
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Som IT -student kommer alla och ber mig om en kabel till sin telefon, till internet, …
Så jag ville ha ett enkelt sätt för dem att hitta kabeln de behöver utan min hjälp. Det är därför jag skapade kabelhanteraren.
Detta koncept utvecklas som ett slutprojekt inom det första året för multimedia- och kommunikationsteknik, på Howest Kortrijk, Belgien.
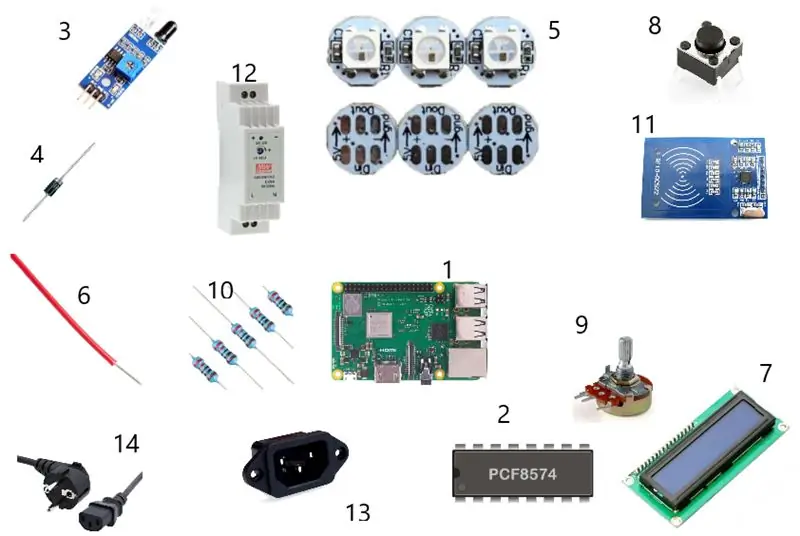
Steg 1: Materialen

Elektronik
- Hallon pi 3 - kit
- pcf8574
- optiska sensorer
- diod
- adresserbara Neopixel RGB -lysdioder
- +100m 0,50 svart kabel
- LCD skärm
- knapp
- potentiometer
- motstånd
- rfid-rc552
- DC 5V strömförsörjning
- c13 -fäste
- strömsladd
Hölje
- många träplattor
- kisel
- gångjärn
- naglar
- skruvar
Verktyg
- säljande järn
- penna
- linjal
- fick syn på
- hammare
- limpistol
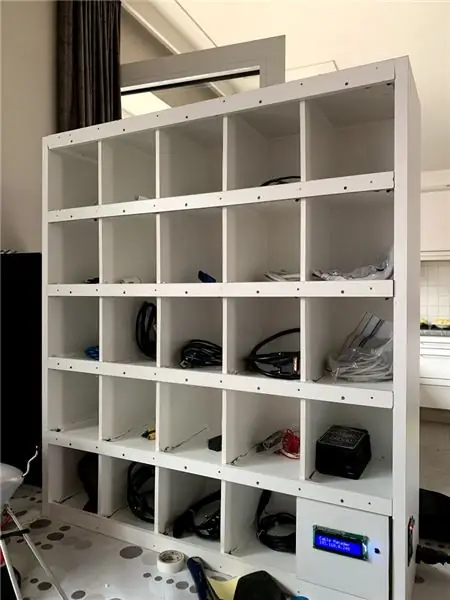
Steg 2: Gör garderoben




Jag gjorde garderoben av trä men du kan välja materialet själv.
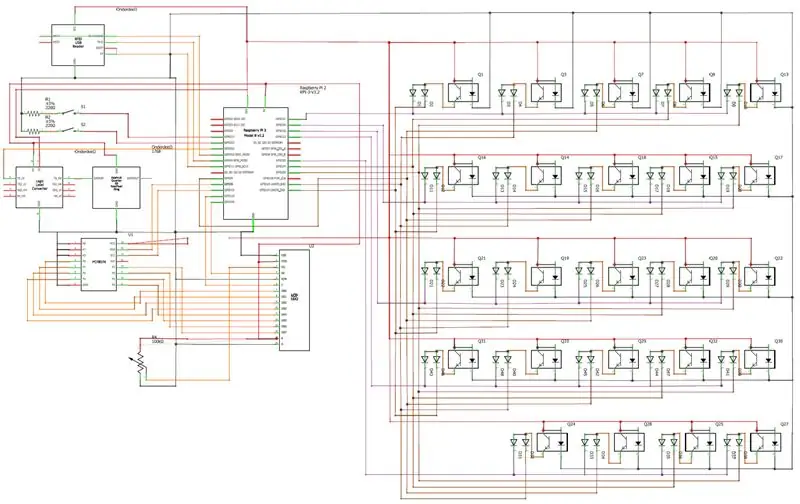
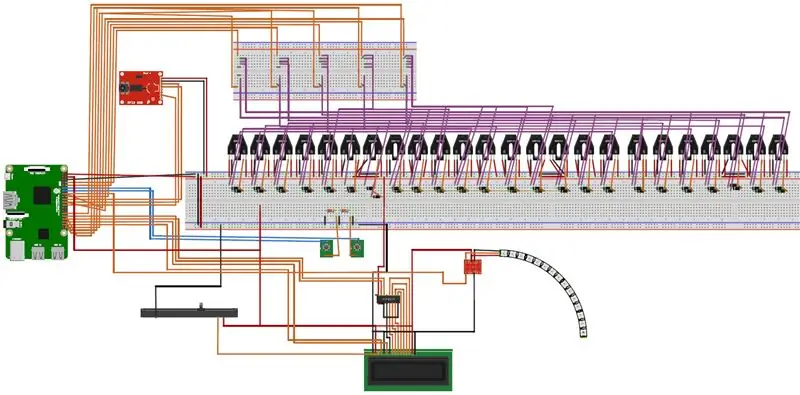
Steg 3: Gör kretsen



I steg 2 ska vi göra grundläggande elektronik för detta projekt. Du tar allt elektroniskt material från steg ett och sätter ihop det som bilden ovan. Använd schemat för att göra en exakt kopia av kretsen.
för ett bättre fungerande av de optiska sensorerna tog jag lysdioderna från kretskortet och riktade dem mot varandra. de fungerar omvänt men räckvidden ökar avsevärt.
Steg 4: Skapa en databas

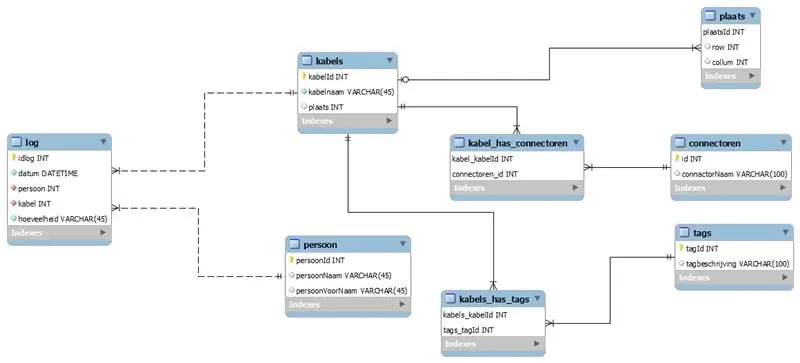
Det är viktigt att lagra dina data. Jag gjorde detta med en mariadb -databas, så jag kan säkra mina data (med ett personligt konto) och hålla det organiserat. Du kan hitta min ERD från min databas och en sql -fil för att exportera databasen.
Steg 5: Designa webbplatsen
Jag använde programmet adobeXD ma göra en trådram för webbsidan. AdobeXD -filen ingår här i steget.
När det var gjort skapade jag sajten med html
Steg 6: Skriv backend
Jag skrev mitt backend i python. Jag använde socketio och flaskserver för att skapa en anslutning mellan webbplatsen och backend. du hittar all min kod i denna länk githublink
Rekommenderad:
Task Manager - ett hushållssysselsystem: 5 steg (med bilder)

Task Manager - ett hushållssysselsystem: Jag ville försöka ta itu med ett verkligt problem i vårt hushåll (och jag föreställer mig det hos många andra läsare), vilket är hur man tilldelar, motiverar och belönar mina barn för att hjälpa till med hushållssysslor. Hittills har vi förvarat ett laminerat ark
VEX Tournament Manager Raspberry Pi 3B+ 5GHz WiFi Setup: 4 steg

VEX Tournament Manager Raspberry Pi 3B+ 5GHz WiFi Setup: Wifi-stöd har lagts till semi-officiellt! Se länken nedan: https: //www.roboticseducation.org/event-partner-training-topics-raspberry-pi/Översikt: VEX-stöd för användning av Raspberry Pi single board computer (SBC) har gjort VEX-turneringsinställningar
PassPen (Arduino Password Manager): 4 steg

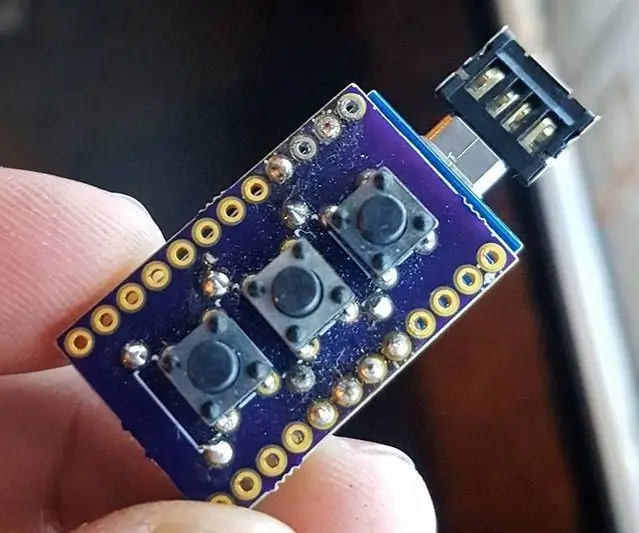
PassPen (Arduino Password Manager): Detta är mitt PassPen -projekt. en liten arduino nano som loggar in mig på datorerna i skolan. Den är gjord med en liten kretskort i som är utformad med knappar för att ha en nål för att låsa innan du skriver ut lösenord
Password Manager, Typer, Macro, Payload Allt i ett !: 11 steg (med bilder)

Password Manager, Typer, Macro, Payload … Allt i ett !: OBS! Om du har problem med tillverkningen av denna enhet (PCB, lödning eller andra) skicka mig ett privat meddelande här eller ett e -postmeddelande till [email protected]. Jag skickar gärna en av de datorer eller enheter jag redan producerar
Seroma: Server Room Manager: 20 steg

Seroma: Server Room Manager: Seroma är en allt-i-ett serverrumshanterare som tillåter användare att kontrollera status för servrarna (temperatur och luftfuktighet), åtkomstloggarna för serverrummet, samt övervaka själva serverrummet för eventuella säkerhetsöverträdelser
