
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

Programmering är alltid roligt och Arduino är en underbar plattform om du precis har börjat med inbäddad programmering. I denna handledning kommer vi att bygga vår egen miniräknare med Arduino. Värdena kan skickas in via en knappsats (4 × 4 knappsats) och resultatet kan ses på en LCD-skärm (16 × 2 Dot-matris). Denna räknare kan utföra enkla operationer som addition, subtraktion, multiplikation och division med heltal. Men när du väl förstår konceptet kan du implementera även vetenskapliga funktioner med Arduinos inbyggda funktioner. I slutet av detta projekt kommer du att veta hur du använder en 16x2 LCD och knappsats med Arduino och även hur enkelt det är att programmera för dem med hjälp av lätt tillgängliga bibliotek. Du kommer också att förstå hur du programmerar din Arduino för att utföra en viss uppgift.
Steg 1: Saker som krävs
Arduino Uno (valfri version fungerar) 16 × 2 LCD -skärm 4 × 4 knappsats 9V batteri Brödbräda och anslutningskablar
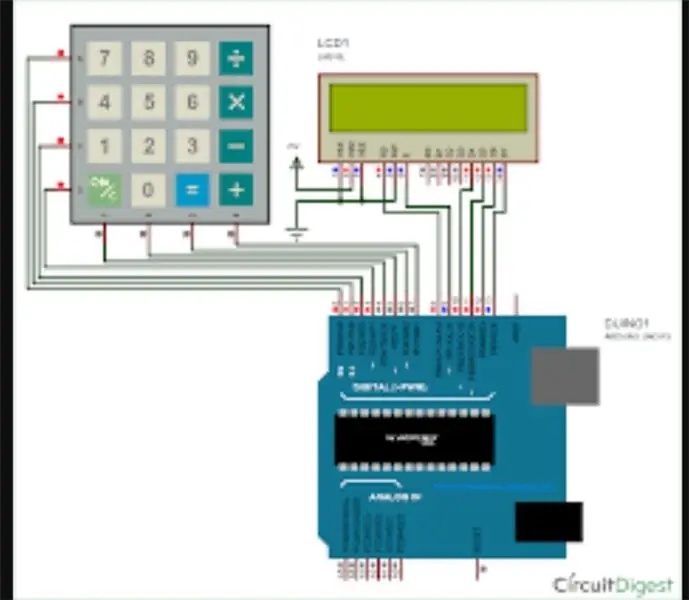
Steg 2: Kretsdiagram

Steg 3: Arduino Calculator Program
Det fullständiga Arduino -programmet för detta projekt ges i slutet av detta projekt. Koden är uppdelad i små meningsfulla bitar och förklaras nedan. Som tidigare berättat kommer vi att ansluta en LCD och knappsats till Arduino med hjälp av bibliotek. Så låt oss lägga till dem i vår Arduino IDE först. Biblioteket för LCD är redan inkluderat i din Arduino som standard så vi behöver inte oroa oss för det. För knappsatsbibliotek, klicka på länken för att ladda ner den från Github. Du får en ZIP -fil och lägger sedan till denna lib till Arduino med Sketch -> Inkludera bibliotek -> Lägg till. ZIP -fil och pekar platsen på den nedladdade filen. När vi är klara är vi redo för programmering. Även om vi har använt ett bibliotek för att använda en knappsats måste vi nämna några detaljer (visas nedan) om knappsatsen till Arduino. Variabeln ROWS och COLS visar hur många rader och kolumner vår knappsats har och tangentbordet visar i vilken ordning tangenterna finns på tangentbordet. Knappsatsen som jag använder i detta projekt ser ut så här nedan till nyckelkartan representerar också densamma. Ytterligare nedan har vi nämnt till vilka stift knappsatsen är ansluten med variabel array rowPins och colPins.const byte RADER = 4; // Fyra rader, konstant byte COLS = 4; // Tre kolumner // Definiera Keymapchar -tangenterna [RADER] [COLS] = {{'1', '2', '3', 'A'}, {'4', '5', '6', ' B '}, {' 7 ',' 8 ',' 9 ',' C '}, {'*',' 0 ','#',' D '}}; byte rowPins [ROWS] = {0, 1, 2, 3}; // Anslut knappsatsen ROW0, ROW1, ROW2 och ROW3 till dessa Arduino -stift. Byte colPins [COLS] = {4, 5, 6, 7}; // Anslut knappsats COL0, COL1 och COL2 till dessa Arduino -stift. När vi har nämnt vilken typ av knappsats vi använder och hur den är ansluten kan vi skapa knappsatsen med hjälp av dessa detaljer med raden nedan Tangentbord kpd = Tangentbord (makeKeymap (tangenter)), rowPins, colPins, ROWS, COLS); // Skapa knappsatsen På samma sätt måste vi också berätta för vilka stift på Arduino LCD -skärmen är ansluten till. Enligt vårt kretsschema skulle definitionerna vara som nedankonst int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Stift som LCD är ansluten till LiquidCrystal lcd (rs, en, d4, d5, d6, d7); // skapa LCDInnan installationsfunktionen visar vi bara projektets namn och fortsätter sedan till loop där huvudprojektet ligger. I grund och botten måste vi kontrollera om något skrivs på knappsatsen, om det skrivs måste vi känna igen vad som skrivs in och sedan konvertera det till en variabel när “=” trycks in måste vi beräkna resultatet och sedan slutligen visa det på LCD -skärmen. Detta är exakt vad som görs inuti slingfunktionen som visas nedan = kpd.getKey (); // lagra tryckt nyckelvärde i en charif (key! = NO_KEY) DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); Vad som händer inuti varje funktion förklaras med hjälp av kommentarsraderna, gå igenom hela koden nedan, busa med det för att förstå hur det faktiskt fungerar. Om du har några tvivel om en specifik rad, använd gärna kommentarsektionen eller forumet.
Steg 4:
Steg 5: Arbeta med Arduino Calculator

Gör anslutningarna enligt kretsschema och ladda upp koden nedan. Om det visar fel, se till att du har lagt till biblioteket enligt instruktionerna ovan. Du kan också prova simuleringen för att kontrollera om problemet är med din maskinvara. Om allt är gjort som det ska vara, kommer din hårdvara att se ut ungefär så här nedan med LCD -skärmen som visar denna Arduino -kalkylator med hjälp av 4x4 -knappsatsen i funktion Eftersom knappsatsen som används här inte har rätt markeringar på den har jag antagit att alfabetet är operatörer som listas nedan Tecken på knappsatsen Antas vara "A" Addition (+) "B" Subtraktion (-) "C" Multiplikation (*) "D" Division (/) "*" Clear (C) "#" är lika med (=) Du kan Använd en markör för att skriva över vad varje knapp faktiskt representerar. Med det gjort kan du börja använda miniräknaren direkt. Skriv numret och kommer att visas på den andra raden, tryck på operanden och skriv ditt andra nummer och tryck slutligen på "#" -knappen för att få ditt resultat. Du kan också försöka bygga den här pekskärmsbaserade Arduino -kalkylatorn.
Steg 6: Kod
/ * * Arduino knappsatsberäknare Program */#inkluderar // Rubrikfil för LCD från https://www.arduino.cc/en/Reference/LiquidCrystal#include // Rubrikfil för knappsats från https://github.com/ Chris-A/Tangentbordkonst byte RADER = 4; // Fyra rader, konstant byte COLS = 4; // Tre kolumner // Definiera Keymapchar -tangenterna [RADER] [COLS] = {{'7', '8', '9', 'D'}, {'4', '5', '6', ' C '}, {' 1 ',' 2 ',' 3 ',' B '}, {'*',' 0 ','#',' A '}}; byte rowPins [ROWS] = {0, 1, 2, 3}; // Anslut knappsatsen ROW0, ROW1, ROW2 och ROW3 till dessa Arduino -stift. Byte colPins [COLS] = {4, 5, 6, 7}; // Anslut knappsats COL0, COL1 och COL2 till dessa Arduino -pinnar. Tangentbord kpd = Knappsats (makeKeymap (nycklar), rowPins, colPins, ROWS, COLS); // Skapa tangentbordskonsten int rs = 8, en = 9, d4 = 10, d5 = 11, d6 = 12, d7 = 13; // Stift som LCD är ansluten till LiquidCrystal lcd (rs, en, d4, d5, d6, d7); långa Num1, Num2, Antal; röding nyckel, handling; booleskt resultat = falskt; void setup () {lcd.begin (16, 2); // Vi använder en 16*2 LCD -skärm lcd.print ("DIY -kalkylator"); // Visa ett introduktionsmeddelande lcd.setCursor (0, 1); // ställ markören till kolumn 0, rad 1 lcd.print ("-CircuitDigest"); // Visa en intro -meddelandefördröjning (2000); // Vänta tills displayen visar information lcd.clear (); // Rensa det sedan} void loop () {key = kpd.getKey (); // lagra tryckt nyckelvärde i en charif (key! = NO_KEY) DetectButtons (); if (result == true) CalculateResult (); DisplayResult (); } void DetectButtons () {lcd.clear (); // Rengör sedan den om (key == '*') // Om Avbryt -knappen trycks in {Serial.println ("Knappavbryt"); Tal = Num1 = Num2 = 0; result = false;} if (key == '1') // Om knapp 1 trycks in {Serial.println ("Button 1"); om (Number == 0) Number = 1; annars Antal = (Tal*10) + 1; // Tryckt två gånger} om (key == '4') // Om knapp 4 trycks ned {Serial.println ("knapp 4"); om (Number == 0) Number = 4; annars Antal = (Tal*10) + 4; // Tryckt två gånger} om (key == '7') // Om knapp 7 trycks ned {Serial.println ("knapp 7"); om (Number == 0) Number = 7; annars Antal = (Tal*10) + 7; // Tryckt två gånger} if (key == '0') {Serial.println ("Knapp 0"); // Knapp 0 trycks om (Number == 0) Number = 0; annars Antal = (Tal*10) + 0; // Tryckt två gånger} om (key == '2') // Knapp 2 trycks {Serial.println ("Knapp 2"); om (Number == 0) Number = 2; annars Antal = (Tal*10) + 2; // Tryckt två gånger} if (key == '5') {Serial.println ("Knapp 5"); om (Number == 0) Number = 5; annars Antal = (Tal*10) + 5; // Tryckt två gånger} if (key == '8') {Serial.println ("Knapp 8"); om (Number == 0) Number = 8; annars Antal = (Tal*10) + 8; // Tryckt två gånger} if (key == '#') {Serial.println ("Button Equal"); Num2 = Tal; resultat = sant; } if (key == '3') {Serial.println ("Knapp 3"); om (Number == 0) Number = 3; annars Antal = (Tal*10) + 3; // Tryckt två gånger} if (key == '6') {Serial.println ("Knapp 6"); om (Number == 0) Number = 6; annars Antal = (Tal*10) + 6; // Tryckt två gånger} if (key == '9') {Serial.println ("Knapp 9"); om (Number == 0) Number = 9; annars Antal = (Tal*10) + 9; // Tryckt två gånger} if (key == 'A' || key == 'B' || key == 'C' || key == 'D') // Detecting Buttons on Column 4 {Num1 = Number; Antal = 0; if (key == 'A') {Serial.println ("Tillägg"); action = '+';} if (key == 'B') {Serial.println ("Subtraktion"); action = '-'; } if (key == 'C') {Serial.println ("multiplikation"); action = '*';} if (key == 'D') {Serial.println ("Devesion"); action = '/';} fördröjning (100); }} void CalculateResult () {if (action == '+') Number = Num1+Num2; if (action == '-') Number = Num1-Num2; if (action == '*') Number = Num1*Num2; if (action == '/') Number = Num1/Num2; } void DisplayResult () {lcd.setCursor (0, 0); // ställ markören till kolumn 0, rad 1 lcd.print (Num1); lcd.print (åtgärd); lcd.print (Num2); if (resultat == true) {lcd.print ("="); lcd.print (Number);} // Visa resultatet lcd.setCursor (0, 1); // ställ markören till kolumn 0, rad 1 lcd.print (Number); // Visa resultatet}
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
RC -spårad robot med Arduino - Steg för steg: 3 steg

RC -spårad robot med Arduino - Steg för steg: Hej killar, jag är tillbaka med ett annat häftigt robotchassi från BangGood. Hoppas att du har gått igenom våra tidigare projekt - Spinel Crux V1 - Gesture Controlled Robot, Spinel Crux L2 - Arduino Pick and Place Robot med Robotic Arms och The Badland Braw
DIY Arduino robotarm, steg för steg: 9 steg

DIY Arduino robotarm, steg för steg: Denna handledning lär dig hur du bygger en robotarm själv
