
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

När Ramadan knackar på dörren lyser städer över hela världen upp och förbereder sig för fastemånaden. Ljus hängs på offentliga torg och över stadens gator samt på ytterväggar i hus som lyser under nätterna tills solen kommer upp på morgonen.
I det här projektet vill jag dela med mig av mitt bidrag, där jag automatiserar belysningen av dessa dekorationer baserat på Adhan -tider och lägger till detta i mitt smarta hemsystem.
Steg 1: Teori
I grund och botten är det lättare och mer tillämpbart att automatisera belysningen baserat på till exempel solljusintensitet. Jag skulle dock vilja att detta skulle ha andan av den heliga månaden, det vill säga att lamporna tänds så länge människor får äta under fastemånaden. I synnerhet lyser lamporna från Maghrib Adhan till Fajr Adhan varje dag utan mänsklig interaktion.
Steg 2: Design
Nedan listar jag kraven/möjligheterna för detta projekt:
- Systemet ska kunna bearbetas automatiskt vid uppstart.
- Systemet bör regelbundet kunna utföra beslutsalgoritmen (ON/OFF).
- Systemet ska kunna anropa API dagligen.
- Systemet ska kunna återhämta sig efter oplanerad omstart.
- Systemet bör köra beslutsalgoritmen (ON/OFF) när det tar emot data direkt.
- Systemet bör tillhandahålla en omkopplare för att slå på autopilotläget (automatiskt läge).
- Systemet bör tillhandahålla en omkopplare för att manuellt slå på/stänga av lamporna.
- Om den manuella omkopplaren aktiveras bör det manuella läget vara AV.
- När automatiskt läge är PÅ, bör resultatet av beslutsalgoritmen reflekteras på den manuella omkopplaren PÅ/AV.
Steg 3: Tekniska detaljer: API: et

För att göra teorin tillämplig är det nödvändigt att känna till Adhan -tiden på daglig basis sedan dess variabel och agera på den för att slå på/av lamporna/dekorationerna.
För detta ändamål bestämde jag mig för att använda ett platsbaserat API för att visa data (tid för Adhan)
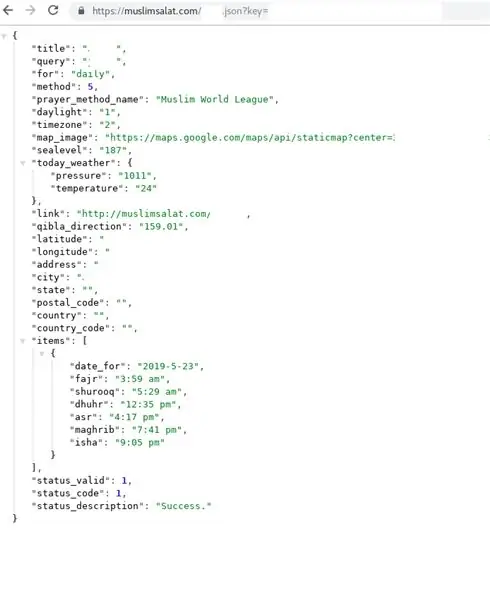
muslimsalat.com/api/#location
- Detta API tillhandahåller en mängd olika alternativ och konfigurationsparametrar som beskrivs i dokumentationslänken ovan.
- Det rekommenderas att använda din egen API_key som är gratis vid registrering.
- I min design är jag intresserad av en daglig tidslinje.
- Tid som returneras är i 12 -timmarsformat (AM/PM).
- När det gäller platsen önskade jag om detta API kunde ge mer exakta alternativ för platser som geografiska koordinatsystem för koordinater (latitud och longitud). För detta sätt kan detta API till exempel förses med ett stadsnamn och detta är i de flesta fall tillräckligt. Tyvärr var resultaten från min specifika stad ganska partiska i flera tester och det var ett par minuters skillnad när man jämför Adhan -tid mellan API -resultat och den faktiska tiden för Adhan i min stad. Å andra sidan var resultaten perfekt matchade när jag gav en nära stad i norr och jag höll mig till det!
- API -webbadressen jag använder är: https://muslimsalat.com/.json? Key =
Steg 4: Tekniska detaljer: Hårdvara

För enkelhetens skull lämnar jag hårdvaran ur processen att synkronisera med API: n och tidsberäkningen genom att delegera dessa operationer till mitt hemautomationssystem. Detta ger mig mer kontroll om jag vill justera API -källan och beräkningsalgoritmen.
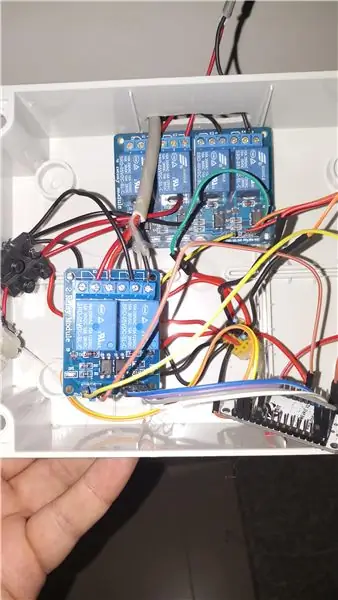
Med det sagt använde jag en ESP8266 (NodeMCU) för att ansluta till det lokala nätverket via WIFI och en relämodul som ett ställdon. NodeMCU kommer att använda MQTT -protokoll och lyssna efter ett specifikt ämne för att få kommandon för att slå på/av reläet. Så enkelt som det!
Steg 5: Tekniska detaljer: Ansluta prickarna | Hemautomation



Min RaspberryPi har en kodad instans som kan hantera allt jag behöver för detta projekt. Den har också en MQTT -server installerad för att publicera våra meddelanden.
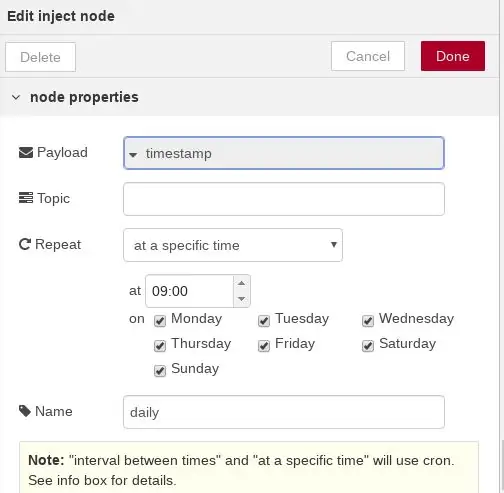
Först tänkte jag att jag kan hämta API -data på dagliga baser vid 9:00 och extrahera både Fajr och Mahgrib Adhan -tider och fortsätta jämföra den aktuella tiden med dessa variabler som är:
var 30: e sekund:
om: Mahgrib <NU <Fajr true | tänd lamporna | publicera ett PÅ -meddelande till det angivna MQTT -ämnet annars: stäng av
För att jämföra tid konverterar jag timmar från API: et från hh: mm (AM/PM) till fullständigt datumformat genom att ställa in datumdelen till ett försumbart datum i historien t.ex. (1/1/1970) eftersom vi jämför tiden endast till aktuell tid (datumdel omvandlas också).
Tyvärr fungerar detta bara i raka fall. Anta att fallet när strömmen går av eller om systemet startar om av en oplanerad anledning. Om det här fallet inträffar före kl. 12.00 är vi fortfarande på den säkra sidan, men efter kl. 12.00 misslyckas detta med vår enkla algoritm.
För att ge ett exempel, låt oss ha Magrib Adhan kl. 19:30 och Fajr kl. 16:10. När systemet startar kommer det att skicka en ny begäran om att hämta data som nämnts tidigare. Om klockan nu är 01:45 förväntar vi oss att vår algoritm ska återvända till sanningen, men i själva verket kommer det inte att ske eftersom 01:45 är mindre än Fajr (4:10 AM) men inte är större än Magrib (19:30). Detta beror på att vi förenar datumet mellan alla variabler. Nedan är den slutliga versionen av algoritmen (hittills):
var 30: e sekund:
if ((magrib.getHours ()> = 12 && fajr.getHours () <= 12) || fajr <maghrib) {fajr.setDate (fajr.getDate ()+1); // hantera spännande dagar endTime if (now.getHours () <= 12) {now.setDate (now.getDate ()+1); // hantera spänner dagar currentTime}} // nedan är det tidigare kodblocket om: Mahgrib <NU <Fajr true | tänd lamporna | publicera ett PÅ -meddelande till det angivna MQTT -ämnet annars: false | Stäng av
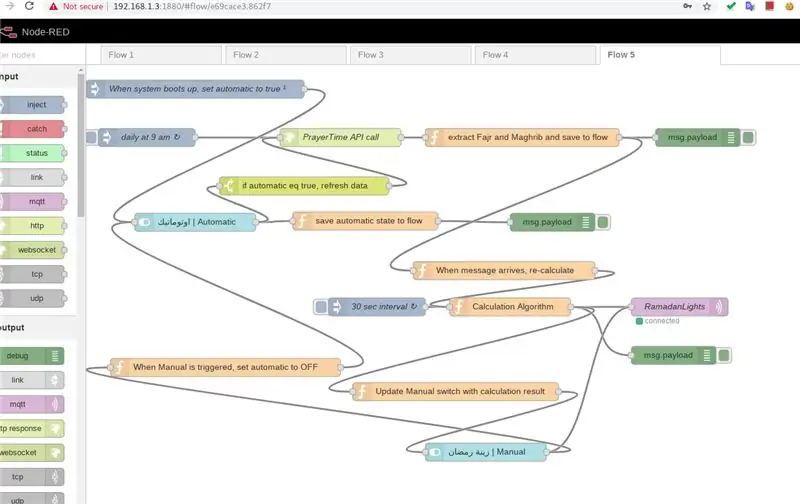
Det fullständiga flödet av processen är kommenterat i bilden ovan.
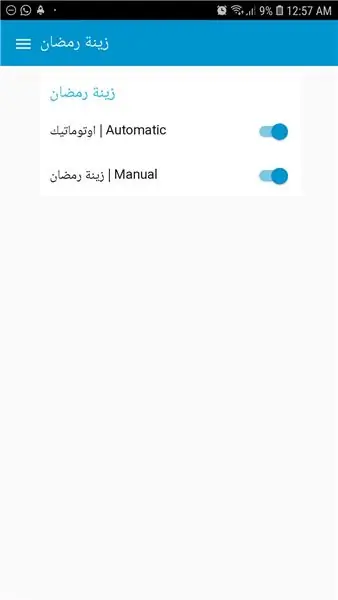
När det gäller UI lade jag till 2 switchar till UI/interface:
- En omkopplare för att aktivera denna process automatisk eller manuell.
- En strömbrytare för att tända/släcka lamporna manuellt.
Steg 6: Avsluta.

Tiden flyger för att aldrig komma ihåg. Genom att göra sådana enkla 1-dagars projekt kan du andas i denna snabba bana och hjälpa dig att återuppliva dina mjuka färdigheter över tid.
Jag försökte lika mycket i detta projekt att hålla det enkelt och återanvändbart över hela världen.
Vänligen rösta på detta instruerbara om du tycker att detta projekt förtjänar.
Glad ramadan!
Rekommenderad:
Fire, Music and Lights Sync: 10 steg (med bilder)

Fire, Music and Lights Sync: Vi vet alla att elektronik används för många viktiga uppgifter på sjukhus, skolor, fabriker. Varför inte ha lite kul med dem också. I den här instruktionsboken kommer jag att göra skott av eld och ljus (LED) som reagerar på musik för att göra musik lite
Hands Free Room Lights Control: 10 steg

Hands Free Room Lights Control: Som i filmen " Mission Impossible " säger " Desperata tider kräver desperata åtgärder " min bror som går i klass 10 fick en idé att styra lamporna i köket med telefonen istället för att använda omkopplare och orsaken
DIY Vanity Mirror i enkla steg (med hjälp av LED Strip Lights): 4 steg

DIY Vanity Mirror i enkla steg (med hjälp av LED Strip Lights): I det här inlägget gjorde jag en DIY Vanity Mirror med hjälp av LED -remsorna. Det är riktigt coolt och du måste också testa dem
Kaonashi No Face Sound Reactive Lights: 3 steg

Kaonashi No Face Sound Reactive Lights: För att komma in i tingens anda, sätt upp stränglampor. Men skulle det inte vara coolt om du kan kanalisera lamporna så att de lyser upp när ljud hörs? Få Kaonashi eller No Face (från filmklassikern Spirited Away) ansiktsmask att låta reaktiv sträng
Model Railroad Automatic Tunnel Lights: 5 steg

Model Railroad Automatic Tunnel Lights: Detta är mitt favorit kretskort. Min modelljärnvägslayout (pågår fortfarande) har ett antal tunnlar och även om det förmodligen inte är prototypiskt, ville jag ha tunnlampor som tändes när tåget närmade sig tunneln. Min första impuls var att
