
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:45.
- Senast ändrad 2025-01-23 15:11.

FRÅGA: Skulle du vara intresserad av en ny version med Wemos D1 mini och både DS18 -givare (för temperatur) och DHT22 (för luftfuktighet)? Låt mig veta i kommentarerna. Tack!
Om du gillar det här projektet, RÖSTA för det i den trådlösa tävlingen … Tack så mycket alla
Hej killar, efter några månaders spel med ESP8266 fick jag äntligen en ny version av TerraControl som jag är nöjd med och vill dela med dig av. Några av er kanske märker att jag hoppar över version 2.0 … det beror på att den versionen mest använde den gamla koden med få tillägg men det var fortfarande rörigt som fan. Tack vare Blynk kunde jag klippa över 600 rader kod till 100 rader med mycket enkel kod!
Vad har förändrats?
- Små justeringar är de fysiska kopplingarna. Främst på grund av DHT -sensorn som inte kunde anslutas vid uppstart i den gamla versionen. Det är allt fixat nu och ingen strömavbrott kommer att röra med dina inställningar.
- Ingen ESP8266 WebServer. Vilket är bra, lita på mig om detta.
- Total kontroll via Blynk -appen. Var som helst i världen kan du styra vad du vill. Jag vet att det här kan låta som en reklam, men jag blev verkligen glad av Blynk.
- Mycket fler möjligheter - hela hushållet anslutet och kontrollerbart/övervakat via en app.
Steg 1: Vad du behöver …


- NodeMCU 1.0 12E -kort - $ 3,32
- Reläbräda - till exempel - $ 5,90
- Temperatur- och fuktsensor DHT22 (11) - $ 2,87
- Med tanke på NodeMCU -kortets karaktär (dess effekt är bara 3,3v) måste du antingen köpa 3,3V reläkort (i länken ovan), eller ändra 5v -kort eller köpa I2C -logikomvandlarmodul - till exempel - $ 0,9
- 5V -källa (jag använder äldre usb -laddare)
- trådar
- löda
- fodral/låda
- Arduino IDE
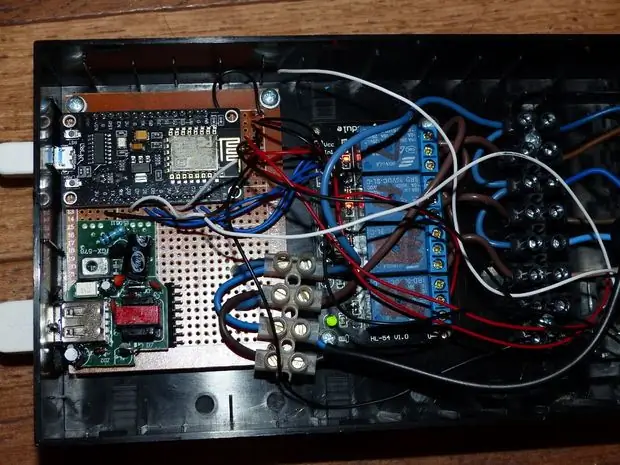
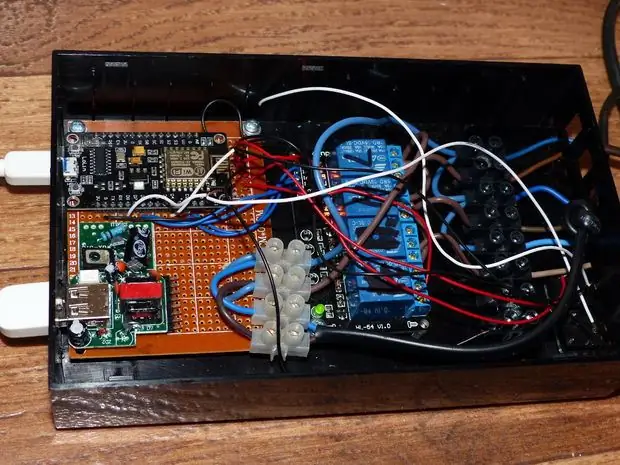
Anslutningar NodeMCU
DHT22/11 datastift D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (RX -stift på NodeMCU)
Du måste driva modulerna enligt deras specifikationer. Om du använder 3.3v reläkort kan du driva det direkt från NodeMCU, annars måste du använda extern 5V.
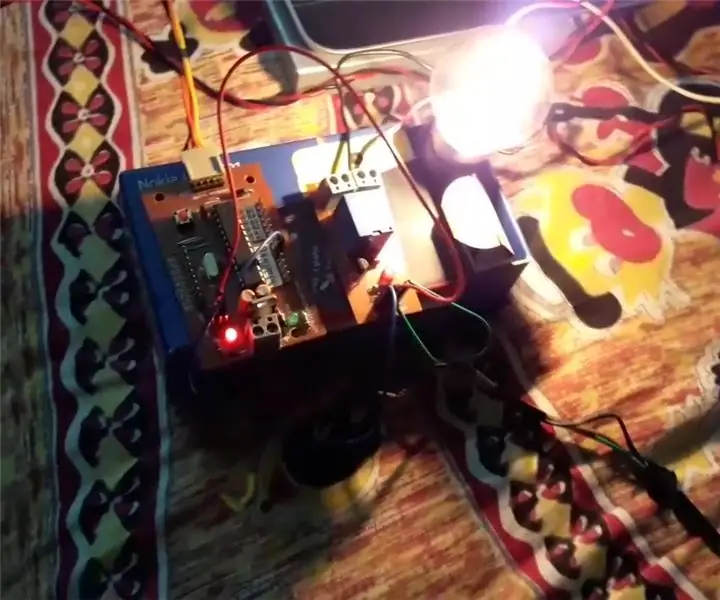
Jag använder mina gamla delar och fodral, behövde bara byta två ledningar …
Steg 2: Blynk -installation




För dem som inte vet vad Blynk är, är det en plattform med iOS- och Android -appar för att styra Arduino, Raspberry Pi och liknande över Internet. Det är en digital instrumentpanel där du kan bygga ett grafiskt gränssnitt för ditt projekt genom att helt enkelt dra och släppa widgets. Du kan behöva köpa lite energi i Blynk-appen men jag tycker att $ 4-5 är ett bra pris för projekt som detta.
Låt oss börja på Andorid -enheten (iOS -version tillåter inte att lägga till widgets eller redigera Eventor -händelser ännu):
- Ladda ner Blynk -appen
- Registrera dig eller logga in (om du redan har ett konto)
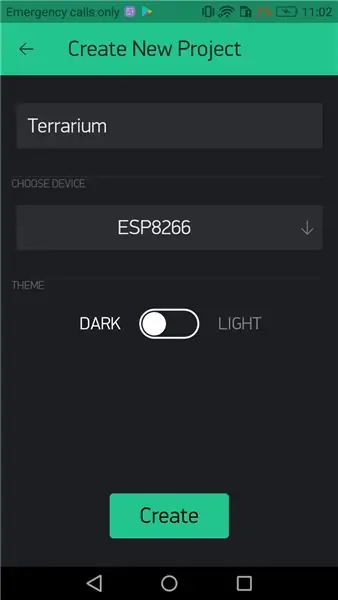
- Tryck på "+" för att skapa nytt projekt Ge projektet ett namn och välj den enhet du använder (i vårt fall är det ESP8266) och tryck på "Skapa" Du kommer att få en autentiseringstoken i din brevlåda, vi kommer att behöva det senare
-
Tryck på "+" på sidan Blynk Project och lägg till:
- 4 knappar
- 4 lysdioder
- 2 (märkta) displayer
- Riktig tids klocka
- Underrättelse
- Eventor
- Historikgraf (valfritt)
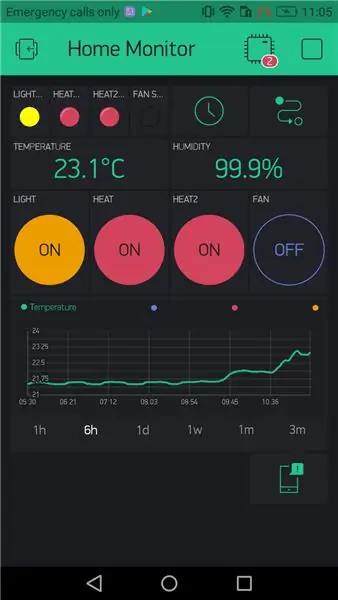
- Använd widgetinställningarna som visas på den senaste bilden (om du ställer in den annorlunda måste du ändra koden)
- I projektinställningarna (mutterikon högst upp) "Skicka appanslutet kommando" till ON.
- Stäng inställningarna och öppna Eventor
Steg 3: Eventor

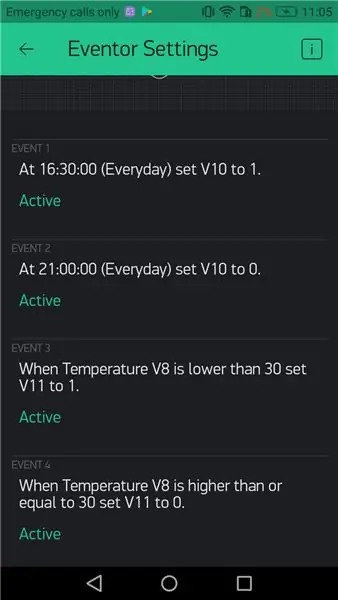
Låt oss fortsätta med att skapa Eventor -evenemang …
Ställ först in ljuskontrollen:
-
Lägg till ny händelse
När… TIME (välj tid när du vill att ljuset ska tändas) ställ in stift… (V10) på 1
-
Lägg till en ny händelse
När… TIME (välj tid när du vill att ljuset ska stängas av) ställ in stift… (V10) på 0
Nu värmekontrollen
-
Lägg till ny händelse
När temperaturen V8 är lägre än 30 ställ stiftet … (V11) till 1
-
Lägg till ny händelse
När temperatur V8 är högre eller lika med 30 ställ stift … (V11) till 0
När du är klar stänger du Eventor och trycker på play -knappen på ditt projekt.
Jag hoppas att du förstår idén. Om du börjar spela med Eventor kommer du att upptäcka fler möjligheter och alternativ. I den nuvarande inställningen är ljuset och värmen automatiserad och Heat2 och fläkten manuellt styrd, men alla fyra funktioner kan styras helt enkelt genom att trycka på knappen och det kommer att åsidosätta dina nuvarande inställningar tills nästa villkor är uppfyllt.
Steg 4: Koden

Anslut ditt kort till datorn och starta Arduino IDE, öppna källkoden och låt oss ta en snabb titt på det …
Bibliotek
Du måste ladda ner tre bibliotek för att få koden att fungera:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (från Blynk -biblioteket)
Inställningar (ändra till dina egna behov)
const char ssid = "DIN WIFI SSID"; const char pass = "DITT WIFI LÖSENORD"; char auth = "DITT BLYNK PROJEKT TOKEN"; (du får detta i e-postmeddelandet efter att du har skapat ett projekt i Blynk-appen)
Det är allt! Du kan ladda upp koden och kontrollera att telefonen är ansluten.
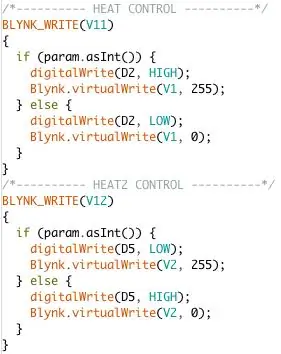
För fullständig information använder jag fortfarande motsatta tillstånd för relä 3 & 4 (Heat2 & Fan) från den första versionen. Se bilden. Värme har tillstånd HIGH när Blynk -knappen är PÅ, LOW när OFF. Heat2 har motsatta tillstånd.
Steg 5: Arbetar …? Bra


Du kan komma på en ännu bättre lösning för att använda Eventor. För att klargöra användningen av LED -widgets: När du trycker på en knapp eller Eventor skickar en switchhändelse, kommer koden först att koppla reläet till önskat tillstånd och sedan avfyra en virtualWrite för att slå på/av motsvarande LED. På så sätt vet du alltid om din åtgärd lyckades eller inte (kan vara orsaken till anslutningsproblem men det hände inte när jag använde den här appen under de senaste två månaderna).
Historikgraf är inte nödvändigt men en trevlig funktion att ha, den använder samma data som vi skickar till de märkta värdena och lagrar dem på Blynk -servern. Du kan ha mycket mer data tillgänglig för dig med exportalternativet, vilket inte var möjligt med den tidigare versionen.
Denna inställning är universell. Jag tror att jag lyckades rensa koden så mycket som möjligt med samma funktioner och mer. Du kan använda den för att styra ditt terrarium, akvarium, trädgård, akvafoniska system, inkubatorer etc. Bara ha kul och om du gillar det här projektet, lämna en kommentar. Jag är ledsen om jag hoppade över någon installation eller om något inte är tillräckligt tydligt. Skicka i så fall till mig ett PM så fixar jag det så fort som möjligt. Tack för att du läste!
Rekommenderad:
En IoT Halloween Pumpa - Kontroll -lysdioder med en Arduino MKR1000 och Blynk -app ???: 4 steg (med bilder)

En IoT Halloween Pumpa | Kontroll -lysdioder med en Arduino MKR1000 och Blynk -app ???: Hej alla, För några veckor sedan var det Halloween och efter traditionen huggade jag ut en fin pumpa till min balkong. Men med min pumpa utomhus insåg jag att det var ganska irriterande att behöva gå ut varje kväll för att tända ljuset. Och jag
Arduino tvättmaskin torktumlare - Pushmeddelande till telefon med Blynk: 5 steg (med bilder)

Arduino tvättmaskin torktumlare - Pushmeddelande till telefon med Blynk: Vår tvättmaskin är i garaget och vi kan inte höra pipen för att indikera att tvätten är klar. Jag ville hitta ett sätt att få meddelande, var vi än är i huset, när cykeln var klar. Jag har pysslat med Arduino, ESP8266 WiFi
Hemmautomation med BLYNK -appen: 7 steg (med bilder)

Hemmautomation med BLYNK -appen: I detta projekt har jag visat att hur vem som helst kan styra sina hushållsapparater på distans med sin mobiltelefon. För detta måste en applikation installeras i din mobil. Namnet på den här applikationen är BLYNK -appen (nedladdningslänk ges i beskrivningen
Styr Arduino med smartphone via USB med Blynk -appen: 7 steg (med bilder)

Styr Arduino med hjälp av smartphone via USB med Blynk -app: I den här självstudien kommer vi att lära oss hur man använder Blynk -appen och Arduino för att styra lampan, kombinationen kommer att ske via USB -seriell port. Syftet med denna instruerbara är att visa enklaste lösningen fjärrstyrning av din Arduino eller c
Styr hushållsapparater från din Smarthphone med Blynk -appen och Raspberry Pi: 5 steg (med bilder)

Styr hushållsapparater från din Smarthphone med Blynk -appen och Raspberry Pi: I det här projektet kommer vi att lära oss hur man använder Blynk -appen och Raspberry Pi 3 för att styra hushållsapparater (kaffebryggare, lampa, fönstergardin och mer … ) .Hardware -komponenter: Raspberry Pi 3 Relay Lamp Breadboard Wires Programvaruappar: Blynk A
