
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.



Funktioner i Light -modulen
- Arduino Uno
- Hårdvara och kapsling köpt från internet
- Neopixel & strömförsörjning lånad från School of Informatics & Product Design
- Ljusmodul som styrs av strömförsörjning
- Alla funktioner styrs via användarnas interaktion
- Animeringstyper av Neopixel -remsa: Regntyp, Duschtyp, Typ av gnistnedslag, Poptyp, Oregelbunden typ
- Dragknappen är ansluten till Neopixel -remsan och animationen ändras när den dras i Neopixel -remsan
Steg 1: Innan vi börjar

Hej instruktörer och tillverkare.
Vi startade ett interaktivt designprojekt när det gäller vad som skulle hända om vi kunde känna regnens känslor genom animering av ljus. Jag trodde att användarens känslighet skulle maximeras genom ett gränssnitt som drar ljus direkt.
Låt oss börja jobba
Steg 2: Delar som behövs



Baserat på en ljusmodul
*** Neopixel och strömförsörjning användes med stöd av vår avdelning. ***
Elektronik:
- Arduino Uno
- 3 färgtråd (svart, röd, valfri färg)
- 3 -stifts kontakt (länk till köp)
- Dra upp brytare 1 (länk till köp)
- krympande rör
- WS2812b tilläggsbar LED -remsa med 74 LED (Neopixel -remsa)*2
- Strömförsörjning (5V 350A) 1
*** 50 uppsättningar behövs för Arduino, Pull Switch och NeoPixels. ***
Hårdvara:
- Akrylstång 2t (10mm*1000mm) 1
- Akrylskiva 5t (60mm*60mm) 1
- Foemax 10t (1200mm*1800mm) 1
- Svart spray
- Buntband
- Sträng
- Hardboard
- Nätbräda
Steg 3: Anslutningar och bygga hårdvaran



Först behöver vi akrylskärningen för att göra en belysningsmodul.
- Som ett sätt att uppleva animering av ljus, utarbeta en belysningsmodul som fixas genom att fästa 74 lysdioder i form av en neopixelremsa på en 2 mm tjock akrylstång med ett 1M -område. Vi har producerat två typer av belysningsmoduler: typisk linjär och spiral.
- För linjära typer kan de befintliga neopixelremsorna hållas och säkras, men spiraltyper kräver manuell drift. Var och en av de 74 lysdioderna är uppdelade i bitar, fästa på en spiralakryl och bunden med bly.
Fäst Neopixel -remsan på akrylen och fäst varje remsa för att förhindra att den sprids av värme, eller bind med en tunn fiskelinje. När det gäller linjär typ måste sfären dras på modulens ände för att utforma det estetiska utseendet och vi avslutade pingisboll med en svart spray. Sedan borrade de ett litet hål i pingisboll och kopplade ihop det med ett rep. Den näst viktigaste delen, omkopplaren och neopixeln, är ansluten enligt bilden. Brytaren fästs sedan på takhyllan.
När det gäller spiraltyp finns det en risk att direkt dragning av spiralmodulen kan bryta akryl under tryck, så dragavsnittet (ingång) och modulen (utgång) separerades. För att maximera ljusfallet installerades moduler vertikalt i taket, linjära moduler fixerades till luften, spiraler fixerades direkt i taket. Och vi kopplade pingisbollen och omkopplaren till fiskelinan så att den kunde manövreras.
Akrylskärningen som visas på ritningen ovan krävs för att fästa omkopplaren på hyllan. En 6 cm fyrkantig omkopplare är cirka 5 mm tjock, med omkopplaren centrerad och ett kabelband förts in genom hål på båda sidor för att säkra omkopplaren ordentligt. Ett cirkulärt hål i botten av mitten avslöjar dragets dragkraft, under vilken en tretrådskabel dras ut och ansluts till modulens kabelterminal. Och på samma sätt, genom ett hål i de fyra hörnen, är hyllan och akryl säkrad med buntband. Som beskrivits ovan är linjärmodulen ansluten direkt till dragkraften, men spiralmodulen ansluter stiftet och omkopplaren separat.
Steg 4: Skapa med 50 ljusmoduler



Vi har utformat en användarupplevelse för rikare ljus genom att distribuera totalt 50 moduler
Vi hade en hylla som var 1, 800 mm bred och 1, 200 mm lång, och vi kopplade varje omkopplare och modul så att du kunde uppleva regn- och regnmiljön som vi ursprungligen planerade, och vi hade varje modul fristående för att möjliggöra multi-tasking.
Beroende på designritningen borrades ett runt hål i foemaxen för att dölja installationen och för att se till att den anslutna ytan på LED -modulen inte syns. Eftersom avståndet från akrylskivan till LED -modulanslutningen där omkopplaren är ansluten är cirka 1 cm, användes en 1 cm tjock foemax.
Den fyrkantiga metallramen användes för att hålla installationen tillsammans med skruvar och buntband samtidigt som totalvikten och balansen bibehölls. Om längden på de exponerade anslutningarna är mer än den när tillverkaren försöker, är den tjockare brädan ineffektiv och andra strukturer rekommenderas.
För att underlätta användarens upplevelse i ögonhöjd placeras den färdiga installationen på ett stöd på cirka 2 m högt, men försiktigheten är att det är mycket krångligt att installera den inbyggda LED -modulen med omkopplaren, så alla anslutningar bör tas bort. Vi klättrade uppför stegen och kopplade modulen med installationen fixerad på stödet.
Den viktigaste delen av hela denna process är att se till att arbetet utförs säkert och helt säkert för att säkerställa att upplevelsen möjliggörs i en säker miljö
Totalt användes 10 arduino- och 50 LED-moduler och fem LED-moduler anslöts per arduino för mer effektiv och sömlös multi-tasking. Se bifogad plan för detaljer. Neopixel multi-tasking kodning med full switch enligt designdiagrammet kommer att diskuteras i detalj i nästa steg.
Steg 5: Arduino Coding & Wiring


Kabeldragning
- 50 moduler var anslutna enligt layouten i steg 4.
- Varje modul var uppdelad i 10 uppsättningar med 50 moduler för att möjliggöra multi-tasking och för att ge en tydlig anslutning.
- Som visas i uppsättningen 1 -bilden ovan, var fem moduler anslutna till en enda arduino, och 5v -stiften i neopixel knöts ihop för att ansluta strömförsörjningen.
- GNP för neopixlarna och omkopplarna var också bundna och för enkel uppfattning kopplades omkopplarna till stift 2, 3, 4, 5, 6 och neopixlarna kopplades till stift 9, 10, 11, 12, 13.
- Brytarna och neopixlarna var anslutna på 2-9, 3-10, 4-11, 5-12, 6-13 sätt.
- Det bör noteras att eftersom anslutningarna av ledningarna är komplexa och det finns risk för brand på grund av kortslutning, värmdes det krympande röret för att säkerställa att de svaga delarna inte gick sönder.
Neopixel multi-tasking kodning med pull up switch
5 ljusanimationer (Regntyp, Duschtyp, Typ av gnistnedslag, Poptyp, Oregelbunden typ)
#omfatta
/*사용 하고자 하는 패턴 을 추가 함*/
enum -mönster {NONE, RAINBOW_CYCLE, THEATER_CHASE, COLOR_WIPE, SCANNER, FADE, TWINKLE, STAR, RAINBOWSPARKLE, METEOR, LIGHT, BLOSSOM}; /*네오 픽셀 을 방향 을 설정 함*/ enum riktning {FRAMÅT, BACK};
/*패턴 의 클래스 를 입력 함*/
klass NeoPatterns: public Adafruit_NeoPixel { /* 패턴 을 추가 하고 업데이트 하기 위한 함수* / public: pattern ActivePattern; /*클레스 함수 에 패턴 의 방향 을 입력*/ riktning Riktning;
/*변수 Intervall 을 추가*/ osignerat långt intervall; /*변수 lastUpdate 를 추가*/ unsigned long lastUpdate; /*변수 Color1, Color2 를 추가*/ uint32_t Color1, Color2; /*변수 TotalSteps 를 추가*/ uint16_t TotalSteps; /*변수 Index 를 추가*/ uint16_t Index;
/*패턴 을 완료 했을 시 다시 불러오는 함수*/ void (*OnComplete) (); /*네오 패턴 에서 네오 픽샐 의 핀, 핀 번호, 타입, 콜백 을 불러오는/*/ NeoPatterns (uint16_t pixlar, uint8_t pin, uint8_t typ, void (*callback) ()): Adafruit_NeoPixel (pixlar, pin, typ) { OnComplete = återuppringning; }
/*패턴 을 업데이트 하기 위한 케이스 구문*/
ogiltig uppdatering () { /*패턴 의 시간 설정. 멀티 태스킹 을 구현 하는 구문*/ if ((millis () - lastUpdate)> Intervall) {lastUpdate = millis (); /*ActivePattern 의 스위치 구문*/ switch (ActivePattern) {/*case RAINBOW_CYCLE 에서는 RainbowCycleUpdate 를 실행 하라*/ case RAINBOW_CYCLE: RainbowCycleUpdate (); /*fall RAINBOW_CYCLE 에서 나와라*/ break;
/*fall THEATER_CHASE 에서는 TheaterChaseUpdate 를 실행 하라*/
fall THEATER_CHASE: TheaterChaseUpdate (); /*fall THEATER_CHASE 에서 나와라*/ break;
/*fodral COLOR_WIPE 에서는 ColorWipeUpdate 를 실행 하라*/
fall COLOR_WIPE: ColorWipeUpdate (); /*fodral COLOR_WIPE 에서 나와라*/ break; /*case SCANNER 에서는 ScannerUpdate 를 실행 하라*/ case SCANNER: ScannerUpdate (); /*case SCANNER 에서 나와라*/ break;
/*fall FADE 에서는 FadeUpdate 를 실행 하라*/
fall FADE: FadeUpdate (); /*fodral FADE 에서 나와라*/ break;
/*fall TWINKLE 에서는 TwinkleUpdate 를 실행 하라*/
case TWINKLE: TwinkleUpdate (); /*case TWINKLE 에서 나와라*/ break;
/*fall STAR 에서는 StarUpdate 를 실행 하라*/
fall STAR: StarUpdate (); /*fall STAR 에서 나와라*/ break;
/*fall RAINBOWSPARKLE 에서는 RainbowsparkleUpdate 를 실행 하라*/
fall RAINBOWSPARKLE: RainbowsparkleUpdate (); /*fall RAINBOWSPARKLE 에서 나와라*/ break; /*fall METEOR 에서는 MeteorUpdate 를 실행 하라*/ case METEOR: MeteorUpdate (); /*fodral METEOR 에서 나와라*/ paus;
/*fodral LIGHT 에서는 LightUpdate 를 실행 하라*/
case LIGHT: LightUpdate (); /*fodral LJUS 에서 나와라*/ paus;
/*fodral BLOSSOM 에서는 BlossomUpdate 를 실행 하라*/
fall BLOSSOM: BlossomUpdate (); /*fodral BLOSSOM 에서 나와라*/ break; }}}
/*패턴 의 방향 을 설정 하는 구문*/
/*Index 를 증가 시키고 초기화 하는 함수*/
void Increment () { /*만약 정방향 이면 인덱스 를 증가 시켜라* / if (Riktning == FRAMÅT) {Index ++; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 많다 면 0 으로 초기화 시켜라*/ if (Index> = Totalsteg) {Index = 0; /*패턴 을 완료 시키는 함수*/ if (OnComplete! = NULL) {OnComplete (); }}}
/*만약 정방향 이 아니면 인덱스 를 감소 시켜라*/ else {--Index; /*만약 인덱스 가 전체 네오 픽셀 구동 갯수 와 같 거나 적 전체 전체 구동 갯수 에서 1 을 빼라*/ if (Index <= 0) {Index = TotalSteps - 1; /*패턴 을 완료 시키는 함수*/ if (OnComplete! = NULL) {OnComplete (); }}}}
/*반대 방향 으로 움직이게 하는 함수*/
void Reverse () { /*애니메이션 함수 에 Reverse 를 썼을 시, 만약 방향 이 정방향 이면* / if (Direction == FORWARD) { /*방향 은 그 와 반대 이며 구동 구동 갯수 에서 1 일 빼라* / Direction = REVERSE; Index = Totalsteg - 1; } /*그 외의 방향 이 정방향 이면 인덱스 를 0 으로 설정 해라* / else {Riktning = FRAMÅT; Index = 0; }}
/*애니메이션 을 설정 하는 함수 들*
*RainbowCycle 의 시간 과 방향 을 입력*/
void RainbowCycle (uint8_t interval, direction dir = FORWARD) { /*실행 되는 패턴 은 RainbowCycle 임* / ActivePattern = RAINBOW_CYCLE; /*시간 은 void RainbowCycle () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*총 구동 갯수 는 255 임*/ TotalSteps = 255; /*인덱스 는 0 으로 설정 함*/ Index = 0; /*방향 은 void RainbowCycle () 안에 입력 되는 dir = FRAMÅT 과 같음*/ Direction = dir; }
/*RainbowCycle 를 업데이트 했을 경우*/
void RainbowCycleUpdate () { /*변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 증가 함 과 동시에 RGB 의 무지개 컬러 로 변화 하면서 작동 / * / setPixelColor (i, Wheel (((i * 256 / numPixels ()) + Index) & 255)); } / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
/*TheatreChase 의 컬러 와 시간 방향 을 입력*/
void TheaterChase (uint32_t color1, uint32_t color2, uint8_t interval, direction dir = FORWARD) { /*실행 되는 패턴 은 RTHEATER_CHASE* / ActivePattern = THEATER_CHASE; /*시간 은 void TheaterChase () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1, 2 를 설정*/ Color1 = color1; Color2 = color2; /*인덱스 는 0 으로 설정 함*/ Index = 0; /*방향 은 void TheaterChase () 안에 입력 되는 dir = FRAMÅT 과 같음*/ Direction = dir; }
/*TheaterChase 를 업데이트 했을 경우*/
void TheaterChaseUpdate () { /*변수 i 가 네오 픽셀 개수 보다 작 으면 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 에 인덱스 를 더해서 3 으로 나눈 것이 0 과 같다 면 i 를 Färg 로 변환 시켜라*/ if ((i + Index) % 3 == 0) {setPixelColor (i, Color1); } /*그렇지 않다면 i 를 Färg 로 변환 시켜라* / else {setPixelColor (i, Color2); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
/*ColorWipe 의 컬러 와 시간 방향 을 입력*/
void ColorWipe (uint32_t color, uint8_t interval, direction dir = FORWARD) { /*실행 되는 패턴 은 COLOR_WIPE* / ActivePattern = COLOR_WIPE; /*시간 은 void ColorWipe () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Color1 = färg; /*인덱스 는 0 으로 설정 함*/ Index = 0; /*방향 은 void ColorWipe () 안에 입력 되는 dir = FRAMÅT 과 같음*/ Direction = dir; }
/*ColorWipeUpdate 를 업데이트 했을 경우*/
void ColorWipeUpdate () { /*index 를 컬러 1 로 변환 시켜라* / setPixelColor (Index, Color1); / *애니메이션 을 보여주는 함수 */ show (); Ökning(); }
/*Skanner 의 컬러 와 시간 을 입력*/
void Scanner (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 SCANNER* / ActivePattern = SCANNER; /*시간 은 void Scanner () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*구동 갯수 는 총 갯수 에서 1 을 빼고 2 를 곱 해라*/ TotalSteps = (numPixels () - 1)*2; /*컬러 1 을 설정*/ Color1 = color1; /*인덱스 는 0 으로 설정 함*/ Index = 0; }
/*ScannerUpdate 를 업데이트 했을 경우*/
void ScannerUpdate () { /*변수 i 는 영 이고 총 갯수 보다 작을 경우 i 를 증가 시켜라* /for (int i = 0; i <numPixels (); i ++) { /*만약 변수 i 가 인덱스 와 같다 면 i 를 color1 로 변환 시켜라*/ if (i == Index) {setPixelColor (i, Color1); } / *그렇지 않다면 변수 i 를 전체 구동 갯수 에서 인덱스 를 뺀값 과 같다 * / else if (i == TotalSteps - Index) {setPixelColor (i, Color1); } / *그 밖에는 i 를 디밍 시켜라 i 의 값 만큼 * / else {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
/*Skanner 의 컬러 1, 2 와 스텝, 시간, 방향 을 입력*/
void Fade (uint32_t color1, uint32_t color2, uint16_t step, uint8_t interval, direction dir = FORWARD) { /*실행 되는 패턴 은 FADE* / ActivePattern = FADE; /*시간 은 void Fade () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*구동 갯수 는 스텝 값임*/ TotalSteps = steg; /*컬러 1, 2 를 설정*/ Color1 = color1; Color2 = color2; /*인덱스 는 0 으로 설정 함*/ Index = 0; /*방향 은 void Fade () 안에 입력 되는 dir = FRAMÅT 과 같음*/ Direction = dir; } /*FadeUpdate 를 업데이트 했을 경우* / void FadeUpdate () { /*변수 röd 값 은 다음 과 같음* / uint8_t red = ((Red (Color1)*(TotalSteps - Index)) + (Red (Color2)*Index)) / TotalSteps; / * 변수 grön 값 은 다음 과 같음 * / uint8_t green = ((Green (Color1) * (TotalSteps - Index)) + (Green (Color2) * Index)) / TotalSteps; / * 변수 blå 값 은 다음 과 같음 * / uint8_t blue = ((Blue (Color1) * (TotalSteps - Index)) + (Blue (Color2) * Index)) / TotalSteps; /*위 의 röd, grön, blå 값 으로 컬러 를 셋팅/*/ ColorSet (färg (röd, grön, blå)); / *애니메이션 을 보여주는 함수 */ show (); Ökning(); }
/*모든 네오 픽셀 을 끄는 구문*/
void alloff () { /*총 네오 픽셀 갯수 는 74 개 이며* / int NPIXEL = 74; /*변수 i 가 증가 하며 모든 네오 픽셀 의 컬러 값 을 0 으로 변환 함*/ for (int i = 0; i <NPIXEL; i ++) {setPixelColor (i, 0, 0, 0); }}
/*Twinkle 의 컬러 1 와 시간 을 입력*/
void Twinkle (uint32_t color1, uint8_t interval) { /*실행 되는 패턴 은 TWINKLE* / ActivePattern = TWINKLE; /*시간 은 void Twinkle () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*컬러 1 를 설정*/ Color1 = color1; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Index = 0; }
/*TwinkleUpdate 를 업데이트 했을 경우*/
void TwinkleUpdate () { /*모든 네오 픽셀 의 컬러 를 0 으로 셋팅* / setAll (0, 0, 0); /*변수 Pixel 은 random 74*/ int Pixel = random (74); /*random 74 개 에서 2 로나 눈 수 를 랜덤 하게/*/setPixelColor (Pixel/2, 50, 100, 255); setPixelColor (Pixel, 250, 255, 250); setPixelColor (Pixel/2, 200, 250, 255); setPixelColor (Pixel, 255, 255, 255); setPixelColor (Pixel, 250, 230, 250); setPixelColor (Pixel/2, 150, 200, 255); / *애니메이션 을 보여주는 함수 */ show (); / *랜덤 하게 끄는 함수 */ setPixelColor (Pixel, 0, 0, 0); / *애니메이션 을 보여주는 함수 */ show (); Ökning(); }
/*Stjärna 의 컬러 1 값 을 입력*/
void Star (uint32_t color1) { /*실행 되는 패턴 은 STAR* / ActivePattern = STAR; /*시간 은 void Star () 안에 입력 되는 intervall 과 같음*/ Interval = Intervall; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); /*컬러 1 을 설정*/ Color1 = color1; Index = 0; }
/*StarUpdate 를 업데이트 했을 경우*/
void StarUpdate () { /*인덱스 와 컬러 를 셋팅* / setPixelColor (Index, Color1); show(); /*변수 i 가 0 이고 구동 갯수 보다 작 으면 i 를 감소 시킴 = 한칸 씩 이동 하는 애니메이션*/ for (int i = 0; i <numPixels (); i--) {setPixelColor (i, Color (0, 0, 0)); } / *애니메이션 을 보여주는 함수 * / Ökning (); }
/*Rainbowsparkle 의 시간 과 방향 을 입력*/
void Rainbowsparkle (uint8_t interval, direction dir = FORWARD) { /*실행 되는 패턴 은 RAINBOWSPARKLE* / ActivePattern = RAINBOWSPARKLE; /*시간 은 void Rainbowsparkle () 안에 입력 되는 intervall 과 같음*/ Intervall = intervall; /*총 구동 갯수 는 numPixels 갯수 임*/ TotalSteps = numPixels (); Index = 0; /*방향 은 void Rainbowsparkle () 안에 입력 되는 riktning 과 같음*/ Direction = dir; }
/*RainbowsparkleUpdate 를 업데이트 했을 경우*/
void RainbowsparkleUpdate () { /*변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데* /for (int i = 0; i <numPixels (); i ++) { /*변수 i 가 0 이고 구동 갯수 보다 작 으면 i 값 을 증가 하는데*/ if ((i + Index) % 2 == 0) {uint32_t c = random (255); setPixelColor (i, c); } annat {setPixelColor (i, random (255)); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); } /*Meteor 의 시간 과 방향 을 입력* / void Meteor (uint32_t color1) { /*실행 되는 패턴 은 METEOR* / ActivePattern = METEOR; /*시간 설정*/ Intervall = Intervall; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Color1 = color1; Index = 0; }
/*MeteorUpdate 를 업데이트 했을 경우*/
void MeteorUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == Index) {setPixelColor (i, 100, random (255), 255); } annat {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
/*Ljus 의 시간 과 방향 을 입력*/
void Light (uint32_t color1) { /*실행 되는 패턴 은 LIGHT* / ActivePattern = LIGHT; /*시간 설정*/ Intervall = Intervall; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Color1 = color1; Index = 0; }
/*LightUpdate 를 업데이트 했을 경우*/
void LightUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 150, random (200), 40); } annat {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
/*Blomning 의 시간 과 방향 을 입력*/
void Blossom (uint32_t color1) { /*실행 되는 패턴 은 BLOSSOM* / ActivePattern = BLOSSOM; /*시간 설정*/ Intervall = Intervall; / *총 구동 갯수 는 numPixels 갯수 에서 1 일뺀 후, *2 를 한 것과 같음 */ TotalSteps = (numPixels ()-1) *2; /*컬러 1 을 설정*/ Color1 = color1; Index = 0; }
/*BlossomUpdate 를 업데이트 했을 경우*/
void BlossomUpdate () {for (int i = 0; i <numPixels (); i ++) {if (i == TotalSteps - Index) {setPixelColor (i, 255, random (255), 100); } annat {setPixelColor (i, DimColor (getPixelColor (i))); }} / *애니메이션 을 보여주는 함수 * / show (); Ökning(); }
////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
/ *네오 픽셀 의 켜지 는 위치 와 색 을 지정 해주는/ */ void setAll (byte röd, byte grön, byte blå) {för (int i = 0; i <numPixels (); i ++) {setPixelColor (i, röd, grön blå); } show(); }
/*네오 픽셀 의 디밍, 즉 밝기 를 조절 하는 함수*/
uint32_t DimColor (uint32_t färg) {// Skift R, G och B -komponenter en bit till höger uint32_t dimColor = Färg (röd (färg) >> 1, grön (färg) >> 1, blå (färg) >> 1); returnera dimColor; }
/*모든 네오 픽셀 의 칼라 를 조절*/
void ColorSet (uint32_t color) {for (int i = 0; i <numPixels (); i ++) {setPixelColor (i, color); } show(); }
/*레드 값 을 불러 옴*/
uint8_t Röd (uint32_t färg) {retur (färg >> 16) & 0xFF; } /*그린 값 을 불러 옴* / uint8_t Grön (uint32_t färg) {retur (färg >> 8) & 0xFF; } /*블루 값 을 불러 옴* / uint8_t Blå (uint32_t färg) {returfärg & 0xFF; }
/*Rainbow 컬러 를 불러 옴*/
uint32_t Wheel (byte WheelPos) {WheelPos = 255 - WheelPos; if (WheelPos <85) {return Color (255 - WheelPos * 3, 0, WheelPos * 3); } annars om (WheelPos <170) {WheelPos -= 85; returfärg (0, WheelPos * 3, 255 - WheelPos * 3); } annat {WheelPos -= 170; returfärg (WheelPos * 3, 255 - WheelPos * 3, 0); }}};
/*remsa 을 불러 오기 위한 함수 /*사용 하는 스트립 별로 모두 지정 해주어야 /* /
void strip1Complete (); void strip2Complete (); void strip3Complete (); void strip4Complete (); void strip5Complete ();
/*네오 픽셀 의 갯수 설정*/
#define NUMPIXELS 74 /*사용 하는 버튼 의 갯수 /* / #define B_NUM 5 /*Import strip1 ~ 5 까지, 갯수 는 74 개 스트립 연결 핀 은 strip1 은 8 ~ strip5 까지 12* / NeoPatterns strip1 (74, 8, NEO_GRB + NEO_KHZ800, & strip1Complete); NeoPatterns strip2 (74, 9, NEO_GRB + NEO_KHZ800, & strip2Complete); NeoPatterns strip3 (74, 10, NEO_GRB + NEO_KHZ800, & strip3Complete); NeoPatterns strip4 (74, 11, NEO_GRB + NEO_KHZ800, & strip4Complete); NeoPatterns strip5 (74, 12, NEO_GRB + NEO_KHZ800, & strip5Complete); /*배열 을 사용한 연결 버튼 핀 설정*/ const int buttonPin [B_NUM] = {2, 3, 4, 5, 6}; /*배열 을 사용 하여 버튼 상태 를 지정 해줌*/ int -knappState [B_NUM]; /*2 번핀 부터 6 번핀 까지 상태 는 순서 대로 LOW 임*/ int lastButtonState [B_NUM] = {LOW, LOW, LOW, LOW, LOW}; /*2 번핀 부터 6 번핀 까지 버튼 카운터 를 초기화 시킴*/ int buttonCounter [B_NUM] = {0, 0, 0, 0, 0}; /*2 번핀 부터 6 번핀 까지 최대 버튼 카운터 는 5 임*/ int buttonCounterMax = 5; /*모든 버튼 핀 을 읽 일수 있도록 변수 추가*/ int läsning [B_NUM]; unsigned long lastDebounceTime [B_NUM] = {0, 0, 0, 0, 0}; /*모든 버튼 핀 을 읽는 시간 간격 은 fördröjning50 과 같음*/ osignerad lång debounceDelay = 50;
void setup () {
/*복잡 하게 저항 연결 이 필요 없도록 인풋 풀업 방식 의 버튼 GN GN: GND - 5V (Anslut till PIN -nummer)*/ för (int i = 0; i <B_NUM; i ++) {pinMode (buttonPin , INPUT_PULLUP); } Serial.begin (9600); /*스트립 1 ~ 5 를 셋팅*/ strip1.begin (); strip2.begin (); strip3.begin (); strip4.begin (); strip5.begin ();
//strip1. TheaterChase(strip1. Color(255, 0, 255), strip1. Color (255, 50, 0), 20, FORWARD);
}
/*버튼 카운터 변수 값 은 5 임*/
int räknare = 5; void loop () { /*버튼 수 보다 i 가 작 으면 i 를 증가 시키고* / for (int i = 0; i debounceDelay) {if (läsning ! = buttonState ) {buttonState = läser ; buttonCounter ++; /*버튼 카운팅 이 위에서 설정 한 Max 값 5 를 넘으면 0 으로 초기화 시켜라.*/ If (buttonCounter > buttonCounterMax) buttonCounter = 0; }} lastButtonState = läser ; } /*모든 스트립 을 업데이트 함.* / Strip1. Update (); strip2. Update (); strip3. Update (); strip4. Update (); strip5. Update ();
///// SWITCH_2 ////////////////////////////////////////// /////////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////
/*버튼 배열 의 0 번째 즉. 2 번핀 에 연결된 버튼 을 활용 하여 애니메이션 이 구동 되도록 하는 스위치 케이스// switch (knappRäknare [0]) {
/*첫번째 버튼 을 활동 시키면 구동 되는 애니메이션*/
fall 0: strip1. ActivePattern = BLOSSOM; /*해당 애니메이션 의 시간 을 설정*/ strip1. Intervall = 20; /*구동 되는 네오 픽셀 의 갯수 를 설정*/ strip1. TotalSteps = strip1.numPixels (); ha sönder; /*두번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ case 1: strip1. ActivePattern = RAINBOWSPARKLE; strip1. Intervall = 50; strip1. TotalSteps = strip1.numPixels (); ha sönder; /*세번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ case 2: strip1. ActivePattern = SCANNER; strip1. Intervall = 10; strip1. TotalSteps = (strip1.numPixels () - 1) * 2; ha sönder; /*네번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ case 3: strip1. ActivePattern = TWINKLE; strip1. Intervall = 1; strip1. TotalSteps = strip1.numPixels (); ha sönder; /*다섯 번째 버튼 을 활동 시키면 구동 되는 애니메이션*/ case 4: strip1. ActivePattern = METEOR; strip1. Intervall = 10; strip1. TotalSteps = strip1.numPixels (); ha sönder; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_3 ////////////////////////////////////////// /////////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////////////////
switch (buttonCounter [1]) {case 0: strip2. ActivePattern = STAR; strip2. Intervall = 50; strip2. TotalSteps = strip2.numPixels (); ha sönder; fall 1: strip2. ActivePattern = RAINBOWSPARKLE; strip2. Intervall = 100; strip2. TotalSteps = strip2.numPixels (); ha sönder; fall 2: strip2. ActivePattern = SCANNER; strip2. Intervall = 20; strip2. TotalSteps = (strip2.numPixels () - 1) * 2; ha sönder; fall 3: strip2. ActivePattern = TWINKLE; strip2. Intervall = 5; strip2. TotalSteps = strip2.numPixels (); ha sönder; fall 4: strip2. ActivePattern = METEOR; strip2. Intervall = 40; strip2. TotalSteps = strip2.numPixels (); ha sönder; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_4 ////////////////////////////////////////// /////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////
switch (buttonCounter [2]) {case 0: strip3. ActivePattern = STAR; strip3. Intervall = 50; strip3. TotalSteps = strip3.numPixels (); ha sönder; fall 1: strip3. ActivePattern = RAINBOWSPARKLE; strip3. Intervall = 100; strip3. TotalSteps = strip3.numPixels (); ha sönder; fall 2: strip3. ActivePattern = SCANNER; strip3. Intervall = 20; strip3. TotalSteps = (strip3.numPixels () - 1) * 2; ha sönder; fall 3: strip3. ActivePattern = TWINKLE; strip3. Intervall = 5; strip3. TotalSteps = strip3.numPixels (); ha sönder; fall 4: strip3. ActivePattern = METEOR; strip3. Intervall = 25; strip3. TotalSteps = strip3.numPixels (); ha sönder; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_5 //////////////////////////////////////// /////////////////////////////////////////////////////////// /////////////////////////////////////////////////////////////////////
switch (buttonCounter [3]) {case 0: strip4. ActivePattern = STAR; strip4. Intervall = 50; strip4. TotalSteps = strip4.numPixels (); ha sönder; fall 1: strip4. ActivePattern = RAINBOWSPARKLE; strip4. Intervall = 100; strip4. TotalSteps = strip4.numPixels (); ha sönder; fall 2: strip4. ActivePattern = SCANNER; strip4. Intervall = 20; strip4. TotalSteps = (strip4.numPixels () - 1) * 2; ha sönder; fall 3: strip4. ActivePattern = TWINKLE; strip4. Intervall = 5; strip4. TotalSteps = strip4.numPixels (); ha sönder; fall 4: strip4. ActivePattern = METEOR; strip4. Intervall = 25; strip4. TotalSteps = strip4.numPixels (); ha sönder; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]);
///// SWITCH_6 ////////////////////////////////////////// /////////////////////////////////////////////////////////// //////////////////////////////////////////////////////////////////
switch (buttonCounter [4]) {case 0: strip5. ActivePattern = STAR; remsa5. Intervall = 50; strip5. TotalSteps = strip5.numPixels (); ha sönder; fall 1: strip5. ActivePattern = RAINBOWSPARKLE; strip5. Intervall = 100; strip5. TotalSteps = strip5.numPixels (); ha sönder; fall 2: strip5. ActivePattern = SCANNER; remsa5. Intervall = 20; strip5. TotalSteps = (strip5.numPixels () - 1) * 2; ha sönder; fall 3: strip5. ActivePattern = TWINKLE; strip5. Intervall = 5; strip5. TotalSteps = strip5.numPixels (); ha sönder; fall 4: strip5. ActivePattern = METEOR; strip5. Intervall = 25; strip5. TotalSteps = strip5.numPixels (); ha sönder; } Serial.print (buttonCounter [0]); Serial.print (","); Serial.println (buttonCounter [1]); }
// strip1 Completion Callback
void strip1Complete () {strip1. Color1 = strip1. Wheel (random (255)); strip1. Color2 = strip1. Wheel (slumpmässigt (255)); strip1. Index = 0; }
// strip2 Completion Callback
void strip2Complete () {strip2. Color1 = strip2. Wheel (random (255)); strip2. Color2 = strip2. Wheel (slumpmässigt (255)); strip2. Index = 0; }
// strip3 Completion Callback
void strip3Complete () {strip3. Color1 = strip3. Wheel (random (255)); strip3. Color2 = strip3. Wheel (slumpmässigt (255)); strip3. Index = 0; }
// strip4 Completion Callback
void strip4Complete () {strip4. Color1 = strip4. Wheel (random (255)); strip4. Color2 = strip4. Wheel (slumpmässig (255)); strip4. Index = 0; }
// strip5 Completion Callback
void strip5Complete () {strip5. Color1 = strip5. Wheel (random (255)); strip5. Color2 = strip5. Wheel (slumpmässigt (255)); strip5. Index = 0; }
Steg 6: Resultat och film



Tack för ditt intresse för vårt projekt även om det inte räcker.
Rekommenderad:
IoT Keychain Finder Using ESP8266-01: 11 Steg (med bilder)

IoT Keychain Finder Använda ESP8266-01: Glömmer du som jag alltid att glömma var du förvarade dina nycklar? Jag hittar aldrig mina nycklar i tid! Och på grund av min vana har jag varit sen till mitt college, den där begränsade upplagan star wars försäljning (fortfarande oroande!), Ett datum (hon valde aldrig
Star Recognition Using Computer Vision (OpenCV): 11 steg (med bilder)

Stjärnigenkänning med hjälp av Computer Vision (OpenCV): Den här instruktionsboken beskriver för dig hur du skapar ett datorvisionsprogram för att automatiskt identifiera stjärnmönster i en bild. Metoden använder biblioteket OpenCV (Open-Source Computer Vision) för att skapa en uppsättning utbildade HAAR-kaskader som kan
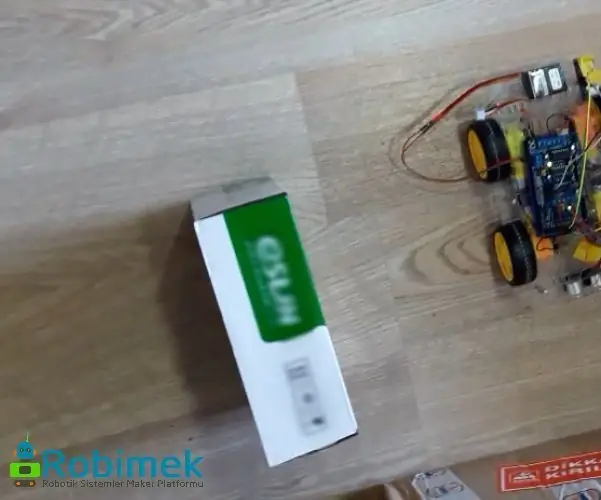
Autonom Parallell Parking Car Making Using Arduino: 10 Steg (med bilder)

Autonom Parallell Parking Car Making Using Arduino: I autonom parkering måste vi skapa algoritmer och positionssensorer enligt vissa antaganden. Våra antaganden kommer att vara följande i detta projekt. I scenariot kommer vägens vänstra sida att bestå av väggar och parkområden. Som du
GOOGLE ASSISTANT CONTROLLED SWITCH USING NODEMCU: 9 Steg

GOOGLE ASSISTANT CONTROLLED SWITCH ANVÄNDER NODEMCU: Skulle det inte vara bra att slå på eller stänga av saker med hjälp av Google -assistent .. !!! Så I denna instruktion visar jag hur du styr alla elektriska apparater med hjälp av Google -assistent , precis som Amazons Alexa.Många kommersiella enheter
Touch Switch Circuit Using Transistor MOSFET: 5 Steg (med bilder)

Touch Switch Circuit Using Transistor MOSFET: Hur man gör en touch switch -krets med en transistor MOsfet för alla elektroniska projekt Mycket enkelt projekt och användbart för alla kretsar som kräver en sådan elektronisk touch switch
