
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

TFT -pekskärmar är det fantastiska grafiska gränssnittet som kan användas med mikrokontroller som Atmel, PIC, STM, eftersom det har ett brett färgintervall och bra grafisk förmåga och en bra kartläggning av pixlar.
Idag ska vi till 2,4 tums TFT LCD -skärm med Arduino.
Denna sköld är för Arduino UNO, men jag ska lära mig hur man använder den med Arduino Mega av en mycket logisk anledning, "Programminnet".
Genom att använda denna färg TFT LCD -skärm kan vi visa tecken, strängar, knappgränssnitt, bitmappsbilder etc. på färg TFT LCD.
Steg 1: Krav på hårdvara och programvara


För att göra skärmgränssnittet med Arduino mega behöver vi följande.
HARDWARE:
• Arduino mega
• TFT 2,4/2,8/3,2 tums LCD
• USB-kabel
PROGRAMVARA
• Arduino IDE
• UTFT Library / spfd5408 Library
Skölden är ursprungligen gjord för Arduino UNO -brädorna, som kan användas med Arduino mega.
Det finns två huvudproblem när du använder den med Arduino UNO: "Lagringsminne" och användning av stift.
Det är svårt att använda de oanvända stiften som finns på UNO, medan det är bättre med Arduino MEGA eftersom vi har fler I/O -stift kvar.
I nästa steg visar jag hur du redigerar UTFT -biblioteket för att använda TFT -skölden
Steg 2: Tweaking UTFT Lib

Detta bibliotek är en fortsättning på mina ITDB02_Graph-, ITDB02_Graph16- och RGB_GLCD -bibliotek för Arduino och chipKit. När antalet stödda displaymoduler och styrenheter började öka kände jag att det var dags att skapa ett enda universellt bibliotek eftersom det kommer att bli mycket lättare att underhålla i framtiden.
Arduino MEGA har 256kb programminne. Dessutom finns det 54 stift.
De flesta av dem är gratis att använda, och de analoga bara 5 är tagna från 16.
Detta bibliotek stöder ett antal 8 -bitars, 16 -bitars och seriell grafikskärmar och fungerar med både Arduino, chipKit -kort och utvalda TI LaunchPads.
OBS: På grund av bibliotekets storlek rekommenderar jag inte att använda det på ATmega328 (Arduino Uno) och ATmega32U4 (Arduino Leonardo) eftersom de bara har 32KB flashminne. Det kommer att fungera, men du kommer att vara kraftigt begränsad i tillgängligt flashminne för din applikation
Steg
- Ladda ner UTFT -biblioteket
- Packa upp biblioteket
- Öppna UTFT / hardware / avr för Arduino eller beroende på vilken mikrokontroller som används
- Öppna HW_AVR_defines med Anteckningar
- Uncomment Line 7 för att aktivera UNO -skärm för MEGA
- Spara filen och lägg till detta bibliotek i Arduino IDE
Nu är vi klara med detta steg! I nästa steg visar jag hur jag använder biblioteket och definierar stiften för Arduino Mega.
Steg 3: Initiera TFT -skölden

Efter redigering av biblioteket lägger du till det i Arduino -katalogen.
Därefter ska jag visa dig hur du definierar rätt TFT -modul som du har
vi bör hitta dess modulnamn i biblioteket.
- öppna biblioteksfilen
- gå till dokumentationen
Du kan se dessa filer i dokumentationen
• UTFT:
Denna fil visar alla funktioner och kommandon som ingår i detta bibliotek.
• UTFT_Krav
Den här filen har information om modulerna och hur den är relaterad till biblioteket, till exempel stiftkonfigurationer
• UTFT_Supported_display_modules _ & _ controller
Detta är vårt mål, den här filen har namnen på modulerna och sköldarna som stöds av detta bibliotek, du kan se en lista över modulnamn och modulnamn för UTFT som du bör använda för att definiera din modul.
Steg för att definiera TFT:
Öppna UTFT_Supported_display_modules _ & _ controller -filen från biblioteket
- Öppna UTFT_Supported_display_modules _ & _ controller -filen från biblioteket
- Hitta modellerna för UTFT för modulerna (skärm) som du har.
- För att definiera en UTFT -funktion på Arduino IDE använder vi kommandot:
UTFT -namn (modul, Rs, Wr, Cs, Rst);
Öppna UTFT_Requirement -fil från biblioteket
Från dokumentet vet vi att stiften sitter på stiften A5, A4, A3 och A2.
vi använder kommandot:
UTFT myGLCD (ITDB28, 19, 18, 17, 16); # notera att stift 19, 18, 17, 16 i Arduino Mega
UTFT myGLCD (ITDB28, A5, A4, A3, A2); # notera att stiften A5, A4, A3, A2 i Arduino UNO
Och gjort! Nu kan du använda biblioteksexemplen på Arduino IDE med följande ändringar.
Steg 4: Grundläggande Hello World

#include // Deklarera vilka teckensnitt vi kommer att använda
extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Kom ihåg att ändra modellparametern så att den passar din displaymodul! UTFT myGLCD (ITDB28, A5, A4, A3, A2); void setup () {myGLCD. InitLCD (); myGLCD.clrScr (); myGLCD.setFont (BigFont); } void loop () {myGLCD.setColor (0, 255, 0); // grönt myGLCD.print ("HELLO WORLD", 45, 100); medan (true) {}; }
Steg 5: UTFT -teckensnitt

#include // Deklarera vilka teckensnitt vi kommer att använda
extern uint8_t SmallFont ; extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; // Ställ in stiften till de rätta för din utvecklingssköld // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standard Arduino Uno/2009-skärm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skärm:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standard Arduino Mega/Due-skärm:, 38, 39, 40, 41 // CTE TFT LCD/SD-skärm för Arduino Mega:, 38, 39, 40, 41 // // Kom ihåg att ändra modellparametern så att den passar din displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {myGLCD. InitLCD () myGLCD.clrScr (); } void loop () {myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 0); myGLCD.setFont (BigFont); myGLCD.print ("! \"#$%& '()*+, -./", CENTER, 0); myGLCD.print (" 0123456789:;? ", CENTER, 16); myGLCD.print ("@ ABCDEFGHIJKLMNO ", CENTER, 32); myGLCD.print (" PQRSTUVWXYZ ^_ ", CENTER, 48); myGLCD.print (" `` abcdefghijklmno ", CENTER, 64); myGLCD.print (" pqrstuvwxyz {| ~ ", CENTER, 80); myGLCD.setFont (SmallFont); myGLCD.print ("! / "#$%& '()*+, -./0123456789:;?", CENTER, 120); myGLCD.print ("@ABCDEFGHIJKLMNOPQRSTUVWXYZ ^_", CENTER, 132); myGLCD.print ("` abcdefghijklmnopqrstuvwxyz {|} ~ ", CENTER, 144); myGLCD.setFont (SevenSegNumFont); myGLCD.print ("0123456789", CENTER, 190); medan (1) {}; }
Steg 6: UTFT -former, linjer och mönster

#include "UTFT.h" // Deklarera vilka teckensnitt vi kommer att användaextern uint8_t SmallFont ; // Ställ in stiften till de rätta för din utvecklingssköld // -------------- ---------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standard Arduino Uno/ 2009-skärm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skärm:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-skärm:, 38, 39, 40, 41 // CTE TFT LCD/SD -skärm för Arduino Mega:, 38, 39, 40, 41 // // Kom ihåg att ändra modellparametern så att den passar din displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); void setup () {randomSeed (analogRead (0)); // Ställ in LCD myGLCD. InitLCD (); myGLCD.setFont (SmallFont); }
void loop ()
{int buf [318]; int x, x2; int y, y2; int r; // Rensa skärmen och rita ramen myGLCD.clrScr (); myGLCD.setColor (255, 0, 0); myGLCD.fillRect (0, 0, 319, 13); myGLCD.setColor (64, 64, 64); myGLCD.fillRect (0, 226, 319, 239); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print (" * Universal Color TFT Display Library *", CENTER, 1); myGLCD.setBackColor (64, 64, 64); myGLCD.setColor (255, 255, 0); myGLCD.print ("", CENTER, 227); myGLCD.setColor (0, 0, 255); myGLCD.drawRect (0, 14, 319, 225); // Rita trådkors myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); för (int i = 9; i <310; i+= 10) myGLCD.drawLine (i, 117, i, 121); för (int i = 19; i <220; i+= 10) myGLCD.drawLine (157, i, 161, i); // Rita sin-, cos- och tan-linjer myGLCD.setColor (0, 255, 255); myGLCD.print ("Sin", 5, 15); för (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (sin ((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 0, 0); myGLCD.print ("Cos", 5, 27); för (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (cos ((i*1.13)*3.14)/180)*95)); } myGLCD.setColor (255, 255, 0); myGLCD.print ("Tan", 5, 39); för (int i = 1; i <318; i ++) {myGLCD.drawPixel (i, 119+ (tan (((i*1.13)*3.14)/180))); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); myGLCD.setColor (0, 0, 255); myGLCD.setBackColor (0, 0, 0); myGLCD.drawLine (159, 15, 159, 224); myGLCD.drawLine (1, 119, 318, 119); // Rita en rörlig sinusvåg x = 1; för (int i = 1; i319) {if ((x == 159) || (buf [x-1] == 119)) myGLCD.setColor (0, 0, 255); annars myGLCD.setColor (0, 0, 0); myGLCD.drawPixel (x, buf [x-1]); } myGLCD.setColor (0, 255, 255); y = 119+(sin (((i*1.1)*3.14) / 180)*(90- (i / 100))); myGLCD.drawPixel (x, y); buf [x-1] = y; } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några fyllda rektanglar för (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); ha sönder; fall 2: myGLCD.setColor (255, 0, 0); ha sönder; fall 3: myGLCD.setColor (0, 255, 0); ha sönder; fall 4: myGLCD.setColor (0, 0, 255); ha sönder; fall 5: myGLCD.setColor (255, 255, 0); ha sönder; } myGLCD.fillRect (70+ (i*20), 30+ (i*20), 130+ (i*20), 90+ (i*20)); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några fyllda, rundade rektanglar för (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0 255); ha sönder; fall 2: myGLCD.setColor (255, 0, 0); ha sönder; fall 3: myGLCD.setColor (0, 255, 0); ha sönder; fall 4: myGLCD.setColor (0, 0, 255); ha sönder; fall 5: myGLCD.setColor (255, 255, 0); ha sönder; } myGLCD.fillRoundRect (190- (i*20), 30+ (i*20), 250- (i*20), 90+ (i*20)); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några fyllda cirklar för (int i = 1; i <6; i ++) {switch (i) {case 1: myGLCD.setColor (255, 0, 255); ha sönder; fall 2: myGLCD.setColor (255, 0, 0); ha sönder; fall 3: myGLCD.setColor (0, 255, 0); ha sönder; fall 4: myGLCD.setColor (0, 0, 255); ha sönder; fall 5: myGLCD.setColor (255, 255, 0); ha sönder; } myGLCD.fillCircle (100+ (i*20), 60+ (i*20), 30); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några linjer i ett mönster myGLCD.setColor (255, 0, 0); för (int i = 15; i <224; i+= 5) {myGLCD.drawLine (1, i, (i*1,44) -10, 224); } myGLCD.setColor (255, 0, 0); för (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (318, i, (i*1,44) -11, 15); } myGLCD.setColor (0, 255, 255); för (int i = 224; i> 15; i- = 5) {myGLCD.drawLine (1, i, 331- (i*1.44), 15); } myGLCD.setColor (0, 255, 255); för (int i = 15; i <224; i+= 5) {myGLCD.drawLine (318, i, 330- (i*1.44), 224); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några slumpmässiga cirklar för (int i = 0; i <100; i ++) {myGLCD.setColor (random (255), random (255), random (255)))); x = 32+slumpmässigt (256); y = 45+slumpmässigt (146); r = slumpmässig (30); myGLCD.drawCircle (x, y, r); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några slumpmässiga rektanglar för (int i = 0; i <100; i ++) {myGLCD.setColor (random (255), random (255), random (255)))); x = 2+slumpmässigt (316); y = 16+slumpmässigt (207); x2 = 2+slumpmässig (316); y2 = 16+slumpmässigt (207); myGLCD.drawRect (x, y, x2, y2); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); // Rita några slumpmässigt rundade rektanglar för (int i = 0; i <100; i ++) {myGLCD.setColor (random (255), random (255), random (255)); x = 2+slumpmässigt (316); y = 16+slumpmässigt (207); x2 = 2+slumpmässig (316); y2 = 16+slumpmässigt (207); myGLCD.drawRoundRect (x, y, x2, y2); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); för (int i = 0; i <100; i ++) {myGLCD.setColor (random (255), random (255), random (255)); x = 2+slumpmässigt (316); y = 16+slumpmässigt (209); x2 = 2+slumpmässig (316); y2 = 16+slumpmässigt (209); myGLCD.drawLine (x, y, x2, y2); } fördröjning (2000); myGLCD.setColor (0, 0, 0); myGLCD.fillRect (1, 15, 318, 224); för (int i = 0; i <10000; i ++) {myGLCD.setColor (random (255), random (255), random (255)); myGLCD.drawPixel (2+random (316), 16+random (209)); } fördröjning (2000); myGLCD.fillScr (0, 0, 255); myGLCD.setColor (255, 0, 0); myGLCD.fillRoundRect (80, 70, 239, 169); myGLCD.setColor (255, 255, 255); myGLCD.setBackColor (255, 0, 0); myGLCD.print ("Så är det!", CENTER, 93); myGLCD.print ("Omstart i a", CENTER, 119); myGLCD.print ("några sekunder …", CENTER, 132); myGLCD.setColor (0, 255, 0); myGLCD.setBackColor (0, 0, 255); myGLCD.print ("Runtime: (msecs)", CENTER, 210); myGLCD.printNumI (millis (), CENTER, 225); fördröjning (10000); }
Steg 7: UTFT -bitmapp

#omfatta
#include // Deklarera vilka teckensnitt vi kommer att använda externa uint8_t SmallFont ; // Ställ in stiften till de rätta för din utvecklingssköld // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standard Arduino Uno/ 2009-skärm:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT-skärm:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standard Arduino Mega/Due-skärm:, 38, 39, 40, 41 // CTE TFT LCD/SD -skärm för Arduino Mega:, 38, 39, 40, 41 // // Kom ihåg att ändra modellparametern så att den passar din displaymodul! UTFT myGLCD (ITDB32S, A5, A4, A3, A2); extern osignerad int info [0x400]; extern osignerad int -ikon [0x400]; extern osignerad int tux [0x400]; void setup () {myGLCD. InitLCD (); myGLCD.setFont (SmallFont); } void loop () {myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("*** Ett 10 x 7 rutnät med en 32x32 ikon ***", CENTER, 228); för (int x = 0; x <10; x ++) för (int y = 0; y <7; y ++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); fördröjning (5000); myGLCD.fillScr (255, 255, 255); myGLCD.setColor (255, 255, 255); myGLCD.print ("Två olika ikoner i skala 1 till 4", CENTER, 228); int x = 0; för (int s = 0; s0; s--) {myGLCD.drawBitmap (x, 224- (s*32), 32, 32, ikon, s); x+= (s*32); } fördröjning (5000); }
Steg 8: Knappgränssnitt

#inkludera #inkludera // Initiera visning // ------------------ // Ställ in stiften till de rätta för ditt utvecklingskort // ------- ---------------------------------------------------------- - // Standard Arduino Uno/2009 Shield:, 19, 18, 17, 16 // Standard Arduino Mega/Due-skärm:, 38, 39, 40, 41 // CTE TFT LCD/SD-skärm för Arduino Due:, 25, 26, 27, 28 // Teensy 3.x TFT Test Board:, 23, 22, 3, 4 // ElecHouse TFT LCD/SD Shield for Arduino Due:, 22, 23, 31, 33 // // Kom ihåg att ändra modellparametern så att den passar din displaymodul! UTFT myGLCD (ITDB32S, 38, 39, 40, 41); // Initiera pekskärm // ---------------------- // Ställ in stiften till rätt sådana för din utvecklingstavla // ------------------------------------------- ---------------- // Standard Arduino Uno/2009 Shield: 15, 10, 14, 9, 8 // Standard Arduino Mega/Due-skärm: 6, 5, 4, 3, 2 // CTE TFT LCD/SD -skärm för Arduino Due: 6, 5, 4, 3, 2 // Teensy 3.x TFT Test Board: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Shield för Arduino Due: 25, 26, 27, 29, 30 // URTouch myTouch (6, 5, 4, 3, 2); // Ange vilka teckensnitt vi kommer att använda externa uint8_t BigFont ; int x, y; char stCurrent [20] = ""; int stCurrentLen = 0; char stLast [20] = "";/************************* ** Anpassade funktioner ** ********* *****************/void drawButtons () {// Rita den övre raden med knappar för (x = 0; x <5; x ++) {myGLCD.setColor (0, 0 255); myGLCD.fillRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 10, 60+ (x*60), 60); myGLCD.printNumI (x+1, 27+ (x*60), 27); } // Rita den mittersta raden med knappar för (x = 0; x <5; x ++) {myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10+ (x*60), 70, 60+ (x*60), 120); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10+ (x*60), 70, 60+ (x*60), 120); om (x <4) myGLCD.printNumI (x+6, 27+ (x*60), 87); } myGLCD.print ("0", 267, 87); // Rita den nedre raden med knappar myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print ("Clear", 40, 147); myGLCD.setColor (0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor (255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print ("Enter", 190, 147); myGLCD.setBackColor (0, 0, 0); } void updateStr (int val) {if (stCurrentLen = 10) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 70) && (y = 10) && (x = 70) && (x = 130) && (x = 190) && (x = 250) && (x = 130) && (y = 10) && (x = 160) && (x0) {för (x = 0; x
Steg 9: Flappy Bird

#include #include #include // ==== Skapa objekt UTFT myGLCD (SSD1289, 38, 39, 40, 41); // Parametrar bör anpassas till din Display/Schield -modell UTouch myTouch (6, 5, 4, 3, 2); // ==== Definiera typsnitt externt uint8_t SmallFont ; extern uint8_t BigFont ; extern uint8_t SevenSegNumFont ; extern osignerad int bird01 [0x41A]; // Bird Bitmapint x, y; // Variabler för koordinaterna där displayen har tryckts // Floppy Bird int xP = 319; int yP = 100; int yB = 50; int movingRate = 3; int fallRateInt = 0; float fallRate = 0; int poäng = 0; int lastSpeedUpScore = 0; int högsta betyg; booleskt screenPressed = false; booleskt gameStarted = false; void setup () {// Starta display myGLCD. InitLCD (); myGLCD.clrScr (); myTouch. InitTouch (); myTouch.setPrecision (PREC_MEDIUM); upperScore = EEPROM.read (0); // Läs den högsta poängen från EEPROM initiateGame (); // Starta spelet} void loop () {xP = xP-movingRate; // xP - x koordinat för pelarna; intervall: 319 - (-51) drawPilars (xP, yP); // Ritar pelarna // yB - y -koordinaten för fågeln som beror på värdet för fallande hastighetsvariabel yB+= fallRateInt; fallRate = fallRate+0,4; // Varje inmatning ökar fallhastigheten så att vi kan få effekt av acceleration/ gravitation fallRateInt = int (fallRate); // Kontrollerar kollision om (yB> = 180 || yB <= 0) {// top and bottom gameOver (); } if ((xP = 5) && (yB <= yP-2)) {// upper pillar gameOver (); } if ((xP = 5) && (yB> = yP+60)) {// lägre pelare gameOver (); } // Ritar fågeln drawBird (yB); // Efter att pelaren har passerat genom skärmen om (xPRESET = 250) && (x = 0) && (y = 0) && (x = 30) && (y = 270) {myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, 0, x, y-1); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, 0, x-1, y); myGLCD.setColor (0, 200, 20); myGLCD.fillRect (318, y+81, x, 203); myGLCD.setColor (0, 0, 0); myGLCD.drawRect (319, y+80, x-1, 204); } annat om (x högsta betyg) {högsta betyg = poäng; EEPROM.write (0, högsta poäng); } // Återställer variablerna till startpositionsvärden xP = 319; yB = 50; fallRate = 0; poäng = 0; lastSpeedUpScore = 0; movingRate = 3; gameStarted = false; // Starta om spelet initateGame (); }
Steg 10: Arbetet med projektet

Du hittar källkoden i mitt Github -arkiv.
Länk:
Ge tummen upp om det verkligen hjälpte dig och följ min kanal för intressanta projekt:)
Dela den här videon om du vill.
Glad att du prenumererar:
Tack för att du läser!
Rekommenderad:
Tiny H-Bridge drivrutiner - Grunder: 6 steg (med bilder)

Tiny H-Bridge drivrutiner | Grunder: Hej och välkommen tillbaka till en annan instruerbar! I den föregående visade jag dig hur jag skapade spolar i KiCad med ett python -skript. Sedan skapade och testade jag några varianter av spolar för att se vilken som fungerar bäst. Mitt mål är att ersätta det stora
Handledning för gränssnitt HMC5883L kompassensor med Arduino: 10 steg (med bilder)

Handledning för gränssnitt HMC5883L Kompassensor med Arduino: Beskrivning HMC5883L är en 3-axlig digital kompass som används för två allmänna ändamål: att mäta magnetiseringen av ett magnetiskt material som en ferromagnet, eller för att mäta styrkan och, i vissa fall, riktningen på magnetfält vid en punkt i s
Lätt RFID MFRC522 -gränssnitt med Arduino Nano: 4 steg (med bilder)

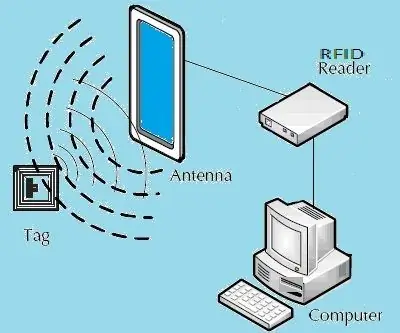
Lätt RFID MFRC522 -gränssnitt med Arduino Nano: Åtkomstkontroll är mekanismen inom områdena fysisk säkerhet och informationssäkerhet, för att begränsa anonym åtkomst/inträde till resurser i en organisation eller ett geografiskt område. Handlingen att komma åt kan innebära att man konsumerar, går in eller använder.
Hur man använder en piezo för att producera ton: grunder: 4 steg (med bilder)

Hur man använder en piezo för att producera ton: grunder: Hej alla, i denna instruerbara, kommer vi att använda en piezo -summer för att producera ton. Vad är en piezo -summer? En Piezo är en elektronisk enhet som kan användas både för att producera och upptäcka ljud. Applikationer: Du kan använda samma krets för att spela
Motoriska grunder - Koncept superlätt att förstå med ett experiment: 7 steg (med bilder)

Motoriska grunder | Koncept Superlätt att förstå med ett experiment: I denna instruerbara kommer jag att lära dig om den bakomliggande grundläggande principen för motorer. Alla motorer runt omkring oss arbetar efter denna princip. Även generatorer arbetar med återkommande uttalande av denna regel. Jag talar om Flemings vänsterhänta
