
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

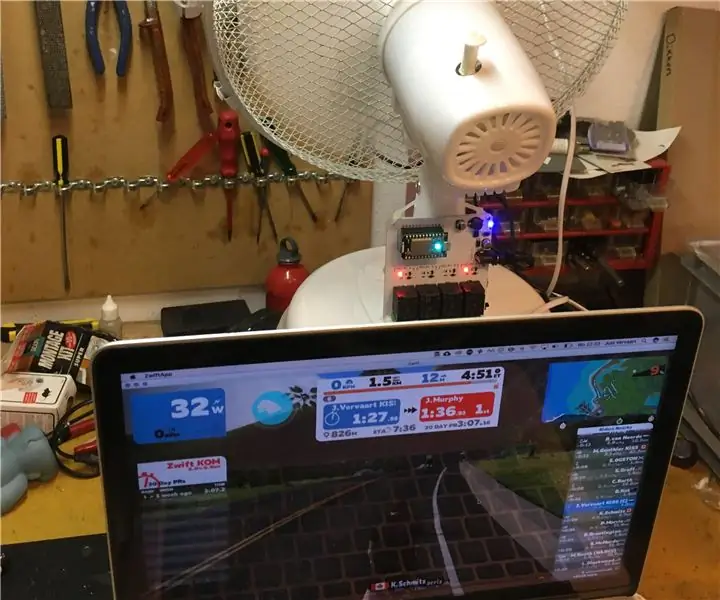
Jag skapade en fläkt som är ansluten till internet för användning med Zwift, ett virtuellt cykelsportspel / träningssystem. När du går snabbare i Zwift svänger fläkten snabbare för att simulera yttre förhållanden.;) Jag hade roligt att bygga detta, hoppas att du tycker om att bygga detta själv.
! använd dessa instruktioner på egen risk, arbeta med dödliga strömmar, så var försiktig
Zwiftfan kröntes till "Månadens hack" i GCN-showen och presenterades på Zwift Insider-bloggen.
Steg 1: Delar och verktyg



Först behöver du en fläkt. Jag hade en fläkt liggande med 3 olika hastigheter, så det var vad jag använde. Om du har en med 2 eller 4 hastigheter kan du helt enkelt justera koden som styr fläkten. Men det måste vara en fläkt med knappar. Jag hittade den här Amazon. Och eftersom jag är holländare, här är en länk till en fläkt på bol.com som skulle fungera. Det kommer att kosta dig cirka $ 30, -
Då behöver vi en enhet för att ansluta fläkten till internet och något att styra den med. Jag använde en foton från Particle. Det gör det enkelt att programmera IoT -enheter. Fotonen kostade $ 19, - Vi behöver också ett reläskydd för att styra fläkten. Jag använde en äldre modell, så den ser lite annorlunda ut, men den nya modellen borde fungera bra med. Kostar $ 30, - Du behöver också en DC -adapter för att driva reläskyddet, det är ytterligare $ 8, -
Du behöver också en dator för att köra några skript när du använder fläkten. Eftersom jag bara Zwift på min macbook, det här är vad jag använde för att bygga detta, så dessa instruktioner är för användning med en Mac. Men om du är goda vänner med din Windows -maskin tror jag att det borde vara möjligt att få det att fungera på en sådan enhet också. Och om du är riktigt nifty kan du förmodligen få skriptet att köras på en server (eller i molnet), om du gör det, snälla låt mig nu.
Slutligen behöver vi några drag-raps, korta bitar av tråd för höga strömmar, skruvmejsel (er) och ett par wirecutters.
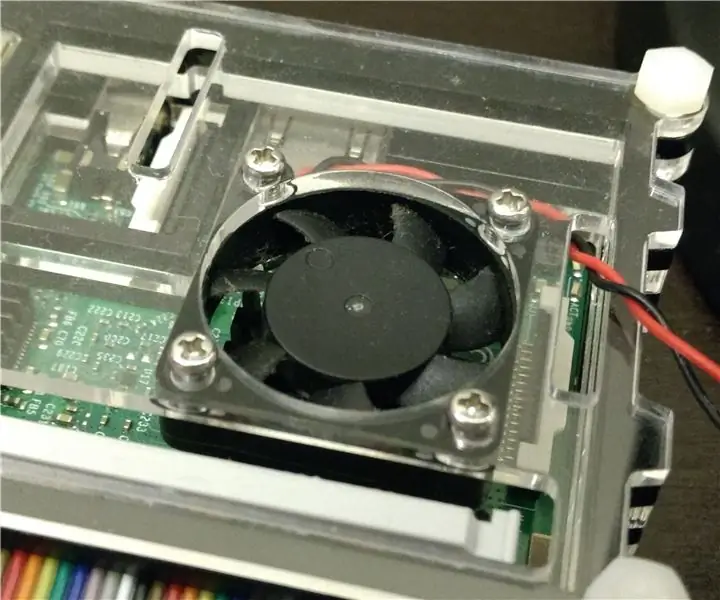
Steg 2: Hacka fläkten




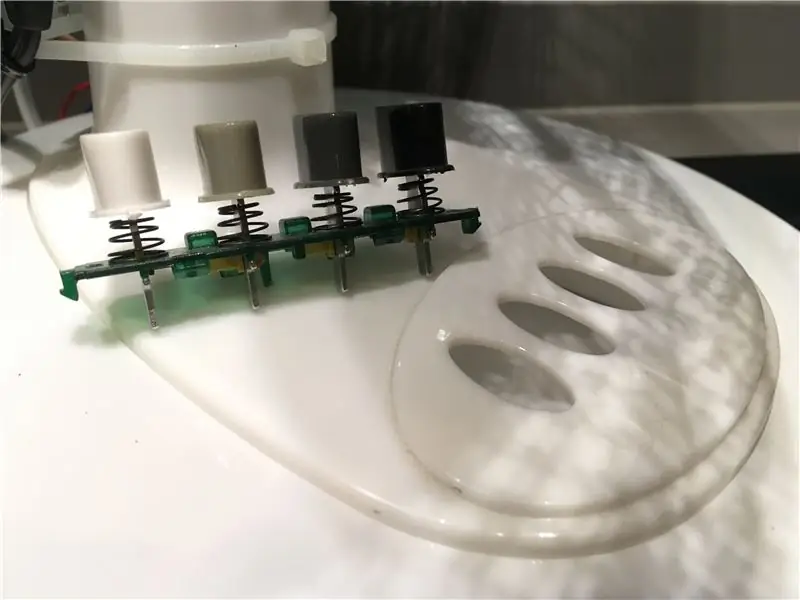
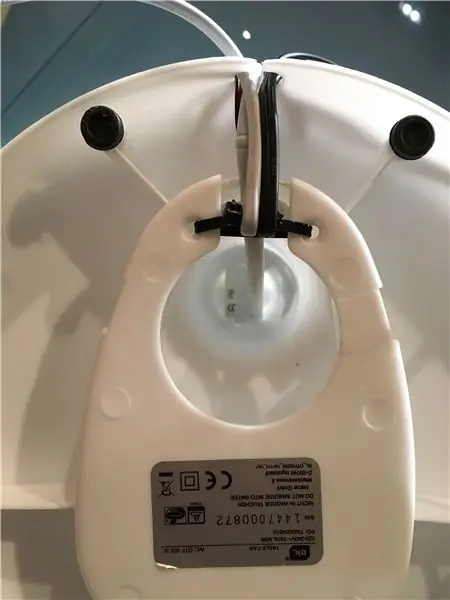
Öppna fläkten. Observera att det också finns en kabel ansluten till knapphöljet som inte är ansluten till en av knapparna. Detta är tråden som matar strömmen (vanlig). Ta bort knapparna från huset och koppla bort alla ledningar.
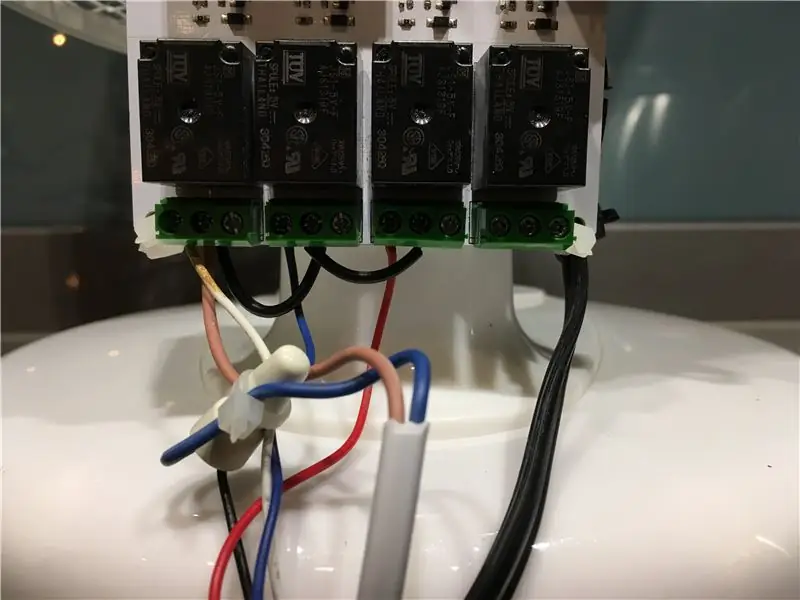
Observera att varje relä har tre anslutningar att använda. NEJ, NC och KOMM. NO står för Normally Open, NC betyder Normally Closed en COMM för Common. Vi vill ansluta fläkten till NO så ingenting händer förrän vi vill att det ska. Anslut ledningen för hastighet 1 till NO på relä 1, ledningen för hastighet 2 till relä 2 och kabel 3 på relä 3.
Anslut sedan den gemensamma ledningen till COMM på relä 1 och gör en anslutning från COMM på relä 1 till COMM på relä 2 med en kort tråd (lämplig för 220v) och även från COMM på relä 2 till COMM på relä 3.
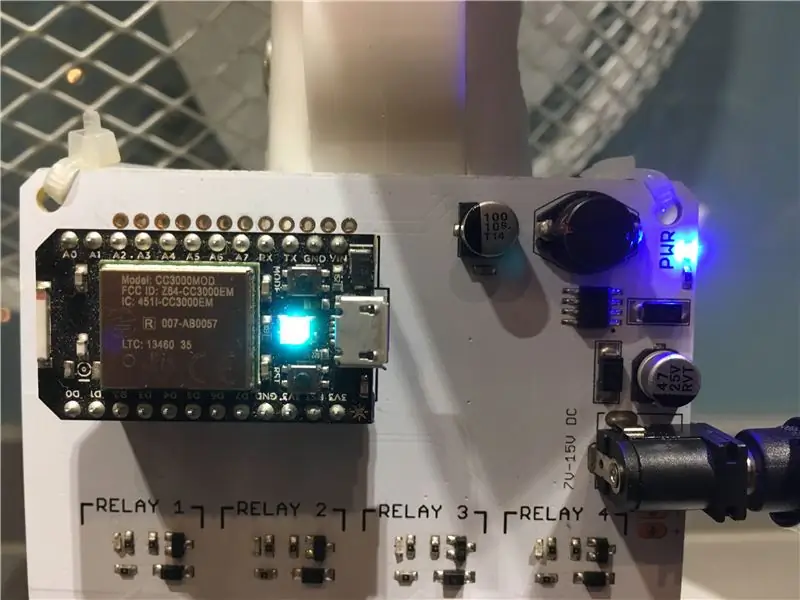
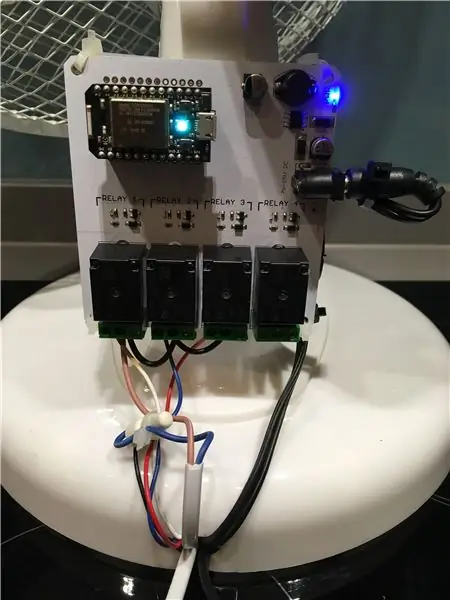
Jag kopplade reläskärmen till fläktens bas med några drag-raps för demoändamål. Bäst vore att bygga ett hus, på grund av utsatta kontakter med 220v på dem! Var försiktig, särskilt med barn i närheten!
Steg 3: Sätt koden på foton

Montera fotonen på reläskärmen och slå på reläskärmen med en adapter (mellan 7v och 20v). Specifikationerna hittar du här.
När du aktiverat Relayshield kommer Photon att leva och du kan ansluta den till ditt wifi -nätverk. Med Photon -enheten följer en komplett uppsättning instruktioner om hur du gör detta.
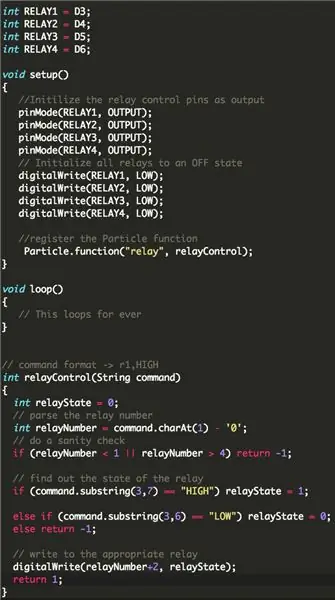
Sedan måste Photon köra lite kod för att kunna styra reläskyddet. Du kan ladda ner den senaste versionen av den här filen och de andra filerna du behöver för detta projekt från Github.
Ta koden från photon_code_zwiftfan.ino och ladda den på din Photon. Denna kod gör det möjligt att styra reläer via internet. Det är inte nödvändigt att redigera denna kod.
Om det behövs finns det en stor gemenskap som hjälper dig om du fastnar!
UPPDATERING: Sebastian Linz gjorde en bättre version av koden som styr fläkten, du hittar hans version och manual här:
Steg 4: Installera bibliotek på din Mac

Vi kommer att använda några bibliotek för att hämta data från Zwift, analysera det och skicka kommandon till Photon för att utlösa rätt reläer. Vi måste installera dessa bibliotek på vår Mac.
- Öppna en terminal (cmd + blanksteg och skriv Terminal är ett sätt att göra detta)
- Kopiera klistra in var och en av de följande raderna i terminalen och tryck enter (en efter en)
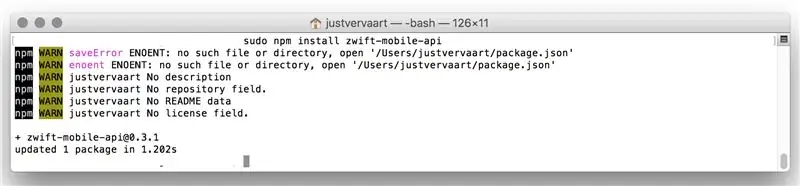
npm installera-spara zwift-mobile-api
npm installera nod
npm installationsförfrågan
Du kan se några varningar (WARN) när du installerar, men det borde inte vara några problem. Så länge du inte ser fel (ERR!). Du har nu installerat de senaste versionerna av de bibliotek som behövs på din Mac.
Poäng: detta projekt skulle inte vara möjligt utan det stora open source (!) Zwift API -biblioteket från Ogadai
Steg 5: Redigera Javascript -filen

Lägga till dina referenser
Nu kommer en knepig del. Vi måste justera skriptet som hämtar data från Zwift och aktiverar Photon för att se till att det fungerar med dina uppgifter, både för Zwift och Photon.
- ha dina Zwift -uppgifter (användarnamn och lösenord) till hands
- hitta ditt Zwift -ID med det här onlineverktyget från Christian Wiedmann eller alternativt via denna metod.
- hitta ditt Photon Device ID och accessToken
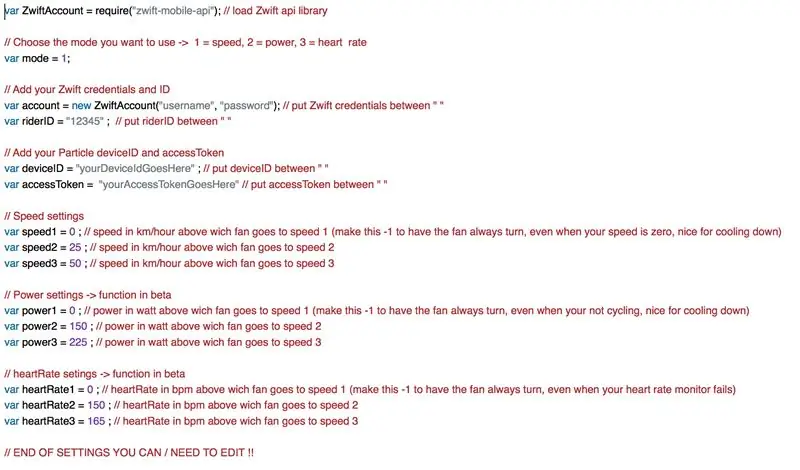
Om du har allt detta, ladda ner javascript -filen "zwiftfan.js" och öppna den i en textredigerare som den kostnadsfria cotEditor. I den bifogade bilden kan du se vilka rader du ska redigera och vilka referenser du ska ange.
Justera inställningar
Om du vill att din fläkt ska reagera på olika mått som din puls eller effekt kan du ändra läget från 1 (= hastighet) till 2 (= effekt) eller 3 (= puls). Du kan också ändra värdena när fläkten växlar från hastighet 1 till 2 eller 3 för de olika lägena.
Sparar manus
När du har lagt in alla referenser, spara dokumentet med samma filnamn i en mapp på vår mac som du enkelt kan komma ihåg, som "zwiftfan"
särskilt tack till roekoe för hjälp med att skriva och felsöka javascript -koden
Steg 6: Ett startskript


Du kan aktivera programmet genom att navigera i din terminal till mappen där du sparade det och sedan skriva
nod zwiftfan.js
och tryck på enter.
Men det är inte särskilt bekvämt om du är på din cykel och glömde att starta programmet. Och ibland kommer programmet att krascha (nej varför, om någon gör det, vänligen meddela mig) och manuset nedan gör att programmet startar om automatiskt. Så jag gjorde ett skalskript som du kan dubbelklicka på.
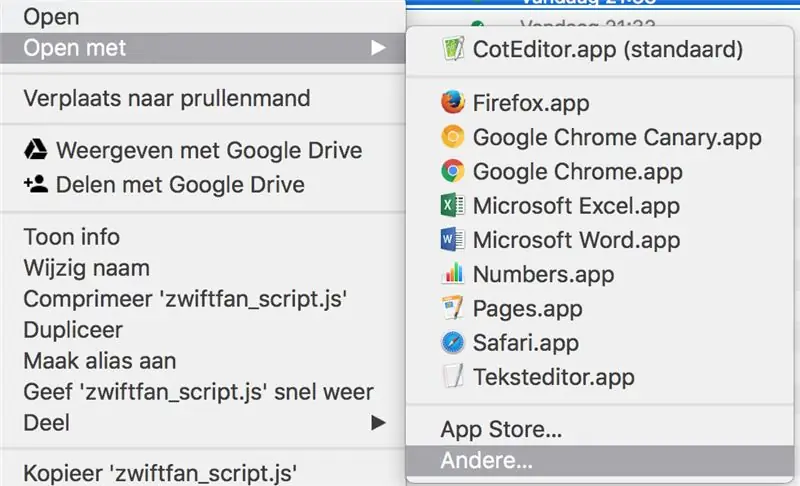
Navigera till mappen där du sparade alla filer och högerklicka på "start_zwiftfan.sh" i din Finder för att få alternativ. Välj "Öppna med" och "annat".
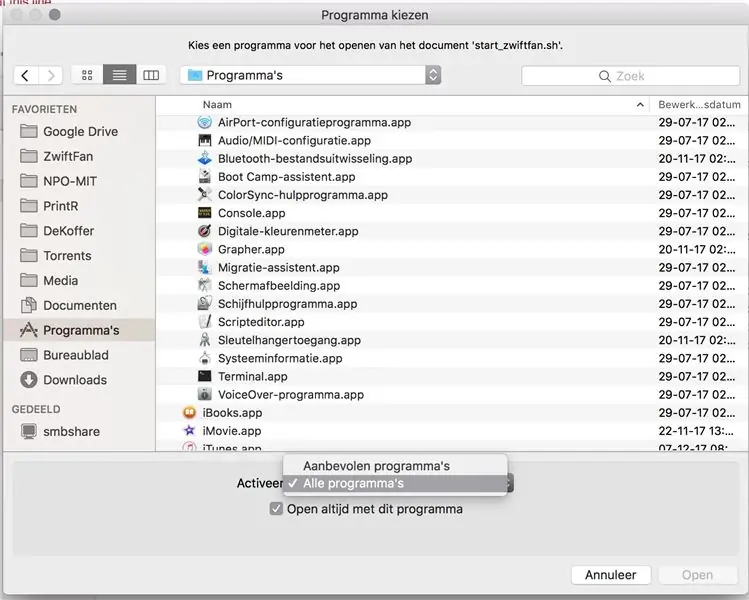
Längst ned på nästa skärm markerar du rutan med "Öppna alltid med det här programmet" och väljer "Alla program" i rullgardinsmenyn precis ovanför kryssrutan. Välj sedan "Terminal" och klicka på "Öppna" -knappen.
Ännu en knepig sak;
- Öppna din terminal (CMD + mellanslagstangent och skriv Terminal + ENTER)
- typ;
cd [namn på din katalog]
tryck på enter och skriv sedan
chmod 700 launch_zwiftfan.sh
och gå in igen.
Du har nu skapat en fil som du kan dubbelklicka på för att starta vårt javascript-program med terminalen. Eller starta med ett klick om du lägger den i din docka. Om Zwift körs kommer terminalen att skriva ut den aktuella hastigheten i Zwift varje sekund. Om Zwift inte är aktivt kommer skriptet att returnera fel.
ps. förlåt, skärmdumparna är på nederländska, men jag tror att du kommer att klara det.;) Annars måste du bara lära dig nederländska, men oroa dig inte, holländska är enkelt! Säg bara "stroopwafels" och le.
Steg 7: Några slutord
Jag hoppas att allt fungerade i slutändan. Om du har använt denna handledning skulle jag vilja höra från dig och kanske en bild? Och om du har några förbättringar av projektet eller dessa instruktioner, skicka mig gärna ett e-postmeddelande till [email protected]
Glad Zwifting!
Rekommenderad:
ESP8266 POV -fläkt med klocka och textuppdatering av webbsida: 8 steg (med bilder)

ESP8266 POV -fläkt med klock- och webbsida Textuppdatering: Detta är en variabel hastighet, POV (Persistence Of Vision), fläkt som intermittent visar tiden och två textmeddelanden som kan uppdateras "direkt". POV -fläkten är också en enda webbserver som låter dig ändra de två textmeddelandena
Väggfäste för iPad som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: 4 steg (med bilder)

Väggfäste för iPad Som kontrollpanel för hemautomation, med servostyrd magnet för att aktivera skärmen: På senare tid har jag ägnat ganska mycket tid åt att automatisera saker i och runt mitt hus. Jag använder Domoticz som min hemautomationsapplikation, se www.domoticz.com för mer information. I min sökning efter en instrumentpanelapplikation som visar all Domoticz -information tillsammans
PWM -reglerad fläkt baserad på CPU -temperatur för Raspberry Pi: 4 steg (med bilder)

PWM -reglerad fläkt baserad på CPU -temperatur för Raspberry Pi: Många fodral för Raspberry Pi har en liten 5V fläkt för att hjälpa till att kyla CPU: n. Dessa fläktar är dock vanligtvis ganska bullriga och många ansluter den till 3V3 -stiftet för att minska bullret. Dessa fläktar är vanligtvis klassade för 200mA vilket är ganska
Skapa en internetansluten butiksstereo: 6 steg (med bilder)

Skapa en internetansluten butiksstereo: När jag slår på radion medan jag kör, vänder jag mig till min lokala college -radiostation 90,7 KALX. Genom åren och olika platser jag har bott har jag alltid lyssnat på radioradioer. Tack vare kraften på internet kan jag nu lyssna på
IoT Weather Monitor E-Paper Display - Internetansluten ESP8266: 7 steg

IoT Weather Monitor E-Paper Display | Internetansluten ESP8266: E-Paper-displayen visar väderinformation, synkroniserad med OpenWeatherMap API (via WiFi). Hjärtat i projektet är ESP8266/32. Hej, vad händer, killar? Akarsh här från CETech. Idag ska vi göra ett projekt som är en vädermonitor som
