
Innehållsförteckning:
- Tillbehör
- Steg 1: Erstellen Eines Amazon Developer Accounts
- Steg 2: Erstelle Einen Neuen Skill
- Steg 3: Begrüße Den Benutzer
- Steg 4: Begrüßung Testen
- Steg 5: Avsikter Hinzufügen
- Steg 6: Witze Hinzufügen
- Steg 7: Avsiktshanterare Hinzufügen
- Steg 8: Intent Handler Registrieren
- Steg 9: Skill Testen
- Steg 10: Skill Vorschau Festlegen Und Zertifizieren Lassen
- Författare John Day [email protected].
- Public 2024-01-30 12:44.
- Senast ändrad 2025-01-23 15:11.

Var det en Alexa Skill?
Alexa är en Cloud-basierter Sprachservice, där du kan använda Amazon Echo, Echo Dot, Echo Show eller Echo Spot tillgängligt. Entwickler können Alexa Fähigkeiten hinzufügen, so genannte Skills, mit denen die Nutzer ihr Gerät auf ihre Bedürfnisse anpassen können. Es gibt zehntausende Skills im Alexa Skills Store zu entdecken, u. a. von Unternehmen wie Deutsche Bahn, Chefkoch eller dem ZDF och vielen weiteren innovativen Designern und Entwicklern. ~ Quelle: developer.amazon.com
I diesem Tutorial wird erklärt, wie man einen solchen Alexa Skill erstellt und programmiert.
Ziel:
Ziel ist es, einen Witze Skill, namns lustige Witze zu programieren. Dieser Skill soll dem Benutzer Witze zufällig ausgewählte Witze erzählen.
Demo:
Om du vill se vilka färdigheter som ska fungera, kan du visa demo:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Dieser Skill kann gerne getestet werden.
Tillbehör
- Programmierkenntnisse
- Kenntnisse i Node.js
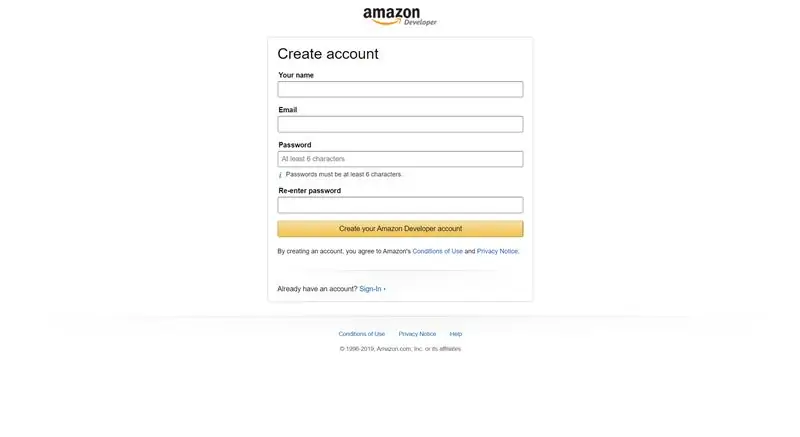
Steg 1: Erstellen Eines Amazon Developer Accounts

Du kan även använda ditt Amazon -utvecklarkonto för att du kan skapa eller skapa en anmälan.
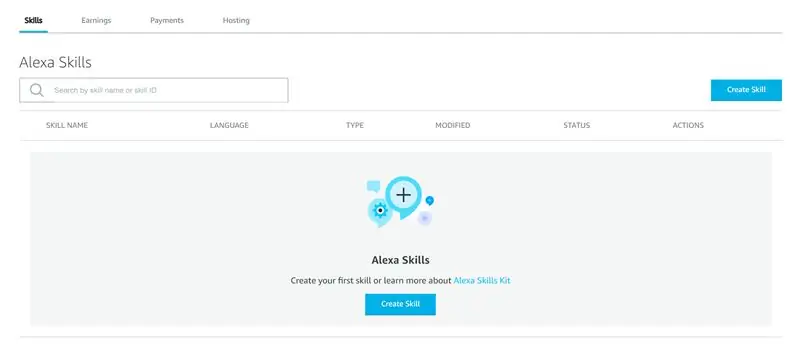
Steg 2: Erstelle Einen Neuen Skill


- Folge diesem Länk:
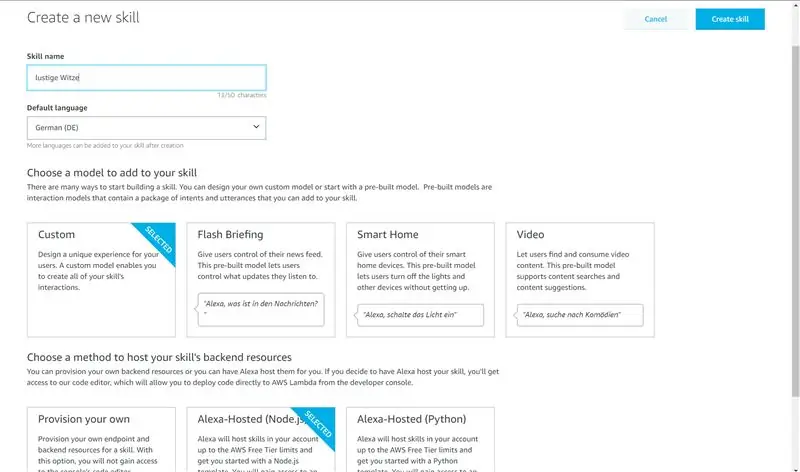
- Klicka på Skapa färdighetsknapp på sidan. Eine neue Seite öffnet sich anschließend.
- Gib den Namen deines Skills (in unserem Fall: Lustige Witze) im Skill name Feld ein.
- Stelle die Sprache bei Standardspråk på tyska (DE).
- Wir wollen einen Custom-Skill erstellen, also wählen wir beim Model Custom aus.
- Välj en metod för att vara värd för din färdighets backendresurser som du också kan använda, även Alexa-Hosted (Node.js).
- Nachdem Du alles ausgewählt hast, klicka på rätt auf Skapa skicklighet.
- Ein neues Fenster öffnet sich
Steg 3: Begrüße Den Benutzer

Das ärste, var en Benutzer mit einem Skill macht, ist ihn zu öffnen. Der Intent der den Skill öffnet ist bereits im Skill eingebaut, somit muss dieser Intent nicht extra hinzugefügt werden.
-
Öppna fliken Kod → Das kod Fenster mit der index.js Datei öffnet sich.
Jeder Intent Handlet hat zwei Funktioner:
- kan hantera()
- hantera()
Die canHandle () Funktion beinhaltet den Request, also die Anfrage, auf die der Handler antwortet.
Die handle () Funktion gibt dem Benutzer dann einen Antwort.
Wenn dein Skill eine Anfrage empfängt, so wird in der canHandle () Funktion nachgesehen, ob der Handler dieser Anfrage antworten kann.
-
In der handle () Funktion des LaunchRequestHandlers lösche den gesamten Code heraus and füge anschließend zu Beginn folgendes ein:
const speakOutput = 'Willkommen bei "Lustige Witze"! Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?';
-
Nun müssen wir die Antwort noch an den Benutzer senden.
return handlerInput.responseBuilder
.speak (speakOutput).reprompt (repromtText).getResponse ();
Klicke auf Save and anschließend auf Deploy
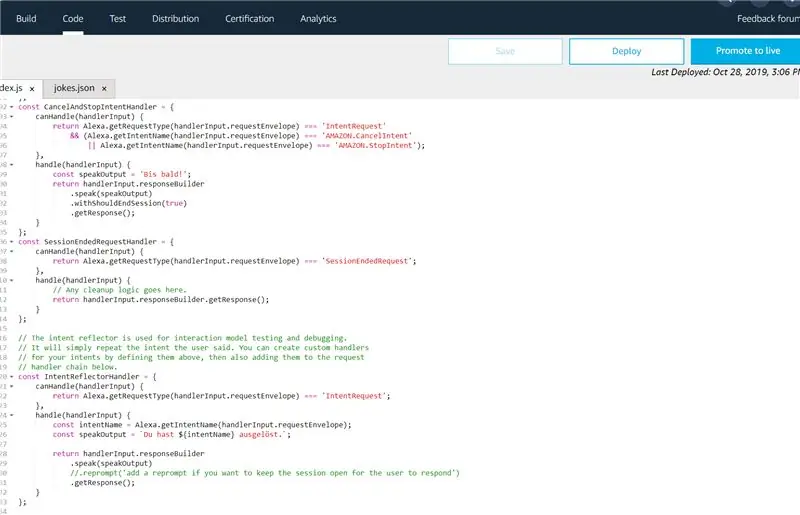
Der bereits generierte Code gibt Antworten in englischer Sprache. Damit der Alexa Skill später auch genehmigt wird, muss jede englische Antwort auf Deutsch umgeschrieben werden.
Bei folgenden Handlern muss der Wert der speakOutput Variable auf deutsch umgeschrieben werden:
-
HelpIntentHandler
const speakOutput = 'Dieser Skill erzählt dir die lustigsten Witze. Frage einfach nach einem Witz. ';
const repromtText = 'Möchtest du einen Witz hören?'; return handlerInput.responseBuilder.speak (speakOutput).reprompt (repromtText).getResponse ();
-
CancelAndStopIntentHandler
const speakOutput = 'Bis skallig!';
-
IntentReflectorHandler
const speakOutput = `Du har $ {intentionName} ausgelöst.`;
-
ErrorHandler
const speakOutput = `Es tut mir leid, aber ich ich kann deine Frage zurzeit nicht verarbeiten.`;
Zum Schluss kan spara och anschließend auf Distribuera klick.
Steg 4: Begrüßung Testen


Immer nachdem Du eine Funktion zu deinem Skill hinzugefügt hast, shouldest Du diese unbedingt test, damit Du, falls ein Fehler auftritt approxähr weißt, wo der Fehler liegen könnte.
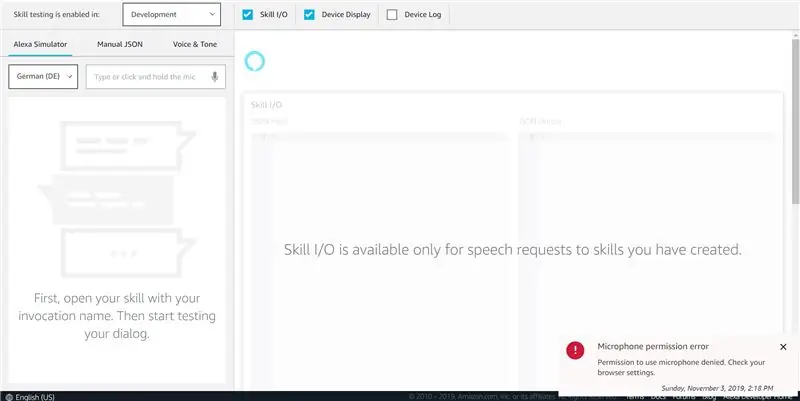
- Klicka på Test Tab → ein neues Fenster öffnet sich.
- Aktiviere das Testen, indem du in der Select-Box Development auswählst.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
Steg 5: Avsikter Hinzufügen



Nun fügen wir Möglichkeiten hinzu, wie der Benutzer mit dem Skill interagieren kann. Intents ermöglichen es auf verschiedene Phrasen zu reagieren und anschließend einen bestimmten auszulösen, der die Anfrage dann verarbeitet.
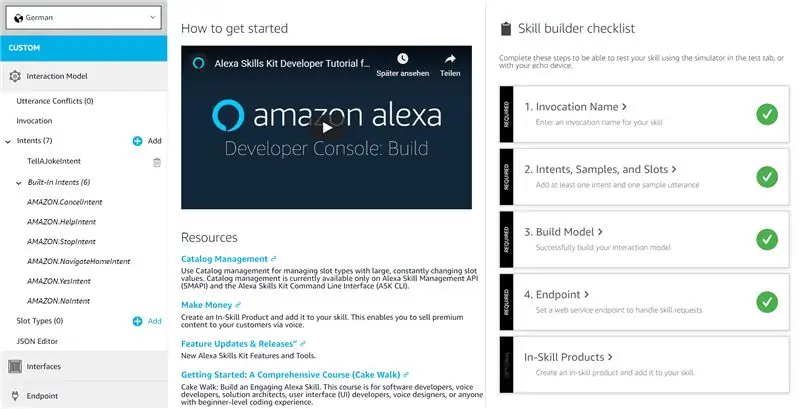
- Klicke auf den Build Tab → das Build Fenster öffnet sich.
- Rechts in der Navigationsleiste steht bei Intents der HelloWorldIntent. Diesen löschen wir zu Beginn.
- Anschließend klicken wir auf den Add Button neben der Intents-Leiste.
Zuerst fügen wir bereits von Amazon vordefinierte Intents hinzu.
- Klick dazu auf Använd en befintlig avsikt från Alexas inbyggda bibliotek
- Suche nach YesIntent und NoIntent och klicka på beiden auf add
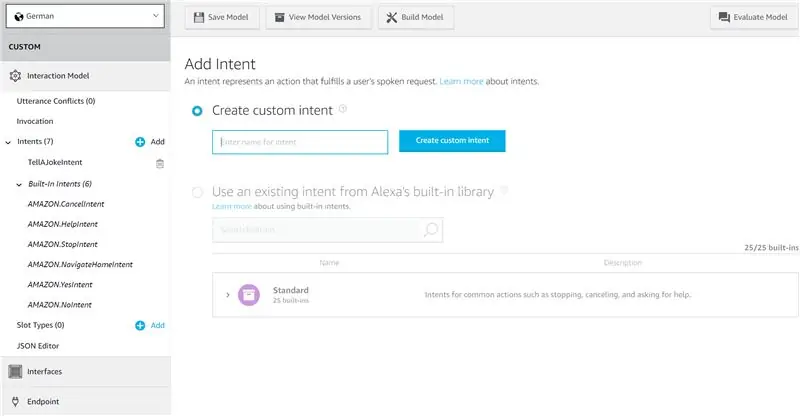
Nun fügen wir unseren eigenen Avsikt hinzu.
- Klicka här för att skapa anpassade avsikter
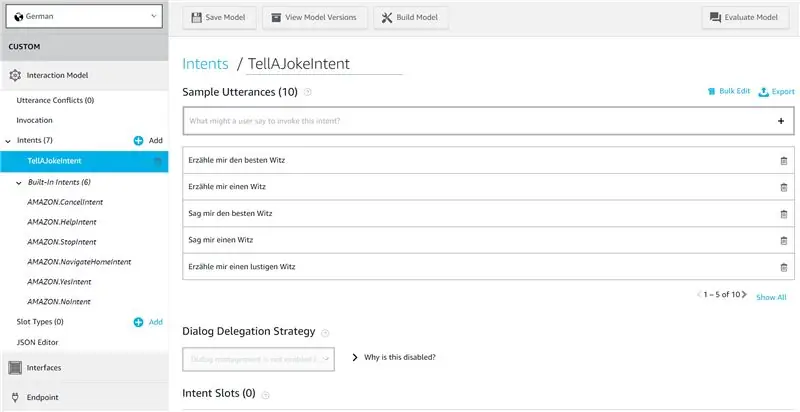
- Gib dem Intent den Namen TellAJokeIntent
- Klicka på Skapa anpassade avsikter
Jetzt fügen wir ein paar Beispielphrasen zu unserem Intent hinzu, also Phrasen, die der Benutzer sagen könnte. Gib dazu einfach die Phrasen ohne Punkt am Ende ein:
- Erzähle mir einen Witz
- Sag mir einen Witz
- Erzähle mir einen lustigen Witz
- Einen Witz bitte
- nach einem Witz
- mir einen Witz zu erzählen
Natürlich gibt es noch viele weitere Möglichkeiten, diesen Intent zu aktivieren, aber wir beschränken uns hier auf ein paar essentialielle.
Nachdem Du alle Phrasen hinzugefügt hastig klickar på Spara modell och anschließend auf Bygg modell. Nachdem der Build abgeschlossen ist, navigere zurück zum Code Tab.
Steg 6: Witze Hinzufügen
Damit unser Skill Witze erzählen kann, benötigen wir ein paar Witze.
Erstelle dazu im lambda Ordner eine neue Datei mit dem Namen skämt.json
Füge folgendes in die jokes. Json Datei ein:
["Was ist weiß und guckt durchs Schlüsselloch? Ein Spannbettlaken.", "Welches Getränk trinken Firmenchefs? Leitungswasser.", "Was essen Autos am liebsten? Parkplätzchen.", "Was passiert wenn man Cola und Bier gleichzeitig trinkt? Man kollabiert.", "Wie heißt ein Spanier ohne Auto? Carlos", "Was sitzt auf einem Baum und winkt? Ein Huhu!", "Was sagt ein Gen, wenn es ein anderes trifft? Halogen.", "Was ist ein studiester Bauer? Ein Akademiker. "," Ich bin so unentschlossen. Als japanischer Krieger wäre ich ein Nunja. "]
Natürlich kannst Du kan inte mer än en timme för att testa att du redan kan fungera.
Klicka här för att spara och distribuera.
Steg 7: Avsiktshanterare Hinzufügen
Die zuvor erstellen Intents benötigen nun einen Handler, der darauf reagiert, wann die Intents ausgelöst werden sollen. Der NoIntentHanlder beendet den Skill. Der YesIntentHandler, sowie der TellAJokeIntentHandler Antwortet mit einem Witz.
Lösche den gesamten HelloWorldIntentHandler aus der index.js Datei heraus and füge an der Stelle die neuen drei IntentHandler ein:
const TellAJokeIntentHandler = {
canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'TellAJokeIntent'; }, handle (handlerInput) {const skämt = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = skämt [Math.floor (Math.random () * skämt.längd)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const YesIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. YesIntent'; }, handle (handlerInput) {const jokes = JSON.parse (fs.readFileSync ('./ jokes.json')); const speakOutput = skämt [Math.floor (Math.random () * skämt.längd)]; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }}; const NoIntentHandler = {canHandle (handlerInput) {return Alexa.getRequestType (handlerInput.requestEnvelope) === 'IntentRequest' && Alexa.getIntentName (handlerInput.requestEnvelope) === 'AMAZON. NoIntent'; }, handle (handlerInput) {const speakOutput = 'Okej, vielleicht später einmal.'; return handlerInput.responseBuilder.speak (speakOutput).getResponse (); }};
Steg 8: Intent Handler Registrieren
Det här är inte något annat än Intent Handler registriert werden. Scrolle dazu bis ans Ende der index.js Datei.
Ersetze dör:
exports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, HelloWorldIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // se till att IntentReflectorHandler är sista så att det inte åsidosätter dina anpassade avsiktshandlare).
genom das:
exports.handler = Alexa. SkillBuilders.custom ()
.addRequestHandlers (LaunchRequestHandler, TellAJokeIntentHandler, YesIntentHandler, NoIntentHandler, HelpIntentHandler, CancelAndStopIntentHandler, SessionEndedRequestHandler, IntentReflectorHandler, // se till att IntentReflanderHandler.
Anschließend klicke wieder auf Save und Deploy. Nachdem das Deployment abgeschlossen be, kannst Du deinen Skill wieder testen.
Steg 9: Skill Testen
- Klicka på Test Tab → ein neues Fenster öffnet sich.
- Schreibe oder spreche: "öffne lustige Witze." → der Skill sollte nun mit der Begrüßung antworten.
- Schreibe oder spreche: "Erzähle mir einen Witz." → der Skill sollte nun einen der Witze erzählen.
Wenn alles funktioniert, kannst du deinen Skill auch schon zertifizieren lassen.
Steg 10: Skill Vorschau Festlegen Und Zertifizieren Lassen

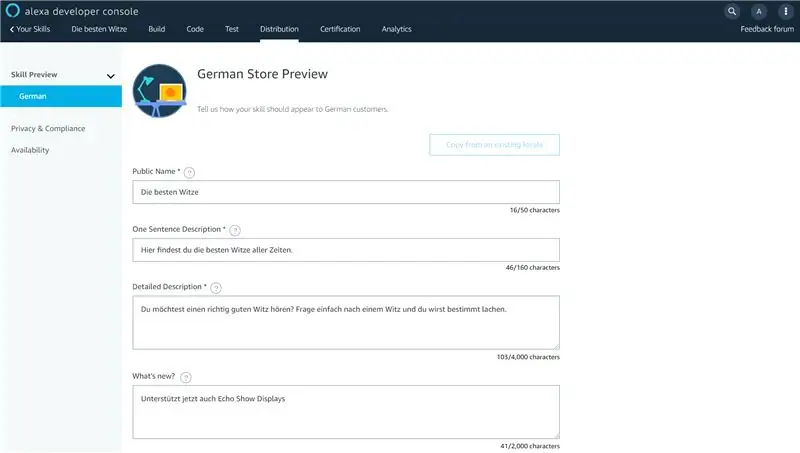
Fülle alle Textboxen mit deiner persönlichen Beschreibung des Skills aus.
Bei Exempelfraser schreibe:
- Alexa, öffne lustige Witze.
- Erzähle mir einen Witz.
- Alexa, frage lustige Witze nach einem Witz.
Sobald du alle verpflichtenden Felder ausgefüllt hast und die Icons hochgeladen hast clicke auf Save and continue.
Wähle bei Privacy & Compliance, sowie bei Tillgänglighet die zutreffenden Antworten aus.
Siehe dir vor der Zertifizierung die Submission Checklists an
Nun måste du ein paar Tests durchlaufen. Dies kann eine Weile dauern.
Anschließend kanst du deinen Skill zur Zertifizierung absenden. Es wird ca. 1-2 Tage dauern, bis zu ein ein Feedback zu deinem Skill bekommst. Wenn du alles richtig gemacht hast, sollte dein Skill sofort veröffentlicht werden.
Wenn du den Skill jetzt schon ausprobieren möchtest, aber dein Skill noch nicht zertifiziert wurde, kannst du jederzeit diesen Skill verwenden:
skills-store.amazon.de/deeplink/dp/B07ZKH9…
Rekommenderad:
Alexa -baserad röststyrd raketstartare: 9 steg (med bilder)

Alexa Based Voice Controlled Rocket Launcher: När vintersäsongen närmar sig; kommer den tiden på året när ljusets högtid firas. Ja, vi pratar om Diwali som är en sann indisk festival som firas över hela världen. I år är Diwali redan över och ser människor
Styr vardagsrum med Alexa och Raspberry Pi: 12 steg

Styr vardagsrummet med Alexa och Raspberry Pi: Styr din vardagsrums -TV, lampor och fläkt med Alexa (Amazon Echo eller Dot) och Raspberry Pi GPIO
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Alexa Skill: Läs den senaste tweeten (i det här fallet, Guds): 6 steg

Alexa Skill: Läs den senaste tweeten (i det här fallet, Guds): Jag gjorde en Alexa Skill för att läsa " Guds senaste tweet " - innehållet, det vill säga från @TweetOfGod, det 5 miljoner+ abonnentkontot som skapats av en tidigare Daily Show-komediförfattare. Den använder IFTTT (If This Then That), ett Google -kalkylblad och
Hur man skapar en Alexa Skill: 10 steg

Hur man skapar en Alexa -skicklighet: Vad är en alexa -färdighet? Alexa -färdigheter är som appar. Du kan aktivera och inaktivera färdigheter med hjälp av Alexa -appen eller en webbläsare på samma sätt som du installerar och avinstallerar appar på din smartphone eller surfplatta. Färdigheter är röstdrivna Alexa-funktioner.
