
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.





Med en fascination som gränsar till besatthet för ljus bestämde jag mig för att skapa ett urval av små modulära PCB: er som kan användas för att skapa RGB -ljusskärmar i alla storlekar. Efter att ha gjort det modulära kretskortet snubblade jag på tanken på att ordna dem i en sexkant för att skapa en 3D -skärm som kan användas för att skapa allt från ett enkelt sovrumsljus till ett stämningsbelysning som inte skulle vara för fel satt på ett bord i en exklusiv restaurang.
Naturligtvis kan andra former också skapas med samma principer.
Här är några av de animationer som för närvarande körs på ljuset.
- Brand
- Regn
- Orm (Retro)
- Game of Life
- Vågformssvängningar
- Fyr
- Snurrande mönster (frisör)
Ljuset är för närvarande skapat i två storlekar - små (96 lysdioder) och stora (384 lysdioder) men detta kan skalas upp efter behov.
Tillbehör
WS2812B LED - AliExpress
PCB - ALLPCB
3 mm svart laserskärad plast - plastark Leverantör
Vitt 3D -tryckfilament - Amazon
Elektroniska komponenter - Farnell / Newark
M3 bultar och gängade distanser - Amazon
Lödkolv
Brödrostugn - Ytmonterad komponentmontering
Steg 1: Panel -kretskort



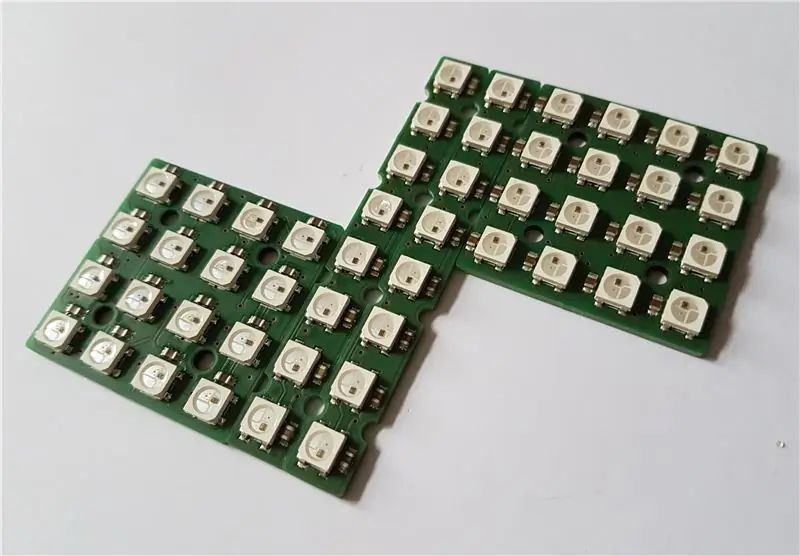
Började resan ville jag ha en rad små kretskort som kunde rymma ett antal LED -pixlar och sammanfogas på ett mycket enkelt sätt utan att behöva ytterligare ledningar eller kontakter. Jag kom på en mycket enkel design som gjorde att WS2812B lysdioder kunde kedjas ihop och sedan föra kedjan vidare till nästa kretskort.
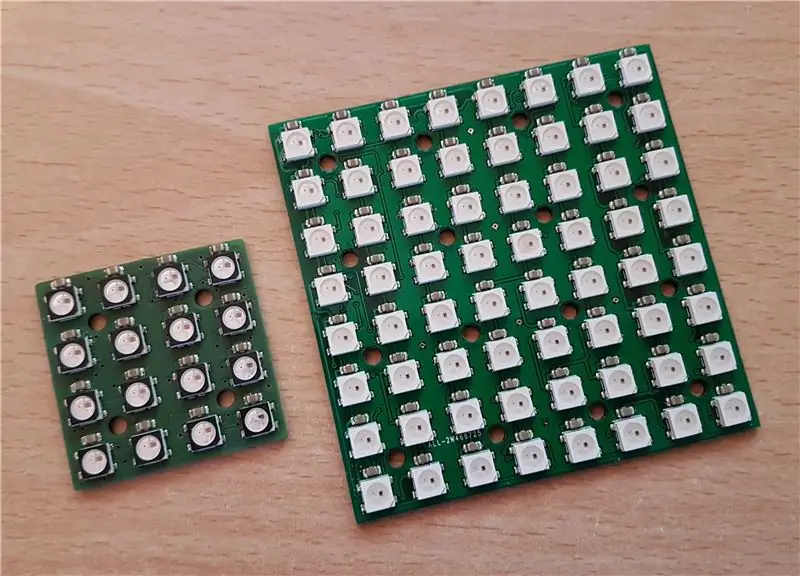
Jag skapade tre kretskort med följande pixeldimensioner.
- 1 x 8 - 9 mm x 72 mm
- 4 x 4 - 36 mm x 36 mm
- 8 x 8 - 72 mm x 72 mm
För detta projekt används endast 4x4 och 8x8 brädorna för att skapa lampor.
Lysdioderna är anordnade i ett rutnät på 9 mm i både X- och Y -mått, vilket är ganska nära, men ger tillräckligt med utrymme att arbeta med när man tar hänsyn till PCB -kantkontakterna. Kretskortet skapas så att LED 9mm -rutnätet bibehålls när det sammanfogas. Kretskort är enkelt anslutna med hjälp av flödande lödning från en bräda till nästa.
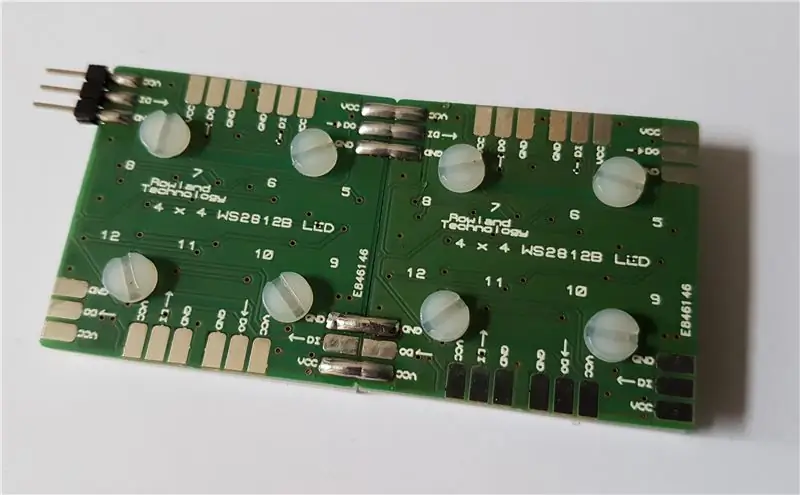
Varje lysdiod har sin egen 100nF kondensator för elektrisk frikoppling och för att hjälpa till att leverera ström till lysdioden vid behov.
Visad är schemat för 4x4 pixelkortet komplett med de övre koppar- och botten kopparlagren för att illustrera både LED -layouten och kantkontaktlayouten. Märkningar lades till på silkesskärmen för att göra det uppenbart riktningen för dataöverföring mellan kontakterna.
Brädorna har också M3-monteringshål på en 18 mm x 18 mm delning för att förenkla montering och stärka anslutningarna mellan korten.
Att lägga till ett laserskuret 3 mm mjölkigt vitt akrylark som visas ger en fin diffus effekt till lysdioderna.
Skivorna tillverkades med hjälp av applicering av lödpasta på de nedre kopparytorna på kopparytan med en stencil. Jag placerade sedan komponenterna på brädet för att kontrollera att det var rätt riktning innan jag bakade i min brödrostugn för att strömma lödet. Jag har täckt denna typ av DIY låg kostnad PCB tillverkning i flera av mina andra Instructables bygger.
Varning - ANVÄND INTE någon ugn som används för matlagning av PCB eftersom det kan leda till förorenad mat. Jag fick min PCB -brödrostugn för £ 10 ($ 15) på eBay.
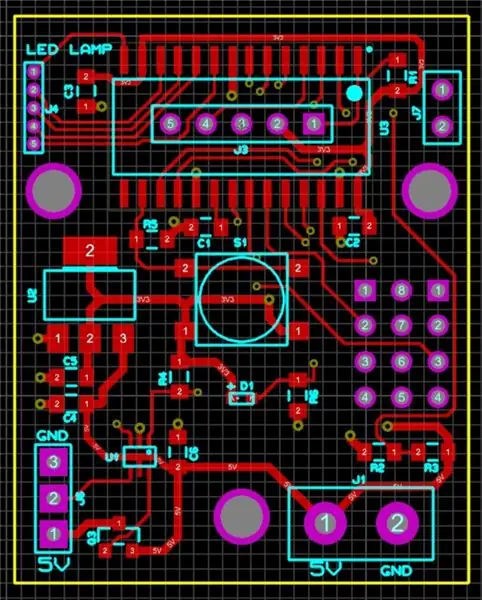
Steg 2: Styr PCB



Med lysdioderna färdiga ville jag sedan kunna styra lysdioderna från en mikrokontroller. Jag började använda en Arduino nano och det fungerade bra men jag ville lägga till lite mer funktionalitet i ljuset och det blev mer och mer besvärligt att hacka på Arduino -kortet. Därför bestämde jag mig för att skapa ytterligare ett anpassat kretskort för att driva ljuset.
Här är några av de funktioner jag lade till på mitt styrkort.
- Högre hastighet mikrokontroller med mer ROM och RAM.
- Logisk nivå FET för att tillåta mig att globalt slå på och stänga av lysdioderna - användbart vid uppstart och för låg effekt.
- Höghastighetsbuffert för att konvertera 3V3 -signalen från mikrokontrollern till 5V för att driva lysdioderna.
- Växla för att låta användaren styra ljuset.
- Fototransistor - för att skala ljusstyrkan på lysdioderna för att passa omgivande ljusnivåer.
- Strömförsörjningsövervakning - för att säkerställa att vi inte försökte dra mer ström än strömförsörjningen kan ge.
- Bluetooth -kontakt - HC05/HC06.
- WIFI -kontakt - ESP8266.
- I2C -kontakt.
- Framtidens expansionskontakt.
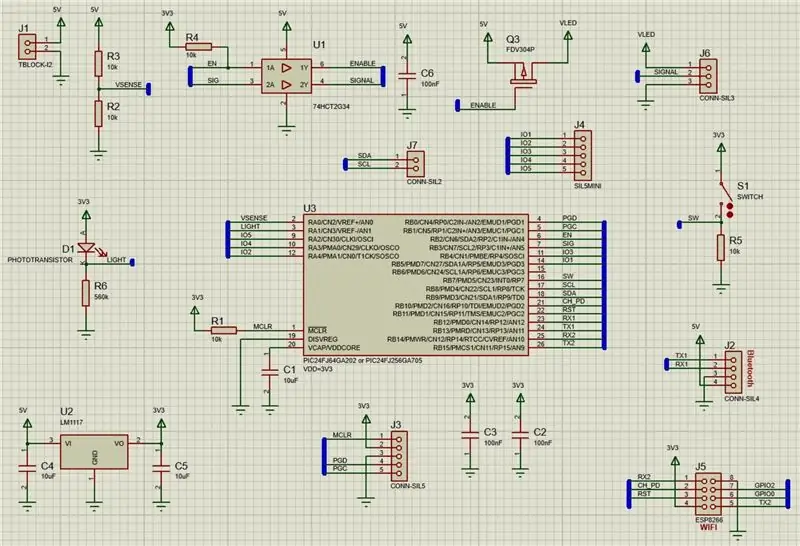
Schemat för tavlan visas liksom de övre och nedre kopparlagren. Det bifogade BillOfMaterials -dokumentet listar de komponenter som jag monterade på styrkortet.
En ljussensor är ganska viktig för designen eftersom ljusstyrkan på WS2812B -lysdioderna mycket snabbt kan bli för mycket att titta på och till och med smärtsam vid full ljusstyrka. Med en ljussensor kan LED -ljusstyrkan automatiskt skala vilket innebär att skärmen alltid är trevlig att titta på. Levande i ett starkt solbelyst rum och ändå bekvämt att se som nattljus i ett mörkt rum.
Återigen för att bygga brädet applicerades lödpastan med en stencil, komponenter placerade för hand med pincett och bakades sedan i min pålitliga brödrostugn.
Kretskortet drivs via en 5V likström, detta kan antingen komma direkt från ett nätaggregat eller via ett 2A USB -laddningsuttag.
Även mitt tidigare försök med en Arduino visas.
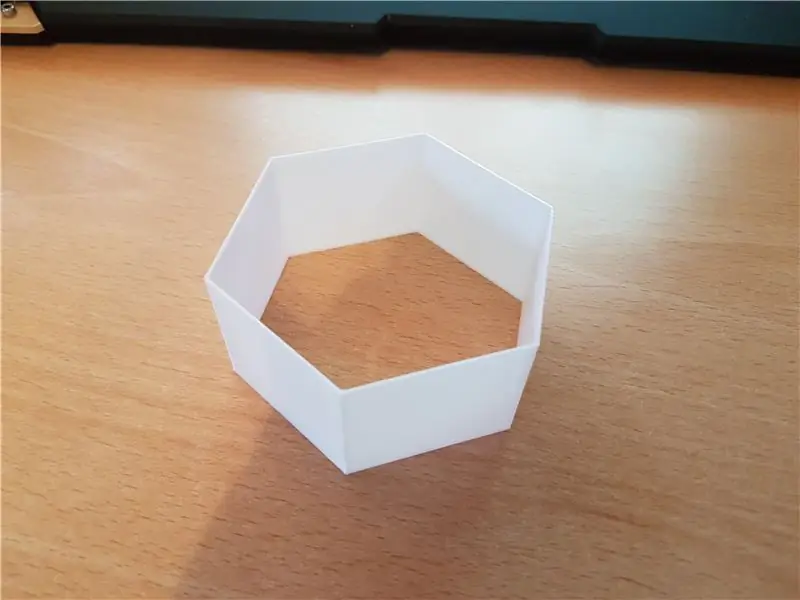
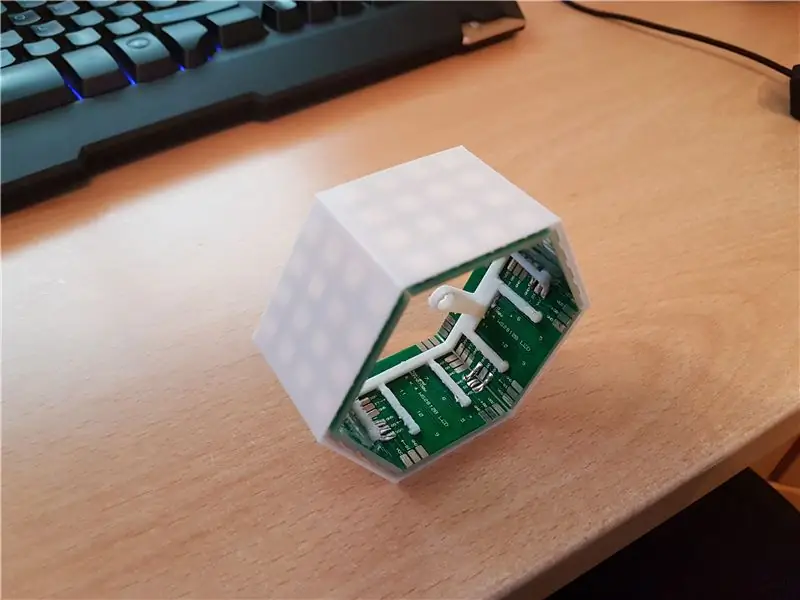
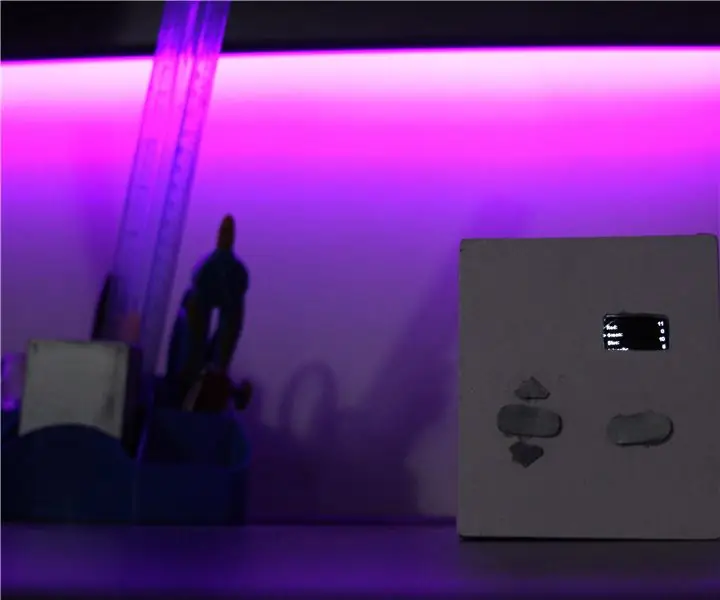
Steg 3: 3D -tryckt skelett



Jag lekte ursprungligen med att använda laserskurna plastskivor som diffusorer men detta lämnade ett ganska fult gap mellan var och en av panelerna. Jag slutade med 3D -utskrift av den omgivande diffusorn eftersom detta gjorde att jag kunde skapa en fin sömlös omslag för de sex LED -kretskorten. Det tillät mig också att kraftigt minska tjockleken på diffusorn, vilket ger en mycket skarpare totalbild.
Internt hålls de sex LED -kretskorten samman med ett 3D -tryckt skelett. Detta skelett går in i de olika M3 -hålen på skärmens kretskort och håller dem i ett snyggt sexkantigt mönster.
Det 3D -tryckta skelettet har också hål som gör att manöverpanelen kan monteras nära den övre laserskärpanelen så att omkopplaren är tillgänglig och för ljussensorn för att få en bra avläsning av den omgivande ljusnivån.
Med brädorna i läge mellan skelettet och diffusorn kan jag sedan enkelt löda ihop brädorna genom att flöda lödet mellan PCB -anslutningsdynorna. Jag börjar med att lägga till lödning till den längsta borta dynan och roterar sedan ljuset på kanten för att låta gravitationen hjälpa till med att strömma lödet till den angränsande dynan. Upprepa för de tre anslutningarna och gå sedan till nästa kort till kortanslutning. På den sjätte kopplingen mellan kretskort ansluter jag bara ström- och jordskenorna så att dataanslutningen inte är ansluten. Detta ger två cirkulära strömvägar för varje bräda för att samla in sin ström, liknande hur en ringhuvud fungerar för ditt hus interna nätkablar.
Det finns också några distanser för att låta de övre och nedre laserskärpanelerna hållas snyggt på plats.
3D -skrivarfilerna har utformats med Sketchup och källan är bifogad.
Steg 4: Laserskär topp och botten
De laserskurna delarna är mycket enkla sexkantiga former med hål på rätt plats för monteringsbultarna.
Toppanelen har ett litet hål för ljussensorn och ett annat större hål för tryckknappen. Medan bottenpanelen har ett hål för USB -strömkabeln samt två små hål för att låta ett band användas för att ge dragavlastning för kabeln.
Ritningarna för dessa delar ingår i Sketchup -filen i föregående steg.
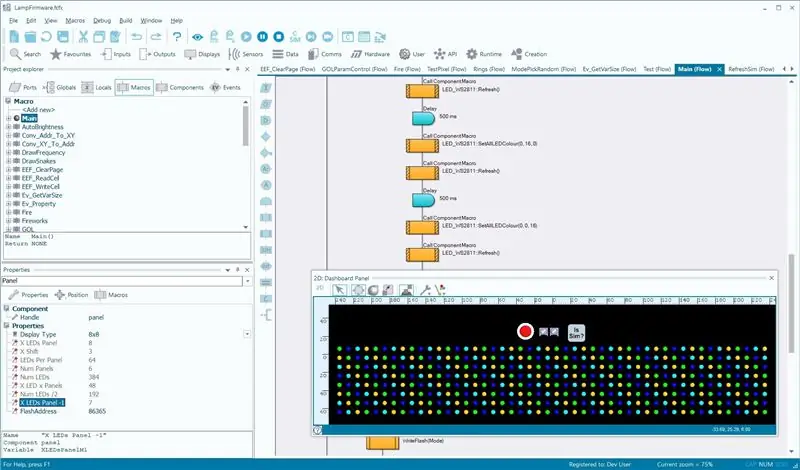
Steg 5: Firmware


Jag valde PIC24FJ256GA702 -enheten som min huvudsakliga mikrokontroller eftersom den går ganska snabbt på upp till 32MHz med sin interna oscillator och har massor av tillgängligt programminne och RAM för att skapa fina animationer.
För att utveckla den fasta programvaran använde jag Flowcode eftersom det tillät mig att simulera och felsöka koden när jag gick vilket hjälpte till att producera en fin effektiv kod som körs med hög hastighet. Flödeskod är gratis helt upplåst i 30 dagar och efter det kan du välja att köpa eller helt enkelt registrera dig för provperioden igen. Det har också en trevlig online -community som är villig att chippa in och hjälpa till om jag skulle träffa någon vägg längs vägen. Om du säger att all programvara kan tillverkas med Arduino IDE eller liknande, skulle du bara förlora möjligheten att simulera.
Jag använde en PICkit 3 för att programmera PIC: n ombord på mitt styrkort. Detta kan integreras i Flowcode så att det kompilerar och programmerar via PICkit med ett enda musklick, liknande nedladdningsknappen i Arduino.
Mikrocontrollern jag valde hade inte inbyggd EEPROM vilket initialt var ett problem eftersom jag ville spara det för närvarande valda animationsläget. Men det hade användarprogrammerbart flashminne och så jag kunde uppnå denna funktionalitet på en rondell.
Flowcode -programmet som jag skapade är bifogat. Egenskapsfönstret låter dig välja storleken på displaykortet som används. dvs. 4x4 eller 8x8 och detta ställer in en mängd parametrar som antal lysdioder etc som sedan driver de olika animationerna så att ett program kan användas på båda skärmstorlekarna.
Användargränssnittet för ljuset är ganska enkelt. Håll knappen intryckt i mindre än tre sekunder och lampan går till nästa läge. Innan varje läge startar visas lägesindexet på varje LED -panel. Håll knappen intryckt i mer än tre sekunder och lampan släcks. Ett ytterligare tryck på strömbrytaren kommer att tända och återgå till föregående valt läge. En förlust av ström till ljuset kommer att leda till att ljuset återupptar sin nuvarande drift när strömmen återställs, inklusive på/av -status.
Här är de olika animationslägen som ljuset för närvarande kan göra med den nuvarande firmware.
- Färgstryk - Blandade färger i ringar
- Livets spel - Livsformsbaserad simulering
- Snurrmönster - Animerade mönster i 2, 3 eller 4 färger
- Våggenerator - Färgade sinusvågor
- Fixed Color - Sex individuella färger som roterar
- Skugga - Animerade panelfärger Alla/Individuella
- Fyr - Roterande enkel panel
- Ringar - Animerade horisontella ringar
- Eld - Animerad eldseffekt
- Regn - Animerad färgad regneffekt
- Fyrverkerier - Animerad färgad fyrverkerieffekt
- Skift - Animerad rullningseffekt
- Snake - Animerade retro ormstrider
- Ormar - Animerade roterande ormar
- Slumpmässigt - lägen 1 till 14 med långsam övergång (cirka 60 sekunder)
- Slumpmässigt - lägen 1 till 14 med snabb övergång (cirka 30 sekunder)
Varje läge har ett eller flera randomiserade element inklusive animationshastighet och andra parametrar. Vissa lägen har också randomiserade element som kan driva eller variera över tiden vilket möjliggör mer dynamiska animationer. Till exempel har elden en slumpmässig mängd bränsle som tillsätts för varje cykel. Denna mängd har fasta övre och nedre gränser. Med tiden kan dessa gränser öka eller minska så att eldens intensitet kan fylla displayen eller sjunka till bara de få pixlarna.
Steg 6: Anslutning


Kontrollkortet är anslutet till strömförsörjningen med en USB A -kabel eller en DC -uttagskabel, som båda kan köpas för mycket låga priser på webbplatser som eBay.
Kontrollkortet är anslutet till det oanslutna IN-uttaget på displaykortet med hjälp av en tillgänglig kantkontakt och en standard 3-vägs servobandkabel.
De övre och nedre laserskurna plattorna hålls sedan på plats med M3 -pannhuvudbultar och M3 -gängade distanser.
Framtida uppgraderingar
Att ha möjlighet att lägga till Bluetooth och WIFI till mitt kontrollkort möjliggör framtida uppgraderingar som animationsuppdateringar och smart integration med saker som Amazon Alexa via onlinetjänster som ITTT. Detta är något jag undersöker just nu.
Det skulle vara trevligt att kunna ställa in färgen på lampan, animationsläget eller till och med visa ett textmeddelande bara genom att prata med din smarta assistent.
Tack för att du tittade på min byggnad och jag hoppas att jag har inspirerat dig att följa i mina fotspår eller skapa något liknande.


Tvåa i tävlingen Make it Glow
Rekommenderad:
MQTT humörljus med ESP32: 4 steg (med bilder)

MQTT Mood Lights With ESP32: Jag hade frestats ganska länge att hoppa in på LED -vagnen, så jag sprang ut och hämtade en LED -remsa att leka med. Jag slutade göra dessa stämningsbelysning. De kan styras med MQTT, vilket gör det möjligt att lägga till alla möjliga smarts.Detta är en
Musikreaktiva humörljus: 5 steg (med bilder)

Music Reactive Mood Lights: Intro and Background. Tillbaka på första året (våren 2019) ville jag piffa upp mitt sovsal. Jag kom på idén att bygga mina egna humörljus som skulle reagera på musiken jag lyssnade på i mina hörlurar. Uppriktigt sagt hade jag ingen speciell inspiration
WIFI -kontrollerat humörljus: 4 steg (med bilder)

WIFI Controlled Mood Light: Detta är ett WIFI -kontrollerat humörljus som jag designat och gjort! Diametern är 10 cm och höjden är 19 cm. Jag utformade den för "LED STRIP speed challenge". Denna moodlight kan styras via internet på vilken enhet som helst i ditt lokala nätverk! Jag
Animerat hjärta: 5 steg (med bilder)

Animerat hjärta: Lagom till alla hjärtans dag, en liten pryl som ska ges till din älskling: ett hjärta som går igenom flera animationer. Det passar fint på ett skrivbord eller bord för att få din älskade att komma ihåg dig! Detta animerade hjärta är mycket kompakt och enkelt: j
Ett fjärrstyrt RGB LED -humörljus: 3 steg (med bilder)

A Remote Controlled Power RGB LED Mood Light .: Kontrollera färgen på en kraftfull LED -ljusstråle med en fjärrkontroll, lagra färgerna och återkalla dem efter behag. Med den här saken kan jag styra färgen på ett starkt ljus till många olika färger med de tre grundläggande färgerna: röd grön
