
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Hej killar eftersom många projekt behöver en skärm för att visa data oavsett om det är någon diy meter eller YouTube prenumerera räkna display eller en räknare eller ett knapplås med display och om alla dessa typer av projekt är gjorda med arduino kommer de definitivt att behöva en display och eftersom de flesta skärmarna inte är särskilt billiga förutom 1602 LCD -skärm så det är en bra idé att använda 16x2 lcd -skärm med arduino för projekt men det enda problemet är att det är spi -display och behöver många anslutningar så i den här självstudien kommer vi att se hur Jag kopplade min skärm med arduino och skrev en kod för att visa lite data på LCD -skärmen.
Steg 1: Saker du behöver



Så för dessa instruktioner behöver vi följande saker: 16X2 LCD
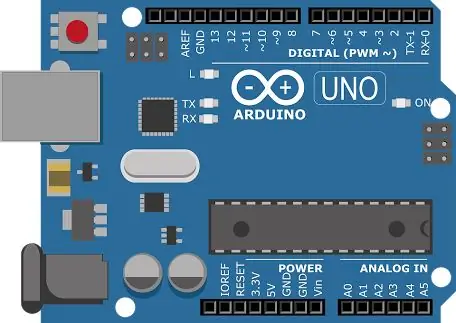
Arduino uno
10K potentiometer
220 ohm motstånd
Anslutning av ledningar
Bakbord
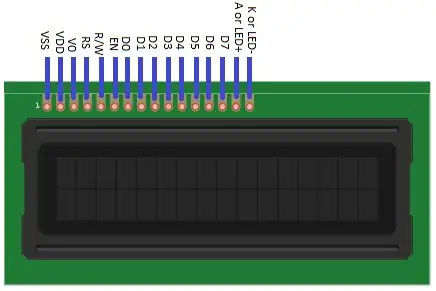
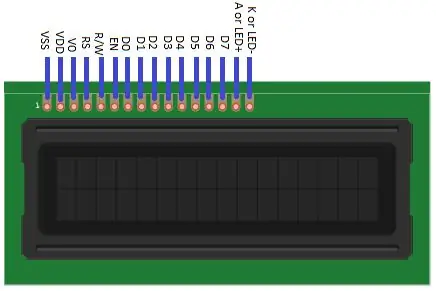
Steg 2: Stift för 1602 LCD -skärm

Följande stift finns tillgängliga på displayen: VSS: Detta är jordstiftet. VDD: Detta är 5V -stiftet. V0: Denna stift styr kontrasten på LCD -skärmen. RS (Register Select Pin): Denna stiftkontroll där du skriver data i LCD -minnet. Det finns två typer av register; Dataregister som innehåller vad som går på skärmen och instruktionsregistret där LCD -skärmen letar efter nästa instruktion. R/W (Läs/skrivstift): Denna pin väljer läge; Läsläge eller skrivläge. Om du ansluter den till marken kommer LCD-skärmen att sättas i läsläge. E (Enable Pin): Denna pin gör det möjligt att skriva till registren. Data Pins: Det finns 8 datapinnar (D0-D7). Det höga eller låga tillståndet för dessa stift representerar bitarna som du skriver för att registrera i skrivläget eller värdena du läser i läsläget. De två sista stiften är för LCD -bakgrundsbelysningen. Vissa LCD -skärmar har 16 stift och vissa har 14 stift. Om du har en 14-stifts LCD betyder det att det inte finns något bakgrundsbelysning. A (LED+): Denna stift är den positiva anslutningen för bakgrundsbelysningen. K (LED-): Denna stift är den negativa anslutningen av bakgrundsbelysningen.
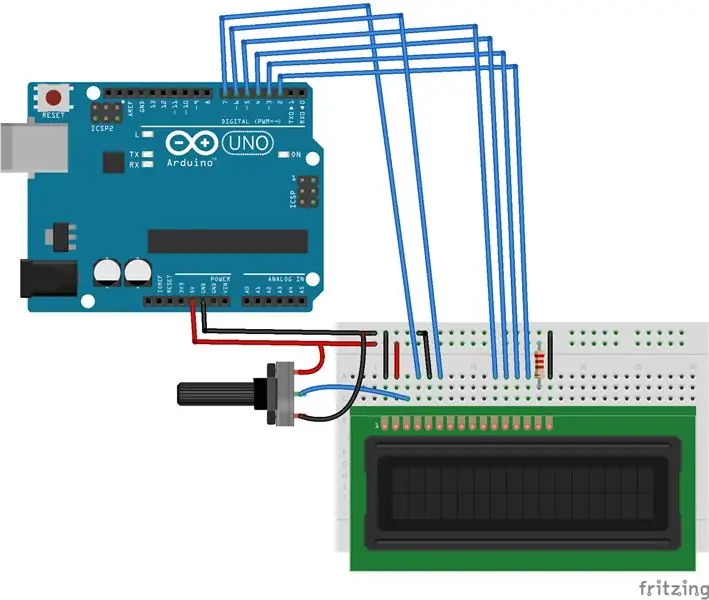
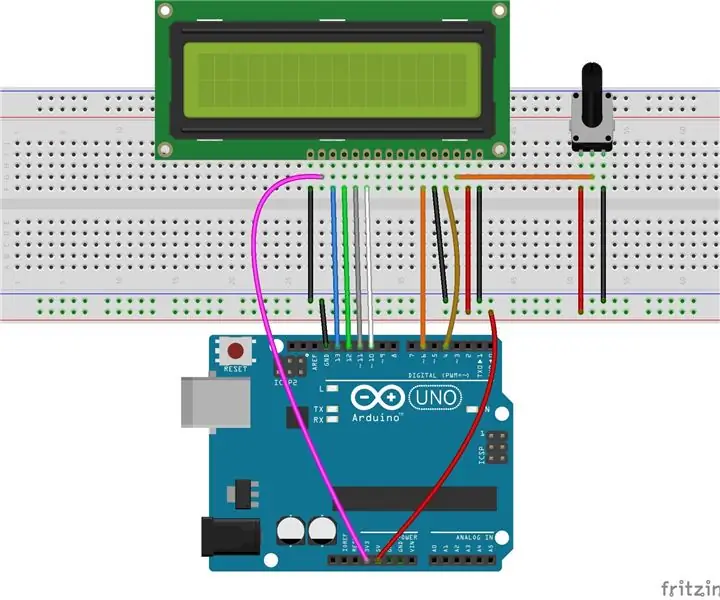
Steg 3: Anslutningar

LCD -skärmen kan anslutas i både 4 -bitars- och 8 -bitarsläget. I 4 -bitarsläget måste vi bara använda de 4 datastiften medan vi i 8 -bitarsläget måste använda alla de 8 datastiften. Du kan göra nästan allt i 4 -bitars -läget, så i det här exemplet ska vi ansluta det i 4 -bitars -läget. Anslutningarna på LCD med Arduino är som följer 16X2. LCD. Arduino UnoVSS. GNDVDD 5VV0 Mitten av 10K potentiometer
Anslut de två ändarna av potentiometern till GND och 5V
RS. Stift 7R/W GNDE stift 6D4 Stift 5D5. Pin 4D6 Pin 3D7 Pin 2A To 5V through 220 ohm resistorK GND
Steg 4: Kod

Innan du laddar upp koden i Arduino måste du ladda ner biblioteket för LCD -skärmen. Biblioteket kommer att ha de inbyggda funktionerna som hjälper oss att göra koden enkel. Ladda ner biblioteket från länken nedan om du IDE visar fel för visning LibraryLCD Library: https://github.com/arduino-libraries/LiquidCrystal Efter nedladdning, extrahera det till bibliotekets mapp i Arduino.#Include "LiquidCrystal.h" // Initializing biblioteket för LCD
LiquidCrystal lcd (7, 6, 5, 4, 3, 2); // Initierar stiften där vi har anslutit LCDvoid -inställningen () // Allt som skrivs i den körs bara en gång {lcd.begin (16, 2); // Initiera gränssnittet på LCD screenlcd.setCursor (0, 0); // ställ markören till kolumn 0, line1lcd.print ("Välkommen till"); // print namelcd.setCursor (0, 1); // ställ markören till kolumn 0, rad 2lcd.print ("Arduino World"); // print name} void loop () // Allt som skrivs i den körs om och om igen {}
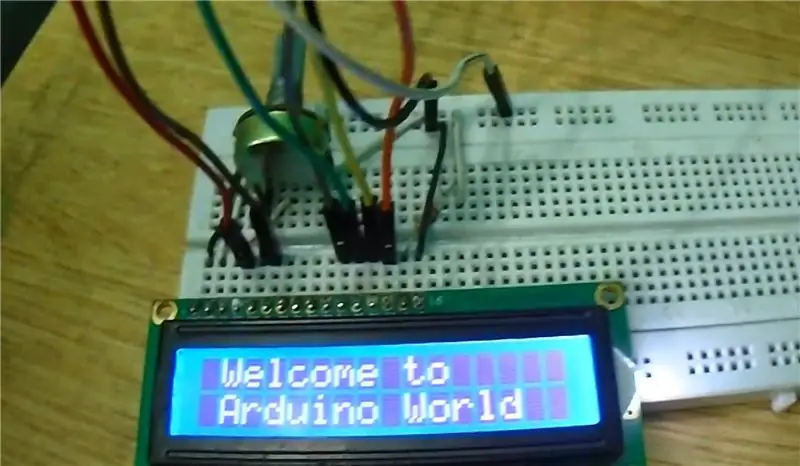
Steg 5: Utmatning


När du har laddat upp koden oavsett vilken text du lägger in i koden kommer den att visas på min LCD -skärm som min och du kan använda potentiometern för att justera skärmens ljusstyrka för att se den tydligare.
Rekommenderad:
Handledning: Hur man använder RGB -färgdetektorsensor TCS230 med Arduino UNO: 3 steg

Handledning: Hur man använder RGB -färgdetektorsensor TCS230 med Arduino UNO: Beskrivning: Denna handledning visar dig några enkla steg om hur du använder RGB -färgdetektorsensor med Arduino Uno. I slutet av den här självstudien får du ett antal jämförelseresultat mellan några färger. TCS3200 är en komplett färgdetalj
Handledning: Hur man använder Mini PIR-rörelsesensor HC-SR 505 med Arduino UNO: 3 steg

Handledning: Hur man använder Mini PIR-rörelsesensor HC-SR 505 med Arduino UNO: Beskrivning: Denna handledning visar dig några enkla steg om hur du använder rörelsesensormodul med Arduino Uno. I slutet av denna handledning får du ett resultat av jämförelse när sensorn kan upptäcka en rörelse och inte kunde upptäcka några
Handledning: Hur man använder analog ultraljudsavståndssensor US-016 med Arduino UNO: 3 steg

Handledning: Hur man använder analog ultraljudsavståndssensor US-016 med Arduino UNO: Beskrivning: US-016 ultraljudsstartmodul tillåter 2 cm ~ 3 m icke-mätningsfunktioner, matningsspänning 5 V, driftström 3,8 mA, stöd för analog utgångsspänning, stabil och pålitlig. Denna modul kan vara olika varierar beroende på applikation
LCD 1602 med Arduino Uno R3: 6 steg

LCD 1602 Med Arduino Uno R3: I den här lektionen lär vi oss hur man använder en LCD1602 för att visa tecken och strängar. LCD1602, eller 1602 tecken av flytande kristall, är en slags punktmatrismodul för att visa bokstäver, siffror och tecken och så vidare. Den består av 5x7 eller
Handledning Hur man gör ett 4-siffrigt displaygränssnitt med Arduino UNO: 6 steg (med bilder)

Handledning Hur du använder ett 4-siffrigt skärmgränssnitt med Arduino UNO: Denna handledning kommer att lära dig några grunder om hur du använder 4-siffrigt display med Arduino UNO
