
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Målet med detta projekt är att ta en knappsats och koda den på ett sådant sätt att den svarar på ett visst lösenord som skulle vara förinställt i själva koden. Jag kommer sedan att använda den här knappsatsen för att placera på en färdigt modellskåp. Målet med projektet är att ha kassaskåpet öppet om och när rätt lösenord skrivs in. För att göra detta projekt kommer jag att använda en Arduino för att koda knappsatsen. På så sätt kommer jag att kunna ställa in mitt eget lösenord och sedan få Arduino att utföra alla kommandon jag valt. Jag är verkligen upphetsad för det här projektet och är övertygad om att det kommer att fungera bra.
Steg 1: Material

Följande är det material som jag skulle behöva för att slutföra projektet.
- Arduino- 1
- Knappsats- 1
- Servomotor
- Arduino trådar
- Bakbord
- Bärbar dator (med Arduino -applikation installerad)
Steg 2: Kodning av knappsatsen



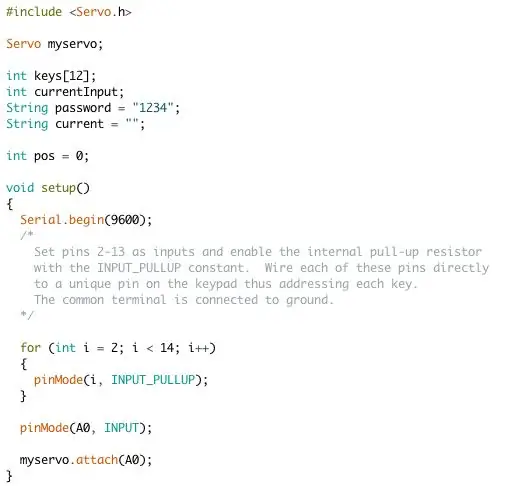
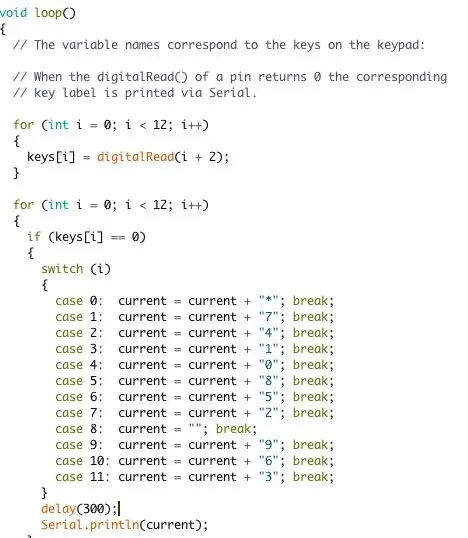
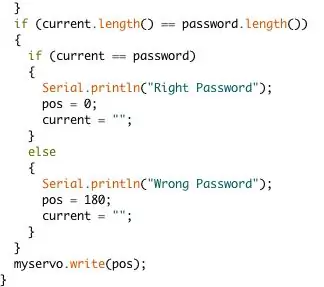
Det viktigaste steget i detta projekt är att koda knappsatsen på ett sådant sätt att en dator kan läsa vilka siffror som matas in och sedan berätta för en annan källa om det är rätt eller fel lösenord. För detta projekt använder jag Arduino, därför använde jag några online -resurser för att försöka förstå hur man kopplar och sedan koda knappsatsen för att passa ovanstående krav. Vad jag hittade på nätet var att jag skulle behöva koppla varje utgång på knappsatsen till ett pin -nummer på Arduino och sedan jordutgången på knappsatsen till jord på Arduino. Koden jag använde bifogas i bilderna. Denna kod låter datorn läsa vilka siffror som stansas in och avgöra om lösenordet är rätt eller fel.
Steg 3: Montera servomotorn


Att få datorn att läsa ingångar och därmed avgöra om ett lösenord är rätt eller fel är en sak, men att sedan låta den utföra en åtgärd efter det vore verkligen kul! För att uppnå detta kopplade vi till en servomotor till Arduino. Den yttre mest utgången på servon går till 5V medan de andra två går till pin -nummer (du kan använda stift a0 och a1 om du tar slut på grund av knappsatsen). När detta är gjort anger du i din kod hur mycket du vill att motorn ska rotera beroende på om ett korrekt eller felaktigt lösenord skrivs in. Koden för detta finns på bilderna.
Steg 4: EXTRA- Hooking It Up to a Safe

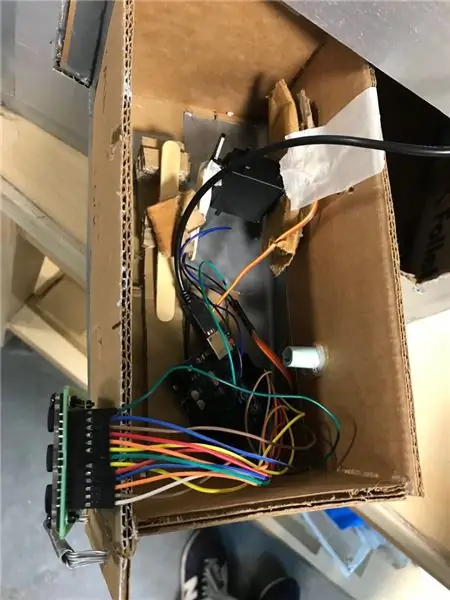
Nu när mekanismen är funktionell tänkte jag att jag kunde ta det här projektet ett steg längre genom att fästa det på ett objekt som ett värdeskåp för att se om mitt projekt kan hjälpa till att kontrollera öppning och stängning av det. Jag fick händerna på ett färdigt kartongskåp (en av mina skolkompisar hade gjort (Cardboard Safe)) som i huvudsak hade en låda med en kartongremsa som skulle röra sig in och ut och därför kontrollera möjligheten att öppna eller stänga kassaskåpet. Jag bestämde mig för att fästa servomotorn på kartongremsan- som sedan skulle styra remsans rörelse, därav öppnandet och stängningen av kassaskåpet.
Rekommenderad:
Kazoo -kodning: 5 steg

Kazoo Coding: Det här är en fin 3D -modell av en kazoo gjord på Tinkercad. Du kan göra en till med den här instruktiva
Kodning med IOS -kodblock: 6 steg

Kodning med IOS -kodblock: Kodning med iOS är ett unikt sätt att få din iOS -enhet att göra automatiseringar, hämta nyheterna, starta cyberwarfare och till och med schemalägga textmeddelanden. För detta instruerbara kommer vi att fokusera på cyberkrigföring, specifikt skräpposta vänner och
$ 5 DIY YouTube -prenumerationsdisplay med ESP8266 - Ingen kodning behövs: 5 steg

$ 5 DIY YouTube -prenumerationsdisplay med ESP8266 - Ingen kodning behövs: I det här projektet kommer jag att visa dig hur du kan använda ESP8266 -kortet Wemos D1 Mini för att visa alla YouTube -kanals abonnentantal för mindre än $ 5
HackerBox 0058: Kodning: 7 steg

HackerBox 0058: Encode: Hälsningar till HackerBox Hackare runt om i världen! Med HackerBox 0058 utforskar vi informationskodning, streckkoder, QR -koder, programmering av Arduino Pro Micro, inbäddade LCD -skärmar, integrering av streckkodgenerering inom Arduino -projekt, mänsklig information
Kodning Simple Playdoh Shapes W/ P5.js & Makey Makey: 7 steg

Kodning Simple Playdoh Shapes W/ P5.js & Makey Makey: Detta är ett fysiskt dataprojekt som låter dig skapa en form med Playdoh, koda den formen med hjälp av p5.js och trigga den formen att visas på datorskärmen genom att trycka på Playdoh form med en Makey Makey.p5.js är en öppen källkod, webb
