
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:11.




Hatar du inte det bara när du planerar att arbeta eller ännu värre, är mitt i ett arbetspass och en avisering kommer in på din telefon-en "snabb kontroll" blir timmar senare. Vet du också hur mycket tid du arbetar med vissa uppgifter i förhållande till den tid du har avsatt för arbete per vecka?
Ange TOYL Task Tracker. Det gör att du kan stänga av telefonen och fokusera på arbetet, samtidigt som du kan ställa in hur mycket tid du vill arbeta per vecka-säg 60 timmar-och de uppgifter som du vill få utfört. När du sätter dig ner för en session får du en uppfattning om hur mycket tid du har kvar för ditt övergripande arbete. Tracker har två lägen: Timer, där du har förinställt hur mycket tid du vill spendera per uppgift per vecka och Stopwatch, där du helt enkelt kan starta-stoppa timern efter att du har valt en uppgift.
Tillbehör
Krets
- Adafruit fjäder Huzzah
- Adafruit FeatherWing
- Manliga huvudstiften
- Kvinnliga huvudstiften
- 500mAh batteri
- 100K ohm motstånd x2
- Isoleringstejp
- Strandad tråd
- Wire strippers
- Lödfläkt
Hölje
- Ogenomskinligt akrylark 24”x18”
- Dubbelsidig tejp
- Tillgång till en laserskärare
- Vector programvara
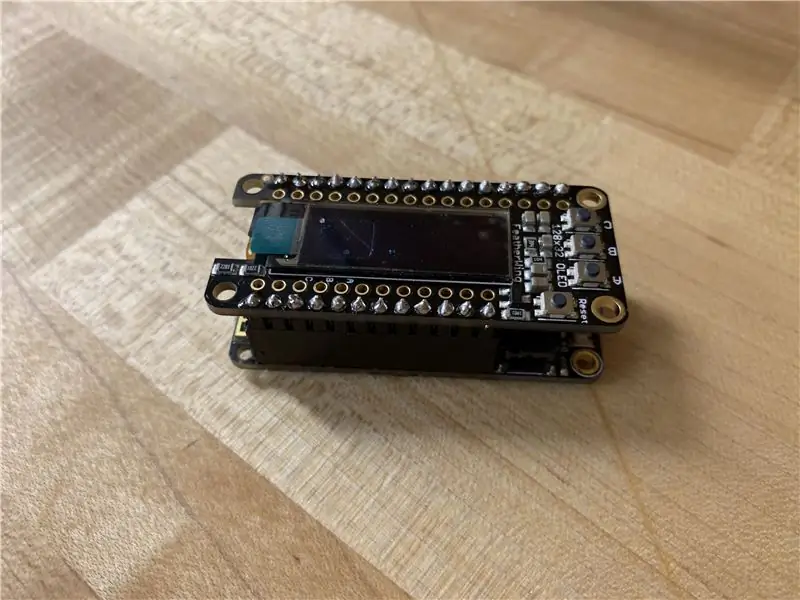
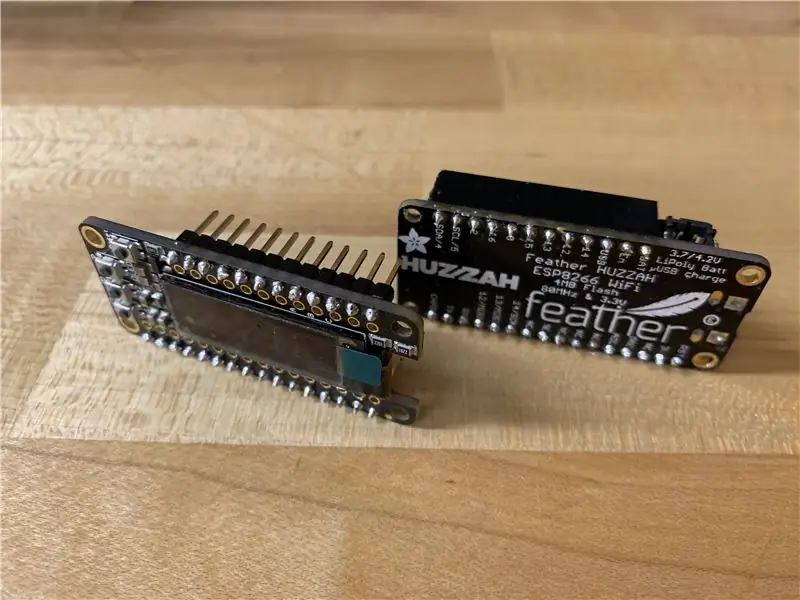
Steg 1: Löd din krets



Löd den kvinnliga huvudstiften till fjädern Huzzah. Denna handledning är användbar för Feather Huzzah -maskinvaruinstallationen. Löd sedan de manliga huvudstiften till FeatherWing. Lödning av dem på detta sätt gör att du kan gå med och separera fjädervingen från fjäderhuzzahen vid behov. Detta är särskilt praktiskt när du behöver lägga till motstånd i din FeatherWing, vilket är nästa steg. Anslut 100K ohm motstånd från varje stift 0 och 2, anslutna till 3V.
Konfigurera din Feather Huzzah -hårdvara
Installera din Feather Wing -hårdvara
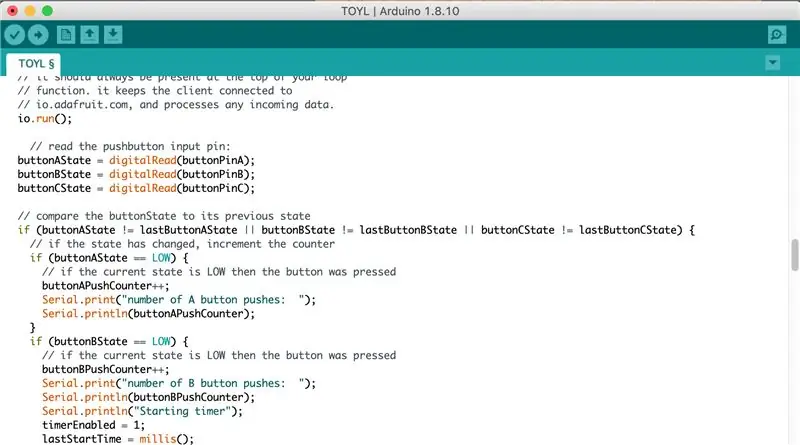
Steg 2: Lägg till din kod


Denna kod är en anpassning av lektion 5 Internet of Things -kod, med tiden tillåter, jag skulle vilja ersätta Preceptitaton -tjänsten med en som spårar uppgifter som läggs till via ToDosit IFTTT -appleten. För tillfället måste du mata in en uppsättning uppgifter manuellt och använda knapp A för att bläddra igenom dem. Dessutom skulle jag ha velat ha kodat timern för att räkna på minuter och sluta när jag byter till nästa uppgift. Ett stort tack till Becky Stern för att du skapade baskod för timern och cyklade igenom uppgifter. Om du är intresserad av att ansluta projektet till internet, skulle jag starkt rekommendera att gå igenom denna uppsättning klasser.
// Instructables Internet of Things Klassprovkod // Krets visar internetdata // Väderdata samlas in i ett flöde // Flera NeoPixels visualiserar väderförhållandet // // Modifierad av Becky Stern 2017 // baserat på Adafruit IO -prenumerationsexempel
// Adafruit investerar tid och resurser genom att tillhandahålla denna öppen källkod.
// Vänligen stödja Adafruit och hårdvara med öppen källkod genom att köpa // produkter från Adafruit! // // Skrivet av Todd Treece för Adafruit Industries // Copyright (c) 2016 Adafruit Industries // Licensierad enligt MIT -licensen. // // All text ovan måste ingå i all omfördelning.
/************************ Adafruit IO -konfiguration *********************** *********
/ besök io.adafruit.com om du behöver skapa ett konto, // eller om du behöver din Adafruit IO -nyckel. #define IO_USERNAME "YourUsername Here" #define IO_KEY "YourIOKeyHere"
/****************************** WIFI -konfiguration ***************** ***********************/
#define WIFI_SSID "WifiName"
#define WIFI_PASS "WifiPassword"
#inkludera "AdafruitIO_WiFi.h"
AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS);
/************************ Huvudprogrammet börjar här ********************** ***********/
#include #include #include #include
#omfatta
#include #include #include
#define OLED_RESET 3
Adafruit_SSD1306 display (128, 32, & Wire, OLED_RESET);
// denna konstant kommer inte att ändras:
const int buttonPinA = 0; // stiften som tryckknapparna är fästa vid const int buttonPinB = 16; // den här har redan ett pullup -motstånd, de andra två behöver en const int buttonPinC = 2;
// Variabler ändras:
int buttonAPushCounter = 0; // räknare för antalet knapptryckningar int buttonAState = 0; // nuvarande tillstånd för knappen int lastButtonAState = 0; // knappens tidigare tillstånd
// Variabler ändras:
int buttonBPushCounter = 0; // räknare för antalet knapptryckningar int buttonBState = 0; // nuvarande tillstånd för knappen int lastButtonBState = 0; // knappens tidigare tillstånd
// Variabler ändras:
int -knappCPushCounter = 0; // räknare för antalet knapptryckningar int buttonCState = 0; // nuvarande tillstånd för knappen int lastButtonCState = 0; // knappens tidigare tillstånd
String displayForecast = "okänd";
int timerVal = 0;
osignerad lång lastStartTime = 0; bool timerEnabled = 0;
AdafruitIO_Feed *nederbörd = io.feed ("nederbörd"); // ställ in "nederbörd" -matningen
// AdafruitIO_Feed *taskmanager = io.feed ("taskmanager"); // konfigurera flödet 'taskmanager'
void setup () {
pinMode (buttonPinA, INPUT); pinMode (buttonPinB, INPUT_PULLUP); pinMode (buttonPinC, INPUT);
// SSD1306_SWITCHCAPVCC = generera bildskärmsspänning från 3.3V internt
display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // Adress 0x3C för 128x32
// Visa inledande visningsbuffertinnehåll på skärmen -
// biblioteket initierar detta med en Adafruit -stänkskärm. display.display (); fördröjning (2000); // Pausa i 2 sekunder
// Rensa bufferten.
display.clearDisplay ();
// starta den seriella anslutningen
Serial.begin (115200);
// anslut till io.adafruit.com
Serial.print ("Ansluter till Adafruit IO"); io.connect (); // konfigurera en meddelandehanterare för "nederbörd" -flödet. // handtagMessage -funktionen (definierad nedan) // kommer att ringas närhelst ett meddelande // tas emot från adafruit io. nederbörd-> onMessage (handleMessage);
// vänta på en anslutning
medan (io.status () <AIO_CONNECTED) {Serial.print ("."); fördröjning (500); }
// vi är anslutna
Serial.println (); Serial.println (io.statusText ());
}
void loop () {
// io.run (); krävs för alla skisser.
// den ska alltid finnas högst upp i din loop // -funktion. det håller klienten ansluten till // io.adafruit.com och behandlar inkommande data. io.run ();
// läs tryckknappens inmatningsstift:
buttonAState = digitalRead (buttonPinA); buttonBState = digitalRead (buttonPinB); buttonCState = digitalRead (buttonPinC);
// jämför buttonState med dess tidigare tillstånd
if (buttonAState! = lastButtonAState || buttonBState! = lastButtonBState || buttonCState! = lastButtonCState) {// om tillståndet har ändrats, öka räknaren om (buttonAState == LOW) {// om det aktuella läget är LÅGT sedan knappen trycktes på knappen APushCounter ++; Serial.print ("antal A -knappar:"); Serial.println (buttonAPushCounter); } if (buttonBState == LOW) {// om det aktuella läget är LOW tryckte man på knappen buttonBPushCounter ++; Serial.print ("antal B -knapptryckningar:"); Serial.println (buttonBPushCounter); Serial.println ("Starttid"); timerEnabled = 1; lastStartTime = millis (); } if (buttonCState == LOW) {// om det aktuella läget är LOW tryckte man på knappen buttonCPushCounter ++; Serial.print ("antal C -knapptryckningar:"); Serial.println (buttonCPushCounter); Serial.println ("Stopptimer"); timerEnabled = 0; }} if (timerEnabled == 1) {// öka bara timern när den har startats timerVal = (millis () - lastStartTime)/1000; }
// visa position 1 - prognos
// if (buttonAPushCounter % 3 == 0) {// display.clearDisplay (); // display.setTextSize (1); // display.setTextColor (WHITE); // display.setCursor (0, 0); // display.print ("Prognos:"); // display.println (displayForecast); // display.setCursor (0, 16); // display.println ("andra raden"); // display.println ("exempelinnehåll"); // display.display (); // // fördröjning (2000); //}
// visa position 1 - Uppgift 1
if (buttonAPushCounter % 3 == 0) {display.setTextSize (1); display.setTextColor (VIT); display.clearDisplay (); display.setCursor (0, 0); display.println ("Forskning - intervjuer"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// visa position 2 - Uppgift 2
if (buttonAPushCounter % 3 == 1) {display.clearDisplay (); display.setCursor (0, 0); display.println ("Making Studio - Code"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// visa position 3 - Uppgift 3
if (buttonAPushCounter % 3 == 2) {display.clearDisplay (); display.setCursor (0, 0); display.println ("DSV - skiss"); display.println (); display.print ("Timer:"); display.println (timerVal); display.display (); }
// spara det aktuella läget som det sista tillståndet, // för nästa gång genom slingan lastButtonAState = buttonAState; lastButtonBState = buttonBState; lastButtonCState = buttonCState;
}
// denna funktion kallas när ett meddelande
// tas emot från Adafruit IO. den var ansluten till // flödet i funktionen setup () ovan. void handleMessage (AdafruitIO_Data *data) {
Strängprognos = data-> toString (); // lagra inkommande väderdata i en sträng
Serial.print ("mottaget <-"); Serial.println (prognos); displayForecast = prognos; // följande strängar lagrar de olika IFTTT -väderrapportorden jag hittills hittat String task1 = String ("Uppgift 1"); Strängregn = String ("Regn"); String lightrain = String ("lätt regn"); String regndusch = String ("regndusch"); String AMshowers = String ("AM Duschar"); String rainandsnow = String ("regn och snö"); String snö = String ("Snow"); String snowshower = String ("Snow Shower"); Sträng grumlig = String ("grumlig"); String mostcloudy = String ("Mestadels molnigt"); String partialcloudy = String ("Delvis molnigt"); String clearsky = String ("Clear"); String fair = String ("Fair"); Sträng solig = String ("solig");
// Dessa if -satser jämför den inkommande vädervariabeln med de lagrade förhållandena och styr NeoPixels i enlighet med detta.
// om det finns regn i prognosen om (forecast.equalsIgnoreCase (regn) || forecast.equalsIgnoreCase (lightrain) || forecast.equalsIgnoreCase (regndusch) || forecast.equalsIgnoreCase (AMshowers)) {Serial.println ("nederbörd i prognos idag ");
}
// om det finns snö i prognosen if (forecast.equalsIgnoreCase (snow) || forecast.equalsIgnoreCase (rainandsnow) || forecast.equalsIgnoreCase (snowshower)) {Serial.println ("nederbörd i prognosen idag");
}
// om det finns sol i prognosen if (forecast.equalsIgnoreCase (clearsky) || forecast.equalsIgnoreCase (fair) || forecast.equalsIgnoreCase (soligt)) {Serial.println ("någon form av sol i prognosen idag");
}
// om det finns moln i prognosen if (forecast.equalsIgnoreCase (grumligt) || prognos.equalsIgnoreCase (mestadels molnig) || forecast.equalsIgnoreCase (delvis mulet)) {Serial.println ("molnig himmel i prognosen idag");
}
}
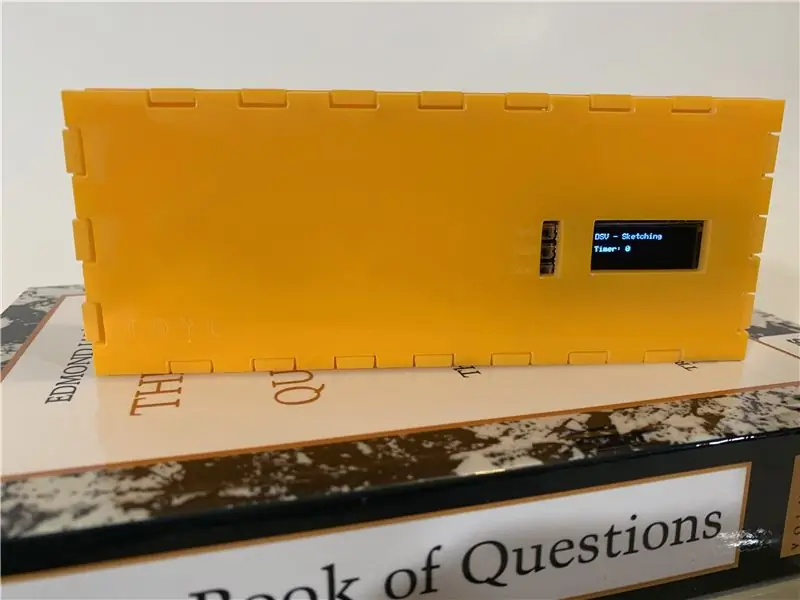
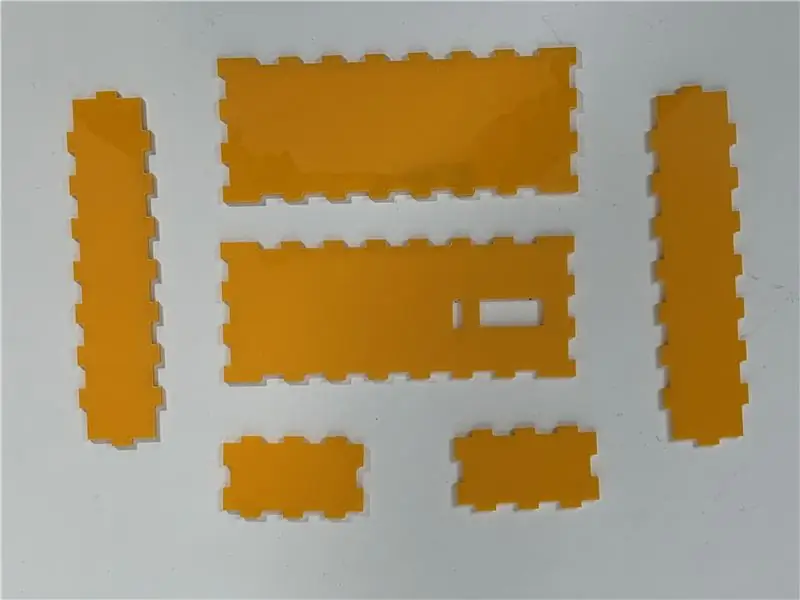
Steg 3: Skapa behållaren / skalet




För skalet, börja med att bestämma vilken storlek du vill att din ram ska vara, eller så kan du ladda ner min fil. När du har bestämt storleken kan du använda MakerCase för att skapa layouten för vektorfilen.
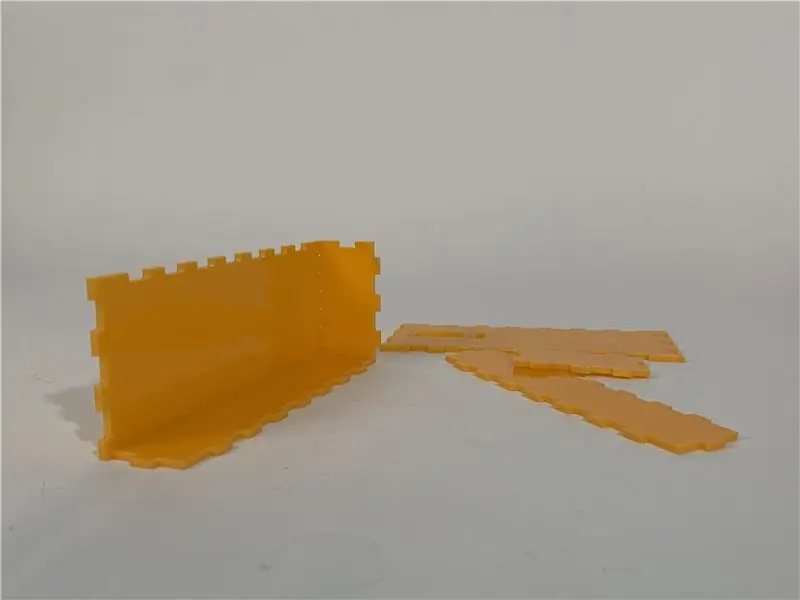
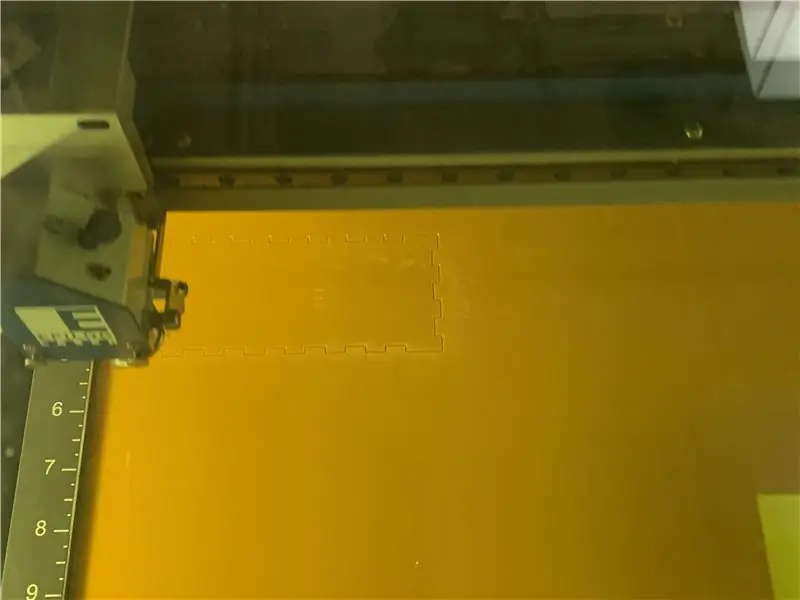
Kör filen genom laserskäraren - det bör ta cirka 5 minuter. Sätt sedan ihop skalet.
Jag tog inte hänsyn till materialets bredd som gör det svårt att nå mina knappar. Jag måste fortfarande hitta ett sätt att fästa dem. De är också mycket små vilket gör dem svåra att arbeta med.
Rekommenderad:
Desktop COVID19 Tracker med klocka! Raspberry Pi Powered Tracker: 6 steg

Desktop COVID19 Tracker med klocka! Raspberry Pi Powered Tracker: Vi vet att vi kan dö när som helst, även jag kan dö medan jag skriver det här inlägget, trots allt, jag mig, du, vi är alla dödliga. Hela världen skakade på grund av COVID19 -pandemin. Vi vet hur vi ska förhindra detta, men hej! vi vet hur man ber och varför man ber, gör vi
Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: 15 steg (med bilder)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Movie Tracker är en clapperboardformad, Raspberry Pi -driven Release Tracker. Den använder TMDb API för att skriva ut affischen, titeln, utgivningsdatumet och översikten över kommande filmer i din region, inom ett visst tidsintervall (t.ex. filmsläpp den här veckan) den
Task Manager - ett hushållssysselsystem: 5 steg (med bilder)

Task Manager - ett hushållssysselsystem: Jag ville försöka ta itu med ett verkligt problem i vårt hushåll (och jag föreställer mig det hos många andra läsare), vilket är hur man tilldelar, motiverar och belönar mina barn för att hjälpa till med hushållssysslor. Hittills har vi förvarat ett laminerat ark
Bitcoin Tracker med en hallon Pi: 14 steg (med bilder)

Bitcoin Tracker som använder en Raspberry Pi: Kommer du ihåg Bitcoin? …. den decentraliserade, new age -valutan, som en gång handlades till $ 19K som skulle revolutionera det globala betalningssystemet. Tja, det visar sig att det finns mindre än 3 855 825 bitcoins kvar till min. För ungefär ett år sedan
Virtual Organizer Code: Culminating Task (Vanessa): 10 steg

Virtual Organizer Code: Culminating Task (Vanessa): I min kod skapade jag en virtuell arrangör som skulle beräkna betyg och låta en användare skriva i händelser för varje dag i veckan. Koden är endast för demonstrationsändamål
