
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.



En este primer tutorial of Internet of Things kan användas för att få en LED -lampa och en ny foton.
Tillbehör
Para este proyecto necesitamos:
- En dator med Internet
- Un Smartphone med Android eller iOS
- Un LED
- Una tarjeta Photon, de Particle
- Bakbord
- Kabel USB
Además necesitamos ladda ner las siguientes aplicaciones:
- Blynk
- Partikel
Steg 1: Haciendo El Circuito


Hacer el circuito de este proyecto es muy sencillo.
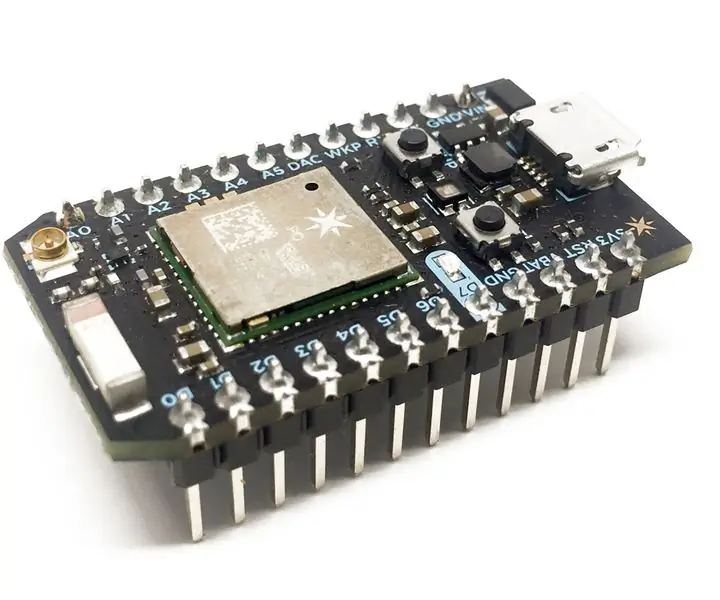
- Colocamos nuestra tarjeta Photon en la mitad de la breadboard, como podemos ver en la image.
- Después vamos a colocar un LED. Den positiva LED -lampan (eller terminalen) kan användas som en fil med stift D7 de nuestro Photon. El polo negativo del LED (o terminal corta) va a la tierra del Photon o GND.
- Ahora solo conectamos nuestro Photon a la computadora.
Steg 2: Conectando El Photon Al Wifi



Ahora necesitamos conectar el Photon a la red de Wifi.
- Para esto vamos a nuestra Play Store o App Store för att ladda ner partikel
- Ahora que la abrimos, nos va pedir un registro, lo creamos.
- Om du vill ha en inloggning kan du klicka på en "Välj en foton"
- El photon deberá estar parpadeando en azul oscuro y en la siguiente ventana, nos deberá aparecer el Photon, que está emitiendo una señal de wifi. Lo seleccionamos y la app empezará a conectarse con el foton.
Du kan också använda en trådlös internetanslutning för att kunna ansluta till internet.
- Damos el Password och esperamos a que conecte. Procura tener tu Photon cerca de donde está el modem o en un lugar donde a tu celular y/o computadora también reciban wifi.
- Ahora nos aparece una pantalla de finalizado y podemos ponerle nombre al dispositivo, yo lo nombré GusPhoton.
- Y ahora si nos aparece en la ventana de "Tus Dispositivos" o "Your Devices"
- En este momento el LED del foton de brillar and color azul claro.
Steg 3: Creando La App Para Controlarlo En Blynk



En este paso vamos a construir la app con la cual vamos a controlar nuestro LED.
- Para esto vamos och ladda ner appen Blynk y la installations.
- Ahora podemos entrar a través de Facebook, por lo que que nos registramos y damos click en "logga in med Facebook"
Om du vill veta mer om det nu, kan du klicka på "Nytt projekt".
- En la siguiente pantalla definimos que usaremos un "Particle Photon" como dispositivo y le ponemos el nombre a "mi primer proyecto". En "Anslutningstyp" le damos "Wifi", som du kan använda för att ansluta nu foton till wifi.
- Ahora le damos create y nos aparece una pantalla que nos avisa que nos mandaron un "Auth Token", esta clave es importante para poder hacer funcionar nuestra app con nuestro photon.
Vamos rápidamente a nuestro correo y copiamos la clave. Les recuerdo que hay que ser discretos con esta clave, ya que si la compartimos, cualquiera podría controlar nuestro dispositivo. En mi correo puedo abrir el correo de Blynk y simplemente guardo la clave para más adelante.
De regreso a Blynk, vamos and agregar los componentes que necesitamos. En este caso solamente vamos a ir al ícono de más y seleccionar el botón.
Steg 4: Configurando El Botón En Blynk



Vamos a configuar este botón en blynk.
- Du kan också klicka på den här lampan för att få en ljuskälla, även för LED -lampor.
- Ahora vamos a seleccionar en pin, el puerto al que está conectado nuestro LED. En el circuito anterior, conectamos nuestro LED al pin digital 7, o D7.
En "Mode" podemos elegir si el botón se comporta como push -switch. Push signfica que tengo que mantenerlo presionado para mantener el LED prendido y switch es que puedo dejarlo prendido o apagado.
Ahora si, vamos a programar nuestro Photon para que pueda interactuar con la app que acabamos de crear.
Steg 5: Programando El Photon En Build.particle.io



Vamos a programar nuestro photon desde
- Nos va pedir el login que usamos fora entrar en la app
- Saltamos la pantalla de de doble seguridad dándole klicka på "hoppa över nu"
- Ahora entramos a nuestro entorno de programación.
- Vamos a ponerle el nombre "PrenderLED"
- Damos click en la parte inferior izquierda en "Libraries" och buscamos la librería de blynk
- Aquí seleccionamos de "Exempel" och seleccionamos el programa "01_Particle.ino"
- Ahora le damos sv "Använd detta exempel"
Steg 6: Modificando El Código Y Subiéndolo Al Photon


Vamos a la línea número 29 del código y vamos a colocar nuestro Token que recibimos de Blynk por correo
Hay que colocar el token and vez de "YourAuthToken"
Para subirle, simplemente tenemos que ver que el photon esté en línea y darle "Flash" en el ícono de rayo en la parte superior izquierda de la pantalla.
Steg 7: Usando La App

Abrimos la app en Blynk y nos conectamos dándole al ícono de play en la app.
Si todo funciona bien, podremos prender and apagar nuestro LED presionando el botón de la app.
- Podemos usar esta app desde cualquier parte del mundo y conectarnos a nuestro LED
- En video som kan användas som ny LED -lampa, för att kunna anslutas till en dator, för att enkelt kunna anslutas till internet.
Rekommenderad:
Particle Photon IoT Personal Weather Station: 4 steg (med bilder)

Particle Photon IoT Personal Weather Station:
Vattna inomhusväxter med NodeMCU, Local Blynk Server och Blynk Apk, justerbart börvärde: 3 steg

Vattna inomhusväxter med NodeMCU, Local Blynk Server och Blynk Apk, justerbart börvärde: Jag har byggt det här projektet eftersom mina inomhusväxter måste vara friska även när jag är på semester under en längre tid och jag gillar idén att ha kontrollera eller åtminstone övervaka alla möjliga saker som händer i mitt hem över internet
ESP8266 NODEMCU BLYNK IOT Handledning - Esp8266 IOT Använda Blunk och Arduino IDE - Kontrollera lysdioder över Internet: 6 steg

ESP8266 NODEMCU BLYNK IOT Handledning | Esp8266 IOT Använda Blunk och Arduino IDE | Kontrollera lysdioder över internet: Hej killar i denna instruktion kommer vi att lära oss hur man använder IOT med vår ESP8266 eller Nodemcu. Vi kommer att använda blynk -appen för det. Så vi kommer att använda vår esp8266/nodemcu för att styra lysdioderna över internet. Så Blynk -appen kommer att anslutas till vår esp8266 eller Nodemcu
Introduktion till Particle Photon och IoT: 4 steg

Introduktion till Particle Photon och IoT: Particle foton är en av de senaste, och enligt min mening, coolaste utvecklingsbrädorna som finns. Den har WiFi -integrationer och ett RESTful API som låter dig enkelt interagera med kortet, och du kan till och med länka den till IFTTT
101-Led krans: 20 steg

101-led krans: Denna krans är gjord av 101 lysdioder och två trådstycken, utan andra komponenter. Den kan köras på ett 9-voltsbatteri. Ett slumpmässigt möte med ett 100-pack gröna lysdioder inspirerade min dotter och mig att göra en krans helt av lysdioder. Vi avvecklade oss
