
Innehållsförteckning:
- Steg 1: Konfigurera din Dash -knapp
- Steg 2: Installera nod JS på din enhet
- Steg 3: Hitta knappens adress
- Steg 4: Testa din knapp
- Steg 5: Konfigurera det ursprungliga statskontot
- Steg 6: Slutlig kod
- Steg 7: Ställa in en SMS Trigger
- Steg 8: Anpassa din instrumentpanel
- Steg 9: Starta skriptet från start
- Steg 10: Slutsats
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.


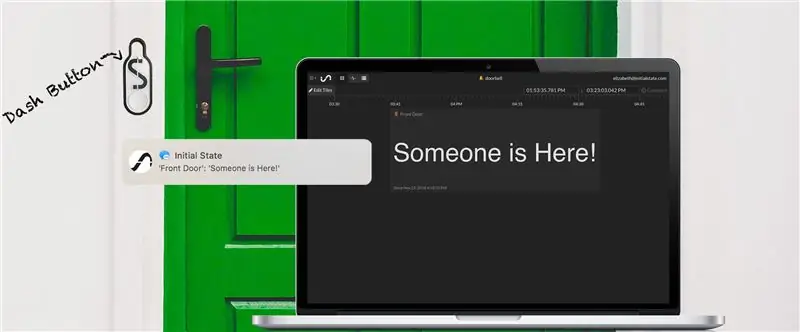
Ständigt titta ut genom fönstret så att du kan fånga upp besökare innan de ringer på dörren? Trött på att hundarna och bebisen blir galen när det ringer? Vill du inte lägga en förmögenhet på en "smart" lösning?
Att göra en tyst dörrklocka är lika enkelt som att hacka en Amazon Dash -knapp på $ 5! Det enda andra du behöver är en dator som alltid är hemma - som, säg, den Raspberry Pi du har sittande. Få textmeddelanden när som helst någon trycker på din nya dörrklocka och håll hela huset lyckligt. (Det är ännu coolare att få aviseringar om du har en smartwatch!)
För detta projekt behöver du:
- En Amazon Dash -knapp
- En dator som stannar hemma (som en Raspberry Pi)
Steg 1: Konfigurera din Dash -knapp


Att göra din Dash -knapp redo för hackning är ganska enkelt - du behöver bara gå igenom hela Amazon -installationsprocessen minus att välja en produkt.
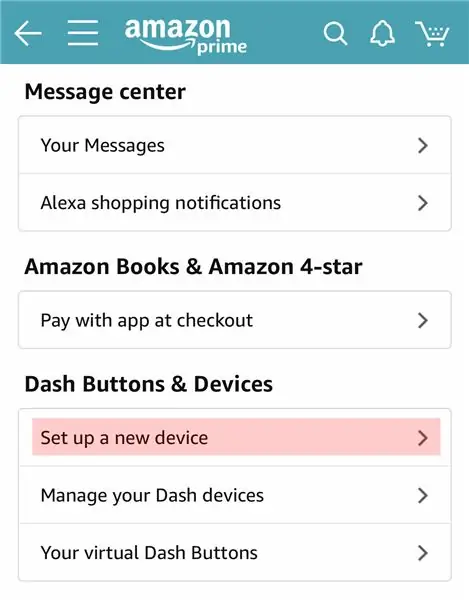
Denna installation kräver Amazon -appen, som är tillgänglig för iOS och Android. När du har loggat in på Amazon inuti appen går du till Ditt konto -> Dash -knappar och enheter -> Konfigurera en ny enhet. Välj "Dash Button" och följ instruktionerna tills du uppmanas att välja en produkt.
Stäng appen. Avbryt inte installationen; tryck inte på x - stäng bara appen. Om du av misstag valde en produkt eller använder en gammal Dash -knapp, tar du bara bort enheten via Amazon -appen och följer dessa steg igen.
Om du vill ändra hur din knapp ser ut är det enkelt att ta bort etiketten.
Steg 2: Installera nod JS på din enhet
För att hitta (och därefter använda) din Dash -knapps hårdvaruadress måste vi använda Node JS. Detta kan installeras på vilken dator som helst - Mac, Linux (Raspberry Pi) eller Windows.
Vårt sista projekt beror på att ha en dator som är ansluten till samma nätverk som vår knapp som kör ett oavbrutet nodskript, så tänk på det när du väljer din enhet. Ett hem-skrivbord eller Raspberry Pi skulle vara perfekt.
Jag väljer att använda en Pi 3, men en Pi Zero med en WiFi -dongel skulle också fungera!
Följ lämpliga instruktioner för att installera Node JS på din dator:
- Raspberry Pi
- Mac OS
- Windows
Alex Horton skrev en fantastisk modul bara för det vi försöker göra som kallas node-dash-button. Vi måste installera det, tillsammans med nodpakethanteraren (npm) och libpcap. Ange dessa kommandon på kommandoraden:
sudo apt-get install npm
sudo apt-get install libpcap-dev npm install node-dash-button
Steg 3: Hitta knappens adress


Vi har hittat ett enkelt sätt att hitta din streckknappsadress.
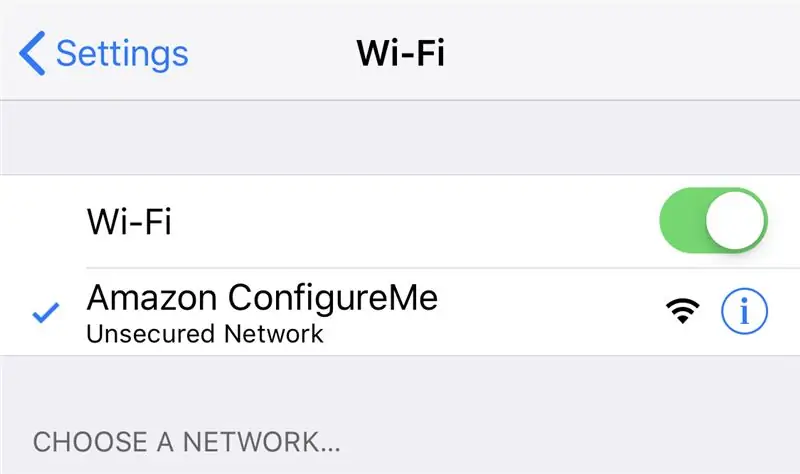
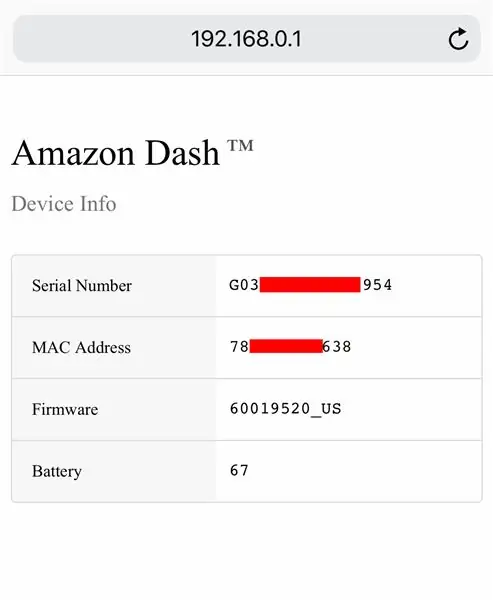
Håll först knappen på din dash -knapp intryckt i cirka 5 sekunder tills lysdioden börjar blåsa långsamt. Öppna dina wifi -inställningar på din telefon och hitta wifi -konfigurationen 'Amazon Configure Me'. När du är ansluten till detta öppnar du din webbläsare och går till 'https://192.168.0.1'.
Adressen vi letar efter är MAC -adress och kommer att se ut som "ab: 64: be: 8b: ce: 82".
Steg 4: Testa din knapp
Du kan bekräfta att du hittade rätt adress genom att skriva ett enkelt skript för att skriva ut ett meddelande varje gång du trycker på knappen.
Skapa ett nytt skript inuti noden-streck-knapp-katalogen.
sudo nano button_test.js
Och kopiera och klistra in följande i filen:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ERSÄTT MED DIN ADRESS exec = require ('child_process'). exec; dash.on ('upptäckt', funktion () {console.log ('Knapp tryckt!');});
Ersätt x: n på den andra raden med din nyligen hittade knappadress. Spara filen med Ctl-x, y.
Starta manuset och tryck på din knapp.
sudo nod button_test.js
Du borde se "Knappen tryckt!" Skriv ut. Nu när vi kan upptäcka knapptryckningar kan vi utlösa åtgärder baserat på dem!
Steg 5: Konfigurera det ursprungliga statskontot


Nu när vi kan utlösa ett kommandoradsmeddelande när vi trycker på Dash -knappen kan vi utlösa alla möjliga andra saker! I det här fallet kommer jag att utlösa ett textmeddelande - vi vill inte att den som står vid dörren väntar tills vi kontrollerar vår e -post.
Det finns ett par sätt att utlösa en textmeddelande - tjänster som Twilio eller PushBullet. Ett av de enklaste sätten jag hittade var genom Initial State. Den krävde minimal extra kodning och gav mig en översikt över när min knapp hade tryckts.
Gå till https://iot.app.initialstate.com och skapa ett nytt konto.
Du måste installera Initial State SDK för NodeJS på din stationära/bärbara dator/Raspberry Pi. Vid en kommandotolk (glöm inte att SSH in i din Pi först), kör följande kommando:
cd/home/pi/node_modules/node-dash-button
sudo npm installera initialstat
För att testa streameren, skapa en testfil:
nano stream_test.js
Och kopiera och klistra in följande (finns också här):
var IS = require ('initial-state');
var bucket = IS.bucket ('NodeJS_SDK_Example', 'YOUR_ACCESS_KEY_GOES_HERE'); // Skjut händelsen till initialtillståndet bucket.push ('Demo State', 'active'); setTimeout (function () {// Push another event bucket.push ('Demo State', 'inactive');}, 1000);
Spara skriptet med Ctl-x, y.
Innan vi kan köra detta skript måste vi dock lägga till en unik åtkomstnyckel till den andra raden.
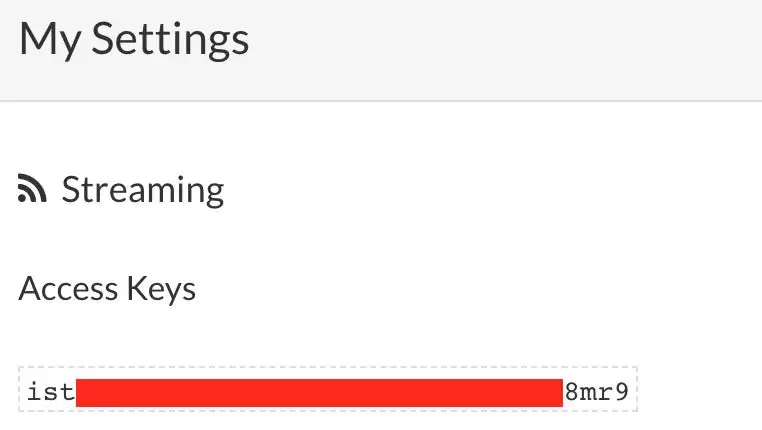
På rad 2 kommer du att se en rad som börjar med var bucket = IS.bucket (…. Den här raden skapar en ny datahink med namnet “NodeJS_SDK_Example” och är kopplad till ditt konto. Denna koppling sker på grund av den andra parametern på samma din åtkomstnyckel för initialstatskontot är en lång serie med bokstäver och siffror. Om du går till ditt ursprungliga statskonto i din webbläsare klickar du på ditt användarnamn längst upp till höger och går sedan till "mina inställningar" så hittar du din åtkomstnyckel där.
Kör testskriptet för att se till att vi kan skapa en dataström till ditt Initial State -konto. Kör följande:
nod stream_test.js
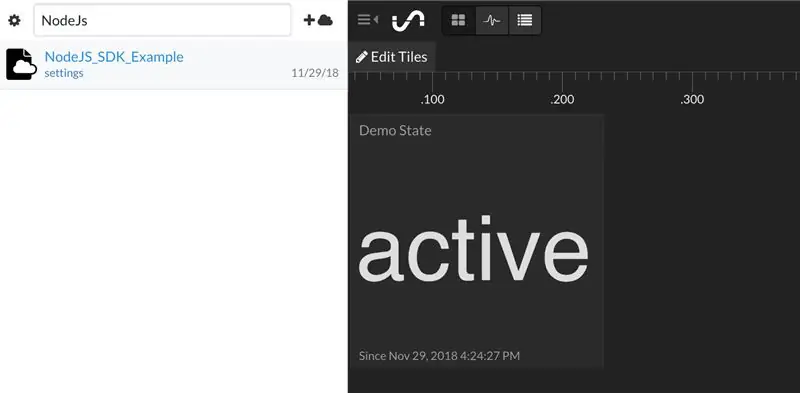
Gå tillbaka till ditt ursprungliga statskonto i din webbläsare. En ny datahink som heter “NodeJS_SDK_Example” borde ha dykt upp till vänster i din logghylla (du kan behöva uppdatera sidan). Klicka på den här hinken för att se testdata.
Nu är du redo att skicka dina knapptryckningar till Initial State!
Steg 6: Slutlig kod

Vi har redan installerat Initial State Node SDK, så allt vi behöver göra är att lägga till det i vår kod!
Här är en modifierad version av button_test.js -skriptet som vi använde tidigare:
var dash_button = require ('node-dash-button'), dash = dash_button ('xx: xx: xx: xx: xx: xx'), // ERSÄTT MED DIN ADRESS exec = require ('child_process'). exec; var IS = require ('initial-state'); var bucket = IS.bucket ('Doorbell', 'YOUR_ACCESS_KEY'); dash.on ('upptäckt', funktion () {console.log ('Knapp tryckt!'); bucket.push ('Front Door', 'Someone is Here!');});
Kopiera-klistra in det här skriptet i en ny fil (fortfarande inne i koden för nod-streck-knapp):
sudo nano doorbell.js
Du kommer att märka att på rad 5 och 6 inkluderar vi Initial State -modulen och tillhandahåller våra bucket -parametrar. Du måste sätta din unika åtkomstnyckel från innan på rad 6.
Linje 10 är där vi faktiskt skickar data till Initial State. I det här fallet har jag döpt min hink till "Doorbell" och streamar "Någon är här!" vid min ytterdörr. Om du har flera Dash -knappar kan du skicka dem alla till skopan "Doorbell" men namnge dem efter deras plats (dvs "Garage Door", "Bedroom", etc.).
Spara skriptet med Ctl-x, y.
För att testa ditt manus, kör:
sudo node doorbell.js.
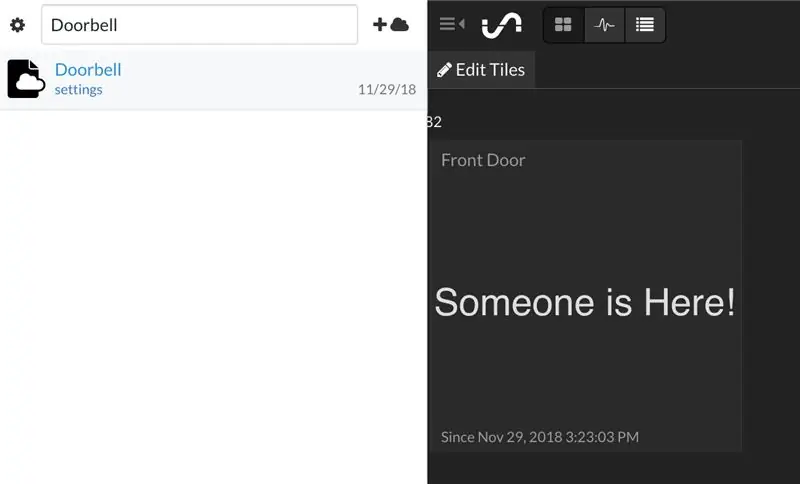
När du trycker på din knapp ska du kunna gå till din ursprungliga tillståndssida och se en ny hink som heter "Doorbell" i sidofältet. Låt oss nu lägga till en Trigger!
Steg 7: Ställa in en SMS Trigger

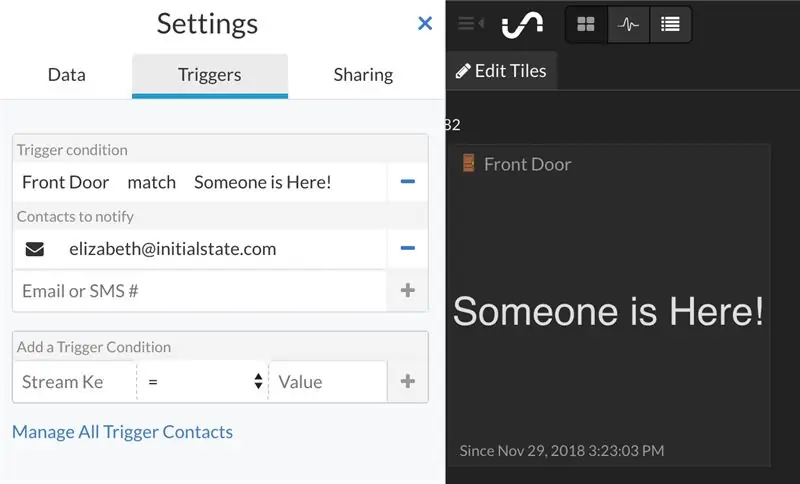
"Triggers" är Initial State -versionen av meddelanden och de är superenkla att lägga till. Klicka bara på "Inställningar" under dörrklockans hink och klicka sedan på "Utlösare" -fliken.
Du kan välja den signal du vill utlösa från rullgardinsmenyn. Vår hink har bara en - "Front Door" - så välj det. Välj sedan alternativet "matchning" och lägg till meddelandet du strömmar när du trycker på knappen - i det här fallet "Någon är här!"
Slutligen, lägg till ditt telefonnummer för att ta emot SMS. Du måste ange en verifieringskod som skickades till din telefon första gången du använder det numret.
Se till att du trycker på "+" -tecknet bredvid ditt telefonnummer, annars skapas inte avtryckaren.
Klicka på "Klar" längst ned på fliken Utlösare för att spara din utlösare.
Nu är du redo att ta emot textvarningar! Tryck på din knapp (medan doorbell.js -skriptet körs). Du bör få en text på 8 sekunder eller mindre!
Din tysta dörrklocka är redo att gå! Om du vill se till att skriptet startar om vid strömavbrott, fortsätt läsa. Jag ska också gå över att lägga till emojis i din hink och signalnamn.
Steg 8: Anpassa din instrumentpanel


Om du vill snygga på din Initial State -instrumentpanel är det superenkelt att lägga till emojis eller ändra namn helt.
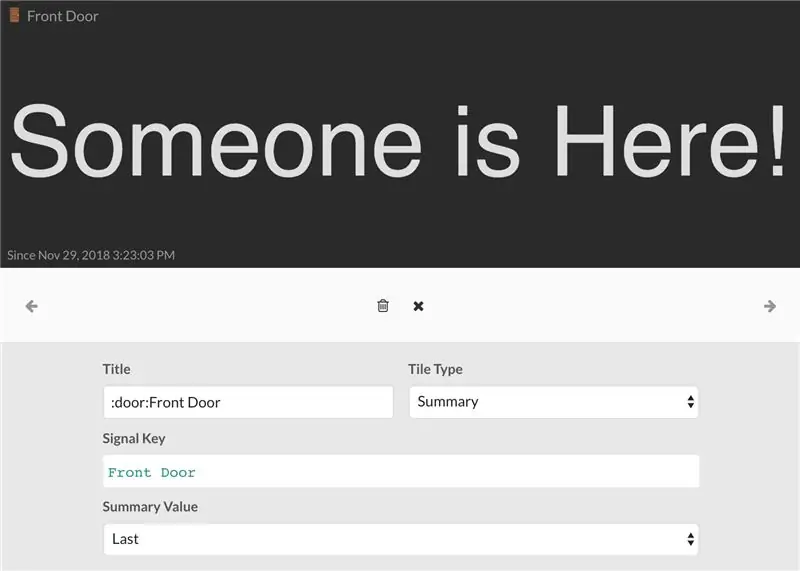
För att ändra namnet på en kakel, högerklicka helt enkelt på brickan och välj "redigera kakel". Inuti titelrutan som kommer upp kan du sätta genvägen för vilken emoji som helst. Genom att klicka på "x" högst upp i konfigurationsfönstret sparas dina ändringar.
Du kan också göra detta med namnet på din hink genom att klicka på "Inställningar" under hinknamnet och sedan redigera fältet Namn.
Du kan lägga till en bakgrundsbild på din instrumentpanel för att ge dina data mer personlighet och sammanhang.
Steg 9: Starta skriptet från start
Skriptet som du kör på din hemdator eller Pi är nyckeln till vår tysta dörrklocka. Om något händer som ett strömavbrott vill vi se till att vårt manus kommer igång igen.
På en Mac Vi kommer att använda en tjänst som heter crontab och textredigeraren nano:
env EDITOR = nano crontab -e
Lägg till i insidan av filen:
@reboot nohup sudo nod /Users/UserName/node_modules/node-dash-button/doorbell.js &
Var noga med att ersätta "Användarnamn" med ditt eget. Om du namngav skriptet något annat eller lade det i en annan katalog, ersätt /Users/UserName/node_modules/node-dash-button/doorbell.js med rätt sökväg. Sökvägen i mitt exempel är den huvudsakliga användarkatalogen följt av katalogen node_modules/node-dash-button. Du kan enkelt kopiera en fils söknamn genom att följa dessa instruktioner.
Spara filen med Ctl-x, y. Du kan testa om det fungerar genom att starta om din dator.
På en Windows Följ instruktionerna här för att starta nodskriptet vid omstart. Var noga med att ange hela skriptets sökväg.
På en Raspberry Pi/Linux -maskin Att köra ett skript från start på Pi är ganska enkelt. Vi kommer att använda en tjänst som heter crontab:
sudo crontab -e
Välj din favorittextredigerare (jag gillar nano) och lägg till längst ned i filen (under alla kommentarer):
@reboot nohup sudo nod /home/pi/node_modules/node-dash-button/doorbell.js &
Om du namngav ditt skript något annat eller lade det i en annan katalog, ersätt /home/pi/node_modules/node-dash-button/doorbell.js med rätt sökväg. Sökvägen i mitt exempel är huvudkatalogen Pi följt av koden node_modules/node-dash-button.
Spara filen! Du måste starta om för att den ska träda i kraft, men om du också vill starta om om internetanslutningen går sönder kommer vi att lägga till en annan uppgift till vår crontab i nästa steg.
För att hantera nätverksfall, bestämde jag mig för att bara implementera ett sätt för Pi att upptäcka en nätverksanslutning och starta om den inte finns där.
Först måste vi skapa ett skript för att kontrollera WiFi och sedan utlösa avstängning:
CD
sudo nano /usr/local/bin/checkwifi.sh
Placera följande inuti filen, var noga med att ersätta IP -adressen med routerns IP -adress:
ping -c4 IP_ADDRESS> /dev /null
om [$? ! = 0] sedan sudo /sbin /shutdown -r nu fi
Pingen söker efter en anslutning. Om den returnerar med en utgångskod som inte är noll, skickar manuset avstängningskommandot. Spara och avsluta skriptet. Se nu till att dess behörigheter är i ordning:
sudo chmod 775 /usr/local/bin/checkwifi.sh
Precis som vårt doorbell.js -skript kommer vi att lägga till detta skript till crontab:
sudo crontab -e
Plats
*/5 * * * */usr/bin/sudo -H /usr/local/bin/checkwifi.sh >>/dev/null 2> & 1
under raden vi lade till tidigare. Detta kommer att köra vårt checkwifi -skript var 5: e minut. Stäng nu crontab och starta om Pi:
sudo starta om
Allt ska vara konfigurerat och fungera! Du kan också konfigurera ett sätt att övervaka körprocesser på en Pi genom att följa den här självstudien.
Steg 10: Slutsats

Du har nu en tyst dörrklocka för att förhindra att Amazon -leverantörerna väcker dig! Låt mig veta om du har några frågor eller kommer med några unika ändringar.
Rekommenderad:
UK Ring Video Doorbell Pro som arbetar med mekanisk klocka: 6 steg (med bilder)

Storbritannien Ring Video Doorbell Pro som arbetar med mekanisk klocka: **************************************** **************** Observera att denna metod bara fungerar med växelström just nu. Jag uppdaterar om/när jag hittar en lösning för dörrklockor som använder likström Under tiden, om du har en likström leverans, du behöver inte
Trådlös dörrklocka - (Raspberry PI & Amazon Dash): 4 steg (med bilder)

Trådlös dörrklocka - (Raspberry PI & Amazon Dash): Vad gör det? (se video) När knappen trycks in upptäcker Raspberry ny enhetsloggning i det trådlösa nätverket. På så sätt kan den känna igen knappen som trycks in och skicka informationen om detta till din mobil (eller en enhet på din
XiaoMi Vacuum + Amazon Button = Dash Cleaning: 5 steg (med bilder)

XiaoMi Vacuum + Amazon Button = Dash Cleaning: Denna instruktion förklarar hur du använder dina extra Amazon Dash -knappar för att styra XiaoMi Vacuum. Jag fick ett gäng Amazon -knappar som låg runt när de var $ 1 och jag hade ingen användning av dem. Men vid mottagandet av ett nytt robotdamm bestämmer jag
Hur man styr ljus/hemljus med Arduino och Amazon Alexa: 16 steg (med bilder)

Hur man styr ljus/hemljus med Arduino och Amazon Alexa: Jag har förklarat hur man styr ljus som är anslutet till UNO och styrs av Alexa
Car Dash Camera Mount: 9 steg (med bilder)

Car Dash Camera Mount: Ett billigt (BILLIGT) och effektivt (ARBETANDE) sätt att montera en videokamera på instrumentbrädan i min bil för inspelningsändamål. FÖR INSPELNING AV MIG! Jag försökte gorillastativ, ministativ. Min kompis föreslog en bönsäck ( som vi inte kunde hitta någonstans) men …. T
