
Innehållsförteckning:
- Steg 1: Idékoncept
- Steg 2: Materiallista
- Steg 3: Verktyg
- Steg 4: Gör ram
- Steg 5: Skissa slutliga bilder och begrepp
- Steg 6: Gör rörlig bildklippning
- Steg 7: Förbered programvara
- Steg 8: Tillverkning av hårdvaruförsörjning
- Steg 9: Gör hårdvaru -I/O och kontrollerar OUTPUT (NeoPixel Working)
- Steg 10: Montering och fäst vid ratten
- Steg 11: Kontrollera INPUT (HALL Sensordata)
- Steg 12: Kodningsalgoritm
- Steg 13: Använda programvara
- Steg 14: Slutför
- Författare John Day [email protected].
- Public 2024-01-30 12:41.
- Senast ändrad 2025-01-23 15:10.


Digilog
Digital + analog
Digital möter analog
POV
Beständighet av visuellt
Även känd som efterbildsvisning, om den skakas med hög hastighet kvarstår efterbilden.
Folk tror att de tittar på video när de tittar på TV. Men i själva verket tittar han på flera bilder i rad. Detta misstas som en bild på grund av effekten av efterbilder kvar på våra näthinnor när vi tittar på på varandra följande bilder. Denna typ av illusion kallas en POV.
Steg 1: Idékoncept

POV implementeras genom att fästa en LED -rem på hjulet på en cykel.
Steg 2: Materiallista


Datorer & I/O
1. Arduino Mega 2560 [arduino] x3
2. Hallsensormodul V2 [YwRobot] x3
3. WS2812-5050 Flexibel Neopixel [Adafruit] x3
4. Magnetisk (diameter 15 mm, tjocklek 50 mm) x3
5. Arduino Mega Case x3
Kraftledning
5. 5000mAh/3.7V litiumbatteri [TheHan] x3
6. AVR 5V regulator & laddning & PCM-modul: JBATT-U5-LC [Jcnet] x3
7. 4 -bygelstrådsats 65PCS/SET [OR0012] x3
Steg 3: Verktyg

Det behövs inte för många verktyg men du behöver:
1. Lödmaskin
2. Ett lödkolv
3. Limpistol
4. Nipper
Steg 4: Gör ram



Klippa av cykeln och fästa basen
Kvarnen användes för att skära av cykelhjulen från cykeln och svetsade stålplåtar för att säkra hjulen.
Steg 5: Skissa slutliga bilder och begrepp



Vi valde en drake som den sista bilden. Eftersom drakens våg tycktes bäst representeras av efterbildseffekten.
Steg 6: Gör rörlig bildklippning


Dela upp bilden i tre delar som passar på varje cykel och dela totalt 12 bilder med färg och rörelse.
Steg 7: Förbered programvara


Deldel 1. Installera Arduino
Arduino Ladda ner:
(Installera för att passa din OS -version och ditt system.)
-
Deldel 2. Installera bibliotek
*(Om du vill installera via Github, besök länken ovanför Github Arduino Library:
1. Kör Arduino -programmet
2. Tillåt länken Toppmeny - skiss - inkludera bibliotek - lägg till. Zip -bibliotek
3. Du bör välja. Zip -filen som redan installerat github -bibliotek4
*(Om du vill använda Arduino -programtjänsterna)
1. Kör Arduino -program
2. Tillåt länken Toppmeny - skiss - inkludera bibliotek - förvaltningsbibliotek - söker efter 'Adafruit neopixel' - du kan se 'Adafruit Neopixel by Adafruit'
3. Installera och uppdatera biblioteket
-
Deldel 3. Installera konverteringsprogram
1. Installera Rotation Circle Program (R. C. P):
2. Du måste läsa en README -fil
Steg 8: Tillverkning av hårdvaruförsörjning



*Så här matar du Arduino 5V spänning genom batteriet. Följ stegen nedan.
1. Anslut litiumbatteri och JBATT -laddningsmodul. (För referens har JBATT-modulen en inbyggd strömbrytare.)
2. Anslut JBATT -utgången till Vin -terminalen på Arduino och Ground -terminalen.
3. Anslut Micro 5pin usb -porten till laddningsporten för att kontrollera om produkten har fungerat korrekt.
4. Vrid sedan den inbyggda omkopplaren till ON.
5. Om den röda lysdioden tänds och den gröna lysdioden lyser i Arduino slutförs produktens effektstegskonfiguration normalt.
Steg 9: Gör hårdvaru -I/O och kontrollerar OUTPUT (NeoPixel Working)



*Denna del består av sensor och utgångssteg
1. Anslut Arduino- och Hall -sensorerna. Datapinnen ansluts till Arduino pin 2.
2. När Arduino startas och magneten är i nära kontakt med Hall -sensorn tänds den röda lysdioden.
3. Anslut Arduino och Neopixel. Endast 30 Neopixels används.
4. Anslut datastiftet med Arduino -stift 6.
5. Anslut Arduino och ladda ner kabeln till datorns usb -port och kör Arduino på din dator.
6. Välj Verktygskort - “Arduino / Genuino Mega eller Mega 2560” från den övre menyraden i Arduino -programmet.
7. Kontrollera om det finns en lista över produkter som kan anslutas direkt till porten. Om det inte är markerat, klicka för att markera det.
8. Klistra in koden nedan och klicka på Ladda upp längst upp till vänster. (Efteråt följer alla programöverföringar steg 5-8.)
9. Konfigurationen är klar när alla 30 neoled -pixlarna slås på.
#1. inklusive rubrikfil och förbehandling
Först måste vi ta med biblioteket Adafruit_NeoPixel som kan verka Neopixels.
Bibliotek kan användas genom att deklarera objekt.
Adafruit_NeoPixel -klassen kan mata in 3 parametrar offentligt.
Den första parametern är antalet lysdioder.
sekunder -parametern är pin -numret som är anslutet till Neopixels digitala ingång.
Tredje parametern är att mata in alternativ enligt produktens egenskaper. trefärgad WS2812b-produkt använder ingången 'NEO_GRB'
#omfatta
#define PIN 6 Adafruit_NeoPixel strip = Adafruit_Neopixel (30, PIN, NEO_GRB+NEO_KHZ800);
#2. uppstart
Initiera objektet i installationsdelen och förbered det för användning.
'Adafruit_Neopixle_Object.begin ()' gör att alla lysdioder stängs av.
'Adafruit_Neopixle_Object.show ()' -utgångar med ljusstyrkan inställd på lysdioden.
void setup () {
strip.begin (); strip.show (); }
#3. huvudslinga
Aktionen av huvudslingan använder en for loop för att sekventiellt mata ut (0,1 sekunder) lysdioderna i vitt
void loop () {
för (uint16_t i = 0; i <strip.numPixels (); i ++) {strip.setPixelColor (i, 255, 255, 255); strip.show (); fördröjning (100); }}
Steg 10: Montering och fäst vid ratten


1. Anslut Neopixels. (Var uppmärksam på kontroll av PIN -nummer)
2. Anslut hallsensorn. (Se steg 9)
3. Fäst ramen på Arduino mellan cyklarna. (Fäst Arduino -fodralet parallellt med cykelramen).
4. Sätt i Arduino ansluten till Neopixel. (Var försiktig eftersom limpistolen är varm).
5. Sätt i den anslutna hallsensorn i Arduino, (Säkra kabelbandet så att hallsensorn inte faller av).
6. Löd för att ansluta batteriet. (Var försiktig när du lödar).
7. Fixa det med en limpistol. (Fäst laddningsmodulen på batteriet för att säkra utrymme).
8. Anslut varje rad innan du ansluter till Arduino, 9. Anslut enligt varje pin -nummer. (Anslut hopplinjerna för laddningsmodulen utan att förvirra dem).
10. Avsluta med en limpistol en gång, (var försiktig så att du inte faller).
Steg 11: Kontrollera INPUT (HALL Sensordata)



*Kontrollera programvarukoden för att se om sensorn fungerar.
1. Klistra in och ladda upp koden nedan.
2. Klicka på knappen Serial Monitor högst upp till höger på Arduino.
3. När magneten är i kontakt med hallsensorn i mer än 1 sekund, slutförs konfigurationen när ordet "kontaktmagnet" visas på den seriella monitorn.
---------------------------------------------------------- ---------------------------------------------------------- ---------------------------------------------------------- #1. Definiera pin -nummer och konfiguration
Det första konfigurationsstiftnumret för att använda Hall-sensorn och ställa in pin-numret som en port endast för ingång.
Ställ in kommunikationen för att kontrollera data från Hall -sensorn på den seriella bildskärmen.
#define HALL 2
void setup () {pinMode (HALL, INPUT); Serial.begin (9600); }
#2. huvudslinga
Kontrollera hallsensordata med 0,1 sekunders intervall.
Om magneten avkänns och data ändras, matas "kontaktmagnet" ut till den seriella monitorn.
void loop () {
if (digitalRead (HALL)) {Serial.println ("kontaktmagnet"); } fördröjning (100); }
Steg 12: Kodningsalgoritm
*Skapa logik och kodning för att styra Neopixels baserat på sensorvärden.
1. Klistra in och ladda upp koden nedan.
2. Det är normalt att bilden inte visas korrekt eftersom det inte bildas någon ram. Men du kan se att det fungerar ungefär.
3. Rör snabbt och släpp hallsensorn och magneten inom 1 sekund. Upprepa denna åtgärd cirka 10 gånger.
4. Konfigurationen är klar när färgerna på Neopixels ändras regelbundet.
#1. Inklusive rubrikfiler och förbehandling
Först måste vi förstå att Arduino Megas minne inte är tillräckligt stort för att rymma en bildfil.
Därför används rubrikfilen 'avr/pgmspace' för att utnyttja olika minnesutrymmen.
För att använda Neopixels, deklarerar du ett objekt och en konfiguration till ett I/O -nummer.
Bildmatrisen är för stor för att kodas, så ladda ner och klistra in de bifogade filerna.
#omfatta
#include #define PIN 6 #define NUMPIXELS 30 #define HALL 2 Adafruit_NeoPixel strip = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_RGB + NEO_KHZ800); // klistra in matris i 'image_array_1.txt' // "'image_array_2.txt' //" 'image_array_3.txt' // "'image_array_4.txt'
#2. Global variabel och inställning
Ange en global variabel.
Det viktigaste är att ställa in ljusstyrkan, det bestämde produktens livscykel.
int count = 0;
dubbel v = 0; dubbel sist_v = 0; dubbel timer = micros (); dubbel ex_timer = micros (); dubbel last_timer = micros (); int deg = 36; int pix = 35; int rgb = 3; dubbel q_arr [2] = {0, 0}; int HALL_COUNT = 0; dubbel VELO; dubbel bearbetningstimer = micros (); void setup () {strip.setBrightness (255); strip.begin (); strip.show (); Serial.begin (230400); }
#3. huvudslinga - bilduttrycksutmatningsdel
Denna kod är ett villkorligt uttalande om hur man matar ut den tid hjulet snurrar med upplösning.
Denna del använder cykeln för att vrida cykelhjulet en gång som en mycket viktig parameter.
Det är också viktigt att läsa bildmatrisdata från minnet.
void loop () {
if ((count (ex_timer / 120.0) - (micros () - processing_timer))) {timer = micros (); if (VELO> 360000) {för (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_1 [count] [1])), pgm_read_byte (& (image_1 [count] [2])), pgm_read_byte (& (image_1 [count] [0])))); } strip.show (); } annat om (VELO 264000) {för (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_2 [count] [1])), pgm_read_byte (& (image_2 [count] [2])), pgm_read_byte (& (image_2 [count] [0])))); } strip.show (); } annat om (VELO 204000) {för (int i = 0+5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (pgm_read_byte (& (image_3 [count] [1])), pgm_read_byte (& (image_3 [count] [2])), pgm_read_byte (& (image_3 [count] [0])))); } strip.show (); } annat om (VELO <= 204000) {för (int i = 0 + 5; i = 120)) {för (int i = 0 + 5; i <pix; i ++) {strip.setPixelColor (i - 5, strip. Color (0, 0, 0)); } strip.show (); }
#4. huvudslinga - bearbetning och cykeltidskontroll och avkänning
Detta är den viktigaste delen av hela systemet.
Kontrollera först den tid det tar att köra hela koden och justera LED -utgångstiden per cykel.
Tiden som känns varje gång hjulet snurrar förutspår tiden för nästa cykel.
Accelerationen kan uppskattas genom att subtrahera den senaste uppmätta cykeltiden från den uppmätta cykeltiden i tid.
Systemet beräknar bearbetningstid och acceleration för att beräkna hur länge lysdioderna tänds kontinuerligt.
processing_timer = micros ();
if ((digitalRead (HALL) == HIGH) && (HALL_COUNT == 1)) {VELO = v; v = micros () - last_timer; ex_timer = q_arr [0] - q_arr [1] + v; last_timer = micros (); q_arr [0] = q_arr [1]; q_arr [1] = v; count = 0; HALL_COUNT = 0; } annars if (digitalRead (HALL) == LOW) {HALL_COUNT = 1; }}
Steg 13: Använda programvara



*Använd programvara för att omvandla bilden och infoga processionsdata i koden
1. Sätt in bilden från steget ovan i bildmappen i R. C. P -mappen som installerades i förberedelsesteget.
- Så här lägger du till bilden.- Byt namn på 4 animerade bilder av produkt # 1 i ordning på 1.png, 2.png, 3-p.webp
2. Kör filen Ver.5.exe.
3. Kontrollera att 12 filer pro_1_code_1.txt till pro_3_code_4.txt skapas i R. C. P -mappen.
4. Om det inte skapas ändrar du innehållet i config.txt som följande konfigurationsfil.
5. När filen har skapats kopierar du hela innehållet från filen pro_1_code_1.txt och klistrar in den i delen som visas i koden nedan.
6. Lägg till innehållet pro_1_code_2.txt, pro_1_code_3.txt och pro_1_code_4.txt i den markerade delen i femte ordningen.
7. Med hänvisning till 5 och 6, kompletterar pro_2_code…, pro_3_code koden på samma sätt.
Steg 14: Slutför



Slutförde produktionen av en POV som skapar en bild med tre hjul.
Rekommenderad:
Arduino Display Temperatur på TM1637 LED Display: 7 steg

Arduino Display Temperature på TM1637 LED Display: I den här självstudien lär vi oss hur man visar temperaturen med LED Display TM1637 och DHT11 sensor och Visuino. Se videon
Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: 6 Steg

Usare Un Display Grande a 4 Cifre 8886 Display Con Wemos ESP8266 Arduino NodeMCU: Questo progetto is one semplice esempio che mostra come collegare and display del tipo 8886 -Display e, per comodità nostra, and Wemos D1 - ma potrebbe essere un Arduino o un NodeMCU o qualsiasi altro microcontrollore che state usando per un progetto.Esi
Arduino Horisontal POV Display: 3 steg

Arduino Horisontal POV Display: Enklaste POV-display med 5LED-s och Arduino Nano
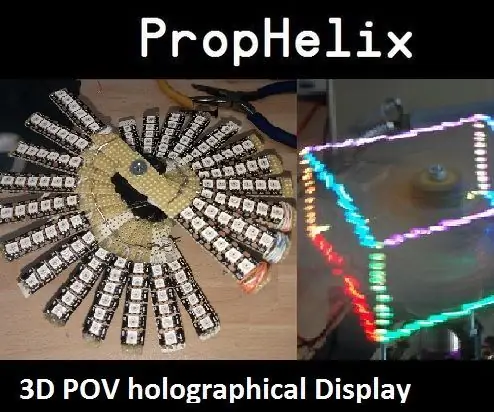
PropHelix - 3D POV Display: 8 steg (med bilder)

PropHelix - 3D POV Display: Människor har alltid fascinerats av holografiska representationer. Det finns flera sätt att göra detta. I mitt projekt använder jag en snurrande helix av LED -remsor. Det finns totalt 144 lysdioder som kan visa 17280 voxlar med 16 färger. Voxelerna är arra
Arduino Wireless Power POV Display: 6 steg (med bilder)

Arduino Wireless Power POV Display: När jag först träffade den här lilla enheten gillade jag den direkt. Jag bestämde mig för att göra min egen POV. Jag såg många videor och kände igen några huvudproblem. Strömförsörjningen till mikrokontrollen var den största. Snurrar batteri eller glider kommutat
