
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



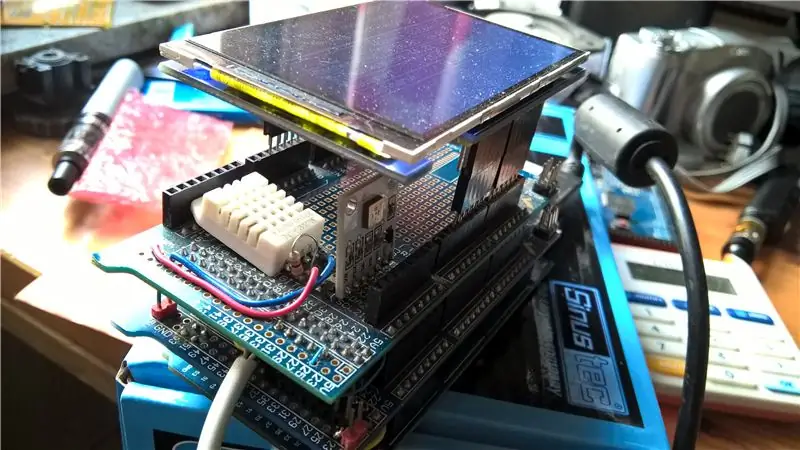
Det är ganska enkelt att göra en sådan JAWS.
Du får dina sensorer, du kastar dem ihop på brädor och du börjar använda biblioteken som följer med sensorerna.
Låt oss börja med installationen av programmet.
Eftersom jag är holländsktalande (modersmålstalare) är all data och mycket av de variabler jag använder på nederländska. Så nu har du chansen att lära dig ett annat språk …
Vad vill vi ha från JAWS?
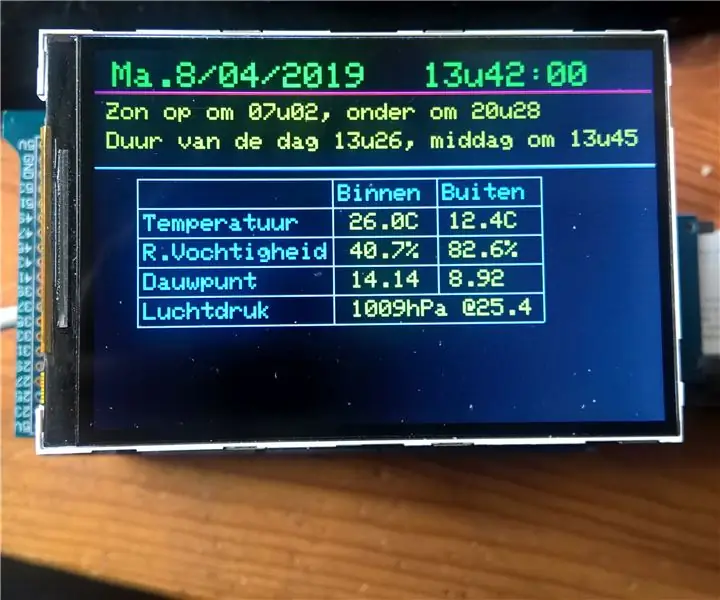
Enkelt: vi vill titta på en skärm som visar oss den faktiska tiden, datumet, efemerider (soluppgång, solnedgång, dagslängd och astronomisk middag).
Bredvid det skulle det vara trevligt att se temperaturen inne och ute, den relativa luftfuktigheten och daggpunkten och lufttrycket.
För att göra det enklare använder jag centigrad för temperatur och hPa (= mBar) för tryck. Så ingen behöver räkna tillbaka från Fahrenheit eller pund per kvadratfotlängder …
För närvarande är endast dessa data tillgängliga …
I framtiden lägger jag till lufthastighet, vindriktning och nederbörd.
Tanken är att jag ska ha en utomhusväderstuga och all data kommer att skickas över 2,4 GHz till inomhusenheten.
Steg 3: JAWS: Programvara

För att komma till vår programvara finns det mesta med befintliga bibliotek.
I JAWS använder jag följande:
- SPI.h: Det ursprungliga biblioteket från Arduino för 4 -trådsprotokoll. Den används för TFT-skölden
- Adafruit_GFX.h och MCUfriend_kbv.h: båda används för grafik och skärm. Dessa gör det mycket enkelt att skriva text, rita linjer och rutor på TFT-skärmen.
- dht.h: för våra DHT: s: detta bibliotek kan användas för DHT11 (den blå) och DHT22.
- Wire.h: Arduino -biblioteket för att göra seriell kommunikation enkel. Den används för klockan och SD -kortet.
- SD.h: Återigen ett Arduino -original, för att skriva och läsa från SD -kortet.
- TimeLord.h: den här använder jag för att hålla tid, beräkna solnedgång eller soluppgång från någon geografisk position. Det ställde också in klockan för sommartid eller vintertid.
Låt oss börja med klockan.
När du läser ut en klocka behöver du de variabler du får från de olika registren inuti klockmodulen. När vi gör dem till mer än bara siffror kan vi använda följande rader:
const int DS1307 = 0x68; const char* days = {"Zo.", "Ma.", "Di.", "Wo.", "Do.", "Vr.", "Za."};
const char* månader = {"01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11 "," 12 "};
n
Med TimeLord får vi detta som data för min plats: (Lokeren, Belgien)
TimeLord Lokeren; ställa in Lokeren. Position (51.096, 3.99); longitud och latitud
Lokeren. TimeZone (+1*60); GMT +1 = +1 x 60 minuter
Lokeren. DstRules (3, 4, 10, 4, 60); Sommartid från 3: e månaden, 4: e veckan till 10: e månaden, 4: e veckan, +60 minuter
int jaar = år +2000;
byte sunRise = {0, 0, 12, månad, månad, år}; börja beräkna varje dag från 00 timmar
byte sunSet = {0, 0, 12, månad, månad, år}; samma som ovan
byte maan = {0, 0, 12, månad, månad, år}; samma som ovan
flytfas;
Härifrån görs beräkningarna.
phase = Lokeren. MoonPhase (maan);
Lokeren. SunRise (sunRise);
Lokeren. SunSet (sunSet);
Lokeren. DST (sunRise);
Lokeren. DST (sunSet);
int ZonOpUur = sunRise [tl_hour];
int ZonOpMin = sunRise [tl_minute];
int ZonOnUur = sunSet [tl_hour];
int ZonOnMin = sunSet [tl_minute];
Detta är exemplet på hur saker beräknas i TimeLord. Med detta bibliotek får du (ganska) exakta tider för solnedgång och soluppgång.
I slutet lägger jag hela programmet med denna instruerbara. Det är ganska rakt fram.
Steg 4: Mer programvara …


Mer om programvaran …
Vi har tre stora delar i programvaran.
1) Vi får lite rådata från våra olika sensorer: från vår klocka, DHT och BMP180. Det är vår input.
2) Vi måste översätta data till (1 och 0) till något som är vettigt. För detta använder vi våra bibliotek och variabler.
3) Vi vill läsa och lagra våra data. Det är vår produktion. För omedelbar användning har vi vår LCD-TFT, för senare användning har vi våra sparade data på vårt SD-kort.
I vår loop () får vi många "GOTO's": vi hoppar till de olika biblioteken. Vi får våra data från en av sensorerna, hämtar data och lagrar dem i (mestadels) en flytande datavariabel. Vi väljer våra variabelnamn klokt, inte med x eller y utan med namn som "tempOutside" eller "press" eller liknande. För att göra dem mer läsbara. OK, det här gör det lite tyngre när det gäller användning av variabler och mer minneskrävande.
Här kommer tricket: när vi gör våra variabler synliga på skärmen är det bara att placera dem på rätt position.
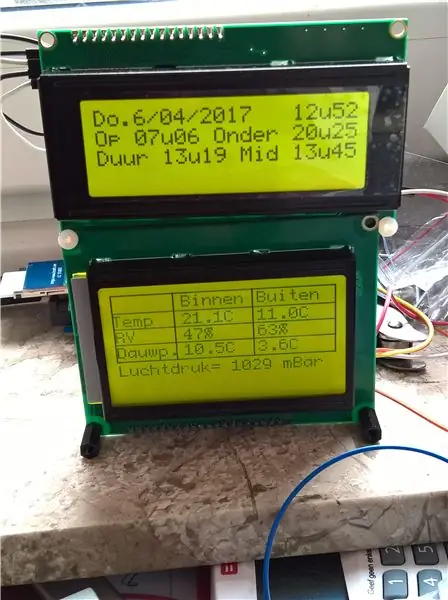
De två bibliotek som används här, Adafruit_GFX.h och MCUfriend_kbv.h har en fin arbetsuppsättning för att använda färger, teckensnitt och möjligheten att rita linjer. I första hand använde jag en 12864-skärm med dessa bibliotek, senare ändrade jag det i tft-skärmen. Allt jag behövde göra är att placera lådor, rektanglar och linjer och se till att data kom ut på rätt plats. För det kan du använda setCursor och tft. Write som kommando. Lätt gör det. Färger kan också ställas in som variabler, det finns många exempel på dessa bibliotek hur man väljer dem.
För att skriva på SD-kortet behöver vi också några enkla knep.
Till exempel läser vi våra data från klockan som separata timmar, minuter och sekunder. Temperaturer är DHT. Temperatur och DHTT. Temperatur, för att skilja mellan inomhus eller utomhus.
När vi vill lägga dem på SD -kortet använder vi en sträng: vi börjar varje loop som en tom sträng:
variablestring = ""; Sedan kan vi fylla den med alla våra data:
variablestring = variablestring + timmar + ":" + minuter + ":" + sekunder. Detta ger strängen som 12:00:00.
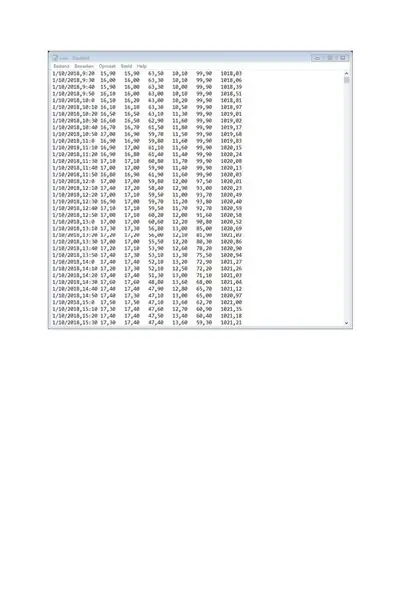
Eftersom vi skriver den som en TXT-fil (se SD.h på Arduino.cc) lägger vi till en flik för nästa variabler, så det är lättare att importera den i Excel.
Så vi kommer till: variablestring = variablestring + "\ t" + DHT.temperatur + "\ t" + DHTT. Temperatur.
Och så vidare.
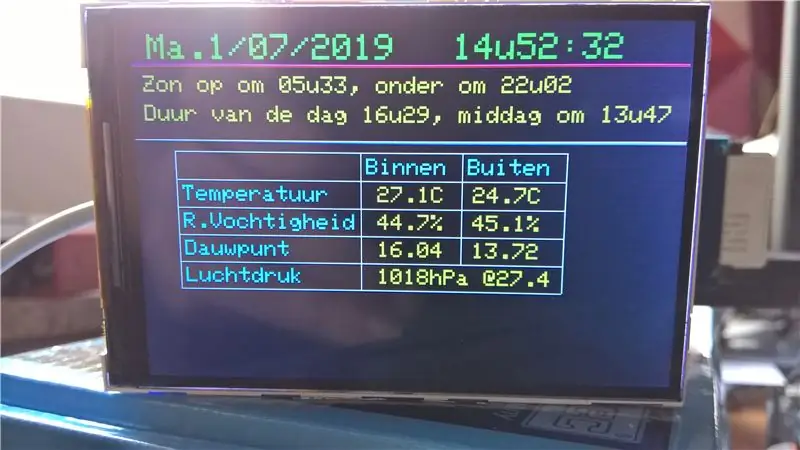
Steg 5: Några skärmdumpar …



För att vara säker på att vi inte "överbelastar" våra datamängder skrev jag data bara var 10: e minut. Ge oss 144 bidrag per dag. Inte illa, tror jag.
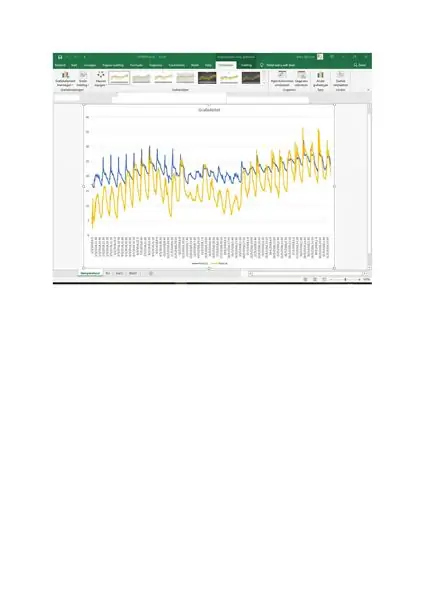
Och naturligtvis kan du fortsätta bearbeta den informationen: du kan göra genomsnitt, du kan leta efter maxima och minima, du kan jämföra med tidigare år …
Möttekontor brukar göra genomsnitt av dag och natt, för temperaturer: dagtid börjar klockan 08.00 och går till 20.00.
För vind, tryck och nederbörd tas genomsnitten från midnatt till midnatt.
Steg 6: Klar?


Inte riktigt … Som jag sa skulle jag äntligen vilja få vindhastighets- och vindriktningssensorn att fungera med resten av JAWS.
Den lilla konstruktionen jag gjorde är cirka 4 meter hög. Meteorologen får vindhastighet från 10m hög. Lite för högt för mig …
Jag hoppas att du tyckte om att läsa detta!
Adafruit-GFX förklaras här:
MCUFRIEND_kbv.h finns här:
Mer om BMP 120 (samma som BMP085):
Om DHT22:
Rekommenderad:
Super Weather Station Hängkorg: 11 steg (med bilder)

Super Weather Station Hanging Basket: Hej alla! I detta T3chFlicks -blogginlägg visar vi dig hur vi gjorde en smart hängkorg. Växter är ett friskt och nyttigt tillskott till alla hem, men kan snabbt bli tröttsamt - särskilt om du bara kommer ihåg att vattna dem när du
NaTaLia Weather Station: Arduino Solar Powered Weather Station Gjord på rätt sätt: 8 steg (med bilder)

NaTaLia väderstation: Arduino soldriven väderstation gjord på rätt sätt: Efter 1 års framgångsrik drift på 2 olika platser delar jag mina solcellsdrivna väderstationsprojektplaner och förklarar hur det utvecklades till ett system som verkligen kan överleva över lång tid perioder från solenergi. Om du följer
DIY Weather Station & WiFi Sensor Station: 7 steg (med bilder)

DIY Weather Station & WiFi Sensor Station: I det här projektet kommer jag att visa dig hur du skapar en väderstation tillsammans med en WiFi -sensorstation. Sensorstationen mäter lokala temperatur- och luftfuktighetsdata och skickar den via WiFi till väderstationen. Väderstationen visar sedan t
Just Line, Just Light! (Typ1): 19 steg

Just Line, Just Light! (Typ1): Det är ett arbete med att uttrycka ljus på akrylplattor graverade med mönster av linjekonst. Det uttrycker färger och mönster av olika lysdioder harmoniskt. Detta projekt genomfördes med motiv från Arout Meijers " Tack för planeterna " från
Yet Another Weather Station (Y.A.W.S.): 18 steg (med bilder)

Yet Another Weather Station (Y.A.W.S.): Detta projekt är min uppfattning om den ständigt populära väderstationen. Min är baserad på en ESP8266, a.96 ” OLED -skärm och en BME280 miljösensormatris. Väderstationer verkar vara ett mycket populärt projekt. Min skiljer sig från ot
