
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

En intressant tradition när det gäller doktorsavhandlingen och licentiatuppsatsen är att de hängs på ett träd i KTH: s huvudbibliotek inför det allmänna försvaret/seminariet. Därför, som ett projekt för vår fysiska interaktionsdesign- och realiseringskurs, beslutade vår grupp att fira denna sed genom att skapa en interaktiv version av trädet.
Steg 1: Vad du behöver


Material:
- 1x digital skala (med 4 lastceller)
- Rengöringsdukar av bomull och cellulosa (vi använde en duk per blomma, totalt 6 stycken)
- 2x skumbollar
- Tråd
- 4x träplankor (våra var 22x170x1600 mm vardera)
- 6x yttre hörnlister (2 på 27x27x750 mm, 2 på 27x27x600 mm och 2 på 27x27x1350 mm)
- 1x träbräda (inte tjockare än 6-7 mm)
- 2x träbrädor (2-3 cm tjock, 45x45 cm)
- Trådar
- Löda
- Varmt lim
- Krymprör
- Dubbelsidig tejp
- 20x universalskruvar (5x40 mm)
- 20x universalskruvar (3,0x12 mm)
- 10x förstärkningsvinklar
- 1x Stripboard (prototypbräda)
Elektronik:
- 1x - Arduino Uno
- 1x - Lastcellsförstärkare
- 1x - ESP8266 Huzzah Feather mikrokontroller
- 1x - Adafruit RC522 RFID -läsare
- 2x-Multiplexrar (8-bitars skiftregister med 3-statliga utmatningsregister)
- 16x - Röda lysdioder
- 16x - Motstånd
- 6x - Servos - Hitec HS -422 (standardstorlek)
Verktyg:
- Lödkolv
- Lim pistol
- Handsåg
- Coping Saw
- Strömskruvmejsel
- Trä rasp
- Jigsaw träskärverktyg
Steg 2: Anslut den digitala kroppsvikt badrumsvåg

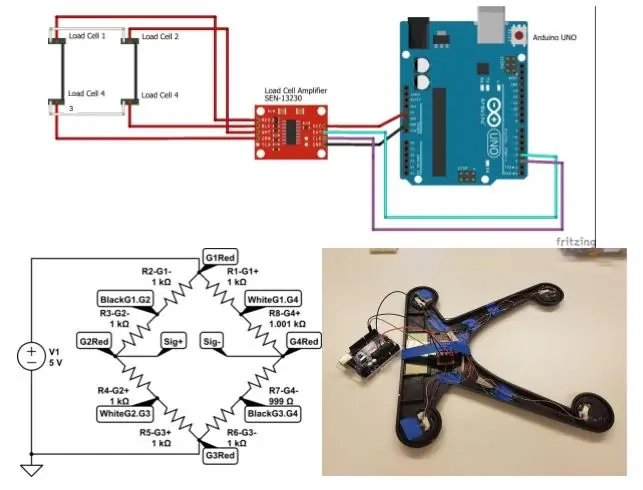
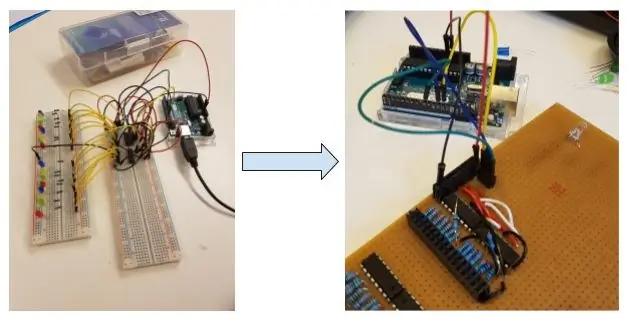
För det här första steget använde vi 4 lastceller från en digital kroppsvikt badrumsvåg och HX711 Load Cell Amplifier. Stiften är märkta med färger: RÖD, BLK, WHT, GRN och YLW, som motsvarar färgkodningen för varje lastcell. De har anslutits till en bildning av en vetestensbro (se bilder). Vi tillämpar en excitation på Load Cell 1 och Load Cell 4 röda och vi läser signalerna från Load Cell 2 och Load Cell 3 röda (se länk).
Steg 3: Konfigurera RFID -läsaren


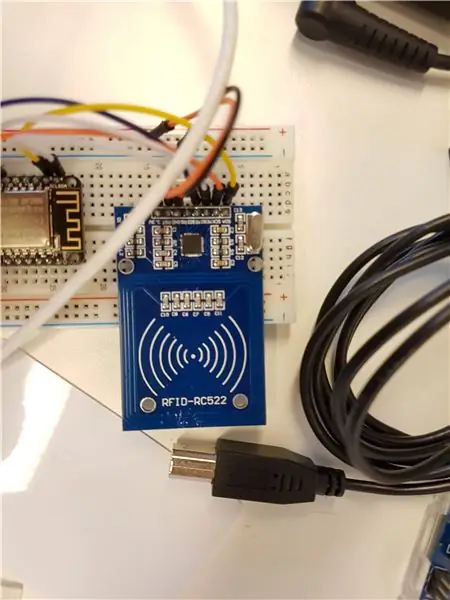
För att montera skannern använde vi två bitar av hårdvara; ESP8266 Huzzah Feather -mikrokontroller och Adafruit RC522 RFID -läsare.
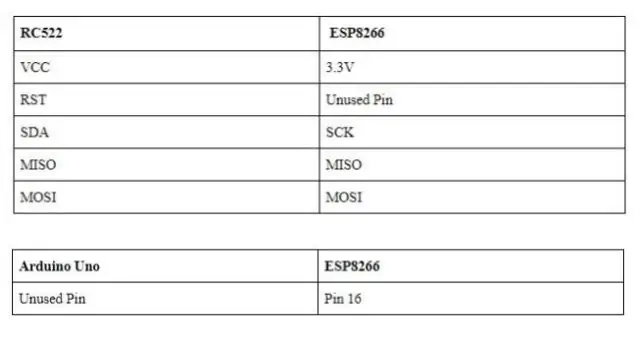
ESP8266 och RC522 hade 5 anslutningar mellan dem (se bild 1).
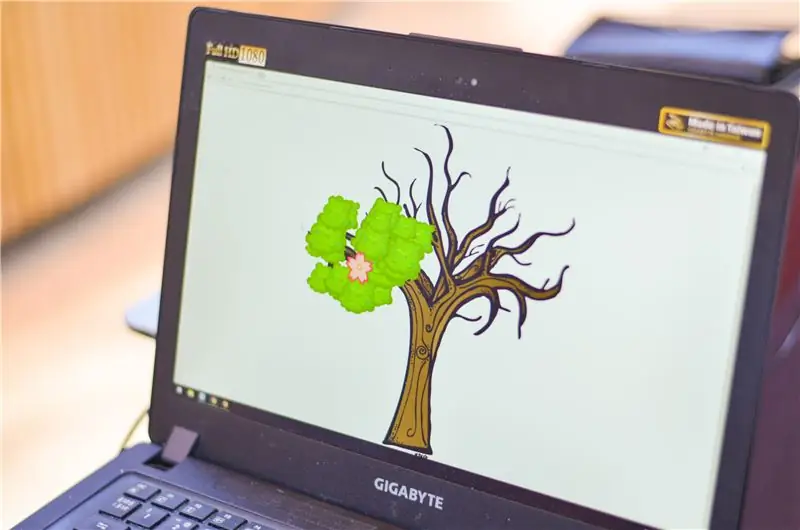
Syftet med skannern var att skanna KTH -korten, 13,6 MHz, och skicka kortets unika ID, eller i idealfallet studentens ID, till en Google Firebase -databas. Allt detta gjordes med förbyggda Arduino -paket, MFRC522 för RC522, ESP8266 för wifi och Arduino Firebase för eldbaskommunikation. När informationen skickades till databasen uppdaterades en webbsida som innehåller ett träd med D3.js -animering för att simulera en blomma som blommar på ett virtuellt träd.
Den sista delen av installationen var att skicka informationen om att ett kort skannades till Arduino Uno mikrokontroller. ESP8266 och Arduino Uno hade 1 anslutning mellan dem (se bild 1).
Pin 16 användes specifikt eftersom den har ett standardvärde på LOW, medan de andra pinnarna hade standardvärdena HIGH. När ett kort skannades skickade vi en enda HÖG puls till Arduino Uno som sedan körde resten av koden.
Steg 4: Konfigurera LED Pathway


För att få en mer meningsfull interaktion, liksom synlig återkoppling av vissa användaråtgärder, bestämde vi oss för att ordna en väg med lysdioder som lyser upp mot den utsedda grenen. Därför guidas användaren till var han/hon specifikt ska hänga avhandlingen.
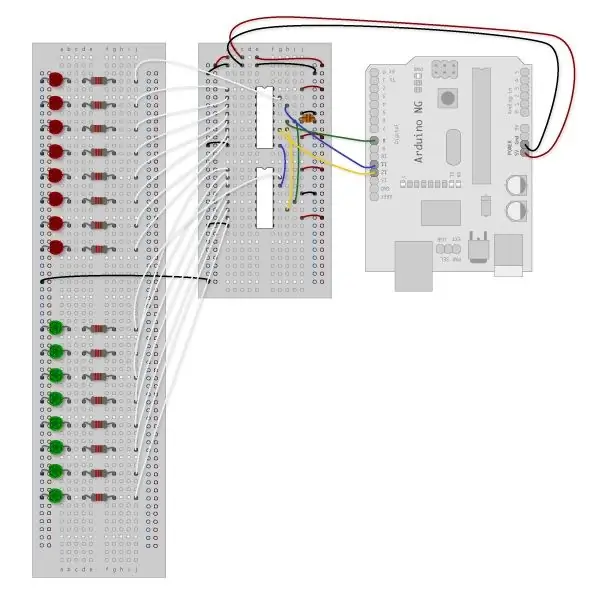
För detta använde vi två multiplexrar: 8-bitars skiftregister med 3-statliga utmatningsregister och 16 röda lysdioder. Multiplexorn ger kontroll över 8 utgångar åt gången samtidigt som den tar upp endast 3 stift på vår mikrokontroller. Anslutningarna har gjorts med "synkron seriell kommunikation" (se länk).
Steg 5: Komponera blommorna



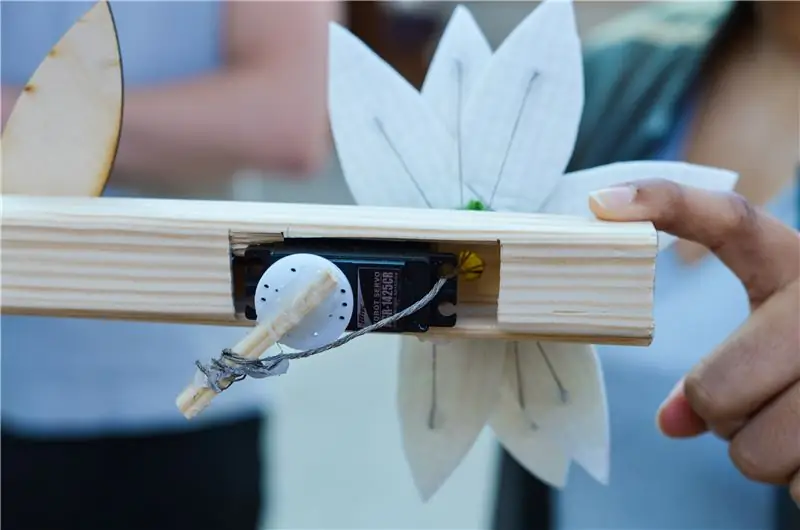
För detta steg använde vi ett lätt och böjbart material - rengöringsdukar. Kronbladformade bitar skars ur detta material. Följaktligen är dessa kronblad anslutna till en central struktur, gjord av en skumkula. Varje kronblad är säkrat med en tråd, så att när det dras kronbladet böjer.
Steg 6: Bygg trädet



Vårt huvudmaterial är trä. Trädet består av fyra separata träplankor som skruvas ihop i kvadratisk form (5 skruvar för att ansluta 2 plankor). Grenarna har gjorts av trä utanför hörngjutning. Fyrkantiga hål har skurits i trädstammen för att sätta in grenarna. Varje gren har antingen en lysdiod i extremiteten (den nedre och den övre grenen) eller två lysdioder (den mellersta grenen). Varje lysdiod har fästs med lim.
Efter att lysdioderna har satts på rätt sätt har vi fäst en blomma på varje gren. Varje blomma har en servo som styr blomningen (se bilder). Vågen, lysdioderna och servon är anslutna till Arduino genom prototyperna som gjordes under steg 4. Varje gren fästs på stammen från vänster och höger sida med hjälp av förstärkningsvinklarna och de 3,0x12 mm universella skruvarna.
En av de tjockare träskivorna kommer att användas som bas för trädet och den andra kommer att skäras i rätt triangelform som först skruvas fast på trädstammen och sedan fästs på träskivan vid basen.
För trätavlan gör du ett fyrkantigt hål för vågens trådar för att gå igenom och fäster sedan vågen på träskivan med den dubbelsidiga tejpen.
Arduino Uno placerades vid basen av bagageutrymmet såväl som prototypkortet med alla motsvarande anslutningar.
Innan du stänger trädet, gör ett fyrkantigt hål i den sista träplankan vid dess bas, för att ansluta datorn till Arduino och ESP8266 Huzzah Feather mikrokontroller.
Steg 7: Dekorera trädet



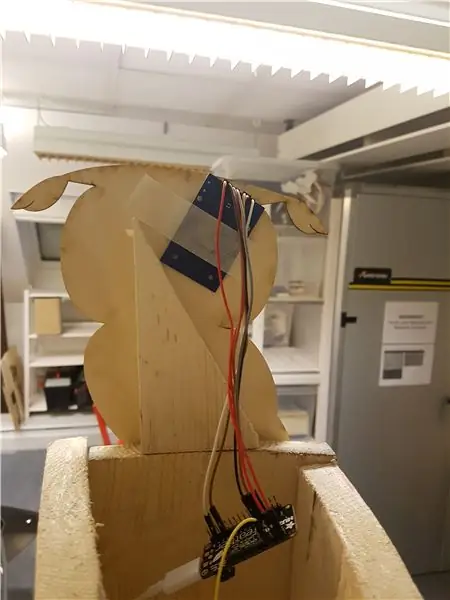
För att förbättra utseendet på vår prototyp lade vi till några blad på grenarna som har laserskurits, samt en uggla (för att symbolisera kunskapen).
Steg 8: Koden
Här har du olika koder som du kan använda för att testa hur varje komponent fungerar (calibration_test.ino för skalan, scanner.ino för RFID Reader och servo_test.ino för servos) och sedan allt i sin helhet (light_test.ino som en första testet och main.ino som den slutliga versionen).
Du måste också installera HX711 -biblioteket för att kunna arbeta med skalan (länk till biblioteket).
Steg 9: Skapa webbappen

Som en ytterligare interaktion lade vi till en digital feedback via en webbapp. Appen får det skannade ID: t och som ett resultat för den hängda avhandlingen blommar blomman på det virtuella trädet också.
Steg 10: Njut av upplevelsen


Till slut var vi glada att vi lyckades få alla komponenter att fungera tillsammans. Processen har varit både spännande och stressande, men trots alla utmaningar är vi nöjda med resultatet och erfarenheten har varit intressant och viktigast, lärorikt.
Rekommenderad:
Tänd tråd Bonsai Tree: 3 steg

Tänd tråd Bonsai Tree: Ett annat trådträd! Tja, jag kommer inte slösa bort din tid på hur du gör trädet, eftersom det redan finns många fantastiska instruktioner. Jag inspirerades av Awesome Crafts för byggandet av trädet och suziechuzie för mina ledningsidéer. I denna
Cronómetro De Cocina. Livets träd: 4 steg

Cronómetro De Cocina. Livets träd: El cron ó metro de cocina es una herramienta que le permite al estudiante realizar varias tareas sin perder la atenci ó n de los tiempos de la cocina. Funciona como un cron ó metro midiendo intervalos de 10 min, cada lapso de tiempo s
Generativ design - Utveckling av ett digitalt Bonsai -träd: 15 steg (med bilder)

Generativ design - Utveckling av ett digitalt Bonsai -träd: Jag började arbeta med forskargruppen på Autodesk med Dreamcatcher för ungefär 2 år sedan. Vid den tiden använde jag den för att designa rymdfarkoster. Sedan dess har jag lärt mig att älska det här mjukvaruverktyget eftersom det tillåter mig att utforska tusentals mönster, en
Gör rullad tråd: 8 steg (med bilder)

Gör lindad tråd: Lindade trådar (även kallade indragningssladdar) är bra för att hålla långa ledningar snygga och tillsammans. Deras fjädrande natur gör att de kan sträckas ut och sedan återgå till sin lindade form, vilket håller din tråd lokal och snygg. Gör din egen spole
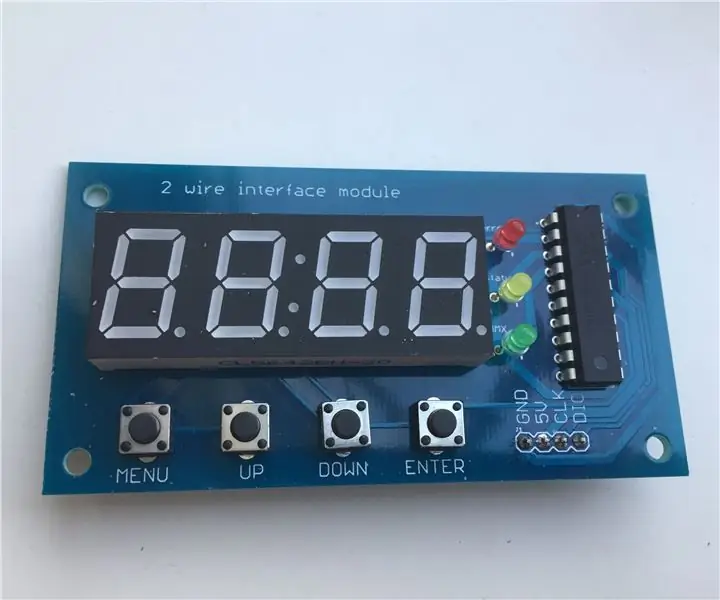
Två tråd (DMX) gränssnitt med skärm och knappar: 5 steg (med bilder)

Två tråd (DMX) gränssnitt med skärm och knappar: DMX är ett protokoll som används för att styra scenbelysningsarmaturer och specialeffekter. Varje enhet har sina egna kanaler som den svarar på. Denna kanal kan väljas av en DIP -switch eller en display med knappar. Det finns flera sätt att välja en
