
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Om du gillar att spela fånga flaggan och vill veta hur du digitaliserar spelet lite är det här platsen att vara. I denna instruerbara kommer du att automatisera poängen och du kommer att se vem som dog i spelet.
Tillbehör
Verktyg:
- Borra
- limpistol
- särskilt
- uart -adapter
- lödkolv
- Tillbehör:
- Druksensor x4
- LDR x4
- LED x2
- Display x1
- esp x4
- hallon pi x1
- träkista x1
- brödbräda x3
- pvc -rör x1
- bygelskåp x80
- strömförsörjning för pi x1
- träplanka x2
- sticka x2
- motstånd 10kohm x6
- motstånd 475ohm x2
- potentiometer x1
- isoleringstejp x5
Steg 1: Databas


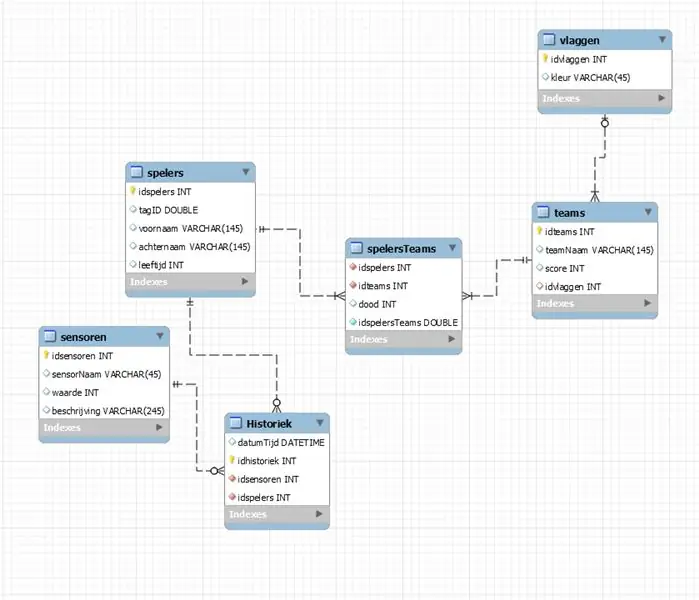
Projektdatabasen består av 6 kolumner. Varje kolumn har sitt eget id. De flesta elementen är INT eller VARCHAR, men för elementen som kommer att innehålla taggen behöver vi använda en DOUBLE. När schemat är klart framåt konstruera databasen så att vi kan implementera data.
Steg 2: Krets


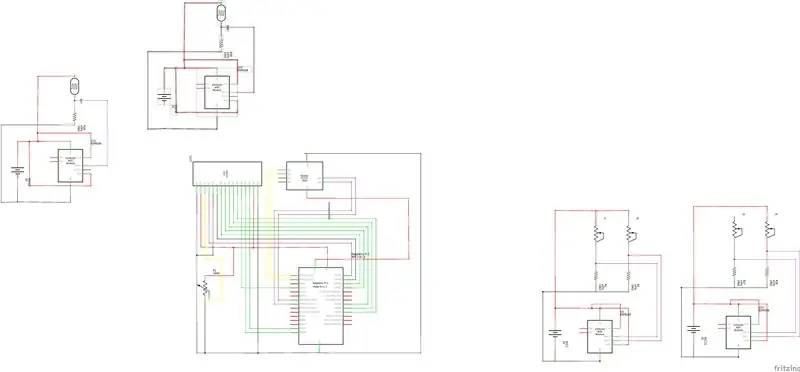
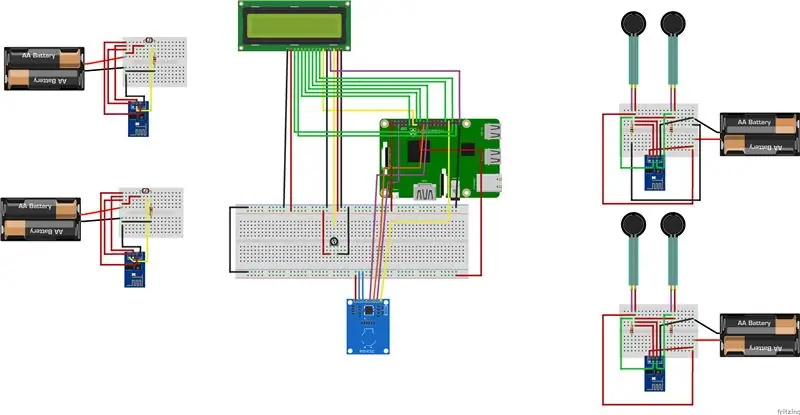
För kretsen behöver du mycket av de listade komponenterna. Följ schemat, löd inte något än så att när det är ett fel i kretsen kan du enkelt byta ut eller kabla om den felaktiga komponenten. Koppla in pi -strömmen och se om LCD -skärmen tänds, LCD -textens ljusstyrka kan justeras med potentiometern.
Steg 3: Pycharm


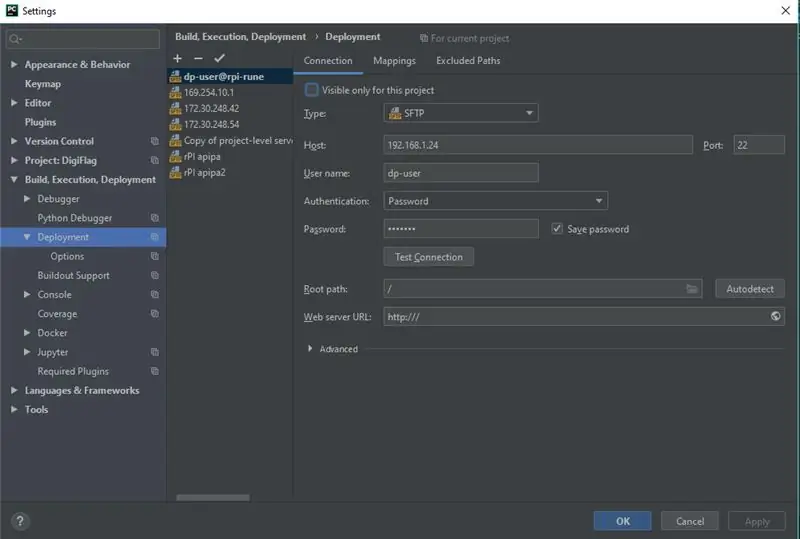
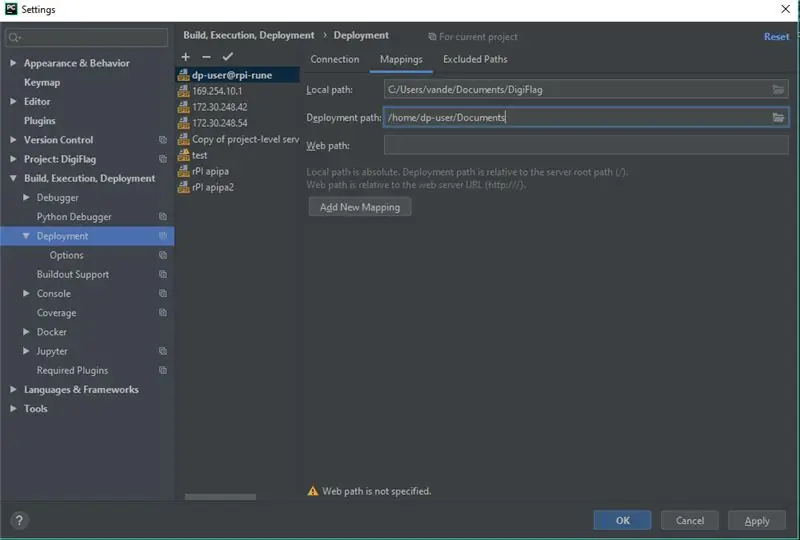
För detta steg behöver du pycharm -programmet när detta är installerat kan vi börja konfigurera konfigurationen. Tryck på filen i det övre vänstra hörnet, välj sedan inställningar eller inställningar, välj distribution. På den här skärmen måste du klicka på plusikonen och välja en SFTP -konfiguration. Namnge konfigurationen och fyll i fälten, värden står för ip -adressen för din pi, användarnamn och lösenord från. Gå till mappningar och välj den katalog som du vill använda. Återgå till föregående skärm och tryck på testanslutningen. Klicka på ok när detta ger ett framgångsrikt svar.
Steg 4: Backend
Här skriver du koden för backend. Börja med att skriva inställningen här, återställ LCD -skärmen så att inga äldre meddelanden visas. Skriv sedan rutterna till esp så att du får ett json -meddelande från esp och uppdaterar poängen eller dödsfallet i databasen. skriv sedan har webbuttagen dessa används för att kommunicera med frontend. slutligen skriva rfid () -funktionen, detta kommer att sätta dödselementet i data på 0 när taggen skannas. Du hittar alla koder för detta projekt i den extra mappen.
Steg 5: ESP8266



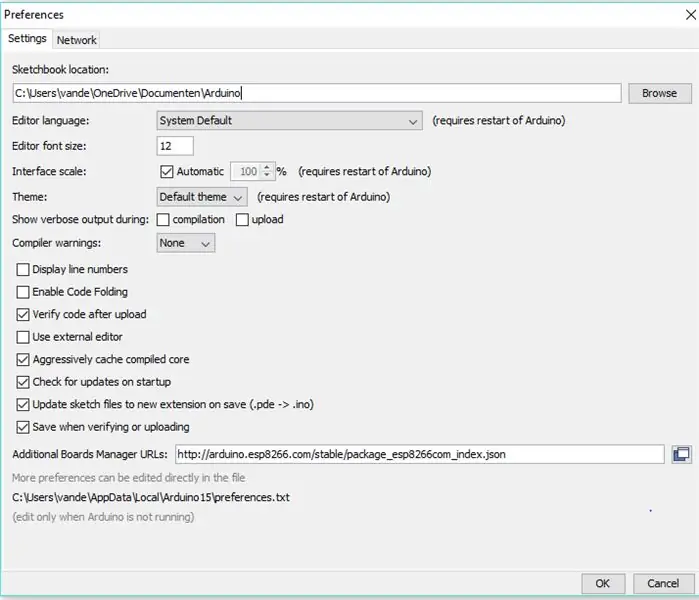
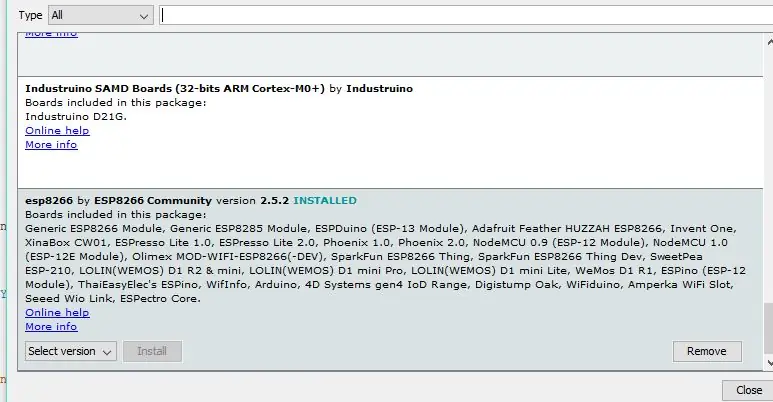
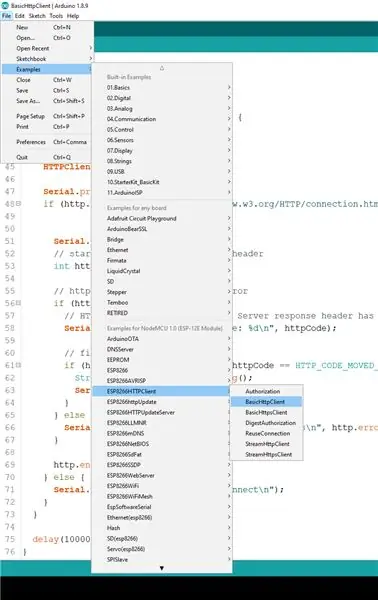
ESP -modulen är kodad i arduino så var noga med att installera arduino ide. När du har installerat, gå till filen, inställningar och skriv länken som visas på bilden i textrutan "de ytterligare Boards Manager -webbadresserna:". Slå ok, öppna sedan verktyg högst upp på skärmen, gå till brädor, styrhanteraren och rulla hela vägen ner och installera esp8266. När detta är gjort gå till filexempel och välj basicHttpClient, fyll i wifi -konfigurationen och. Redigera nu filen som jag gjorde på det senaste fotot. Ta uartadaptern och löd en knapp mellan gpio0 och marken. Anslut esp till adaptern och anslut den till en usb -port medan du håller knappen intryckt. Gå nu till verktyg och välj den nyligen framkomna kommandot välj från styrelserna den generiska esp8266 och starta uppladdningen. Släpp knappen när du ser en procentandel. För den andra esp: n måste u ändra api -sökvägen till den för motsvarande i backend. För de 2 sista måste u ändra både pin 0 och 2 till digitalRead och ändra if to if (s1 && s2 = = HÖG).
Steg 6: Frontend

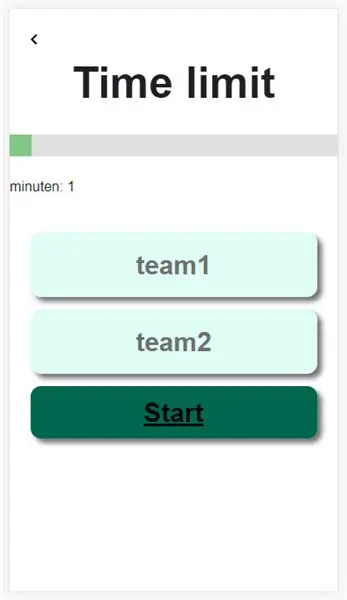
Bygg frontend genom att replikera designen genom att mata in text i html -filen och lägga till klasser. Genom att tilldela href -länkar till knappar kan vi växla mellan sidor. Genom att redigera en css med klasserna i html kan du ändra sidans struktur. Genom att implementera JavaScript kan du skicka värdet på reglaget till backend och låta spelet veta när spelet ska startas.
Steg 7: Behuizing



Börja med att dela plankorna i 8 lika rektanglar, se till att du har tillräckligt med kvar för att skära ut varje sida 4 gånger. När det är klart klistrar du ihop 3 av rektanglarna och klistrar 2x sidorna ovanpå den vänstra över rektangeln. Sätt en spik genom varje hörn av den nedre rektangeln. Borra sedan 2 helheter som är tillräckligt stora för pvc -röret genom de tre rektanglarna som limmas ihop. Placera en brödbräda med tryckkretsen inuti den nedre delen med sidorna. Rikta trycksensorerna försiktigt så att de ligger under rören och skjut de limmade rektanglarna över rören. Upprepa denna process för det andra lägret. Ta sedan lite rester av trä, borra 2 små hål och ett snitt som passar esp -stiften. Stick igenom tröjan med LDR och sätt benen genom de 2 hålen som lödar kretsen direkt utan brödbräda. Stick igenom tröjan på framsidan med en LED och anslut den med esp sy sy kretsen i tröjan. Upprepa denna process 2 gånger. För det sista steget, ta bröstet och borra ett hål så att din LCD passar och borra sedan två mindre hål i bröstet så att du kan passa trådarna på rfid genom. Placera din krets i bröstet och du är klar.
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Steg-för-steg-utbildning i robotik med ett kit: 6 steg

Steg-för-steg-utbildning i robotik med ett kit: Efter ganska många månader av att bygga min egen robot (se alla dessa), och efter att två gånger ha misslyckats med delar, bestämde jag mig för att ta ett steg tillbaka och tänka om min strategi och riktning. De flera månaders erfarenhet var ibland mycket givande och
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
