
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

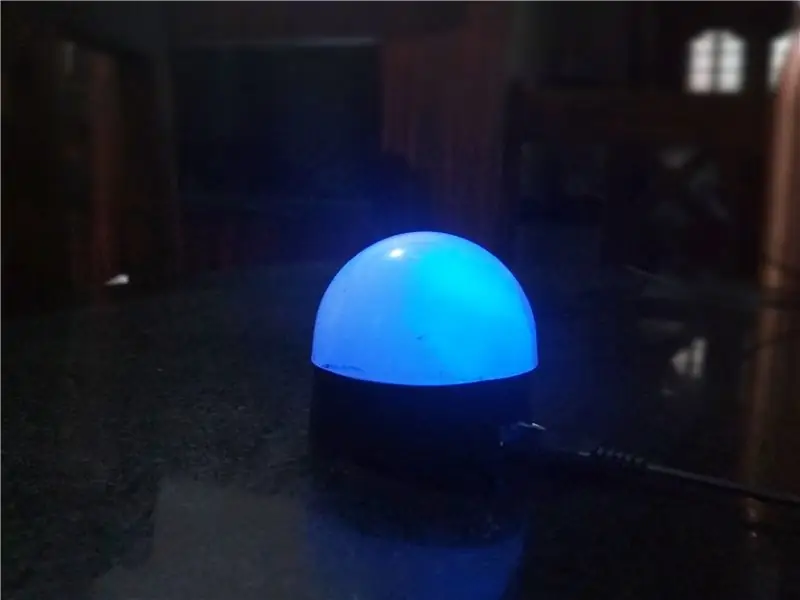
Hej! Hur många gånger hände det att du chillade under luftkonditioneringen i ditt rum utan att veta hur varmt det är ute. Föreställ dig ditt husdjurs skick. Den har varken AC eller fläkt. Det är kanske inte helt vanligt, men det händer några gånger. Så jag presenterar för dig väderlampan! Detta är faktiskt en uppdaterad version av ISS -lampan som jag byggde för några dagar sedan. Detta projekt visar hur enkelt det är att bygga och anpassa lampan. Nog med att prata. Vad gör lampan egentligen? Det är helt enkelt en humörlampa som lyser i blått. Om temperaturen utanför stiger över en inställd tröskel blir lampan röd. Så enkelt som det. Om du tycker att det är för grundläggande kan du anpassa det med RGB led för att göra allt och nästan, nästan. Jag har hållit det enkelt för nybörjare. Så låt oss göra!
Tillbehör
NodeMcu (esp8266)
Röd och blå LED
Kvinnliga till kvinnliga bygelkablar (tillval)
Svart kartongpapper Diffusionshölje (eller du kan skriva ut det i 3D)
5V DC -adapter med mikro -usb -kabel
Blynk och ifttt -appar
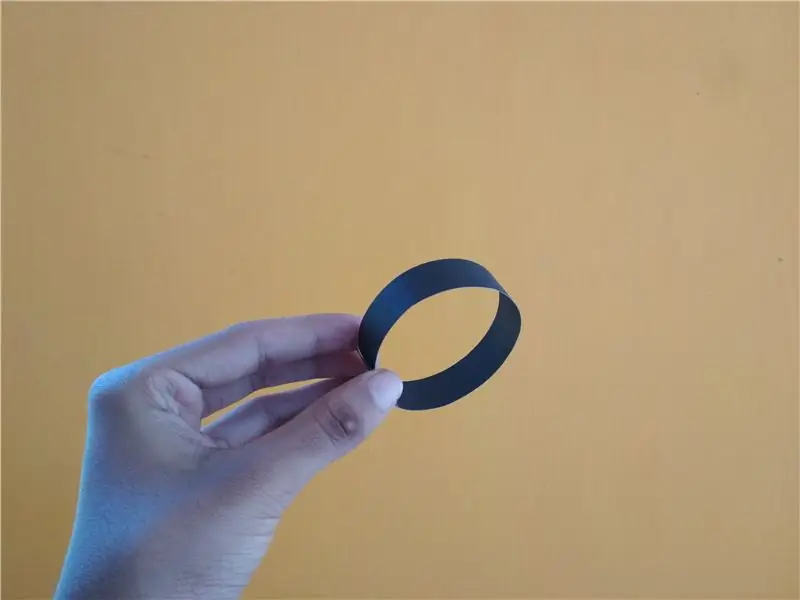
Steg 1: Kapslingen


Att bygga strukturen är lätt. Jag använde samma som jag gjorde ISS -lampan av. I grund och botten öppnade jag bara ett gammalt LED -rumsljus och använde den översta diffusionsdelen. För basen skär jag en cirkulär ring från diagrammet som passar perfekt till det övre höljet.
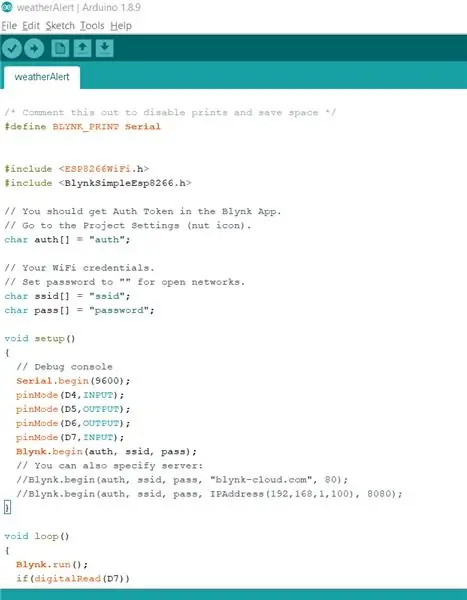
Steg 2: Kod …

Programmet är faktiskt ganska enkelt. Använd min kod och ändra delen som säger "Auth" med Auth -token som du får när du har skapat ett blynk -projekt. Ersätt "ssid" med ditt WiFi -namn och "lösenord" med ditt WiFi -lösenord. Allt det gör är att ansluta till blynk -appen. När ifttt -appen får en utlösare från väderjord (service), utlöser den blynk, vilket i sin tur utlöser den valda stiftet på NodeMcu. Blev det en överdos? Inga bekymmer, du kan bara ladda ner min kod och ladda upp till din NodeMcu. Det borde fungera bra. Åh, och se till att du har esp8266- och blynk -biblioteken installerade.
Vet du inte hur du installerar dessa bibliotek? Klicka här för nodemcu och här för blynk
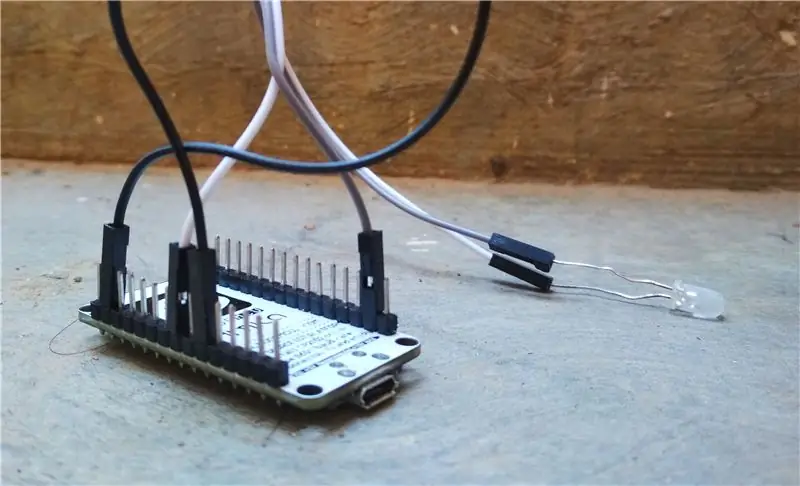
Steg 3: Gör anslutningarna


Detta är enkelt. Anslut stift D1 till D7 och D2 till D4. Anslut nu den positiva stiftet på den röda Led till D5 och den positiva stiftet med den blåa Led till D6. De negativa stiften på båda lysdioderna kan anslutas till noden mcu. Gjort. Se, lätt.
Steg 4: Konfigurera Blynk




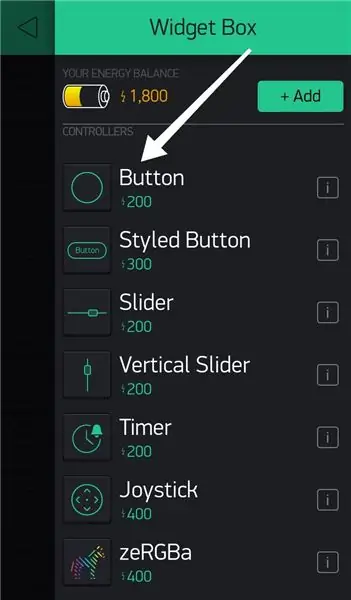
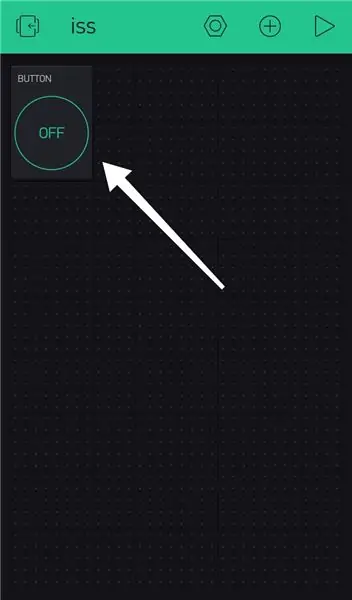
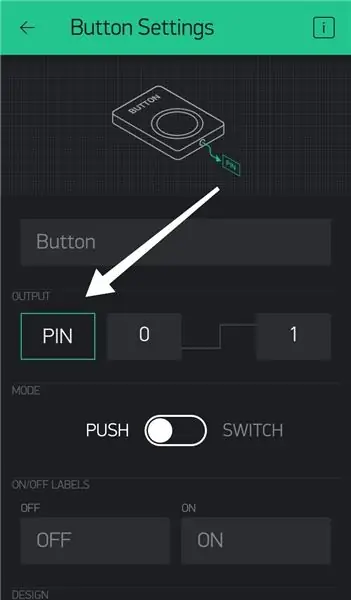
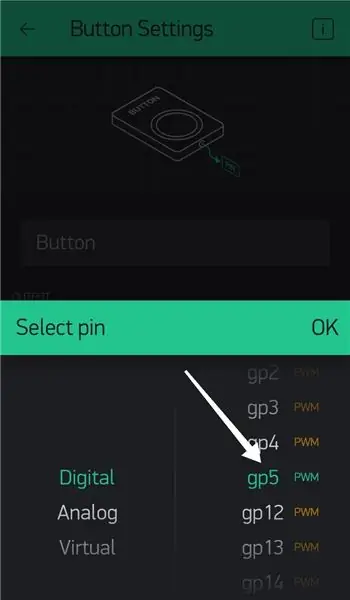
Se till att du har registrerat dig för blynk och loggat in på appen. Skapa ett nytt projekt och Auth -token kommer att skickas till dig. I blynk, klicka var som helst på den svarta skärmen för att se widgetrutan visas. Klicka på "knappen" i widgetrutan. Du kommer att upptäcka att en knappwidget har lagts till. Klicka på den och välj "PIN". Välj gp5 från listan. På samma sätt kan du skapa en annan knapp men den här gången väljer du gp4.
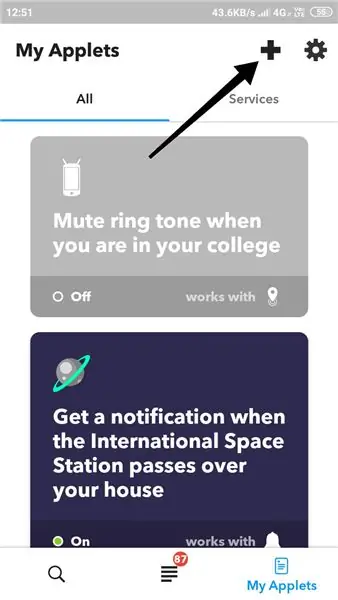
Steg 5: Konfigurera IFTTT



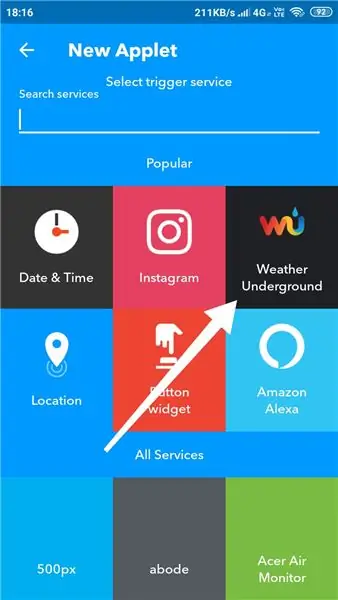
Logga in på ifttt. Klicka på den tredje fliken (längst ned till höger) och välj "+" -symbolen uppe till höger. Därifrån klickar du på "detta" som ska vara i blå färg. Klicka på vädret under jorden. Klicka på "nuvarande temperatur stiger över" och ange temperaturen (säg 35) och välj Celsius. Välj sedan din plats.
Klicka nu på "det" och sök efter "webhooks" i sökfältet. Klicka på "gör en webbförfrågan" och ange webbadressen. Välj "put" i metodavsnittet och välj "application/json" i innehållstypen. Skriv ["1"] i kroppen
URL -formatet är https:// IP/Auth/update/D5, Ersätt Auth med Auth -token för blynk -projektet och IP med blynk -moln -IP i ditt land. För att få IP-adressen, öppna kommandotolken och skriv "ping blynk-cloud.com". För Indien är IP: n 188.166.206.43
På samma sätt kan du skapa en annan applet, bara den här gången väljer du "nuvarande temperatur sjunker under" i Weather underground. Dessutom är URL: n den här gången https:// IP/Auth/update/D4 All set! Var gjort!
Steg 6: Slå på




Anslut bara 5v -matningen till nodeMcu det är allt. Det är dock inte omedelbart. Vädret under jorden tar ganska lång tid att uppdatera temperaturen. Hur som helst, om du lämnar lampan påslagen, borde den fungera bra. Detta projekt är en uppdatering av ISS -lampan som är byggd tidigare. Min avsikt att göra detta var att visa hur enkelt det är att anpassa lampan efter dina behov. Till exempel lade jag till en annan lysdiod och nu lyser den rött vid varma temperaturer, blått vid kallt och gult i normala temperaturer. Du kommer säkert att börja njuta av IOT när du börjar göra dessa projekt och leker med koden. Så den här gången gör jag inte en kod genomgång. Om du är förvirrad kan du titta på ISS -lampan jag byggde tidigare där jag gick igenom en liknande kod.
Jag hoppas att jag kan inspirera dig att testa sådana här projekt. Tack!
Rekommenderad:
Touchboard med elektrisk färg och MakeyMakey: 4 steg

Touchboard With Electric Paint och MakeyMakey: En fin målning med överraskande effekt, perfekt för att leda barn till självgjorda interaktioner.Kombinerar ritning, TapeArt, målning och enkel kodning med repor och några kanske självgjorda ljudfiler
DIY -variabel LED -panel (dubbel färg): 16 steg (med bilder)

DIY -variabel LED -panel (dubbel färg): Förbättra din belysning genom att göra en prisvärd DIY laddningsbar LED -panel! Detta projekt är utrustat med ljusstyrkajustering i två färger och ger dig flexibiliteten att justera ljuskällans vitbalans för att matcha omgivningens omgivande ljus
TTGO (färg) Display Med Micropython (TTGO T-display): 6 steg

TTGO (färg) Display Med Micropython (TTGO T-display): TTGO T-Display är ett kort baserat på ESP32 som innehåller en 1,14 tums färgskärm. Styrelsen kan köpas för ett pris på mindre än 7 $ (inklusive frakt, pris sett på Banggood). Det är ett otroligt pris för en ESP32 inklusive en display. T
MagicCube - Tryck för att ändra färg: 6 steg (med bilder)

MagicCube - Tryck för att ändra färg: Välkommen till min första instruerbara. Jag hoppas att du kan följa alla steg. Om det finns några frågor, fråga så lägger jag till innehållet i det instruerbara. Tanken med detta projekt var att bygga och utveckla en liten kub med en speciell effekt som en present till C
Dansplatta med färg -LED med Arduino: 5 steg

Dansplatta med färg -LED med Arduino: Detta är min första instruerbara. Jag gjorde en färgglad dansplatta med Arduino -kortet som en seriell ingång till datorn. Det är enkelt att göra och kostar några motstånd och lysdioder (du behöver inte använda dem).
