
Innehållsförteckning:
- Tillbehör
- Steg 1: Bygg kretsen
- Steg 2: Snabböversikt över SPIFFS -filsystem
- Steg 3: Installation av SPIFFS Bootloader på Mac OS
- Steg 4: Installera bibliotek
- Steg 5: Skapa en Index.html- och Style.css -fil med följande innehåll
- Steg 6: Arduino -kod
- Steg 7: Ladda upp Arduino -koden och filerna med SPIFFS Loader
- Steg 8: Bestäm ESP32 -webbserverns IP -adress
- Steg 9: Testa den lokala webbservern
- Steg 10: Tillgång till en lokal webbserver från var som helst i världen med Ngrok
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Projekt Överblick
I det här exemplet kommer vi att ta reda på hur man gör en ESP32-baserad webbserver för att styra LED-tillstånd, som är tillgängligt från var som helst i världen. Du behöver en Mac-dator för det här projektet, men du kan köra den här programvaran även på en billig och låg effektdator som Raspberry Pi.
Förberedelse av ESP32 med Arduino IDE
För att börja programmera ESP32 med Arduino IDE och Arduino programmeringsspråk behöver du ett speciellt tillägg. Läs om hur du förbereder Arduino IDE för ESP32 på Mac OS med följande länk.
Tillbehör
För denna handledning behöver du följande objekt:
- ESP32 utvecklingsbräda 5 mm
- LED -motstånd 220ohm
- 16x2 LCD -skärm med I2C -modul
- Bakbord
- Bygelkablar
- Micro USB -kabel
Steg 1: Bygg kretsen

Utför anslutningar enligt följande schematiska diagram nedan
Börja med att ansluta 3V3 matningsspänningsutgång på ESP32 och GNDto brödbräda. Anslut lysdioden via motstånd till ESP32 med GPIO -stift 23 som digital utgångsstift. Anslut sedan SDA -stift på 16x2 LCD -skärm till GPIO -stift 21 och SCL till GPIO -stift 22.
Steg 2: Snabböversikt över SPIFFS -filsystem
SPIFFS står för "Serial Peripheral Interface Flash File System", dvs filsystem för flashminne som överför data via SPI. Följaktligen är SPIFFS ett förenklat filsystem utformat för mikrokontroller med flashchips som överför data via SPI -bussen (t.ex. ESP32 flashminne).
SPIFFS är mest användbart för användning med ESP32 i följande situationer:
- Skapa filer för lagring av inställningar
- Permanent datalagring.
- Skapa filer för att lagra en liten mängd data (istället för att använda ett microSD -kort för detta).
- Lagra HTML- och CSS -filer för att skapa en webbserver.
Steg 3: Installation av SPIFFS Bootloader på Mac OS

Du kan skapa, spara och skriva data till filer som är lagrade i ESP32 -filsystemet direkt med plugin på Arduino IDE.
Först och främst, se till att du har den senaste versionen av Arduino IDE installerad och gör sedan följande:
- Öppna följande länk och ladda ner arkivet "ESP32FS-1.0.zip"
- Gå till katalogen Arduino IDE, som finns i mappen Dokument.
- Skapa en verktygsmapp om den inte finns. Inuti verktygskatalogen skapar du en annan mapp ESP32FS. Inuti ESP32FS skapa en annan, som kallas verktyg.
- Packa upp ZIP -arkivet som laddades ner i steg 1 till verktygsmappen.
- Starta om din Arduino IDE.
- För att kontrollera om plugin-programmet har installerats, öppna Arduino IDE och klicka på "Verktyg" och kontrollera om det finns ett objekt "ESP32 Sketch Data Upload" i den här menyn.
Steg 4: Installera bibliotek
Med ESPAsyncWebServer och AsyncTCP -bibliotek kan du skapa en webbserver med filer från filsystemet i ESP32. Mer information om dessa bibliotek finns på följande länk.
Installera ESPAsyncWebServer -biblioteket
- Klicka här för att ladda ner bibliotekets ZIP -arkiv.
- Packa upp det här arkivet. Du bör få ESPAsyncWebServer-master-mappen.
- Byt namn till "ESPAsyncWebServer".
Installera AsyncTCP -biblioteket
- Klicka här för att ladda ner bibliotekets ZIP -arkiv.
- Packa upp det här arkivet. Du bör få AsyncTCP-master-mappen.
- Byt namn till "AsyncTCP".
Flytta mapparna ESPAsyncWebServer och AsyncTCP till mappen bibliotek som finns i dokumentkatalogen.
Slutligen starta om Arduino IDE.
Steg 5: Skapa en Index.html- och Style.css -fil med följande innehåll
HTML/CSS -mall för växlingsknapp togs från följande källa.
Steg 6: Arduino -kod
Koden baserades huvudsakligen på Arduino -koden som togs från ESP32 -webbservern med SPIFFS och hur man använder I2C LCD med ESP32 på Arduino IDE.
Steg 7: Ladda upp Arduino -koden och filerna med SPIFFS Loader
- Öppna skissmappen för Arduino -koden.
- Skapa en ny mapp som heter "data" i den här mappen.
- Inne i datamappen måste du lägga till index.html och style.css.
- Ladda upp Arduino -kod
- Klicka sedan på Arduino IDE på Verktyg> ESP32 Sketch Data Upload för att ladda upp filerna
Steg 8: Bestäm ESP32 -webbserverns IP -adress

Det kan hittas på två sätt.
- Seriell bildskärm på Arduino IDE (Verktyg> Seriell bildskärm)
- På LCD -display
Steg 9: Testa den lokala webbservern

Öppna sedan en valfri webbläsare och klistra in följande IP -adress i adressfältet. Du bör få en utmatning som liknar skärmdumpen nedan.
Steg 10: Tillgång till en lokal webbserver från var som helst i världen med Ngrok

Ngrok är en plattform som låter dig organisera fjärråtkomst till en webbserver eller någon annan tjänst som körs på din dator från det externa internet. Åtkomst organiseras genom den säkra tunneln som skapades i början av ngrok.
- Följ den här länken och registrera dig.
- När du har skapat ett konto loggar du in och går till fliken "Auth". Kopiera raden från fältet "Your Tunnel Authtoken".
- Klicka på fliken "Hämta" i navigeringsfältet. Välj den version av ngrok som matchar ditt operativsystem och ladda ner den.
- Packa upp den nedladdade mappen och kör kommandoraden.
- Anslut ditt konto genom att ange följande kommando
./ngrok authtoken
Starta en HTTP -tunnel på port 80
./ngrok http Your_IP_Address: 80
Om allt gjordes korrekt bör tunnelstatusen ändras till "online" och en omdirigeringslänk ska visas i kolumnen "Vidarebefordran". Genom att ange denna länk i din webbläsare kan du komma åt webbservern från var som helst i världen.
Rekommenderad:
Handledning: Hur man använder ESP32-CAM i videostreaming webbserver: 3 steg

Handledning: Hur man använder ESP32-CAM i videostreaming-webbserver: Beskrivning: ESP32-CAM är en ESP32 Wireless IoT Vision Development Board i en mycket liten formfaktor, utformad för att användas i olika IoT-projekt, till exempel smarta enheter för hemmet, industriella trådlös kontroll, trådlös övervakning, trådlös QR -identifiering
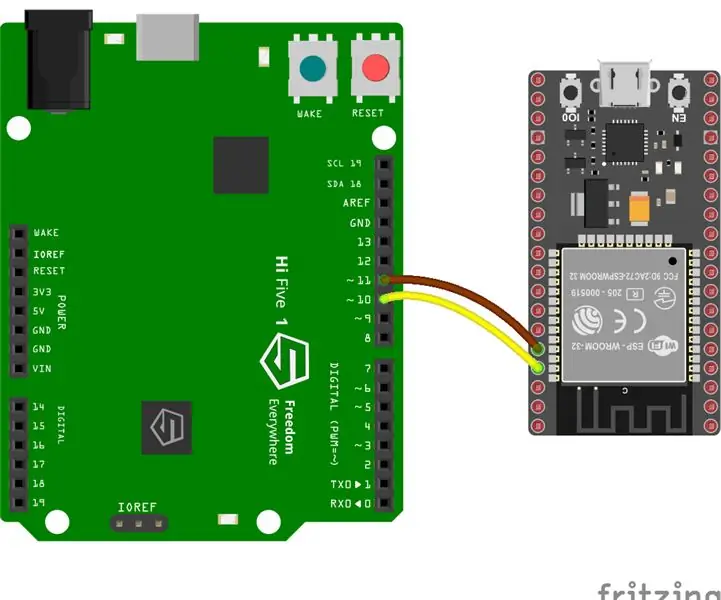
HiFive1 webbserver med ESP32 / ESP8266 WiFi -moduler Handledning: 5 steg

HiFive1 webbserver med ESP32 / ESP8266 WiFi-moduler Handledning: HiFive1 är det första Arduino-kompatibla RISC-V-baserade kortet byggt med FE310 CPU från SiFive. Kortet är ungefär 20 gånger snabbare än Arduino UNO men som UNO -kortet HiFive1 saknar trådlös anslutning. Lyckligtvis finns det flera billiga
Kontrollera 7-segmentig LED-display med ESP8266-webbserver: 8 steg (med bilder)

Kontrollera 7-segment LED-display med ESP8266 webbserver: Mitt projekt har en Nodemcu ESP8266 som styr en 7-segment display via http-servern med html-formulär
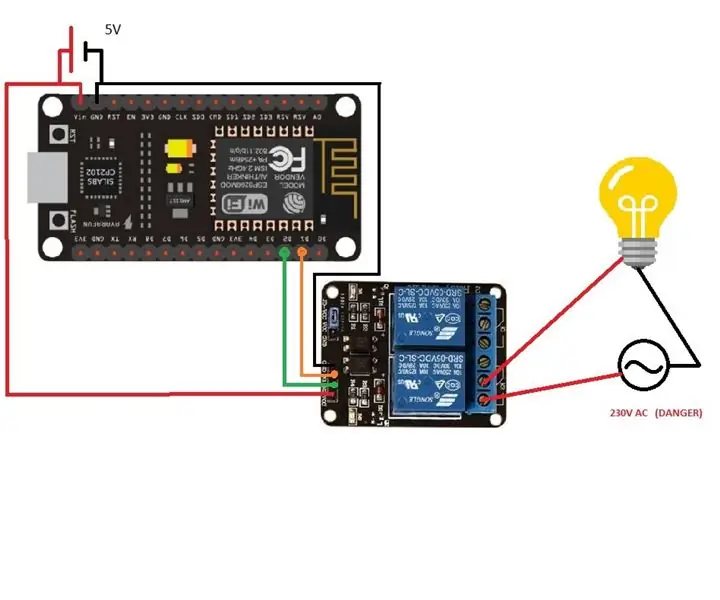
Internetstyrd LED med NodeMCU: 6 steg

Internetstyrd lysdiod med hjälp av NodeMCU: Internet of Things (IoT) är ett system av sammankopplade beräkningsenheter, mekaniska och digitala maskiner, föremål, djur eller människor som är försedda med unika identifierare och möjligheten att överföra data över ett nätverk utan att kräva mänskliga
DIY röst/internetstyrd hemautomation och övervakning med ESP8266 och Google Home Mini: 6 steg

DIY röst/internetstyrd hemautomation och övervakning med ESP8266 och Google Home Mini: Hej !! Efter en lång paus är jag här eftersom vi alla måste göra något tråkigt (jobb) för att tjäna. Efter alla HOME AUTOMATION -artiklar jag har skrivit från BLUETOOTH, IR, Local WIFI, Cloud dvs de svåra, * NU * kommer enklast men mest effektivt
