
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



INTRODUKTION
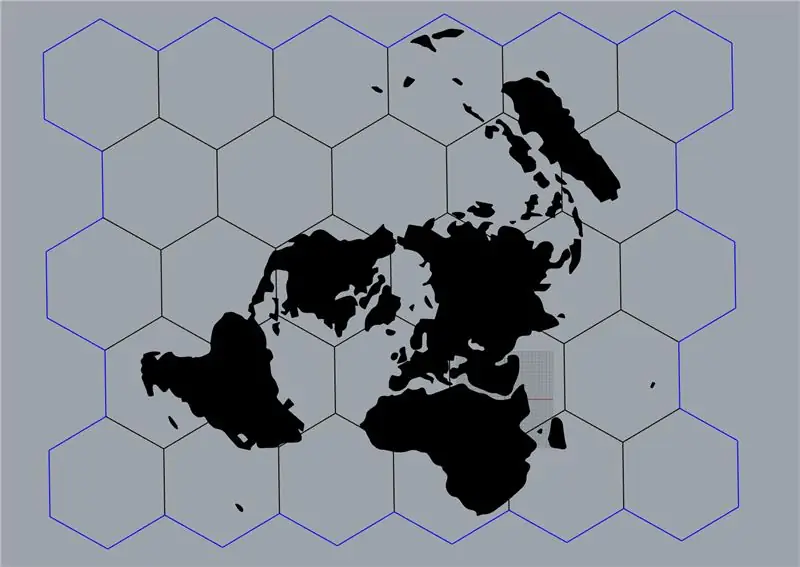
Följande sida kommer att lära dig hur du skapar ett Arduino-projekt, som har två huvudfunktioner-enkel dekoration med belysning och folkmusikpusselspel, som innehåller områdena geografi, geometri, kartor, FN och musik tillsammans i ett. Med utgångspunkt i strukturen för sexkantar visar enheten världskartan i Azimuthal Equidistant Projection, som är formen av kartprojektion som används av FN (och dess symbol).
När du aktiverar dekorationsläget lyser kartans kontinenter i olika färger som bestäms av slumpmässiga kombinationer av RGB -värden genom användning av RGB -lysdioder.
Spelläget, å andra sidan, kräver att användare känner igen folkmusikens ursprung (valda genom att slumpmässigt generera siffror från 1 till 20) och placerar sitt/hennes svars kontinentalkort i motsvarande position på huvudträet i en uppsättning tid (förinställd i 1 minut).
_
LEVERANSER
Faktiska material
- 5 mm RGB -lysdioder *20
- Trådar
- Motstånd *9
- Arduino Board *1 (vilken typ som helst)
- Brödbrädor *3
- Knappar *7
- LCD -displaykort I2C *1
- Kartong (13*9*5,7 tum; 33*23*14,5 cm)
- Träskiva (37,5*29*0,8 cm)
- Akrylskivor (transparent * 2, halvtransparent * 1)
- Bärbar laddare *1
Verktyg:
- Blad *1
- UV -härdande lim *1
- Dubbelsidig tejp *1 rulle
- Hotlimpistol *1
Maskiner:
Laserskärmaskin
Programvara:
- Adobe Illustrator
- Adobe Photoshop
- Noshörning 3D
Steg 1: Designa styrelsen
Du kan ladda ner den bifogade filen direkt eller följa stegen nedan.
Skissera kartan
-
Ladda ner en kartöversikt från Google
- Google "United Nations logo"
- Välj "verktyg - storlek - stort"
- Ladda ner din mest favoritbild (den som används av detta projekt: länk) *Försök att inte välja dem med komplicerade linjer som överlappar kontinentländerna *
-
Överför den nedladdade kartan till utskriftsversionen
- Färga de oönskade områdena till vitt med penselfunktionen i Adobe Photoshop
- Exportera filen (JPEG)
- Importera filen till Adobe Illustrator och använd funktionen "bildspårning" för att spåra kartan
- Exportera filen (dxf)
Lägga till hexagon bakgrunden
- Importera dxf -filen till Rhino
- Välj "polygon" -funktionen och ange "6" för alternativet "NumSides"
- Skriv in "3.5" för radievärdet
- Rita 28 lika stora sexhörningar
- Exportera filen i 3dm
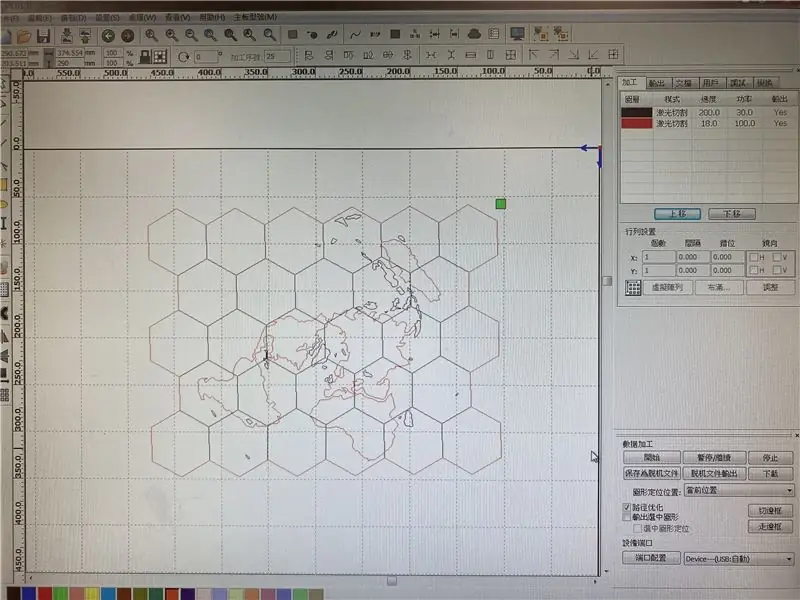
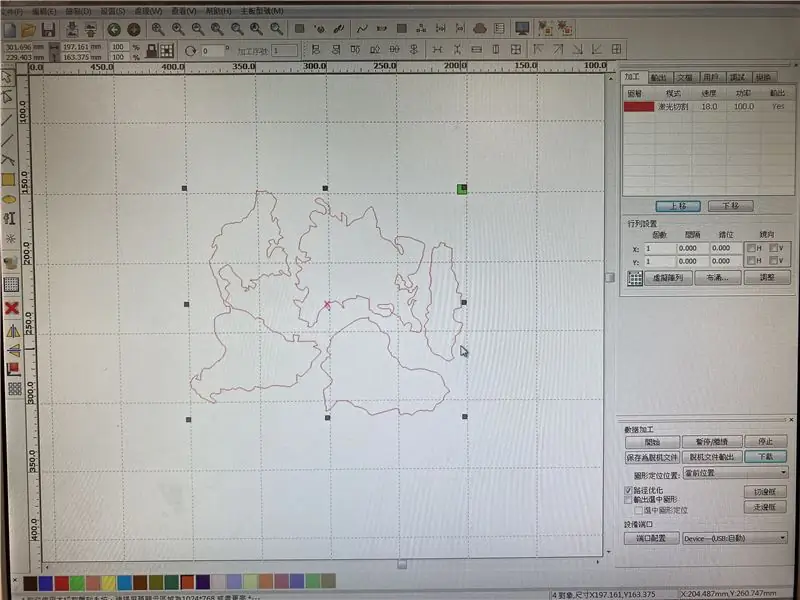
Steg 2: Laserskärning





- Importera den tidigare färdiga filen till xxx.
- Med laserskärmaskinen skriver du ut huvudkroppen på träskivan och kontinenterna på akrylskivorna (2 transparenta och 1 halvtransparenta) (videor finns ovan)
Steg 3: Bygg enheten



Brädor efter laserskärning
-
Akrylkontinenter
- Använd UV-härdbara lim för att limma ihop varje kontinent tre brädor (med halvtransparent som mittskikt)
- Använd UV -ljuset för att lysa på de limmade områdena så att limen stelnar
-
Wooden Board Foundation
- Ta bort de små landområdena som sitter fast på trätavlan manuellt
- *Om någon del av träskivan är trasig, använd UV -härdbara lim för att limma tillbaka dem*
Bygga basen (hela fundamentet på hela enheten)
- Hitta en kartong av tillräcklig storlek, med mått så nära som 13*9*5,7 tum (33*23*14,5 cm)
- Använd träskivan som referensmodell och spåra de kontinentala delarna på lådans ovansida
- Spåra knapparnas nedre del på lådans ovansida, varvid varje knapp är centrerad inom varje spårad kontinental del
- Använd ett blad för att klippa av knappdelarna genom att följa spåren
- Inom de spårade kontinentala delarna, använd ett blad för att klippa av korta segment som omger knappen
- Spåra ytterligare två nedre delar av knappen på rutans högra sida (försök att justera spåren med samma höjd)
- Spåra LCD -skärmen på kartongens högra sida (ovanför de två knapparna i föregående steg)
- Använd ett blad för att klippa av de två knappdelarna och LCD -delen genom att följa spåren i steg 6 och 7
Steg 4: Bygg kretsarna

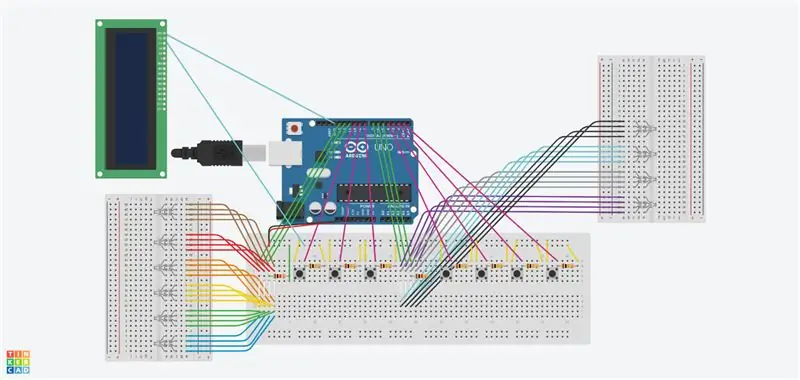
Med hänvisning till schemat ovan, bygg kretsen.
Notera:
- Motstånden för RGB -lysdioderna och knapparna är olika, SE TYDLIGT!
-
Eftersom LCD -skärmen ovan inte har I2C -modellen är den inte perfekt ansluten. (LCD -skärmar med I2C -modeller behöver bara anslutas till fyra stift)
- Anslut GND på displayen och Arduino -kortet
- Anslut VCC på displayen med de positiva stiften på panelen
- Anslut SDA: erna på displayen och Arduino -kortet
- Anslut SCL: erna på displayen och Arduino -kortet
Steg 5: Ladda upp koden
Koden för detta projekt hittar du här eller nedan.
Varje kodningslinje har en sidnotering som förklarar dess syfte och funktion.
Notera:
- Alla specifika D -stift kan ändras och justeras baserat på kretsens layout
- Alla fördröjda sekunder kan ändras till olika värden, men RADERA INTE dem! (Dessa fördröjda sekunder gör att koden kan flöda mer logiskt. Utan dem kanske vissa delar av koden inte fungerar!)
- På rad 24 (introduktionen av "för slingan") kan du ange hur många repetitioner du vill att slingan ska köras för (det ursprungliga värdet är 5)
- RGB -lysdiodernas färgkombination i varje knapps "om den trycks" och "om den inte trycks" -öglorna kan justeras och anpassas. (Ursprungligen lyser RGB -lysdioderna grönt om de trycks medan de lyser rött om de inte trycks. Du kan ändra värdena för att ha kreativa färger för att svara HÖGER och FEL)
#omfatta
#inkludera LiquidCrystal_I2C lcd_I2C_27 (0x27, 16, 2); // ställ in LCD -adressen för en 16 tecken och 2 raders display int _R; // introducera variabel R, som står för det röda värdet för RGB -lysdioderna int _G; // introducera variabel G, som står för det gröna värdet för RGB -lysdioderna int _B; // introducera variabel B, som står för det blå värdet för RGB -lysdioderna int _SongNumber; // introducera variabel SongNumber void setup () {pinMode (10, INPUT); // sätter D10 som ingång för kartdekorationsknappen pinMode (9, INPUT); // ställer in D9 som ingång för pusselspelsknappen pinMode (8, INPUT); // ställer in D8 som ingång för Eurasien -knappen pinMode (4, INPUT); // ställer in D4 som ingång för North America -knappen pinMode (3, INPUT); // sätter D3 som ingång för Sydamerika -knappen pinMode (2, INPUT); // sätter D2 som ingång för Afrika -knappen pinMode (1, INPUT); // sätter D1 som ingång för Oceanien -knappen lcd_I2C_27.init (); // initiera LCD -displaykortet lcd_I2C_27.backlight (); // slå på bakgrundsbelysningen på LCD-displaykortet} void loop () {if (digitalRead (10)) {// om kartdekorationsknappen trycks in för (int i = 0; i <5; ++ i) {// kör följande loop fem gånger _R = random (0, 1023); // ge variabel R ett slumpmässigt värde från 0 till 1023 _G = slumpmässigt (0, 1023); // ge variabel G ett slumpmässigt värde från 0 till 1023 _B = slumpmässigt (0, 1023); // ge variabel B ett slumpmässigt värde från 0 till 1023 analogWrite (13, (_R /4)); // R -värdet för RGB -lysdioderna för den första gruppen ersätter och skriver variabelvärdet från 0 till 255 analogWrite (12, (_G /4)); // G -värdet för RGB -lysdioderna för den första gruppen ersätter och skriver variabelvärdet från 0 till 255 analogWrite (11, (_B /4)); // B -värdet för RGB -lysdioderna för den första gruppen ersätter och skriver variabelvärdet från 0 till 255 analogWrite (7, (_R /4)); // R -värdet för RGB -lysdioderna för den andra gruppen ersätter och skriver variabelvärdet från 0 till 255 analogWrite (6, (_G /4)); // G -värdet för RGB -lysdioderna för den andra gruppen ersätter och skriver variabelvärdet från 0 till 255 analogWrite (5, (_B /4)); // B -värdet för RGB -lysdioderna för den andra gruppen ersätter och skriver variabelvärdet från 0 till 255 fördröjning (3000); // vänta 3000 millisekunder (3 sekunder)} // eftersom värdena för variabeln R, G, B bestäms i slingan skulle det finnas fem olika färgkombinationer per slinga} if (digitalRead (9)) {// if pusselspelsknappen trycks _SongNumber = random (1, 20); // ge variabeln SongNumber ett slumpmässigt värde från 1 till 20 lcd_I2C_27.setCursor (0, 0); // ställ markören, räkningen börjar med 0 lcd_I2C_27.print (_SongNumber); // skriv ut värdet på SongNumber till LCD -displaykortet analogWrite (13, 0); // återställ och skriv värdet för D13 som 0 analogWrite (12, 0); // återställ och skriv värdet för D12 som 0 analogWrite (11, 0); // återställ och skriv värdet på D11 som 0 analogWrite (7, 0); // återställ och skriv värdet för D7 som 0 analogWrite (6, 0); // återställ och skriv värdet för D6 som 0 analogWrite (5, 0); // återställ och skriv värdet på D5 som 0 if (_SongNumber> = 1 && _SongNumber = 4 && _SongNumber = 7 && _SongNumber = 11 && _SongNumber = 15 && _SongNumber = 18 && _SongNumber <= 20) {// om värdet på variabel SongNumber är från 18 till 20 fördröjning (60000); // vänta 60000 millisekunder för att spelare ska lyssna på folkmusik (60 sekunder; 1 min) om (digitalRead (1)) {// om Oceania -knappen trycks ned analogWrite (13, 0); // analogWrite värdet av D13 som 0 analogWrite (12, 255); // analogWrite värdet av D12 som 255 analogWrite (11, 0); // analogWrite värdet av D11 som 0 analogWrite (7, 0); // analogWrite värdet av D7 som 0 analogWrite (6, 255); // analogWrite värdet av D6 255 analogWrite (5, 0); // analogWrite värdet på D5 som 0} // alla RGB -lysdioder skulle lysa i grön färg annars {// om Oceania -knappen inte trycks in analogWrite (13, 255); // analogWrite värdet av D13 som 255 analogWrite (12, 0); // analogWrite värdet av D12 som 0 analogWrite (11, 0); // analogWrite värdet av D11 som 0 analogWrite (7, 255); // analogWrite värdet av D7 som 255 analogWrite (6, 0); // analogWrite värdet av D6 som 0 analogWrite (5, 0); // analog Skriv värdet på D5 som 0} // alla RGB -lysdioder skulle lysa i röd färg} // eftersom de korrekta svaren för SongNumber 18 till 20 alla är Oceanien, kommer denna "if loop" åtkomst till om spelarens svar är korrekt eller inte lcd_I2C_27.clear (); // rensa LCD -skärmens fördröjning (1000); // vänta i 1000 millisekunder (1 sekund)}}
Steg 6: Avsluta enheten
- Öppna kartongen och sätt i de tidigare konstruerade kretsarna (inklusive alla element, ex: tre brödbrädor, Arduino -kortet, den bärbara laddaren)
-
Med hänvisning till koden och de spårade kontinentala delarna högst upp på lådan, stoppa knapparna i var och en av deras motsvarande positioner
*Du kan hänvisa till sidnoteringarna bakom koderna för att säkerställa vilken stiftknapp som är för vilken kontinent*
- Stoppa de två "funktionsknapparna" (map-deco av D10 och pusselspel av D9) i var och en av snittdelarna på höger sida av lådan
- Installera LCD -skärmen i dess snittdel på höger sida av lådan
- Öppna lådan och se till att alla trådar är korrekt anslutna till brädorna
- Fäst träskivfundamentet på den övre delen av lådan med hjälp av dubbelhäftande tejp (se till att de justeras ordentligt så att knapparna passar in i träskivornas snittdel)
- Använd varm limpistol för att fylla i de små regiondelarna (inte huvudkontinenterna)
Steg 7: KLAR !!!!!
För pusselspelet, gå till länken för testspellistan!
Rekommenderad:
PCB Flashing Tree Decoration: 5 steg (med bilder)

PCB Flashing Tree Decoration: I denna handledning lär du dig hur du effektivt gör ett elektronikprojekt. Som ett exempel kommer jag att göra ett kretskort med blinkande lampor från början till slut. All elektronik drivs av sig själv utan kodning. Allt du behöver göra är att ansluta
Projection Sur Un Rideau D'eau: 7 steg

Projection Sur Un Rideau D'eau: Maker Space, Slutprojekt
LED Holiday Window Decoration: 13 steg

LED Holiday Window Decoration: Min vän sa att det är slöseri att göra en semesterfönsterdekoration med LED -remsa. Sammantaget varar semestern bara ett par dagar, så vi måste dela upp och ta bort det bara efter några dagar. Vid eftertanke är det sanningen. Den här gången vill jag ma
Hyper Portable Light Projection: 5 steg (med bilder)

Hyper Portable Light Projection: Jag gjorde en projektor av hittade objekt. Botten av en skräpad gitarr Objektiv från en trasig bildprojektor Handel hittade på en loppis Och naturligtvis några saker jag hade runt verkstaden. Jag gillar verkligen formen och att få den att fungera gjorde min dag :-)
Texas Big Face - 3D Face Projection Så här: 10 steg (med bilder)

Texas Big Face - 3D Face Projection How To: Create " living statues " genom att projicera ditt ansikte på skulpturer.A How To By: David Sutherland, Kirk Moreno i samarbete med Graffiti Research Lab Houston* Flera kommentarer har sagt att det finns några ljudproblem. Det är
