
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Detta projekt är en arduino baserad ultraljudstermin.
Steg 1:


Inledning/bakgrund:
Jag funderade länge på att göra en theremin. Jag drog mig till en Arduino -baserad version där jag kunde experimentera med de olika biblioteken och ljuden. Inledningsvis bestämde jag mig för att hänvisa till ett projekt som jag såg online.
Det baserades på "Mozzi" -biblioteket i Arduino och krävde en mono -ljudförstärkare för ljudet. Det använde också en accelerometer så att det skulle skapa ett trasigt hemsökt ljud när det lutades, men eftersom jag inte behövde den extra funktionen skräddarsydde jag koden och kretsen därefter. Men förstärkaren gav mig problem med nätaggregaten trots att jag försökte med olika arrangemang. Eftersom jag inte ens krävde det "hemsökta vibratoljudet" som "Mozzi" hade använt särskilt för, bestämde jag mig för att gå vidare och designa en ny variant helt och hållet.
Projektera projektet
Jag stötte på "ToneAC" -biblioteket som var enkelt nog att koda för och använde "New Ping" -biblioteket för min ultraljudssignal. Medan ToneAC fungerade perfekt fungerade den nya Ping inte bra för det ljudintervall jag ville ha och fortsatte också att ge ett konstant ljud när det gick utanför intervallet som jag inte ville ha. Jag läste också att det inte var särskilt kompatibelt med ToneAC -biblioteket; i alla fall bestämde jag mig för att byta till "Ultrasonic" -biblioteket för att upptäcka avståndet och skriva om hela koden eftersom det gav mig avstånd i cm medan NewPing gav det i mikrosekunder. Jag pysslade runt med frekvensformeln för att uppnå önskat optimalt område (cirka 120 cm) och tonhöjd (spelar cirka 1,5 oktav) och ändrade också min krets. En bra sak med båda biblioteken är att stiften är klart definierade och det finns ingen oklarhet om standardnålar. Högtalaren är också direkt ansluten till Arduino så om du använder USB -kabeln orsakar det inga problem med strömförsörjningen och kan producera ett tydligt och högt ljud. Det fungerar dock inte bra med ett batteri som inte kan ge så mycket ström och så när du ansluter det kan du faktiskt se Arduino tändas och sedan dimma bort.
Steg 2:

Ytterligare justeringar och polering
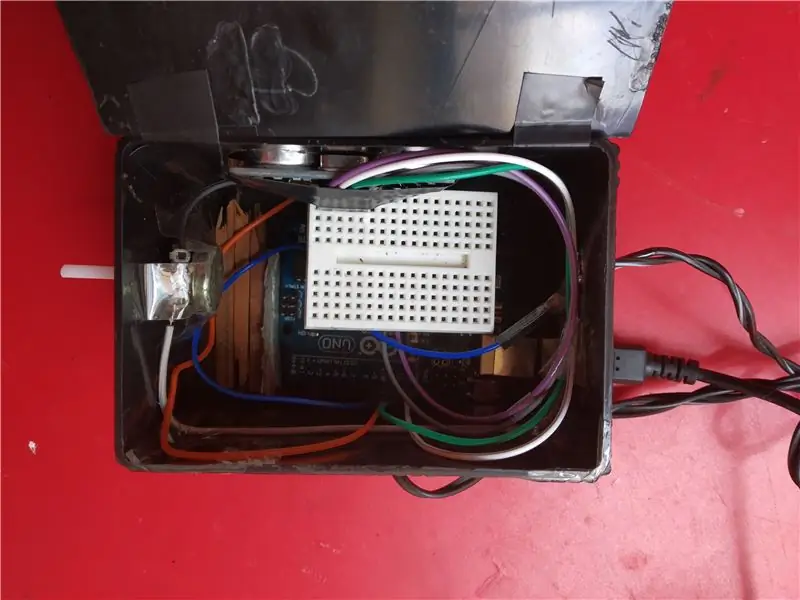
För volymkontrollen kopplade jag en potentiometer mellan högtalaren och Arduino så att spelaren kunde variera den med en ratt. Eftersom det fungerade bäst med ett bräde, gjorde jag ett thereminbräda med fingerhållare på baksidan för att greppa det ordentligt. Slutligen hittade jag ett snyggt hölje för huvudkretsen, borrade några hål för högtalarkablarna, sensorn och USB -kabeln (så att jag kunde ansluta Arduino direkt) utan att ta ut den (jag lade i några träbitar för att se till att Arduino stannar på plats). Jag lade alla dessa komponenter-lådfodralet, högtalaren och USB-kabeln och adaptern i en kompakt låda så det var som ett kit-allt du behövde göra var plus i USB-kabeln och koppla adaptern till ett eluttag och spela !
Steg 3:
Delar:
Ultraljudssensor
Högtalare-16 ohm (du kan använda en lägre spänning men den här ger den bästa volymen)
Potentiometer- upp till 10k
Arduino Uno (med USB -kabel)
Ledningar och ett hölje för att sätta in allt
Steg 4:
Kod och krets
Kod som används för kretsen finns på: Kod
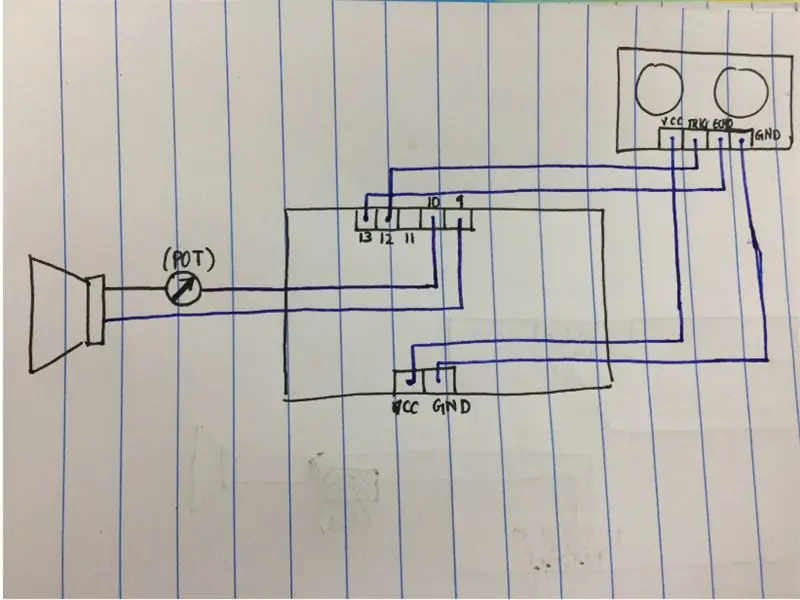
Kretsen för detta projekt är mycket enkel. Högtalaren ansluts direkt till Arduino med jordkabeln till stift 9 och den positiva ledningen till stift 10 genom potentiometern. För ultraljudssensorn går trig till 12, eko går till 13, och effekt och mark går till 5V respektive mark.
Steg 5: Par fler videor:
Steg 6:

Ha kul att bygga!
Rekommenderad:
Gör en ENKEL Infinity Mirror Cube - INGEN 3D -utskrift och INGEN programmering: 15 steg (med bilder)

Gör en ENKEL Infinity Mirror Cube | INGEN 3D -utskrift och INGEN programmering: Alla gillar en bra oändlig kub, men de ser ut som om de skulle vara svåra att göra. Mitt mål för denna instruerbara är att visa dig steg-för-steg hur du gör en. Inte bara det, men med instruktionerna som jag ger dig kommer du att kunna göra en
Hur gör du en enkel Minecraft Server Windows (NL): 6 steg

Hur du gör en av Minecraft Server -Windows (NL): Om du vill ha min egen Minecraft -server måste du ha flera viktiga saker att veta. Om du alltid måste ha en server online måste du ha datorn när servern alltid är online. Servern kommer att använda RAM -minne (0,5 GB ungefär)
Enkel och enkel Spider-Man Web-Shooter: 12 steg

Simple & Easy Spider-Man Web-Shooter: Har du sett en Spider-Man-film? En Spider-Man-serietidning? Något vagt Spider-Man-relaterat? Spider-Man är till synes överallt. Varför inte göra en enkel webb-shooter? Efter lite övning skapade jag en design av husmaterial som kunde skapas
Enkel enkel läxmaskin: 4 steg (med bilder)

Enkel enkel läxmaskin: Denna maskin är byggd med billiga material och går inte över 7 $ för att bygga. För att bygga detta behöver du lite tålamod och 2 timmar. Och du måste vara bekant med lödning och ledningar eftersom detta innebär en liten krets. När det är byggt är det bara att ansluta
En enkel, billig och enkel LED-blinkande krets med CMOS 74C14: 5 steg

En lätt att göra, billig och enkel LED-blinkande krets med CMOS 74C14: Ibland behöver du bara några blinkande lysdioder, för juldekoration, blinkande konstverk eller bara för att ha kul med blink blink blink. Jag ska visa dig hur du gör en billig och enkel krets med upp till 6 blinkande lysdioder. Obs: Detta är min första instuktiv och
