
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.


I denna handledning kommer vi att använda en ESP Wemos D1 OLED och Visuino för att visa en CPU -tid på OLED -skärmen.
Se en demonstrationsvideo.
Steg 1: Vad du behöver
ESP Wemos D1 OLED
Visuino -program: Ladda ner Visuino
Steg 2: Visuino


Allt du behöver göra är att dra och släppa komponenter och ansluta dem tillsammans. Visuino skapar arbetskoden åt dig så att du inte behöver slösa tid på att skapa koden. Det kommer att göra allt hårt arbete för dig snabbt och enkelt! Visuino är perfekt för alla typer av projekt, du kan enkelt bygga komplexa projekt på nolltid!
Ladda ner den senaste kraftfulla Visuino -programvaran
Steg 3: Starta Visuino och välj Arduino WeMos D1 Mini Board Type


För att börja programmera Arduino måste du ha Arduino IDE installerat härifrån:
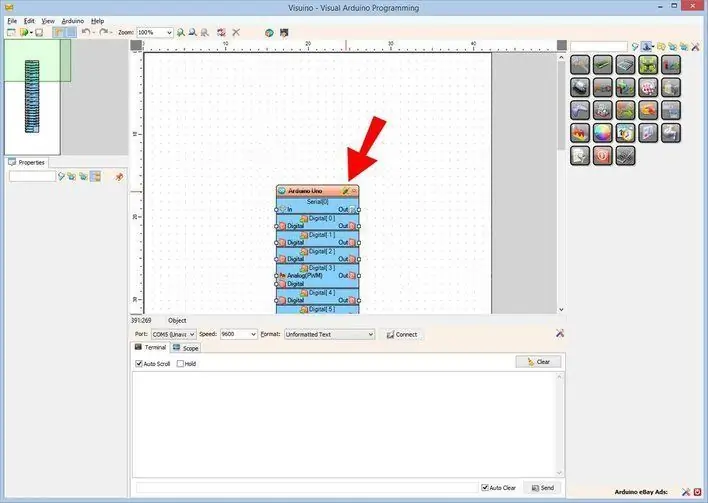
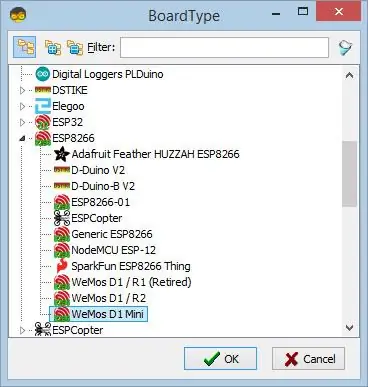
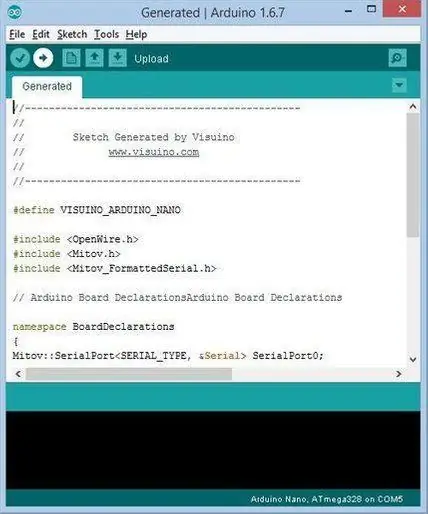
Tänk på att det finns några kritiska buggar i Arduino IDE 1.6.6. Se till att du installerar 1.6.7 eller högre, annars fungerar inte denna instruktionsbok! Om du inte har gjort, följ stegen i denna instruktion för att konfigurera Arduino IDE för att programmera WeMos D1 Mini! Visuino: https://www.visuino.eu måste också installeras. Starta Visuino som visas på den första bilden Klicka på knappen "Verktyg" på Arduino -komponenten (bild 1) i Visuino När dialogrutan visas väljer du "WeMos D1 Mini" som visas på bild 2
Steg 4: Lägg till komponenter i Visuino



- Lägg till "CPU TIME" -komponent
- Lägg till "Dela heltal efter värde" -komponent, under fastighetsfönstret inställt värde: "1000"
- Lägg till komponenten "OLED SSD 1306/SH1106 OLED DISPLAY (I2C)"
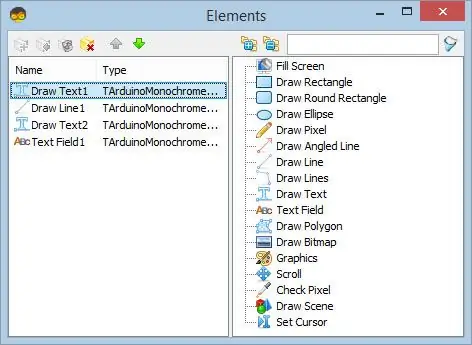
Dubbelklicka på "DisplayOLED1" -komponenten och:
- dra "Rita text" till vänster
- dra "Draw Line" till vänster
- dra "Rita text" till vänster
- dra "Textfält" till vänster
- Välj "Draw Text1" och under egenskapsfönstret: storlek: "2", text: "CPU TIME"
- Välj "Draw Line1" och under egenskapsfönsteruppsättning: Bredd: "120", X: "0", Y: "20"
- Välj "Rita text2" och under egenskaper fönsteruppsättning: storlek: "1", text: "Sekunder:", X: "0", Y: "40"
- Välj "Textfält1" och under egenskaper fönsteruppsättning: Storlek: "2", Bredd: "6", X: "60", Y: "40"
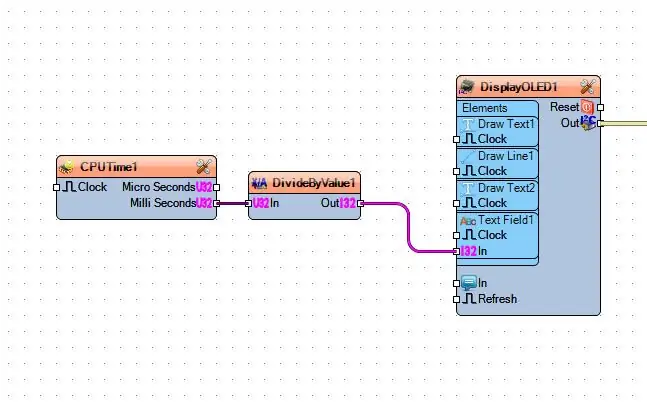
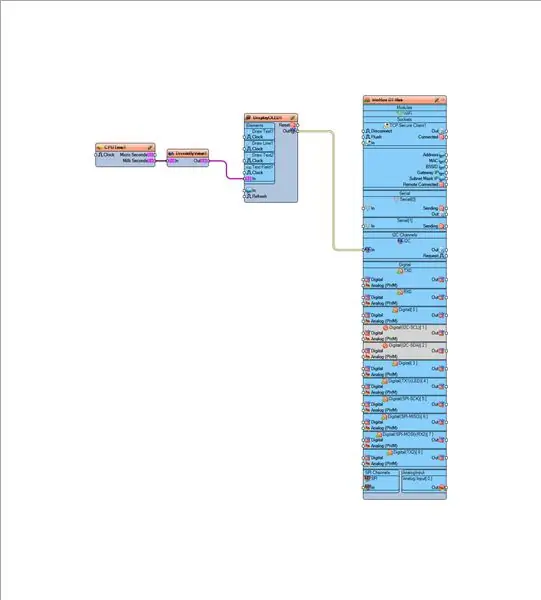
Steg 5: I Visuino Connect -komponenter

Anslut komponenten "CPUTime1" [Millisekunder] till komponenten "DivideByValue1" [In]
Anslut komponenten "DivideByValue1" [Out] till DisplayOLED1> "Text Field1" [In]
Steg 6: Generera, kompilera och ladda upp Arduino -koden


I Visuino, tryck på F9 eller klicka på knappen som visas på bild 1 för att generera Arduino -koden och öppna Arduino IDE
Obs! Var noga med att välja i Arduino> Verktyg> Kort> Generisk 8266 -modul Det kan vara något annat kort (beror på vilken tillverkarkort du har)
I Arduino IDE klickar du på knappen Upload för att kompilera och ladda upp koden (bild 2)
Steg 7: Spela
Om du driver ESP Wemos D1 OLED -modulen börjar displayen visa "CPU TIME" på några sekunder.
Grattis! Du har slutfört ditt projekt med Visuino. Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable. Du kan ladda ner och öppna den i Visuino:
Rekommenderad:
Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: 6 steg

Dra och visa data från vilken webbplats som helst via wifi (norrskenindikator) med NodeMcu: Min motivation: Jag har sett MASSOR av instruktioner om hur man konfigurerar/ använder en NodeMCU (byggd på ESP8266 -modulen) för att göra IoT -projekt (sakernas internet) . Men väldigt få av dessa självstudier hade alla detaljer/ kod/ diagram för en mycket nybörjare
Visa text på OLED via Internet: 9 steg

Visa text på OLED via Internet: Hej och välkommen, den här korta självstudien lär dig att visa text på en Magicbit med hjälp av Magicblocks. Det finns två huvudmetoder för att uppnå detta mål; Genom att använda Inject Block. Genom att använda Dashboard. Först och främst logga in på din Magicb
Internetklocka: Visa datum och tid med en OLED med ESP8266 NodeMCU med NTP -protokoll: 6 steg

Internetklocka: Visa datum och tid med en OLED Användning av ESP8266 NodeMCU Med NTP -protokoll: Hej killar i denna instruktioner kommer vi att bygga en internetklocka som kommer att få tid från internet så detta projekt behöver inte någon RTC för att köra, det behöver bara en fungerande internetanslutning Och för detta projekt behöver du en esp8266 som kommer att ha en
Komma igång med Esp 8266 Esp-01 Med Arduino IDE - Installera Esp -kort i Arduino Ide och Programmering Esp: 4 steg

Komma igång med Esp 8266 Esp-01 Med Arduino IDE | Installera Esp-kort i Arduino Ide och programmera Esp: I dessa instruktioner lär vi oss hur man installerar esp8266-kort i Arduino IDE och hur man programmerar esp-01 och laddar upp kod i den. Eftersom esp-kort är så populära så jag tänkte rätta till en instruktionsför detta och de flesta människor har problem
Få LoRa (SX1278/XL1278-SMT) Arbeta via SPI på WeMos D1 ESP-12F ESP8277 moderkortsmodul med OLED: 7 steg

Skaffa LoRa (SX1278/XL1278 -SMT) Arbeta via SPI på WeMos D1 ESP -12F ESP8277 moderkortsmodul med OLED: Det tog mig en vecka att träna - det verkar som om ingen annan innan jag har tänkt det - så jag hoppas att detta räddar dig en tid! Den besvärligt namngivna " WeMos D1 ESP-12F ESP8266 moderkortsmodulen med 0,96 tums OLED-skärm " är en utvecklingstavla på $ 11 som
