
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


Sluta spänna din tid genom att behöva göra en cocktail och googla alla ingredienser. Gör dig bara en cocktailmaskin. Det var det som sprang genom mitt huvud när jag kom på idén att göra detta projekt.
Jag ville göra något jag skulle älska att arbeta för, och det här är precis det. Efter att ha gjort min egen cocktailmaskin mår jag bra eftersom jag nu kan dricka cocktails hela sommaren utan att behöva göra någonting.
Detta projekt styrs helt av en enkel webbplats som är lyhörd och mycket lätt att använda. Ingredienserna och drinkarna du lägger i projektet är helt upp till dig själv.
Denna cocktailmaskin är fantastisk och jag ska visa dig hur jag gjorde den.
Steg 1: Tillbehör
Tyvärr är detta projekt inte gratis …. Du måste köpa några tillbehör som behövs för att styra appen och pumparna.
Det finns en fullständig leveranslista (faktureringslista) bifogad.
- "Raspberry Pi" behövs för att styra allt du kodar.
- Vi behöver en "12V strömförsörjning" för att se till att allt är påslagen. Detta kommer också med en strömkabel.
- Jag beställde 6 "12V perialistiska pumpar" för att pumpa vätskan i glaset.
- 7,5 meter silikonrör för att överföra vätskan till pumpen och sedan till glaset.
- Vi behöver också ett "8 -kanals relä" för att styra strömmen (på/av) för de perialistiska pumparna.
- "5V Regulator" används för att ansluta 12V strömförsörjning till 5V Raspberry Pi.
- I detta projekt använde jag en "Power Distribution Board" för att styra min + och - men du kan också göra detta på en brödbräda.
- Jag beställde också en "OLED -skärm" för att visa ip: en du måste skriva in i din webbläsare.
- För inhysning av projektet gick jag till en lokal butik och köpte 2 träbjälkar på 27x27mm och 210cm höga och 2 träplattor på 125x62, 5cm
- För dryckerna gick jag också till en lokal butik och köpte de nödvändiga dryckerna för mina cocktails.
Steg 2: Fritzing Scheme
Det första jag gjorde var att göra mitt schema. Detta program är mycket enkelt att använda och det hjälper dig mycket när du faktiskt ansluter alla dina komponenter.
Du kan alltid kontrollera vilka pins jag använde och hur jag kopplade allt i de bifogade filerna.
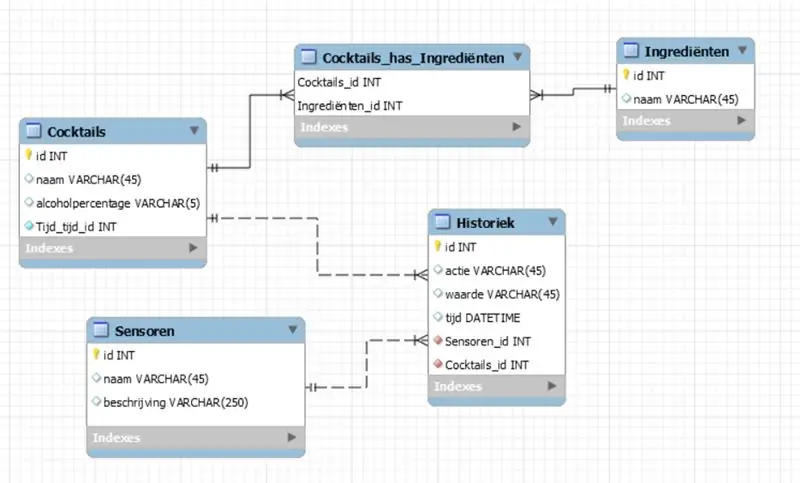
Steg 3: Databas

Efter att jag avslutat mitt schema skapade jag min databas. Min databas används för att koppla ihop mina ingredienser och mina cocktails. Databasen lagrade också temperaturen från ds1820 -sensorn.
Jag började rita en modell och när min modell väl hade slutförts, konstruerade jag den vidare.
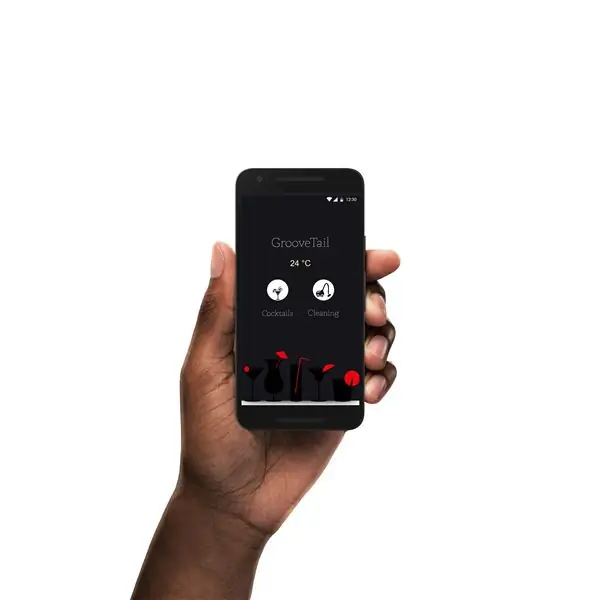
Steg 4: Trådramar och design

Jag hade redan en idé om strukturen på webbplatsen från när jag började med detta projekt. Så jag ritade ut det på trådramar först och efter det lade jag till färgerna. Jag valde mörka färger eftersom cocktailsna skulle dyka upp mer.
Detta är också det ögonblick som jag var tvungen att tänka på vilka funktioner jag tänkte lägga i mitt projekt. Jag lade till en avbokningsknapp, så om du trycker på make cocktail vid en olycka kan du fortfarande avbryta din åtgärd. Jag kände också att det var nödvändigt att sätta in en rengöringsfunktion så att det skulle bli mindre bakterieliv i rören.
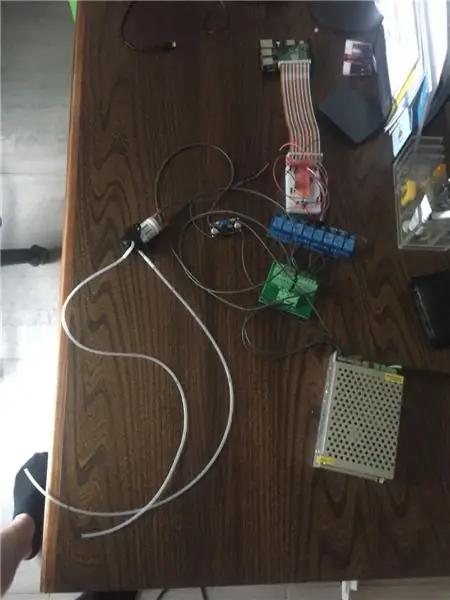
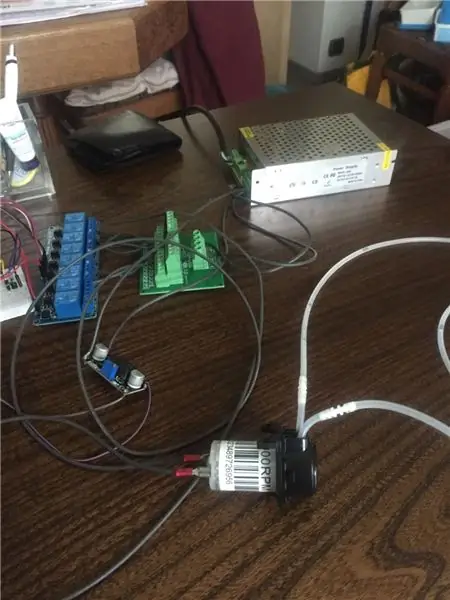
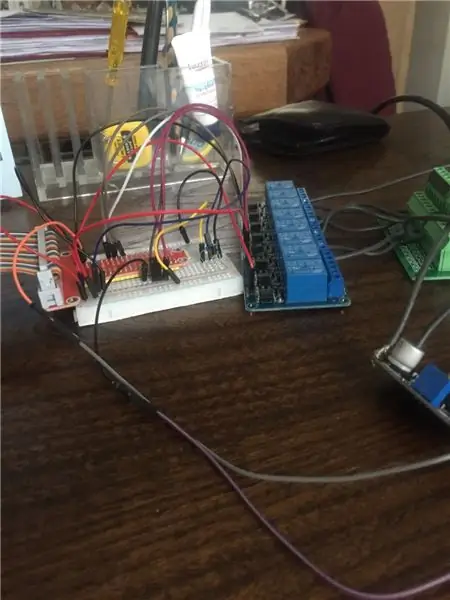
Steg 5: Anslut allt



Det är dags att slå ihop allt. Se till att du använder ditt Fritzing -system för detta eftersom de gör det mycket enklare att göra och du kommer inte att göra så många misstag.
Se till att du sätter 5V -regulatorn mellan 12V -strömförsörjningen och Raspberry Pi. Annars kommer din Raspberry Pi att bli överspänd och han kommer att dö. Se också till att alla dina + och - trådar är på rätt plats eftersom Raspberry Pi är mycket bräcklig för den här typen av saker.
Steg 6: Frontend & Backend -kod

Efter att ha gjort mina trådramar och design. Jag började skriva min html en css. Allt gick riktigt bra och borde gå ganska snabbt.
Frontend -koden skrevs i Visual Studio Code med javascript och backend -koden skrevs i Python3.5.
I min frontend skrev jag några funktioner som nedräkningsprocessen när jag gjorde en cocktail. I min backend skrev jag allt för att länka till min databas, temperaturvisning, visning av ingredienserna och aktivering och avaktivering av pumparna.
Den svåra delen kommer när du behöver länka din frontend -kod med backend -koden. Jag använde uttag för detta. Uttag är ganska enkla att använda och fungerade bra för mig.
Github -förvar
Steg 7: Huset



Efter att en stor del av min kodning var klar började jag bygga detta projekt. Jag köpte allt i en lokal butik.
- 2 träbjälkar på 27x27 mm och 210 cm höga
- 2 träplattor på 125x62, 5cm
Jag började med att klippa ut de rätta storlekarna på träbjälkarna och träplattorna. Mitt hus är 40x40cm och 62,5cm högt.
Efter att ha klippt ut alla rätt storlekar gjorde jag en rektangel med träbjälkarna. När rektangeln var gjord satte jag på träplattorna runt den med några skruvar. Jag såg till att det fanns en platta i mitten av huset för att passa min elektronik i. Den delen kommer senare att stängas och bara den nedre delen av fodralet kommer att visas.
Efter att de flesta sakerna från huset var klara började jag skruva i några hål där de perialistiska pumparna skulle vara och jag satte dem på plats.
På baksidan av höljet drog jag ett hål för kraftkabeln för att passa igenom. I den mellersta plattformen ritade jag 6 hål för silikonrören att gå igenom och gå in i dryckerna.
Jag ritade också ett hål i mitten av plattformen och satte ett vitt rör genom det som jag hade lagt i mitt hus, lite improvisation. Detta rör är där alla silikonrören kommer in.
Steg 8: Finishing Touch



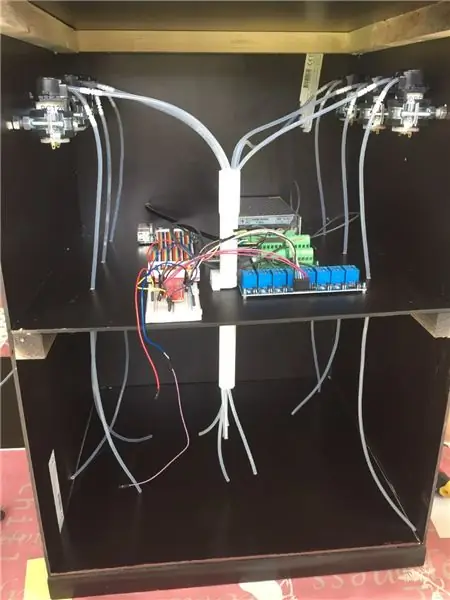
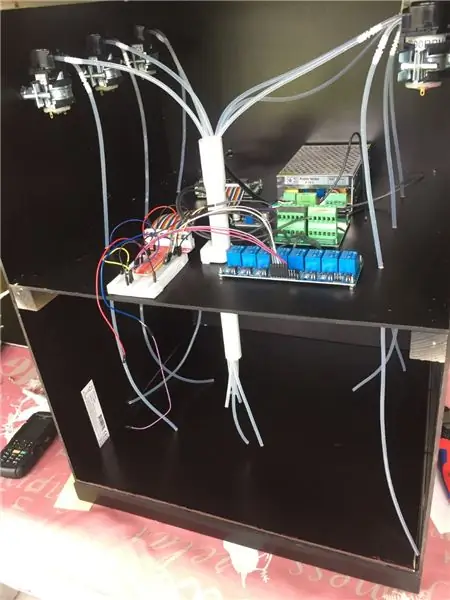
Efter att husets utsida var klar. Jag skruvade och tejpade in alla mina komponenter. Detta var mycket arbete och tar mycket tid eftersom du måste göra detta mycket noggrant och exakt för att inte skada komponenterna.
Efter att ha satt i alla mina komponenter fästde jag mina perialistiska pumpar till huset och fäst silikonrören på det.
Jag satte silikonrören genom hålen som jag drog in på ena sidan. Och på andra sidan lade jag den i det vita röret så att alla silikonrören skulle samlas. Det är här glaset kommer att stå.
OLED -skärmen är en av de sista sakerna jag fäste till mitt hus. Jag skruvade in den och skruvade också in ett litet hål för att alla trådar skulle gå in i komponentdelen.
Efter att ha kopplat upp allt och testat om det fungerar stängde jag upp den övre delen av fodralets framsida och det såg väldigt fint ut. Jag är väldigt stolt över projektet jag skapade.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
