
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Ormspel var populärt i gamla mobiltelefoner som mycket enkelt kan utvecklas med hjälp av c -programmet. För att bygga detta projekt krävs grundläggande förståelse för c -syntax. Exempel: för loop, while loop, etc.
Med att bygga denna typ av spelprojekt kommer din programmeringskunskap att förbättras i stor utsträckning.
Steg 1: Lär dig lite grundläggande syntax för Devolping Gui
Du kan lägga till färg och du kan skriva ut där du vill skriva
Du måste lära dig grundläggande syntax som:
1) gotoxi (x, y)
2) textfärg ()
3) textbakgrund ()
4) kbhit ()
Steg 2: Välkomstsida för spelet

Välj rätt bakgrund och teckensnitt med ovanstående.
välkomna användaren genom att visa speltitel
Steg 3: Välja spelnivå

Efter att ha visat speltiteln.
Rensa skärmen ()
visa nivåerna och be användaren att välja nivån
spara den nivå som användaren valt i variabel och använd den för att öka användarens svårighetsgrad.
Steg 4: Algoritm

slumpmässig funktion:
I c -programmet finns en slumpmässig funktion som används för att placera maten när som helst på skärmen.
Använd den här funktionen för att placera mat när som helst på skärmen
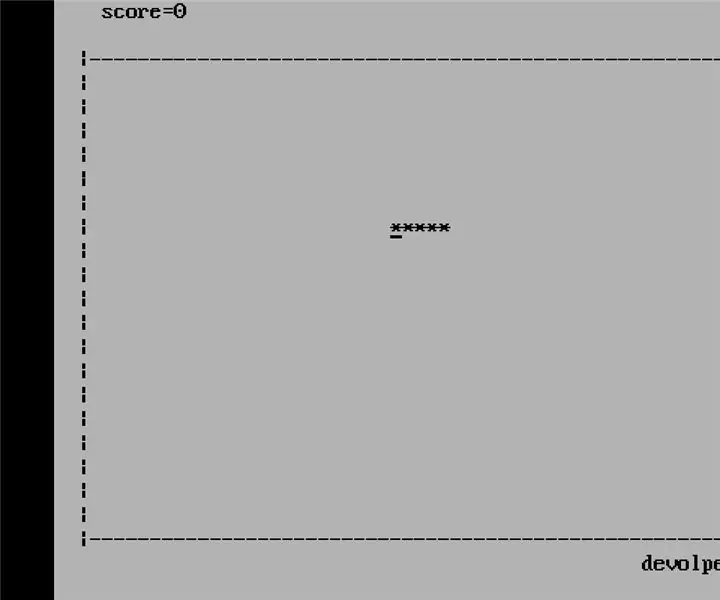
Rörlig orm på skärmen:
Som du kan se skrivs ormen ut genom att skriva ut ''*'' på skärmen på skärmen, så vi måste skriva ut ett tecken i början och radera ett tecken i slutet
Ändra riktning:
Ormens riktning kan ändras med funktionen kbhit ().
när du trycker på tecknet i enlighet därmed kommer det att ändra ormens riktning.
Steg 5: Algoritm för att öka ormens storlek och öka poängen

Ökande storlek på orm:
När ormen rör sig framåt ökar dess storlek och när ormens koordinat matchar med matkoordinaten ökar storleken på ormen.
Ökande poäng:
När snanke får maten ökas också poängen för användaren
Från bilden ovan kan det vara tydligt att användarens poäng och storleken på ormen ökar.
Steg 6: Spelet över skick:

När ormen vidrör skärmens gräns. Spelet kommer över.
Detta kan göras genom att jämföra koordinaten för gränsen med ormkoordinaten.
Steg 7: Avsluta sidan


Sista steget fråga användaren om han vill fortsätta spela eller inte.
Steg 8: Vedio och C Code Link

länk för ormkod
Rekommenderad:
Arduino OLED Snake Game: 3 steg

Arduino OLED Snake Game: Hej och välkommen, till våra instruktioner om hur man gör och arduino OLED Game, detta projekt kom till när vi försökte göra vårt första spel någonsin med en arduino, soooo, vi tänkte var bättre att börja än Nokia klassisk orm (ja åtminstone
Switch-Adapt Toys: Egg Remote Controlled Snake Made Accessible !: 7 steg (med bilder)

Switch-Adapt Toys: Egg Remote Controlled Snake Made Accessible !: Leksaksanpassning öppnar nya vägar och skräddarsydda lösningar för att låta barn med begränsade motoriska förmågor eller utvecklingsstörningar interagera med leksaker självständigt. I många fall kan barnen som behöver anpassade leksaker inte
Arduino Game Controller + Unity Game: 5 steg

Arduino Game Controller + Unity Game: I detta instruerbara ska jag visa dig hur du bygger/programmerar en arduino game controller som kan ansluta till enhet
ESP32 VGA Snake: 5 steg

ESP32 VGA Snake: I denna instruerbara kommer jag att visa hur man reproducerar ett klassiskt arkadspel - Snake - med en ESP32, med utgång för en VGA -bildskärm. Upplösningen är 640x350 pixlar, i 8 färger. Jag har tidigare gjort en version med en Arduino Uno (se här), men
Arduino Snake på en VGA -skärm: 5 steg

Arduino Snake på en VGA -skärm: Tja … Jag köpte en Arduino. Initialt motiverades investeringen med något som skulle göra min dotter intresserad av programmering. Men som det visade sig var den här saken roligare att leka med för mig. Efter att ha lekt med att göra lysdioder
