
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.



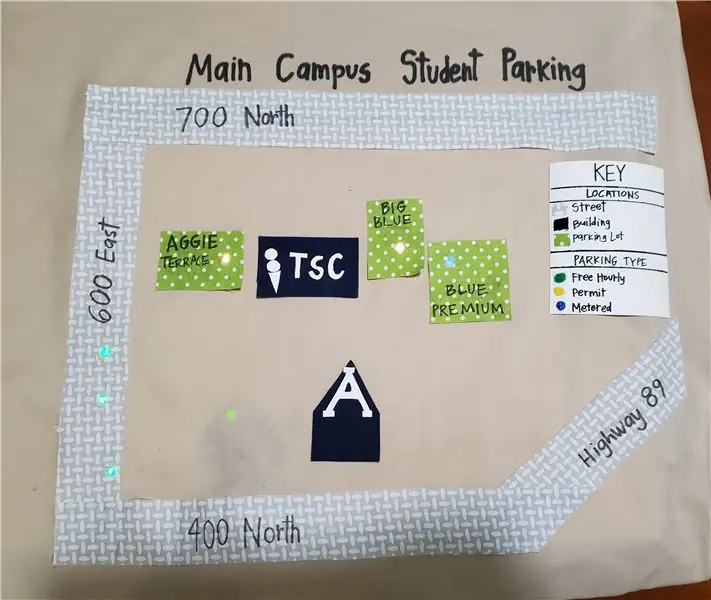
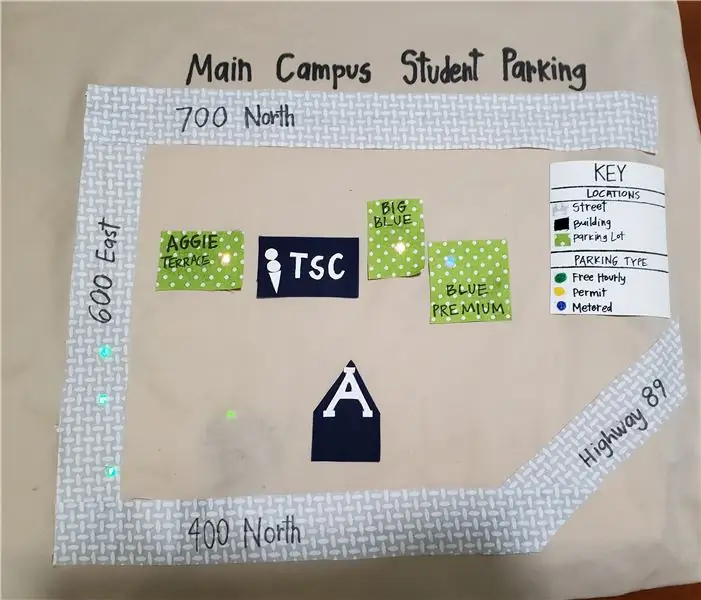
Många studenter undrar var de kan parkera på ett universitetscampus. För att lösa detta problem skapade jag en upplyst parkeringskarta över huvudområdet på Utah State Universitys campus. Kartan är för studenter att snabbt ta en titt på vilka parkeringsalternativ som finns tillgängliga för dem. Denna handledning visar dig hur du skapar en upplyst karta.
Även om denna design är för Utah State University, kan den anpassas till ett annat universitet eller en plats med förvirrande parkeringsalternativ som du vill kommunicera bättre!
Steg 1: Samla förbrukningsmaterial
Du kommer behöva:
Material
- Circuit Playground Express
- 3 x AAA batterihållare med strömbrytare och 2-stifts JST
- 6 neo pixel lampor som kan sys
- Duk
- Tyg, olika färger och mönster för att skilja på olika funktioner och nycklar
- Ledande tråd
- Icke-ledande tråd
- Anslagstavla eller affischtavla (tillräckligt stor för att duken ska passa runt)
- Tygtejp
- Tyglim
- Maskeringstejp
Verktyg
- Sax
- Handnål
- Tygmarkörer
- Penna
Steg 2: Förbered basskiktet
Kartan innehåller tre lager: ett basdukskikt med Circuit Playground Express och sybara neopixlar, ett bakgrundslager och ett översta lager med tygutskärningar av olika funktioner.
Så här förbereder du grundlagret:
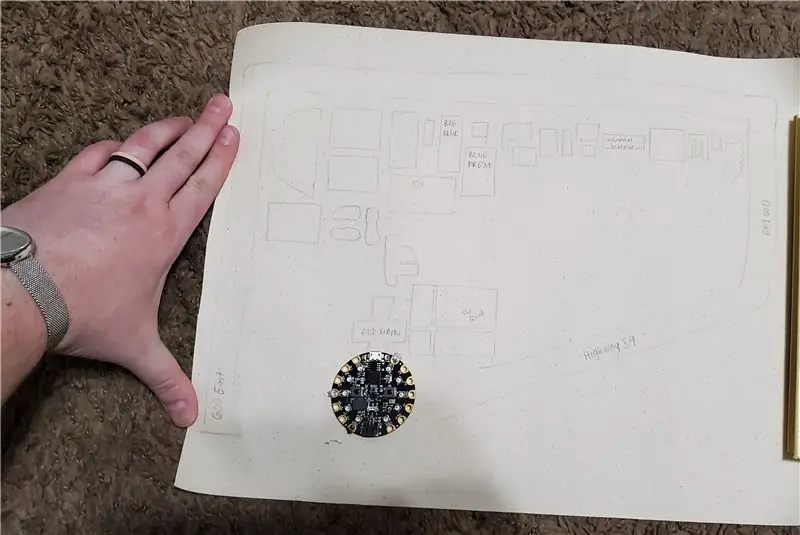
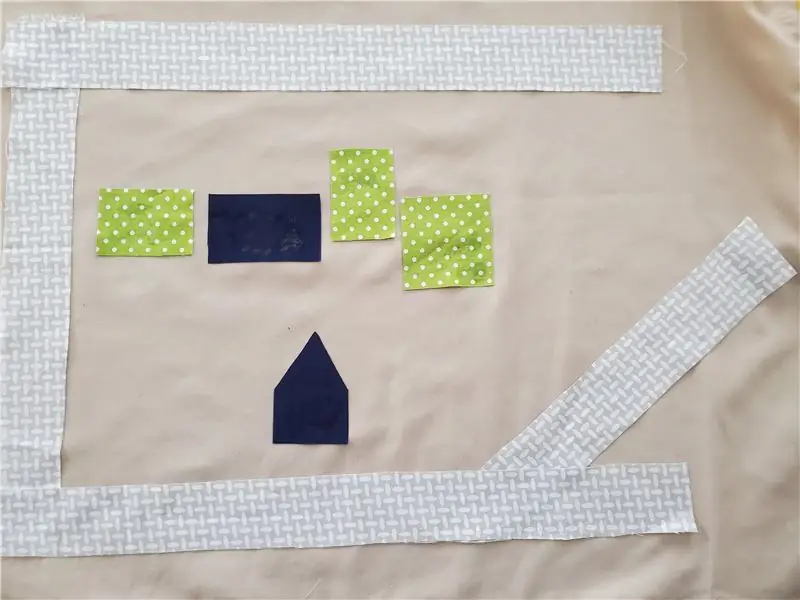
- Rulla ut lite duk och rita en grov skiss över byggnaderna och parkeringsområdena du ska inkludera på kartan.
- Klipp duken i lämplig storlek på kartan du skapar. Bestäm var du planerar att placera Circuit Playground Express.
Dricks:
Det är att föredra att placera din Circuit Playground Express nära en kant av kartan för att ge enkel åtkomst till batteriet. Jag placerade mitt nära kartans nedre kant (se bilden ovan)
Steg 3: Skapa ett kretsdiagram

Utkast till kretsschema
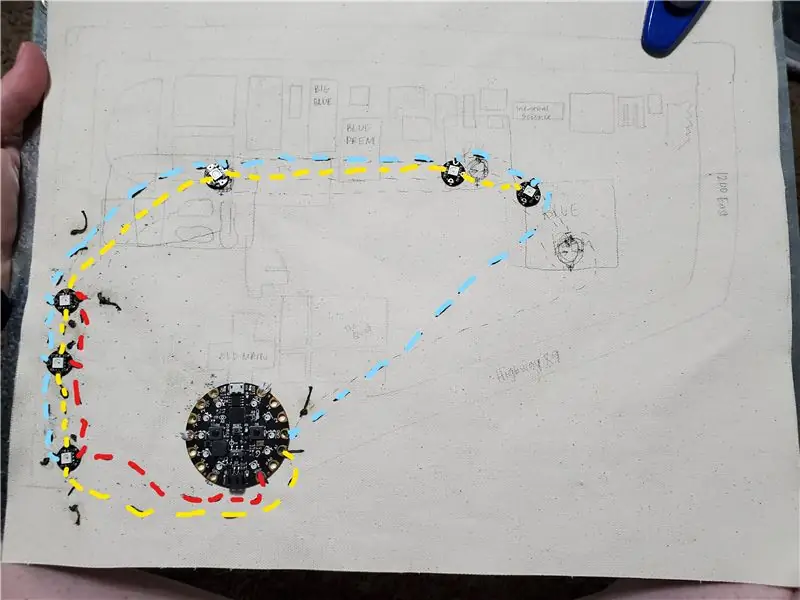
Använd en penna eller annat raderbart skrivredskap för att kartlägga kretsschemat på duken. Tänk på att du vill att var och en av neopixellamporna ska placeras direkt under de funktioner du kommer att programmera för att lysa upp.
Kretsschemat jag ursprungligen ritade hade några fel i det. Se det korrigerade kretsschemat markerat med gula, röda och blå höjdpunkter.
Denna information i den här steg-för-steg-guiden och videon från adafruit är oerhört hjälpsamma vid utformning av kretsschemat för att säkerställa att du är beredd att sy på neopixlarna ordentligt.
Hur neopixlarna ansluter till varandra och Circuit Playground Express:
- Positiva (+) kuddar: bör anslutas till varandra och VOUT -stiftet på din Circuit Playground Express.
- Negativa (-) kuddar: bör vara anslutna till varandra och GND-stiftet på din Circuit Playground Express.
- Dataraderna: anslut stift A1 till din första neopixel; länka sedan var och en av neopixlarna och ansluta mellan pilarna.
Tips
- Se till att varje pil pekar bort från Circuit Playground Express.
- Du kan använda färgpennor om det hjälper dig att lättare skilja mellan positiva, negativa och dataförbindelser.
- Att placera neopixlarna i en rak linje verkar ge det mest tillförlitliga ljussvaret. Min linje var något böjd och jag hade lite svårt att få lamporna att fungera korrekt.
Steg 4: Sy Circuit Playground Express & Neo Pixels

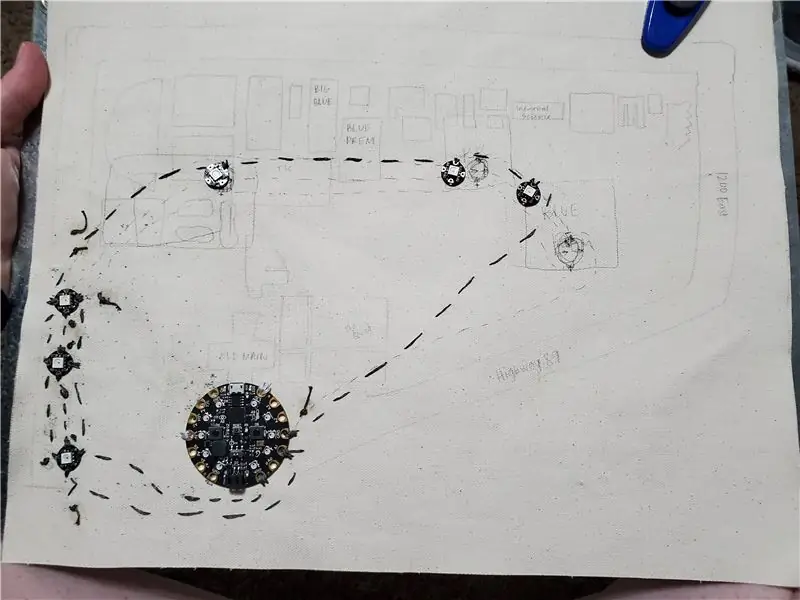
Använd icke-ledande tråd för att sy Circuit Playground Express på duken via ett par oanvända stift för att bättre hålla den på plats när du syr (jag använde 3.3V-stiften).
Sy sedan neopixlarna på duken och anslut dem till Circuit Playground Express:
- Alla positiva (+) kuddar ska sys ihop och anslutas till VOUT -stiftet på din Circuit Playground Express.
- Alla negativa (-) kuddar ska sys ihop och anslutas till GND-stiftet på din Circuit Playground Express.
- För dataraderna: sy runt stift A1 till din första neopixel och gör sedan en säker knut. Sy sedan från den andra sidan av neopixeln och länka den till nästa neopixel. Säkra den med en knut.
- Upprepa denna process tills du har sytt alla neopixlar ordentligt.
Slutligen, fäst baslagret du just skapat på brädet genom att fästa det med maskeringstejp.
Tips:
- Länken som jag inkluderade ovan nämner att säkra knutar med klart nagellack. Jag tyckte att detta var till stor hjälp.
- Se till att dina knutar är säkra innan du skär svansändarna. Dubbelkolla om det finns lösa sömmar eller korsande trådar för att säkerställa en korrekt krets.
- Kom ihåg: Denna design är specifik för Utah State Universitys campus. När du anpassar din karta, modellera kretsschemat och kartfunktionerna därefter.
Steg 5: Programmera Circuit Playground Express

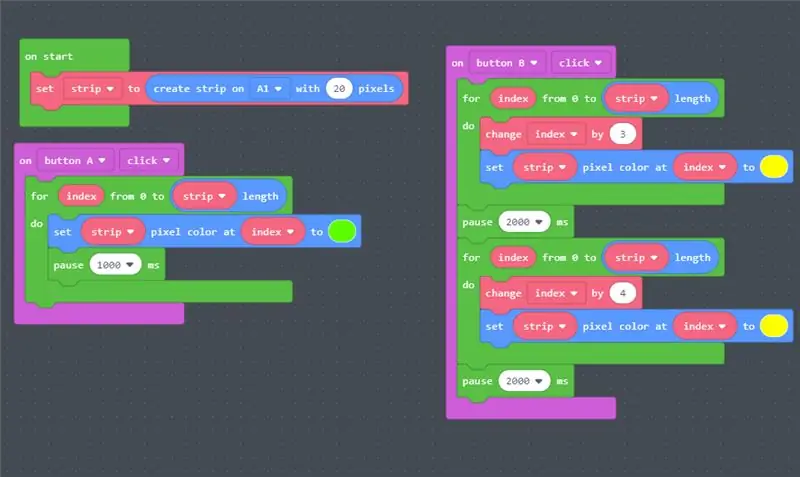
Jag programmerade Circuit Playground Express med Microsofts makecode blockbaserade programmeringsplattform:
- Jag har inkluderat länken för koden jag skapade och använde för studentparkeringskartan. Du kan besöka denna länk och redigera koden efter eget tycke.
- Programmeringen innehåller vissa ljusa färger som visas när du klickar på knapparna på Circuit Playground Express.
- Se till att du laddar ner koden till din Circuit Playground Express innan du kopplar bort den från din dator.
- Denna webbsida på adafruits webbplats innehåller ett strandtest som jag använde när jag experimenterade och arbetade med att programmera Circuit Playground Express.
- Ovan är en skärmdump av koden jag använde.
Dricks
Testa din kod och se till att den fungerar. Strandtestet på adafruits webbplats var nyckeln till att hjälpa mig att bättre förstå kodningen
Steg 6: Montera kartlagren




Nu när du har sytt din Circuit Playground Express och neopixlar i baslagret och fäst det på brädet, förbered tyget för de två översta lagren. Dessa ger en mer tilltalande visuell aspekt och hjälper till med användarupplevelse. Du kan anpassa tyget för dessa lager på alla sätt du vill.
Skär bakgrundsskiktet, toppskiktet och viktiga tygstycken
Bakgrundsskikt:
- Välj ett tyg för bakgrunden (jag återvände ett gammalt ljusbrunt örngott till tyget).
- Klipp en rektangel lite i storlek på anslagstavlan eller affischen du använder.
- Lägg lagret ovanpå basskiktet och säkra det så som du tycker är lämpligt. Jag stoppade helt enkelt baslagret under brädet (om jag bestämmer mig för att göra en annan iteration av detta projekt)
- Anslut batteriet till Circuit Playground Express
Övre lager och nyckel:
- Välj olika tyger för det översta lagrets funktioner. Jag använde tre olika tyger för att skilja på olika funktioner: grönt med prickar, marinblått och grått med kors (se bilderna nedan).
- Klipp bitarna av varje funktion i enlighet därmed
- Skär ett litet cirkulärt hål i området för varje funktion som ett neo -pixelljus kommer att lysa igenom.
- Klipp en liten tygkvadrat till nyckeln (jag använde baksidan av duken).
Limma på det översta lagret på bakgrunden
- Markera de områden där dina funktioner ska fästas med en penna. Se till att alla funktioner du vill lysa upp kommer att ha en neopixel direkt under den.
- Använd tyglimet för att säkra översta lagrets funktioner och nyckeln till bakgrundsskiktet. Låt limet torka ordentligt (några timmar räcker, 24 timmar är att föredra).
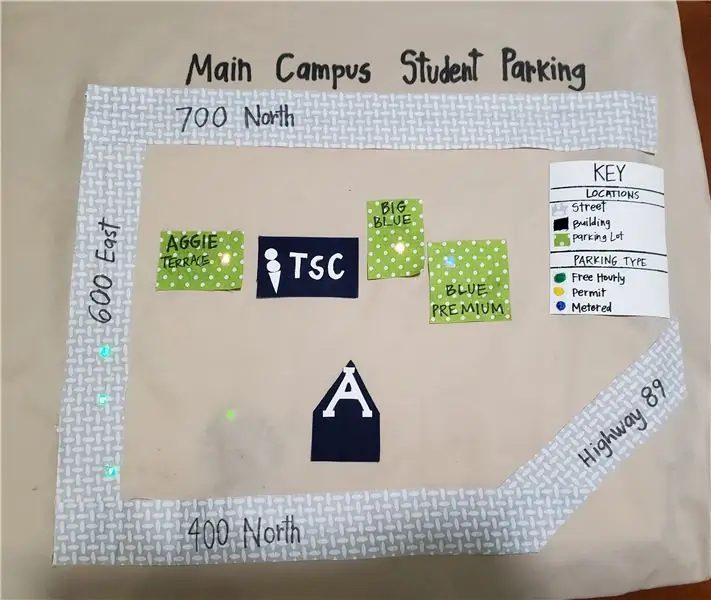
Märk den övergripande kartan och sista handen på översta lagers funktioner
För kartnyckeln:
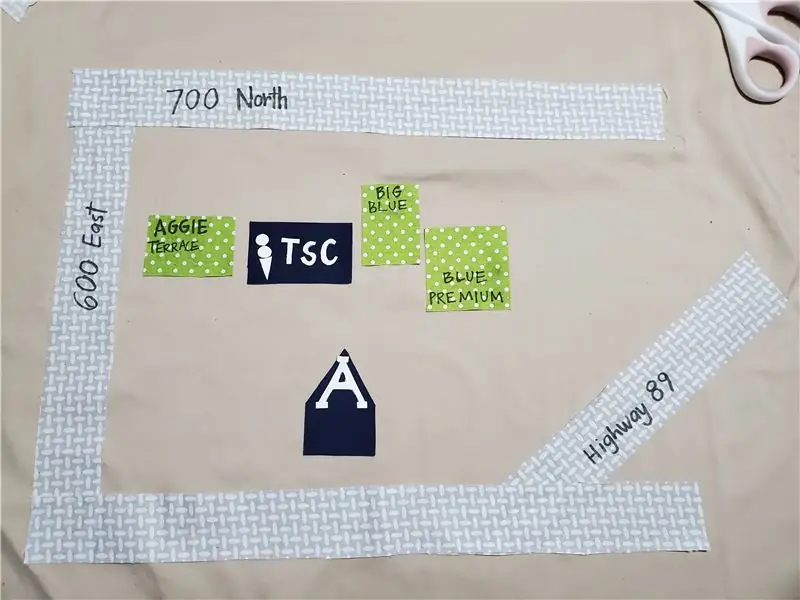
- Använd en tygmarkör för att märka nyckelns huvudsektioner: titeln (nyckel), platser och parkeringstyp.
- Klipp ut små bitar av färgat tyg som motsvarar alla tygmönster och ljusa färger.
- Använd tygtejp för att fästa de små tygbitarna vid nyckeln.
Använd en tygmarkör för att:
- Skriv en titel högst upp på din karta.
- Märk var och en av funktionerna för att hjälpa dem att identifiera dem korrekt.
- Skriv funktionsnamnen bredvid motsvarande tygmönster och tyg som representerar ljusa färger på tangenten.
Tips:
- Du kan använda alla tygmönster och stil du vill ha. Anpassa kartan på ett sätt som är meningsfullt och meningsfullt.
- Innan du klistrar det översta lagret på bakgrunden kanske du vill skriva några markeringar för att hjälpa dig att veta var du ska limma funktionerna.
Steg 7: Visa din karta för andra att se och använda


Kom ihåg att anpassa den här kartan efter dina behov och preferenser. Jag hoppas att du gillar att bygga denna karta!
Rekommenderad:
London Underground Map Clock: 9 steg (med bilder)

London Underground Map Clock: År 2014, på baksidan av praktiken vid ett 3D -utskriftskonsultföretag i London och ett experiment med färglitofaner med deras Stratasys -maskin, designar jag min egen gåva -present, ett 3D -tryck i färg av rörledningar lokalt till deras kontor. Jag var
Arduino Parking Assistant - Parkera din bil på rätt plats varje gång: 5 steg (med bilder)

Arduino Parking Assistant - Parkera din bil på rätt plats varje gång: I det här projektet visar jag dig hur du bygger din egen parkeringsassistent med hjälp av en Arudino. Denna parkeringsassistent mäter avståndet till din bil och guidar dig att parkera den på rätt plats med hjälp av en LCD -skärmavläsning och en lysdiod, som fortskrider
Hur man laddar ner gratis programvara som ISU -student (Microsoft, Adobe och säkerhetsprogramvara: 24 steg

Hur man laddar ner gratis programvara som ISU -student (Microsoft, Adobe och säkerhetsprogramvara: För Adobe: gå till steg 1. För Microsoft: gå till steg 8. För säkerhet: gå till steg 12. För Azure: gå till steg 16
Game of Thrones Light Up Map: 4 steg (med bilder)

Game of Thrones Light Up Map: Spoiler! Vintern kommer definitivt. Men låt den här coola Game of Thrones lysa upp kartan för ett vårprojekt. Kartan tänds med en flammaffekt som avslöjar sigil för det kvarvarande huset vid makten. Vad vet jag, gör det med din favos sigil
Digital IC Tester (för industrier och teknikhögskolor) av Shubham Kumar, UIET, Panjab University: 6 steg (med bilder)

Digital IC Tester (för industrier och teknikhögskolor) av Shubham Kumar, UIET, Panjab University: Introduktion och användning av Digital IC Tester (för CMOS och TTL IC): SAMMANFATTNING: IC: er, huvudkomponenten i varje elektronisk krets kan användas för en mängd olika ändamål och funktioner. Men någon gång på grund av defekta IC: er kretsen inte
