
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.

Glömde du också alla hjärtans dag? Oroa dig inte, vi har täckt dig med detta sista minuten anpassningsbara DIY Alla hjärtans dagskort! ?
Tillbehör
- Dator
- Ett digitalt fotografi för eller av din älskade
- Bearbetning
Steg 1: Projektvideo


Steg 2: Ladda ner alla saker


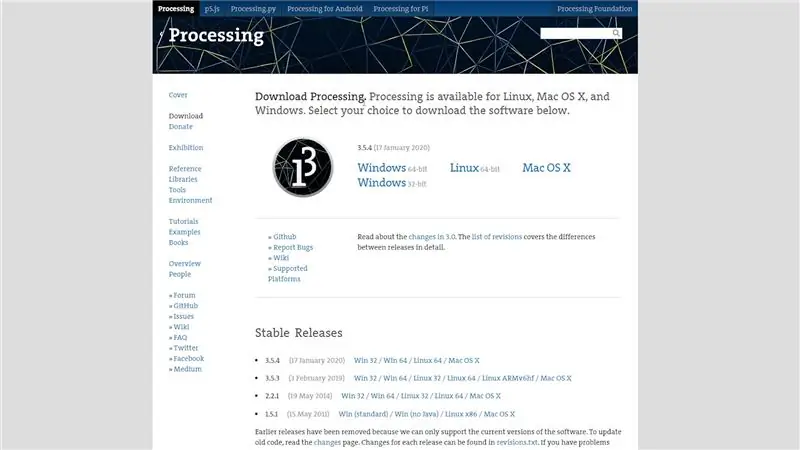
Tanken är att skapa ett sista minuten alla hjärtans dagskort, med animationer centrerade kring ett fotografi för din älskade. Vi gjorde dessa animationer i ett program som heter Processing, vilket är det första du behöver ladda ner.
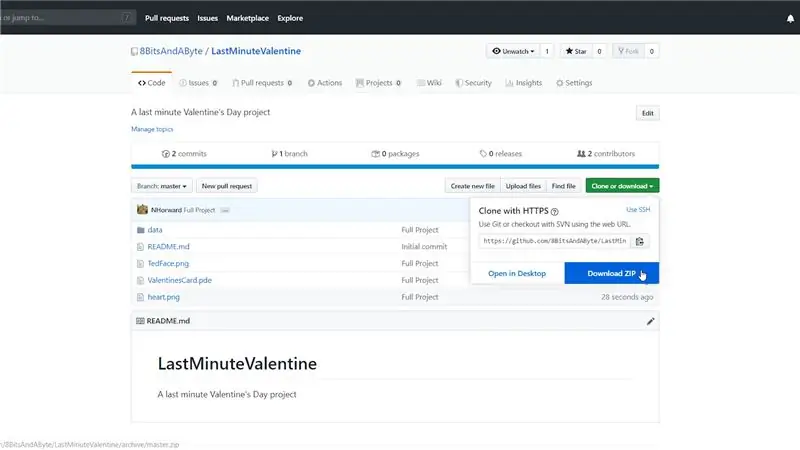
Det andra du behöver är projektfilerna, som vi har delat på GitHub.
Du måste packa upp båda arkiven du har laddat ner. När detta är gjort bör du kunna öppna filen som heter “ValentinesCard.pde” i Processing.
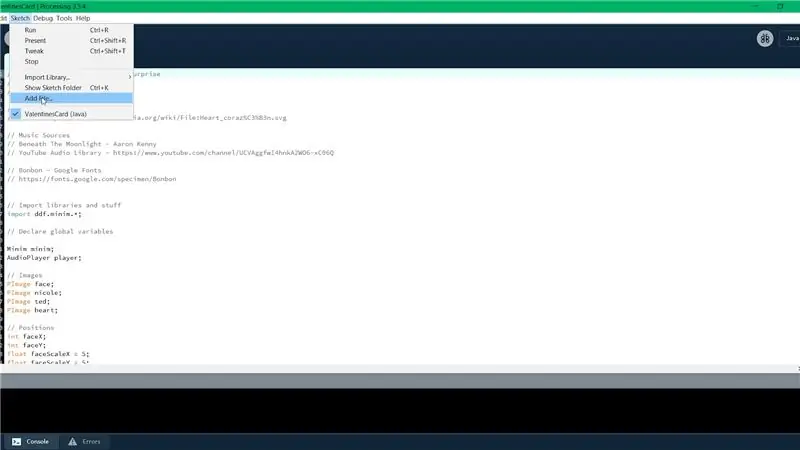
För att allt ska fungera måste du lägga till de andra projektfilerna du laddade ner till skissen. För att göra detta, gå till Sketch> Lägg till fil och välj filerna.
Sist men inte minst måste du installera ett bibliotek för att spela en romantisk låt som hör till animationerna. Gå till Sketch> Import Library> Add Library och sök efter "Minim" ljudbibliotek och tryck på "Installera".
Det borde vara all nödvändig installation! För att starta animeringarna, klicka på körknappen längst upp till vänster på skärmen. För att gå till nästa animering, klicka bara inuti fönstret med animeringarna.
Steg 3: Anpassa




Även om detta är mycket romantiskt, kanske du vill anpassa det och lägga till ditt eget foto.
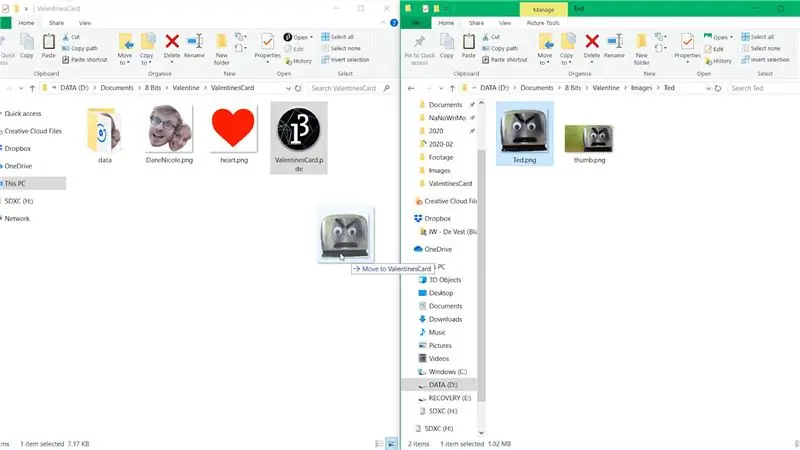
Jag tog den här bilden av Ted den talande brödrosten och klippte ut honom från bilden och gjorde bakgrunden transparent med lite snygg fotoredigeringsprogram. Se till att ta bort bakgrunden på ditt foto och spara bilden som en-p.webp
För att ersätta bilden i animeringarna, placera ditt nya foto i ValentinesCard -mappen, där de andra bilderna finns.
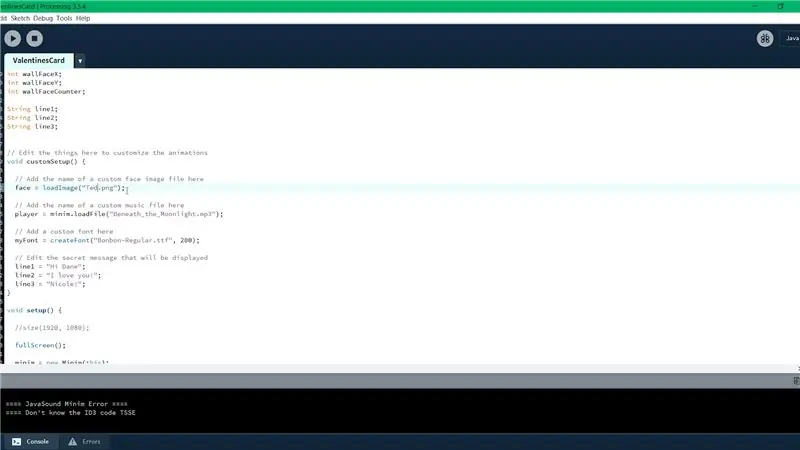
Gå sedan till koden i Processing och rulla ner till funktionen som kallas customSetup. Ändra namnet på bilden här till namnet på den nya bilden du just lagt till. I det här fallet ändrar jag namnet till "Ted.png". Låt oss trycka på körknappen för att se om det fungerar. Där går vi!
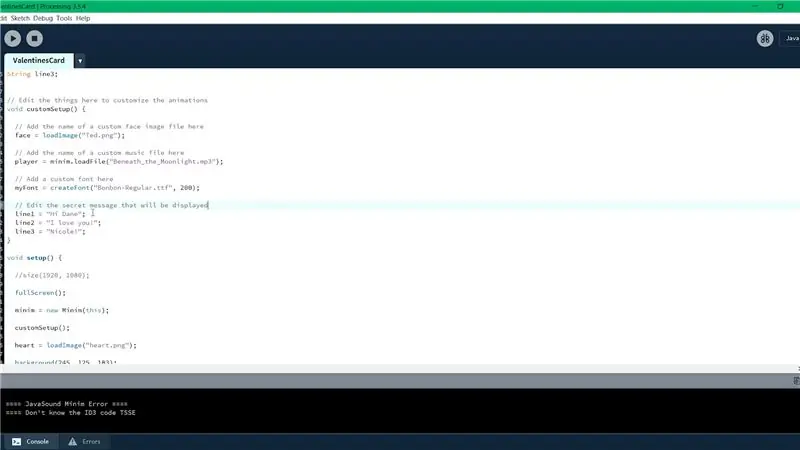
Om du vill ändra meddelandet som visas i den tredje animationen bläddrar du ner lite längre i koden så ser du tre textrader. Du kan ändra dem till ditt eget personliga meddelande!
Om du vill kan du också ändra musiken och teckensnittet genom att lägga till dem i skissen som vi gjorde tidigare och ändra namnen på filerna i koden.
Ändra eller lägg till fler animationer till projektet!
Steg 4: Överraska din valentin

Bryt ut ljusen och uppvakta din Alla hjärtans dag med din skapelse i sista minuten! Glad alla hjärtans dag!
Rekommenderad:
LED hjärta fotoram - Gör en perfekt alla hjärtans eller födelsedagspresent: 7 steg (med bilder)

LED hjärta fotoram - Gör en perfekt alla hjärtans eller födelsedagspresent: Hej! I denna instruerbara kommer jag att visa dig hur du kan göra denna fantastiska LED Heart Photo Frame. För alla elektronikentusiaster! Gör den perfekta valentins-, födelsedags- eller jubileumsgåvan till dina nära och kära! Du kan titta på demofilmen av denna
Alla hjärtans dagsprojekt: ett synligt hjärtslag: 9 steg

Alla hjärtans dagsprojekt: en synlig hjärtslag: Alla hjärtans dag kommer, är du orolig för att hon/han gillar dig eller inte? Kanske vill du fråga, men här är ett annat sätt, sätt in fingret i hjärtslagsenheten, data visar svaret. Vuxens hjärtslag är ungefär 70 ~ 80 gånger, ja, 60 ~
DIY Smart Halsband för Alla hjärtans present av Arduino & OLED Display: 5 steg

DIY Smart Necklace for Valentine Gift av Arduino & OLED Display: Det är Alla hjärtans tid och om du planerar att ge en anständig present till din vän, är det bättre att använda din egen kunskap eller expertis och göra dem nöjda med din egen handgjorda present . Som du vet erbjuder Arduino en mängd olika alternativ för att göra olika
Kopparserigrafi för alla hjärtans dag: 4 steg

Kopparserigrafi för Alla hjärtans dag: Vi ska tillsammans se hur vi skapar en personlig och original present till din unga dam. Detta är en tavelram med en serigrafi på en kopparelektronisk platta alla med bakgrundsbelysning. En sak är säker, det är inte varje dag vi ser det
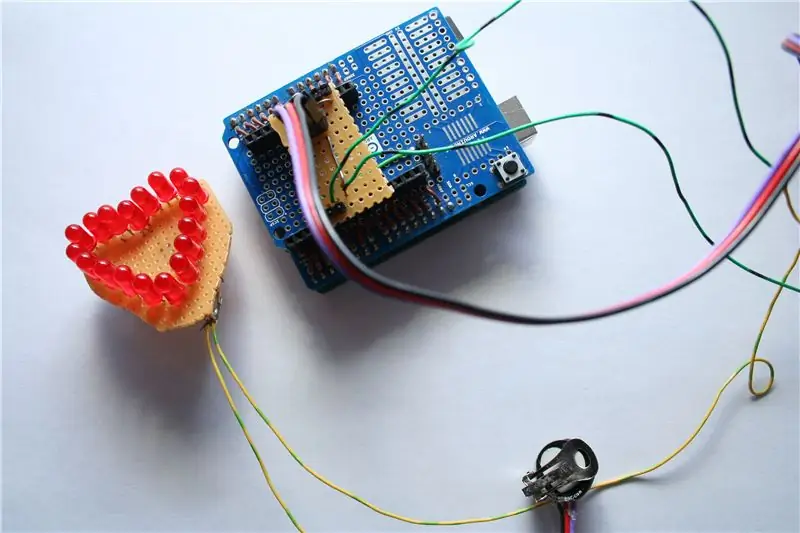
Alla hjärtans pulsgivare: 5 steg

Valentines Pulssensor: Utifrån andras arbete kom jag på den här lilla enheten för att mäta min puls. Nu visste jag att det var lämpligt att gå och göra en hjärtform från lysdioder och det gjorde jag. Eftersom jag inte hade någon mall var jag ganska aningslös. Lite experimenterande ledde
