
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:43.
- Senast ändrad 2025-01-23 15:11.



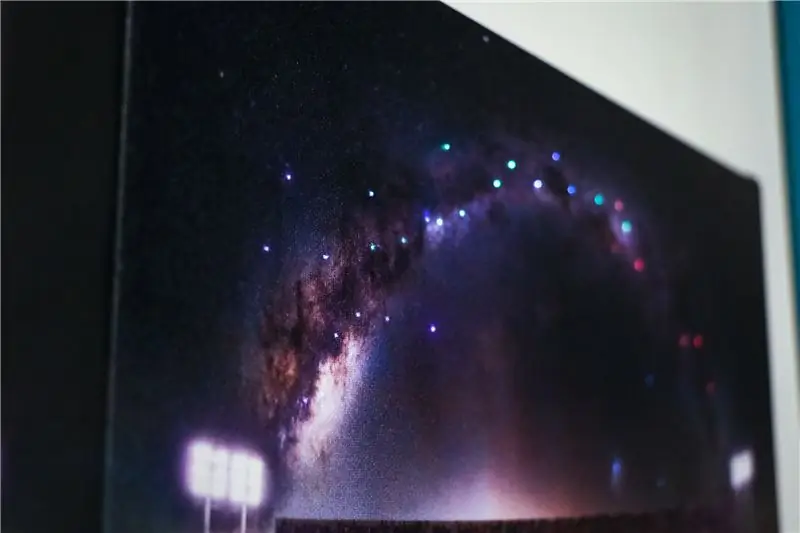
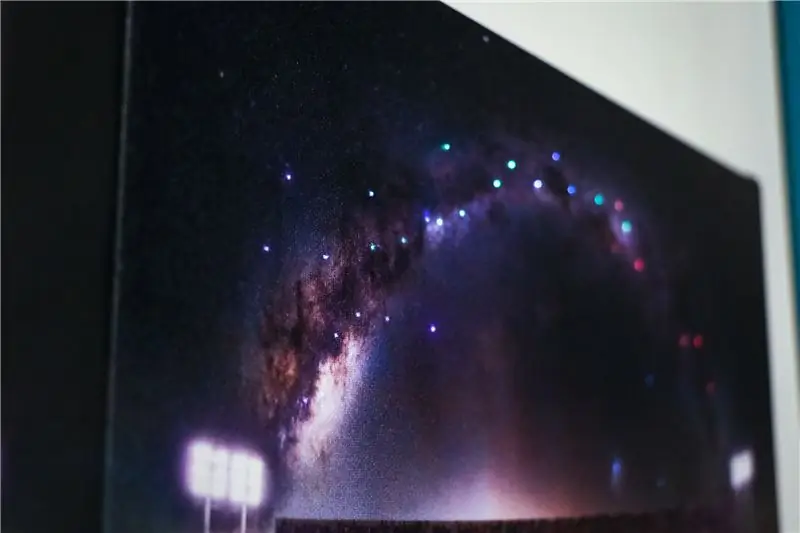
Detta projekt lägger till en unik snurr på ett vanligt dukstryck. Jag programmerade i 4 olika belysningslägen men du kan enkelt lägga till fler. Läget ändras varje gång du stänger av och på det istället för att ha en separat knapp för att minimera skador på ramen. Batterierna ska hålla i mer än 50 timmars användning - jag är inte riktigt säker, men jag gjorde ett liknande projekt för en vän och det använde 5x så många lampor och har hållit 20+ timmar på en enda uppsättning batterier.
Material
- Canvastryck med fungerande utrymme - jag beställde mitt från https://www.easycanvasprints.com eftersom de hade bra priser och en öppen rygg. Den tjockare 1,5 "ramen var perfekt och gav mig mycket utrymme att böja fiberoptiska trådar. Dessutom vill du ha en bild som ger dig 3" x 8 "fungerande utrymme för batteripaketet och mikrokontroller och LED -remsor
- LED -lampor - jag använde adresserbara WS2812 LED -remsor. Låt dig inte skrämmas, de är väldigt enkla att använda med FastLED- eller Neopixel -biblioteken! Du kan också använda vilken standard LED -remsa som helst, du kommer bara inte att kunna styra varje ljusdel individuellt utan mycket mer ledningar.
- Mikrocontroller - Jag använde en Arduino Uno men du kan använda nästan vad som helst för det här projektet.
- Batteri - Jag beställde detta från eBay (från Kina) och det fick titeln "6 x 1,5V AA 2A CELL Batterihållare"
- Fiberoptiska trådar - återigen beställd från Kina på eBay - "PMMA Plastic Fiber Optic Cable End Grow Grow Light DIY DIY Decor" eller "PMMA End Glow Fiber Optic Cable for Star Ceiling Light Kit". Jag använde storlekar 1 mm och 1,5 mm, jag rekommenderar faktiskt att använda mindre än så.
- På/Av -omkopplare - "SPDT On/On 2 Position Miniature Toggle Switches"
- Trådorganisationsklipp - Dessa hjälper till att hålla de fiberoptiska trådarna snygga och snygga.
- Skumplatta, solid core -anslutningstråd, värmekrympslang
Verktyg
- Dremel - används för att sätta på/av -omkopplaren i bildramen. Detta kan kanske uppnås med en borr och en riktigt stor bit, men jag rekommenderar inte det.
- Lödkolv - fäst ledningar på LED -remsan
- Het limpistol - bokstavligen varje steg i detta projekt
- Stor synål - för att sticka hål genom duken och skumbräda för lamporna
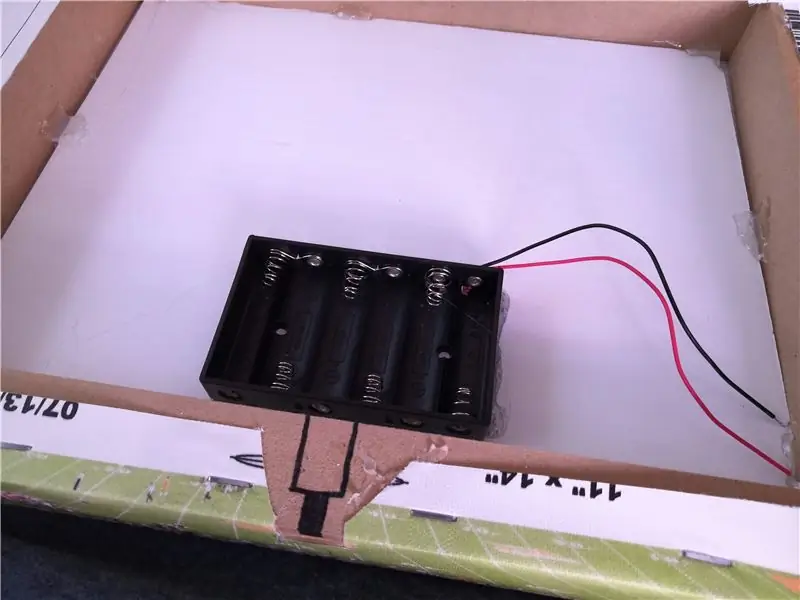
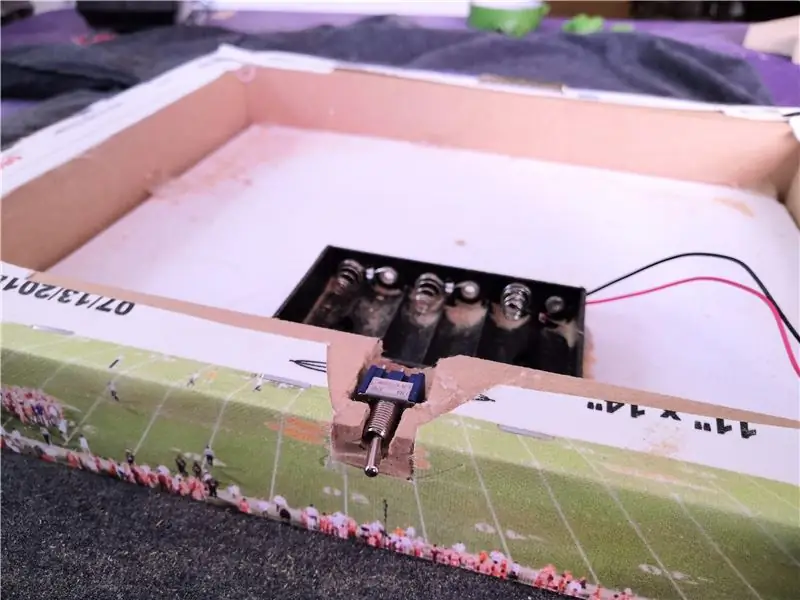
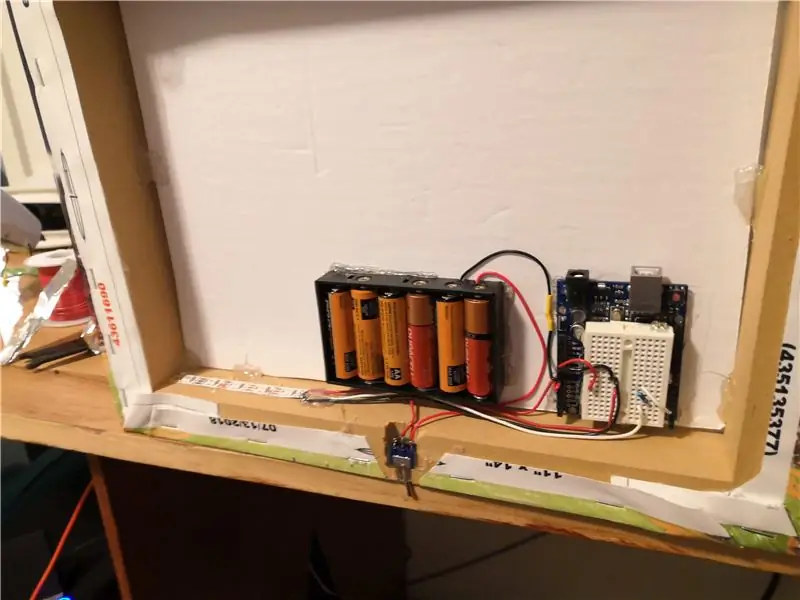
Steg 1: Skumbräda, batteripaket och strömbrytare


Innan allt annat måste du fästa en bit skumbräda på baksidan av duken. Detta ger oss en fin solid yta att fästa allt annat på och hjälper till att hålla de fiberoptiska trådarna på plats. Använd bara en exacto -kniv eller boxskärare för att skära en bit skumbräda till rätt storlek och hetlimma in den på många ställen. Jag rekommenderar att du använder svart skumbräda så att det inte tillåter så mycket ljus att blöda igenom.
Jag använde dremelbiten som ser ut som en vanlig borr men är faktiskt bra för att ta bort material. Det är en av bitarna som bör följa med någon dremel. Använd en burk med tryckluft för att bli av med sågspån från dremel.
Varm lim allt på plats. Se till att batteriet sitter fast ordentligt eftersom det kräver en hel del kraft att sätta i/ta bort ett batteri och du vill inte att batterihållaren ska gå någonstans.
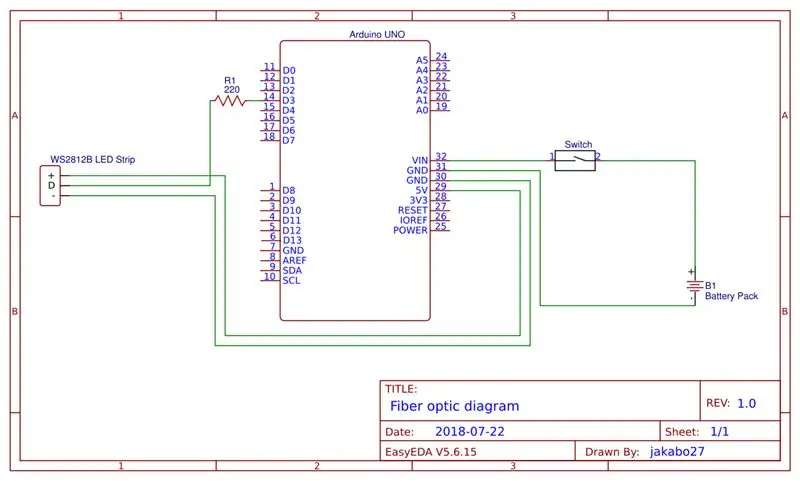
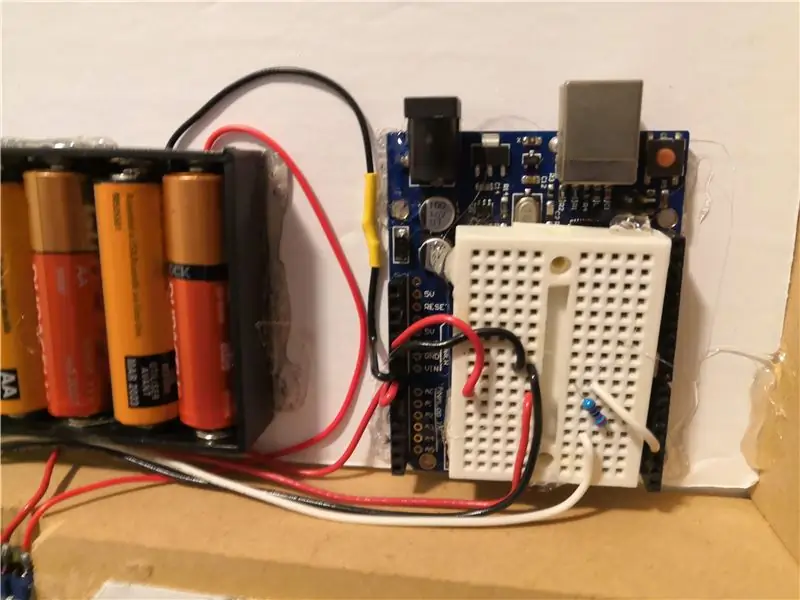
Steg 2: Mikrokontroller och krets



Jag ställde strömbrytaren före Arduino UNO så att när du växlar omkopplaren så använder ingenting ström från batterierna. Detta bör hjälpa batterierna att hålla så länge som möjligt när projektet inte är påslaget. Arduino -brädor är notoriskt dåliga på energihantering - de använder mycket ström om de är påslagna även om de inte aktivt gör någonting.
Anslut den positiva änden av batteripaketet till VIN (spänningsingång) på mikrokontrollern så att den använder regulatorns inbyggda spänningsregulator för att få ner spänningen till den 5V den behöver. Om vi drev fler lampor kanske vi skulle behöva använda vår egen spänningsregulator för dem, men UNO borde kunna hantera 5 lysdioder.
Jag använde ett motstånd mellan datautmatningen och LED -remsan för att jämna ut signalen - utan motståndet kan du få en slumpmässig blinkning av pixlar. Storleken på motståndet spelar egentligen ingen roll, allt mellan 50Ω och 400Ω borde fungera.
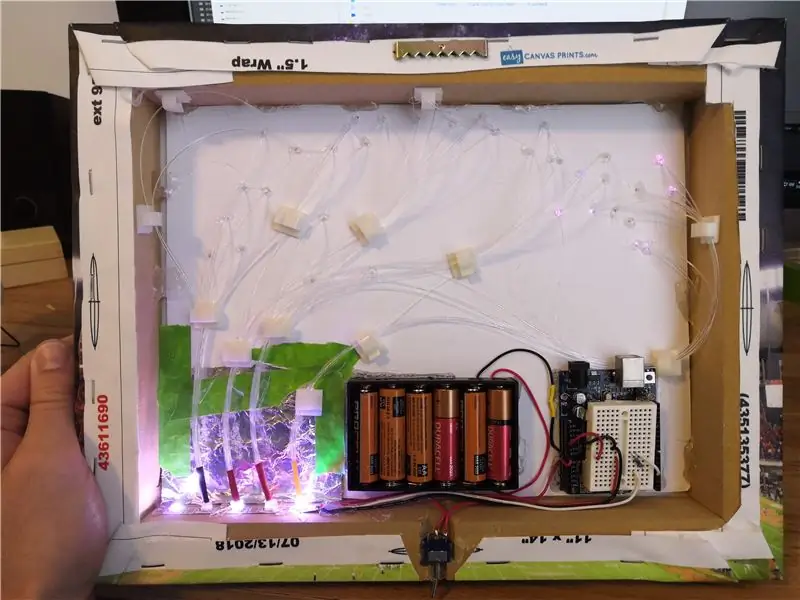
Steg 3: Fiberoptiska lampor




Efter lite försök och fel hittade jag så småningom ett bra sätt att få fiberoptiska trådar genom duken.
- Använd den största synålen du har för att sticka ett hål genom framsidan av duken och skumbrädan. Jag rekommenderar att du petar varje hål du vill i början så att du kan vända det och se var du kan/inte kan lägga dina kabelorganisationsklipp
- Ta en nåltång och ta tag i fiberoptiksträngen mindre än en centimeter från slutet
- Stick den fiberoptiska strängen genom hålet du gjorde med en nål
- Dra tråden genom olika plastklämmor till där den är något längre än nödvändigt - vi skär den senare
- Med din heta limpistol på LÅG temperaturinställning (om den har det alternativet) lägg en droppe varmt lim på fiberoptiksträngen där den petar genom skumbrädan. Alternativt kan du använda de blå klibbiga grejerna. Det heta limet deformerar tråden lite men det verkar inte röra med de optiska egenskaperna för mycket
- Klipp av tråden lite från duken med hjälp av trådskärare.
För att påskynda processen kan du peta igenom många fibrer i rad innan du gör det heta limet. De ska i allmänhet stanna på egen hand.
Var noga med att inte bryta eller klämma fiberoptiska trådar på bordet - de går sönder och om det gör tråden för kort blir du ledsen och måste göra om den. Använd batteriet som en motvikt så att du kan ha bildramen mindre än hälften på skrivbordet.
Eftersom jag använde vit skumplatta istället för svart var det mycket ljus som sken igenom när lysdioderna var på. Som fix fixade jag in lite aluminiumfolie mellan lamporna och duken.
Använd värmekrympslang för att hålla varje bunt fiberoptiska trådar ihop.
- Klipp strängarna för bunten till ungefär samma längd
- Sätt sektionen genom värmekrympslang
- Använd en värmepistol eller lödkolv för att krympa den. Om du använder ett lödkolv, låt bara sidan av järnet lätt vidröra röret så krymper det. Det ska inte smälta röret eftersom det är avsett för lite värme.
Så småningom använde jag varmt lim för att fästa änden av bunten på varje LED -lampa. Jag använde mycket varmt lim så att fibrerna faktiskt fick ljus från varje röd/grön/blå diod i ljuset - när fibrerna är riktigt nära ljuset en "vit" färg (som faktiskt är röd och grön och blå) då blir vissa fibrer bara röda och några blir gröna, istället för att alla är vita. Detta kan förbättras genom att använda ett papper eller något annat för att sprida det, men varmt lim fungerade tillräckligt bra för mig.
Steg 4: Programmering
Vid programmeringen använde jag trebibliotek
FastLED - ett bra bibliotek för att styra WS2812 LED -remsor (och många andra adresserbara LED -remsor) -
Arduino Low Power - Jag vet inte hur mycket ström detta faktiskt sparar, men det var superenkelt att implementera och borde hjälpa till att spara lite ström på funktionen som bara är vita lampor och sedan fördröjs för alltid.
EEPROM - Används för att läsa/lagra det aktuella läget för projektet. Detta gör att projektet kan öka färgläget varje gång du stänger av och på det igen, vilket eliminerar behovet av en separat knapp för att ändra läget. EEPROM -biblioteket installeras när du installerar Arduino IDE.
Jag använde också en skiss för att blinka lamporna som någon annan ställde upp. Den lyser slumpmässigt upp en pixel från en basfärg till en toppfärg och sedan tillbaka. https://gist.github.com/kriegsman/88954aae22b03a66… (det använder också FastLED -biblioteket)
Jag använde också vMicro -plugin för Visual Studio - det här är en förstärkt version av Arduino IDE. Den har massor av användbara autofullständiga funktioner och belyser problem i din kod utan att behöva kompilera den. Det kostar $ 15 men är så värt det om du ska göra mer än ett Arduino -projekt, och det kommer att tvinga dig att lära dig mer om Visual Studio som är ett superkraftigt program.
(Jag bifogar också koden.ino -filen eftersom den instruerbara värden för en Github Gist förstör många tomma blanksteg i filen)
Arduino -koden kör 4 färglägen på en Arduino UNO för några WS2812B LED -remsor med hjälp av FastLED -biblioteket
| #omfatta |
| #omfatta |
| #omfatta |
| // FastLED -inställning |
| #definieraNUM_LEDS4 |
| #definieraPIN3 // Datastift för LED -remsa |
| CRGB -lampor [NUM_LEDS]; |
| // Twinkle -inställning |
| #defineBASE_COLORCRGB (2, 2, 2) // Grundfärg |
| #definePEAK_COLORCRGB (255, 255, 255) // Toppfärg att blinka upp till |
| // Belopp för att öka färgen med varje slinga när den blir ljusare: |
| #defineDELTA_COLOR_UPCRGB (4, 4, 4) |
| // Belopp för att minska färgen med varje slinga när den blir mörkare: |
| #defineDELTA_COLOR_DOWNCRGB (4, 4, 4) |
| // Chans att varje pixel börjar lysa upp. |
| // 1 eller 2 = några ljusare pixlar åt gången. |
| // 10 = massor av pixlar som ljusnar åt gången. |
| #definieraCHANCE_OF_TWINKLE2 |
| enum {SteadyDim, GettingBrighter, GettingDimmerAgain}; |
| uint8_t PixelState [NUM_LEDS]; |
| byte runMode; |
| byte globalBright = 150; |
| byte globalDelay = 20; // Fördröjningshastighet för blinkande |
| byte -adress = 35; // Adress för att lagra körläget |
| voidsetup () |
| { |
| FastLED.addLeds (lysdioder, NUM_LEDS); |
| FastLED.setCorrection (TypicalLEDStrip); |
| //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); |
| FastLED.setBrightness (globalBright); |
| // Få läget att köra |
| runMode = EEPROM.read (adress); |
| // Öka körläget med 1 |
| EEPROM.write (adress, runMode + 1); |
| } |
| voidloop () |
| { |
| switch (runMode) |
| { |
| // Fast vit |
| case1: fill_solid (leds, NUM_LEDS, CRGB:: White); |
| FastLED.show (); |
| DelayForever (); |
| ha sönder; |
| // Twinkle ganska långsamt |
| case2: FastLED.setBrightness (255); |
| globalDelay = 10; |
| TwinkleMapPixels (); |
| ha sönder; |
| // Blinkar snabbt |
| case3: FastLED.setBrightness (150); |
| globalDelay = 2; |
| TwinkleMapPixels (); |
| ha sönder; |
| //Regnbåge |
| case4: |
| RunRainbow (); |
| ha sönder; |
| // Indexera utanför intervallet, återställ det till 2 och kör sedan läge 1. |
| // När arduino startar om kör det läge 2, men för närvarande kör läge 1 |
| standard: |
| EEPROM.write (adress, 2); |
| runMode = 1; |
| ha sönder; |
| } |
| } |
| voidRunRainbow () |
| { |
| byte *c; |
| uint16_t i, j; |
| medan (sant) |
| { |
| för (j = 0; j <256; j ++) {// 1 cykel med alla färger på hjulet |
| för (i = 0; i <NUM_LEDS; i ++) { |
| c = hjul (((i * 256 / NUM_LEDS) + j) & 255); |
| setPixel (i, *c, *(c + 1), *(c + 2)); |
| } |
| FastLED.show (); |
| delay (globalDelay); |
| } |
| } |
| } |
| byte * Wheel (byte WheelPos) { |
| statisk byte c [3]; |
| om (WheelPos <85) { |
| c [0] = WheelPos * 3; |
| c [1] = 255 - WheelPos * 3; |
| c [2] = 0; |
| } |
| elseif (WheelPos <170) { |
| WheelPos -= 85; |
| c [0] = 255 - WheelPos * 3; |
| c [1] = 0; |
| c [2] = WheelPos * 3; |
| } |
| annat { |
| WheelPos -= 170; |
| c [0] = 0; |
| c [1] = WheelPos * 3; |
| c [2] = 255 - WheelPos * 3; |
| } |
| retur c; |
| } |
| voidTwinkleMapPixels () |
| { |
| InitPixelStates (); |
| medan (sant) |
| { |
| för (uint16_t i = 0; i <NUM_LEDS; i ++) { |
| if (PixelState == SteadyDim) { |
| // denna pixel är för närvarande: SteadyDim |
| // så vi överväger slumpmässigt att få det att bli ljusare |
| if (random8 () <CHANCE_OF_TWINKLE) { |
| PixelState = GettingBrighter; |
| } |
| } |
| elseif (PixelState == GettingBrighter) { |
| // denna pixel är för närvarande: GettingBrighter |
| // så om det är i toppfärg, byt till att bli mörkare igen |
| if (leds > = PEAK_COLOR) { |
| PixelState = GettingDimmerAgain; |
| } |
| annat { |
| // annars är det bara att lysa upp det: |
| leds += DELTA_COLOR_UP; |
| } |
| } |
| annars {// blir mörkare igen |
| // denna pixel är för närvarande: GettingDimmerAgain |
| // så om det är tillbaka till grundfärg, byt till konstant dim |
| if (leds <= BASE_COLOR) { |
| leds = BASE_COLOR; // återställ till exakt basfärg, om vi överskridit |
| PixelState = SteadyDim; |
| } |
| annat { |
| // annars är det bara att dimma ner det: |
| leds -= DELTA_COLOR_DOWN; |
| } |
| } |
| } |
| FastLED.show (); |
| FastLED.delay (globalDelay); |
| } |
| } |
| voidInitPixelStates () |
| { |
| memset (PixelState, sizeof (PixelState), SteadyDim); // initiera alla pixlar till SteadyDim. |
| fill_solid (leds, NUM_LEDS, BASE_COLOR); |
| } |
| voidDelayForever () |
| { |
| medan (sant) |
| { |
| fördröjning (100); |
| LowPower.powerDown (SLEEP_FOREVER, ADC_OFF, BOD_OFF); |
| } |
| } |
| voidshowStrip () { |
| FastLED.show (); |
| } |
| voidsetPixel (int Pixel, byte röd, byte grön, byte blå) { |
| // FastLED |
| lysdioder [Pixel].r = röd; |
| lysdioder [Pixel].g = grön; |
| lysdioder [Pixel].b = blå; |
| } |
visa rawFiberOptic_ClemsonPic.ino värd med ❤ av GitHub
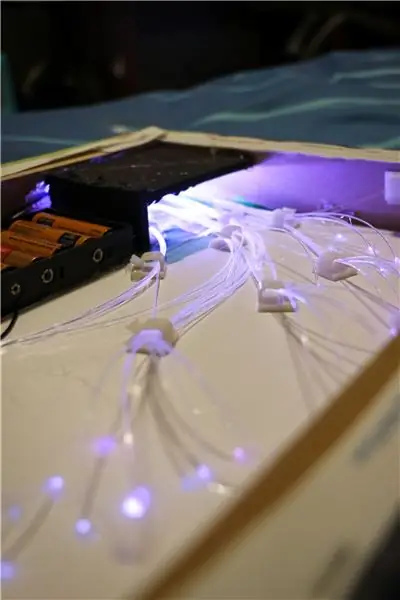
Steg 5: Slutprodukt



Ta-da! Jag hoppas att denna instruktör inspirerar någon annan att göra sitt eget liknande projekt. Det var verkligen inte svårt att göra och jag blev förvånad över att ingen hade gjort det och skrivit en grundlig instruerbar om det ännu.
Rekommenderad:
Roterande julgran och programmerbara lampor med Arduino: 11 steg

Roterande julgran och programmerbara lampor med Arduino: Roterande julgran och programmerbara lampor med ArduinoProjektet kommer att se hur man gör en roterande julgran med arduino, en kylare, en perforerad experimentbräda, LED -lampor och några andra elektroniska element
Världens första fiberoptiska ljusklocka: 14 steg (med bilder)

Världens första fiberoptiska ljusklocka: Jag bestämde mig för att göra min fru till en present och ville komma på en originalidé. Jag gillade tanken på en rörlig skulptur och efter mycket övervägande kom jag på konceptet med en mekanisk klocka som blinkade och blinkade med kristaller, ljus och
Återanvända LED-lampor för bländande lampor !: 7 steg

Återanvända LED-lampor för bländande lampor !: Detta är ett bra sätt att återanvända LED-chipsen som finns i glödlampor som använder dem
Fiberoptiska laserfläktar: 9 steg (med bilder)

Fiberoptiska laserfläktar: Vad är coolt? Fiberoptik. Vad är svalare? Lasrar. Vad är häftigt? Brandfläktar. Detta instruerbara inspirerades delvis av eldfläktar och delvis av den bioniska ballerinan. Varje fläkt är gjord av fem fiberoptiska stavar, upplysta av lutningssensorn för att vara röd eller gul
Fiberoptiska vingar: 24 steg (med bilder)

Fiber Optic Wings: Det var ett tag sedan jag grävde in mig i ett köttigt projekt, så när Joel från Ants on a Melon bad mig att göra en kostymbit för lanseringen av hans nya fiberoptiska produkter, accepterade jag gärna. Jag använde hans tidigare generations ficklampa för min fiberoptiska d
