
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

I den här lektionen lär vi oss hur man använder en LCD1602 för att visa tecken och strängar. LCD1602, eller 1602 tecken av flytande kristall, är en slags punktmatrismodul för att visa bokstäver, siffror och tecken och så vidare. Den består av 5x7 eller 5x11 punktmatrispositioner; varje position kan visa ett tecken. Det finns en punktavstånd mellan två tecken och ett mellanslag mellan raderna, vilket skiljer tecken och rader. Talet 1602 betyder på displayen, 2 rader kan visas och 16 tecken i varje. Låt oss nu kolla mer detaljer!
Steg 1: Komponenter:
- Arduino Uno board * 1
- USB -kabel * 1
- LCD1602 *1
- Potentiometer (50kΩ)* 1
- Brödbräda * 1
- Tröjor
Steg 2: Princip
I allmänhet har LCD1602 parallella portar, det vill säga det
skulle styra flera stift samtidigt. LCD1602 kan kategoriseras i åtta portar och fyra portar. Om anslutningen med åtta portar används är alla digitala portar på Arduino Uno-kortet nästan helt upptagna. Om du vill ansluta fler sensorer finns det inga portar tillgängliga. Därför används anslutningen med fyra portar här för bättre tillämpning.
Stift av LCD1602 och deras funktioner
VSS: ansluten till jord
VDD: ansluten till en +5V strömförsörjning
VO: för att justera kontrasten
RS: En registervalsstift som styr var i LCD -minnet du skriver data till. Du kan välja antingen dataregistret, som innehåller vad som visas på skärmen, eller ett instruktionsregister, där LCD -styrenheten letar efter instruktioner om vad som ska göras sedan.
R/W: En läs-/skrivstift för att välja mellan läs- och skrivläge
E: En aktiveringsnål som läser informationen när hög nivå (1) tas emot. Instruktionerna körs när signalen ändras från hög nivå till låg nivå.
D0-D7: för att läsa och skriva data
A och K: Stift som styr LCD -bakgrundsbelysningen. Anslut K till GND och A till 3,3v. Öppna bakgrundsbelysningen så ser du tydliga tecken i en relativt mörk miljö.
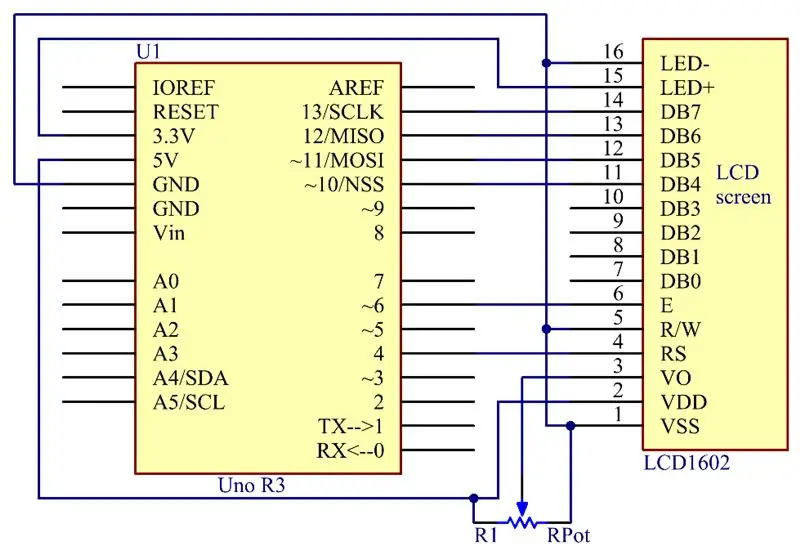
Steg 3: Det schematiska diagrammet

Steg 4: Förfaranden
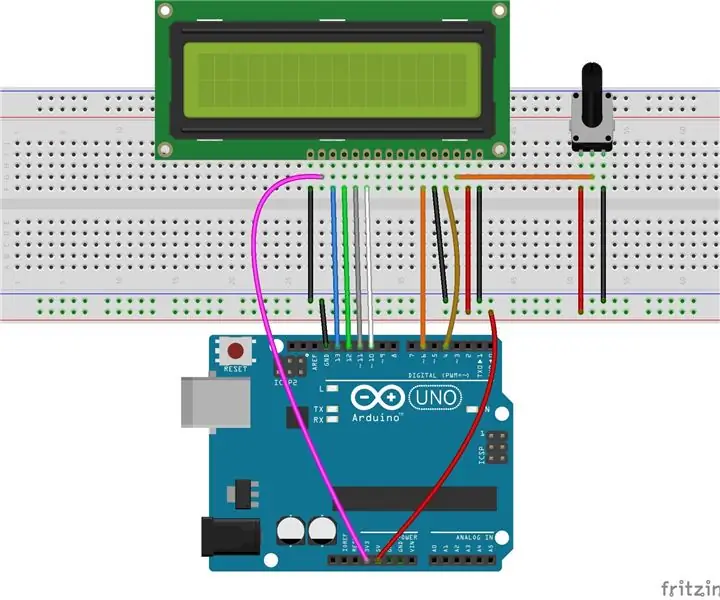
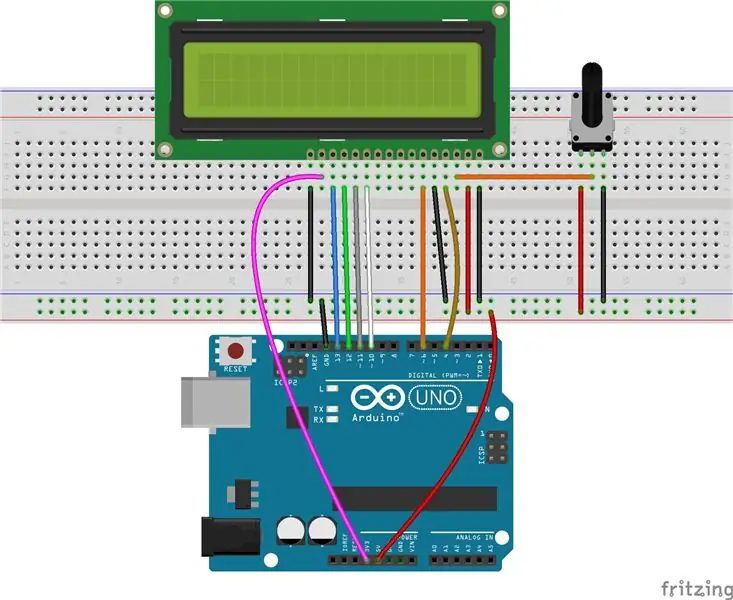
Anslut K till GND och A till 3,3 V, så tänds bakgrundsbelysningen på LCD1602. Anslut VSS till GND och LCD1602 till strömkällan. Anslut VO till mittstiften på potentiometern - med den kan du justera skärmens kontrast. Anslut RS till D4 och R/W -stift till GND, vilket innebär att du sedan kan skriva tecken till LCD1602. Anslut E till pin6 och tecknen som visas på LCD1602 styrs av D4-D7. För programmering optimeras den genom att anropa funktionsbibliotek.
Steg 1:
Bygg kretsen.
Steg 2:
Ladda ner koden från
Steg 3:
Ladda upp skissen till Arduino Uno -kortet
Klicka på ikonen Ladda upp för att ladda upp koden till kontrollkortet.
Om "Klar överföring" visas längst ned i fönstret betyder det att skissen har laddats upp.
Obs! Du kan behöva justera potentiometern på LCD1602 tills den kan visas tydligt.
Steg 5: Kod

// LCD1602
// Du borde nu
se din LCD1602 visa de flytande tecknen "PRIMEROBOTICS" och "hej, värld"
// Webbplats: www.primerobotics.in
#omfatta
// inkludera bibliotekskoden
/**********************************************************/
röding
array1 = "PrimeRobotics"; // strängen som ska skrivas ut på LCD -skärmen
röding
array2 = "hej, värld!"; // strängen som ska skrivas ut på LCD -skärmen
int tim =
250; // värdet av fördröjningstid
// initiera biblioteket
med gränssnittsstiftenas nummer
Flytande kristall
lcd (4, 6, 10, 11, 12, 13);
/*********************************************************/
void setup ()
{
lcd.begin (16, 2); // ställ in LCD -skärmens antal kolumner och
rader:
}
/*********************************************************/
void loop ()
{
lcd.setCursor (15, 0); // ställ markören till kolumn 15, rad 0
för (int positionCounter1 = 0;
positionCounter1 <26; positionCounter1 ++)
{
lcd.scrollDisplayLeft (); // Bläddrar innehållet i displayen
utrymme till vänster.
lcd.print (array1 [positionCounter1]); // Skriv ut ett meddelande till LCD -skärmen.
fördröjning (tim); // vänta på 250 mikrosekunder
}
lcd.clear (); // Rensar LCD -skärmen och placerar
markören i det övre vänstra hörnet.
lcd.setCursor (15, 1); // ställ markören till kolumn 15, rad 1
för (int positionCounter2 = 0;
positionCounter2 <26; positionCounter2 ++)
{
lcd.scrollDisplayLeft (); // Bläddrar innehållet i displayen
utrymme till vänster.
lcd.print (array2 [positionCounter2]); // Skriv ut ett meddelande till LCD -skärmen.
fördröjning (tim); // vänta i 250 mikrosekunder
}
lcd.clear (); // Rensar LCD -skärmen och placerar
markören i det övre vänstra hörnet.
}
/**********************************************************/
Steg 6: Kodanalys
Rekommenderad:
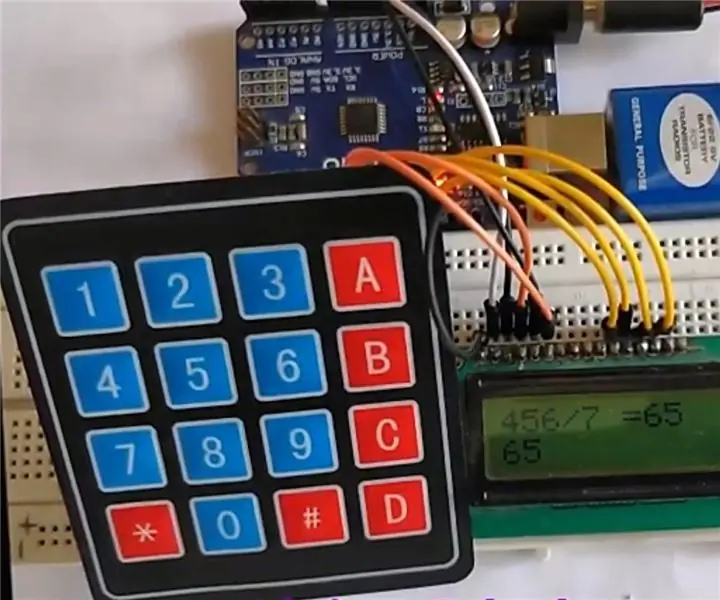
Arduino DIY -räknare med 1602 LCD- och 4x4 -knappsats: 4 steg

Arduino DIY -räknare med 1602 LCD- och 4x4 -knappsats: Hej killar i denna instruktion kommer vi att göra en miniräknare med Arduino som kan göra grundläggande beräkningar. Så i princip tar vi inmatning från 4x4 -knappsatsen och skriver ut data på 16x2 LCD -skärm och Arduino kommer att göra beräkningarna
RFID -säkerhetssystem med LCD 1602: 4 steg

RFID -säkerhetssystem med LCD 1602: Introduktion Idag kommer vi att göra ett RFID -säkerhetssystem. Detta kommer att fungera som ett säkerhetssystem så när en RFID -tagg eller ett kort är i närheten kommer det att visa ett meddelande på LCD 1602. Syftet med detta projekt är att simulera hur RFID -dörrlås fungerar. Så
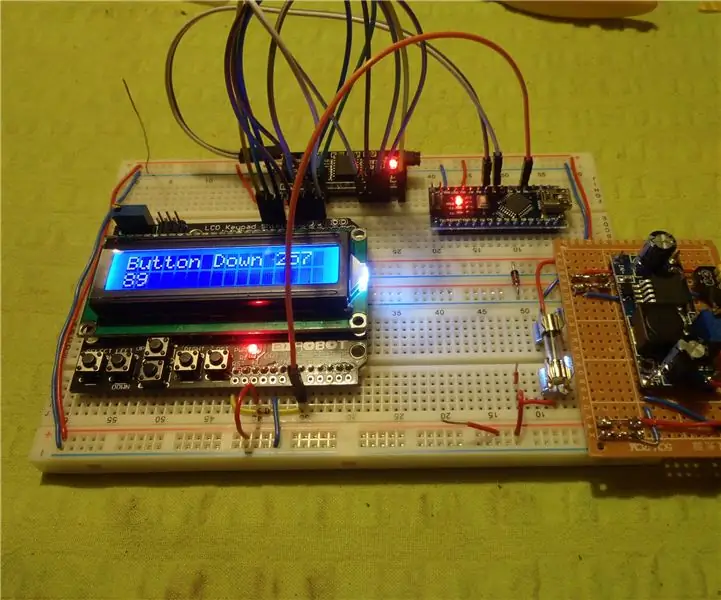
Arduino LCD 16x2 Handledning - Gränssnitt 1602 LCD -skärm med Arduino Uno: 5 steg

Arduino LCD 16x2 Handledning | Gränssnitt 1602 LCD -skärm med Arduino Uno: Hej killar eftersom många projekt behöver en skärm för att visa data oavsett om det är någon DIY -mätare eller YouTube -prenumerationsräknare eller en kalkylator eller ett knapplås med display och om alla dessa typer av projekt är gjorda med arduino kommer de definitivt
1602 LCD -knappsatsskyddsmodul med I2C -ryggsäck: 6 steg

1602 LCD -knappsatsskyddsmodul med I2C -ryggsäck: Som en del av ett större projekt ville jag ha en LCD -display och en knappsats för navigering av några enkla menyer. Jag kommer att använda många av I/O -portarna på Arduino för andra jobb, så jag ville ha ett I2C -gränssnitt för LCD -skärmen. Så jag köpte lite hårdvara
Använda 1602 LCD -knappsatssköld med Arduino [+praktiska projekt]: 7 steg
![Använda 1602 LCD -knappsatssköld med Arduino [+praktiska projekt]: 7 steg Använda 1602 LCD -knappsatssköld med Arduino [+praktiska projekt]: 7 steg](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Använda 1602 LCD -knappsatssköld W/ Arduino [+Praktiska projekt]: Du kan läsa detta och andra fantastiska självstudier på ElectroPeaks officiella webbplats Översikt I denna handledning lär du dig hur du använder Arduino LCD -knappsatsskärm med 3 praktiska projekt. Vad du kommer att lära dig: Hur man sätter upp skölden och identifierar nycklarna
