
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Tinkercad -projekt »
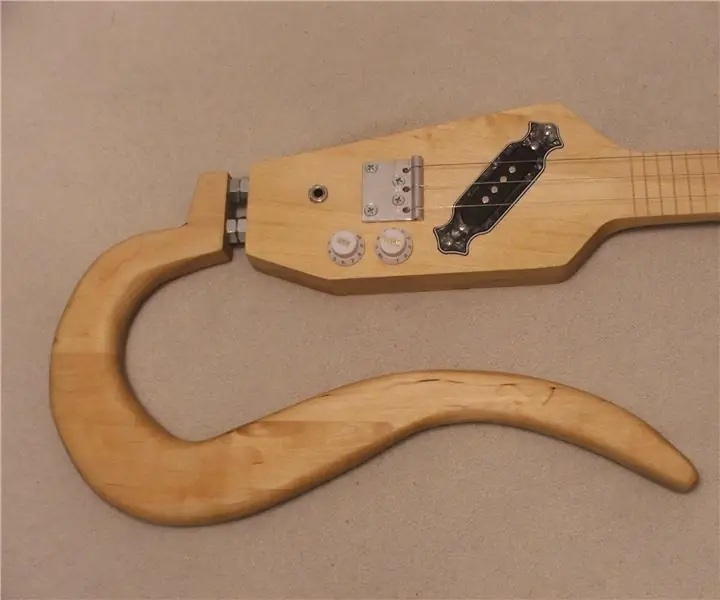
Det kan vara specialiserat, men en layoutavdelare är ett verktyg du kan hitta själv när du har en praktisk. Det finns tillfällen i butiken när jag har en godtycklig längd till en bit och jag måste dela skillnaden. Istället för att mäta avståndet och göra uppdelning, artikulerar detta praktiska verktyg till vilket avstånd du än behöver och skapar ett jämnt avstånd mellan varje led.
Det kan tyckas komplicerat, men jag kunde designa detta i Tinkercad, en webbläsarbaserad CAD-programvara som är enkel att använda och helt gratis! Delarna klipptes sedan ut på en laserskärare.
UPPLYSNINGAR Dremel var så snäll att låna mig en laser för att testa och se vilka projekt jag kan hitta på med Tinkercad. Du kan läsa mer om Dremels nya laserskärare och få rejäl rabatt här (rabatten slutar 30 september 2018).
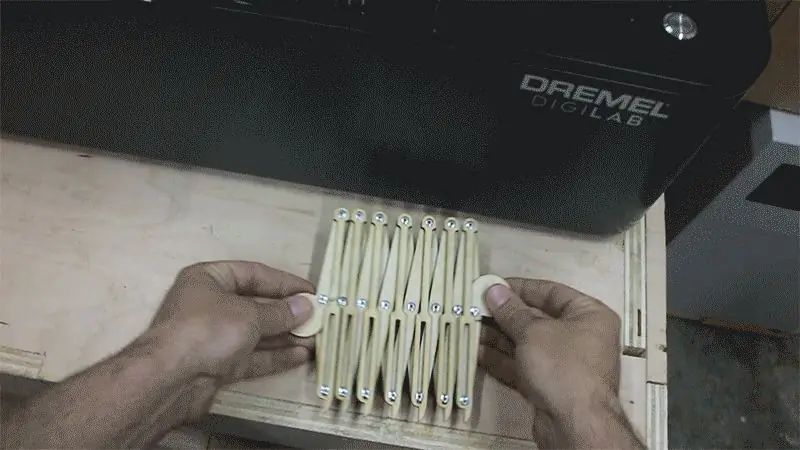
Här är layoutdelaren i aktion

Även om det verkligen inte är ett precisionsverktyg i plywood, kan det fungera som ett bra referensverktyg när "tillräckligt nära" är allt som behövs.
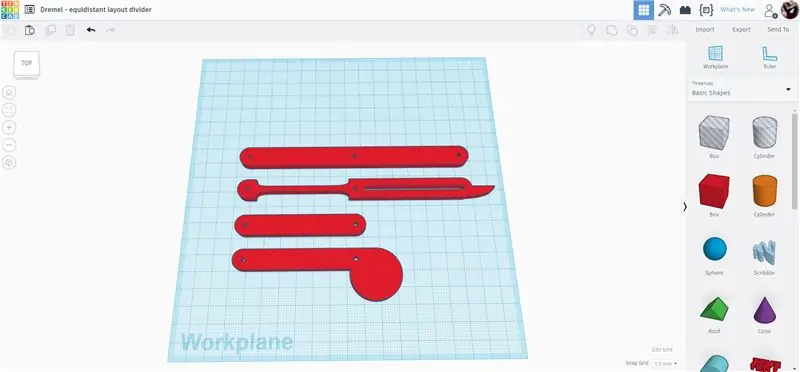
Du kan utforska min design nedan i det inbyggda Tinkercad -gränssnittet
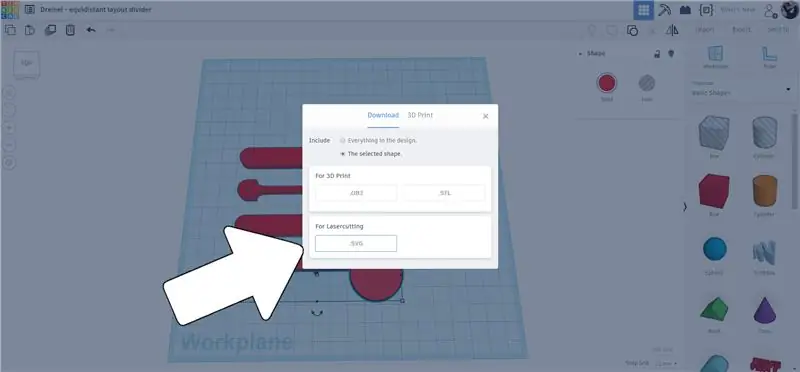
SVG -filen är tillgänglig i slutet av detta steg
Redo? Låt oss göra!
Steg 1: Referens

Innan någon design finns det en referensmätning som måste göras. Jag använde nitar som stiften som tillåter artikulation och håller ihop delarna,. Jag behövde mäta diametern på nithuvudet så att jag kunde använda det i min design.
Steg 2: Grundläggande former
Jag använde Tinkercad för att designa alla delar för detta. Tinkercad är ett webbläsarbaserat designverktyg, och det är helt gratis!
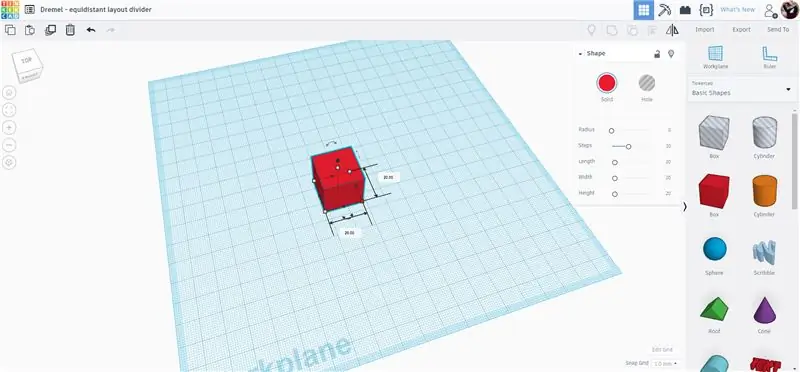
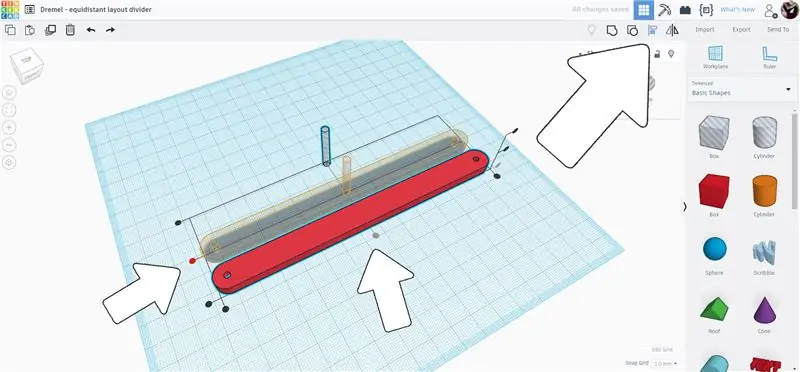
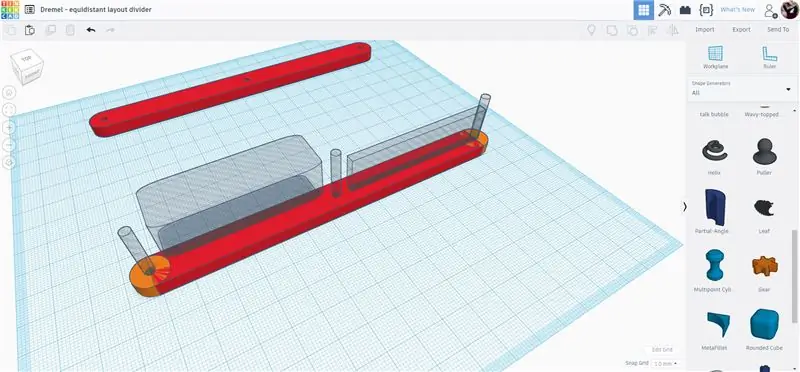
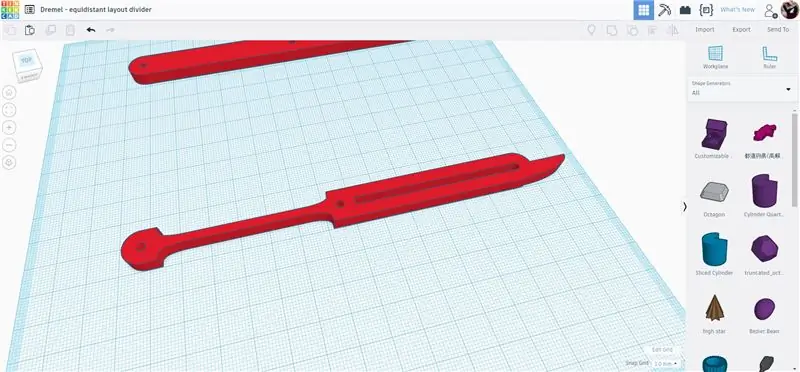
Starta en ny design i Tinkercad och dra i en ruta för att starta

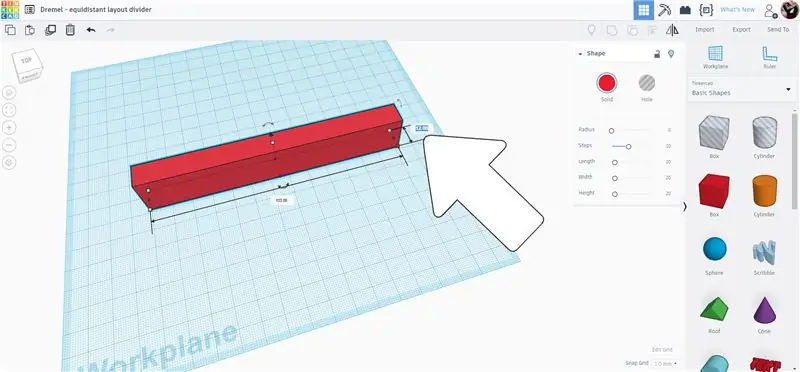
Med den valda formen finns handtag i varje hörn och ändar som gör att du kan dra för att sträcka formen. Det finns textrutor på varje sida som låter dig mata in en dimension manuellt. Jag har denna design på 12 mm bred och 133 mm lång. Eftersom jag ska klippa ut dessa på en laser är det inget höjdkrav så jag sätter höjden på 5 mm, vilket gör det möjligt att närma sig hur designen kommer att se ut när den klipps ut.

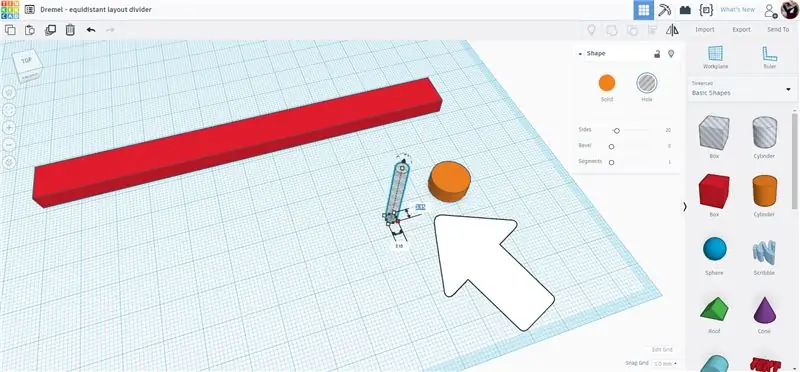
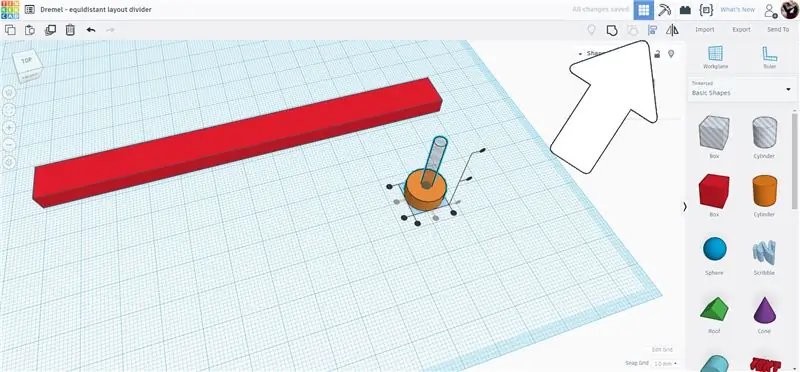
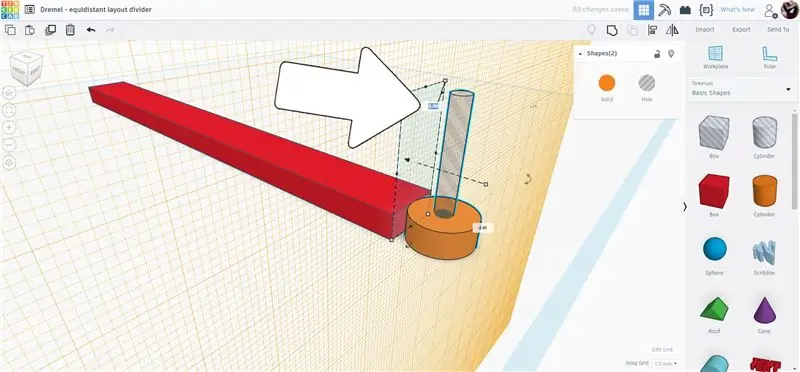
För att göra ändarna på armarna använde jag två cylindrar, en solid och en ett hål. Hålet gjordes för att ha samma diameter som nithuvudet som jag tidigare hade mätt, den fasta cylindern skalades för att matcha bredden på rektangelformen, 12 mm.

Med båda cylindrarna valda använde jag kommandot align från det övre verktygsfältet för att justera de två formerna ovanpå varandra och centrerade.

Dessa cylindrar flyttas till änden av rektangeln och kopieras för att göra ändlocken.
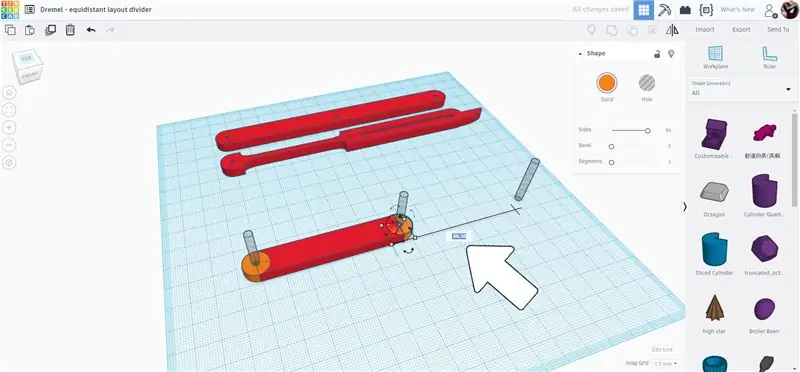
Steg 3: Starta Articulation Arm
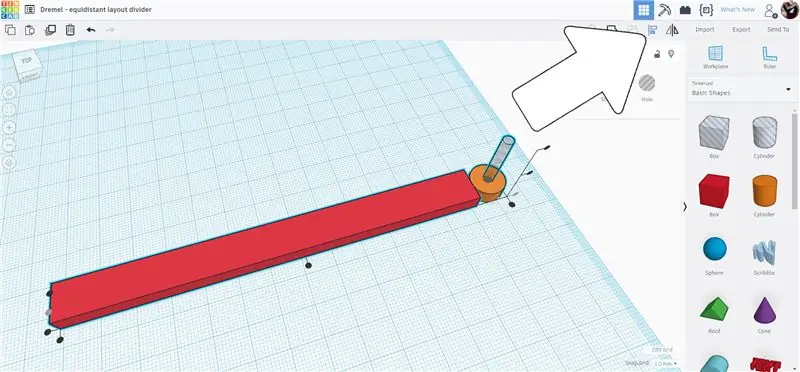
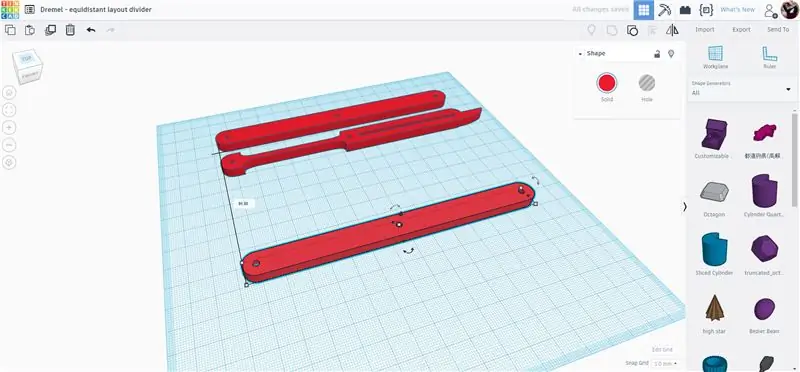
De två kapslade cylindrarna förflyttades mot slutet av rektangeln, men placerade förskjutna från slutet. Cylindrarna och rektangeln valdes sedan alla och justeringsverktyget användes för att få dem alla i linje.

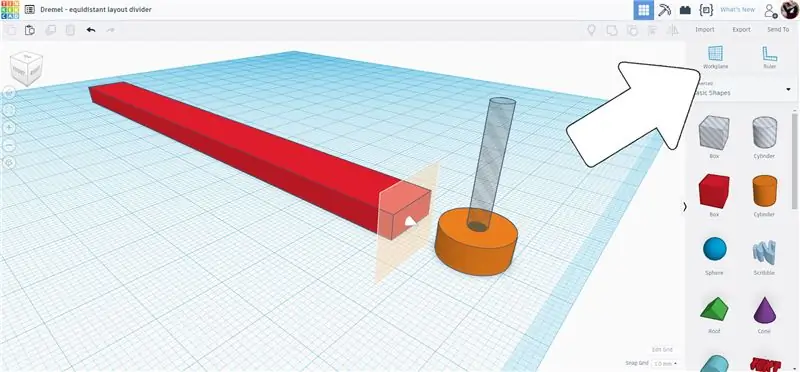
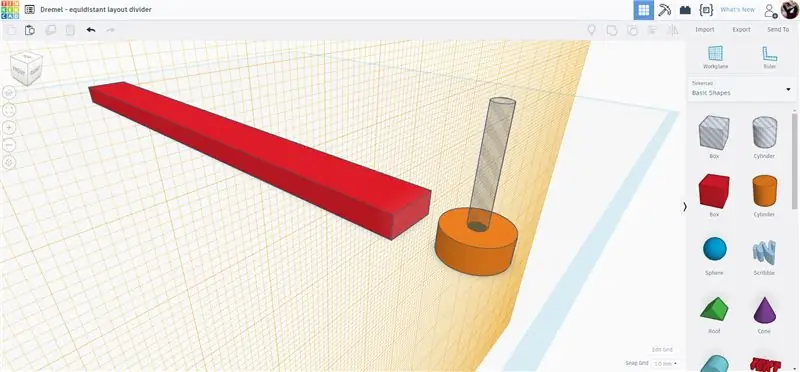
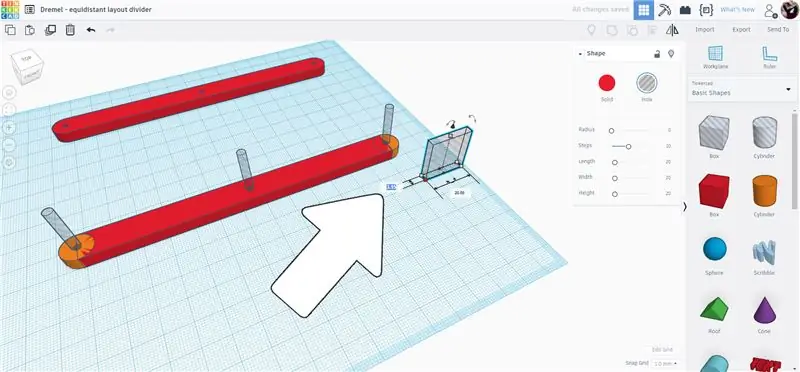
För att få cylindrarna till rätt plats använde jag arbetsplansverktyget, vilket gör att ett nytt arbetsplan kan placeras var som helst, vilket sedan gör att andra former kan flyttas med noggrannhet i förhållande till det nya arbetsplanet. Det låter komplicerat, men är faktiskt väldigt enkelt när du ser det i aktion.
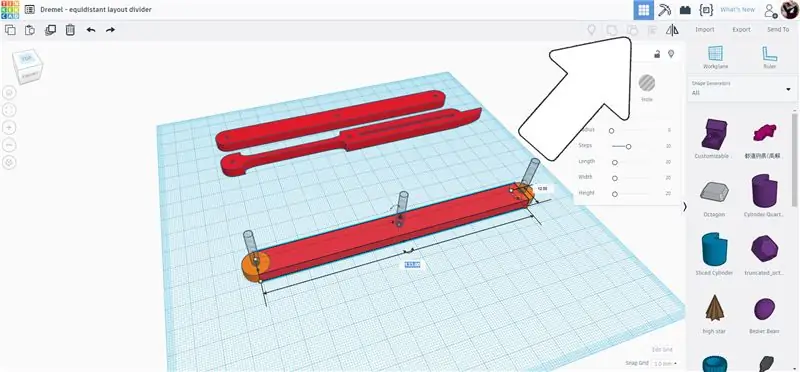
Hitta arbetsplanet på verktygsfältet till höger, klicka på det och för musen över änden av rektangeln - du bör se en orange ruta som anger var det nya arbetsplanet kommer att vara. När rutan för arbetsplanet är vertikal och i slutet av rektangeln klickar du på musen för att acceptera platsen.

Det finns nu ett tillfälligt arbetsplan i änden av rektangeln som gör att vi kan flytta cylindrarna mot den.

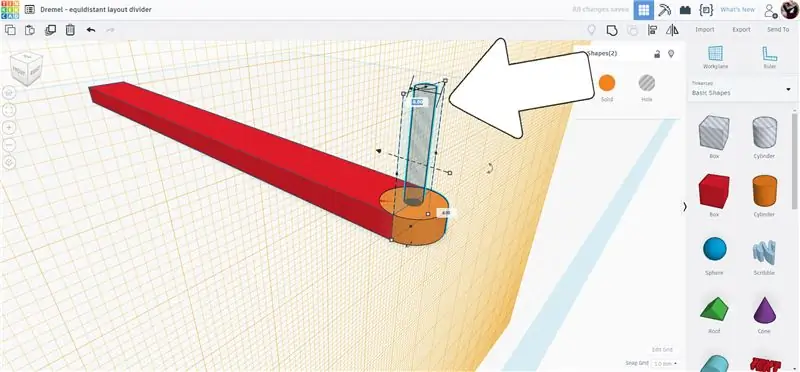
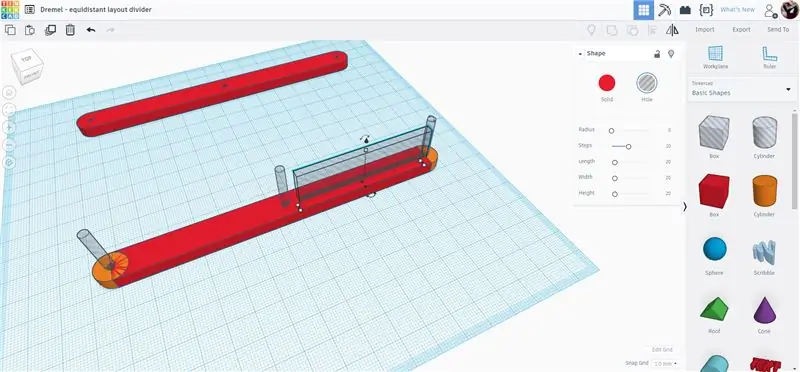
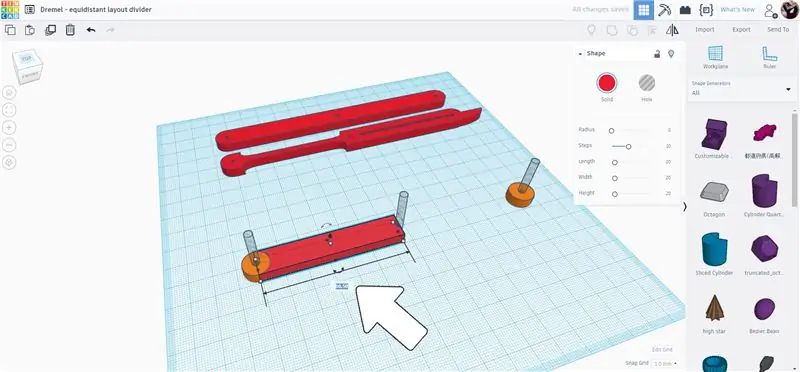
Välj båda cylindrarna och dra dem mot arbetsplanet, du kommer att märka att en textruta visas som ger en avläsning av hur långt cylindern är från arbetsplanet. Du kan fortsätta dra tills värdet är 0, eller så kan du ange värdet manuellt och bitarna flyttas automatiskt dit.

Nu när den stora cylinderkanten vidrör änden av rektangeln kan vi placera den exakt där vi behöver. Vi vill att cylinderns mitt ska vara precis vid änden av rektangeln. Vi vet att diametern på den stora cylindern är 12 mm, så för att få den centrerad på änden av rektangeln måste vi flytta den 6 mm. Som tidigare kan du dra eller manuellt mata in värdet för att få figurerna att flytta.

När cylindrarna är på plats väljer du arbetsplan igen från verktygsfältet till höger och klickar var som helst där det finns vitt utrymme /tomt utrymme på skärmen för att återställa det ursprungliga arbetsplanet.
Steg 4: Komplett artikuleringsarm
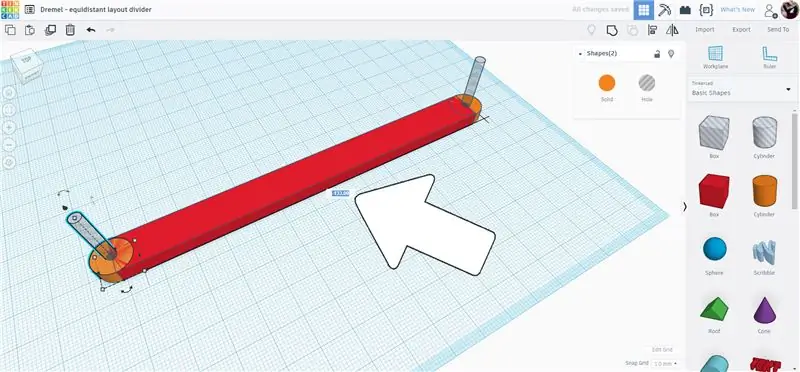
För att få samma resultat i andra änden väljs båda cylindrarna och kopieras sedan (ctrl+D). Dra dem sedan mot andra änden. Medan textrutan flyttas visar det flyttade avståndet, eftersom vi vet att längden f rektangeln är 133 mm kan vi manuellt mata in det värdet för att flytta bitarna till andra änden.

Markera alla bitar och gruppera sedan med gruppverktyget i det övre verktygsfältet eller ctrl+G. Jag gjorde ett nytt cylinderhål med samma diameter som tidigare, eftersom detta kommer att vara svängpunkten för leddelarna.

Välj den grupperade rektangeln och cylinderhålet och rikta in de två så att de är centrerade.

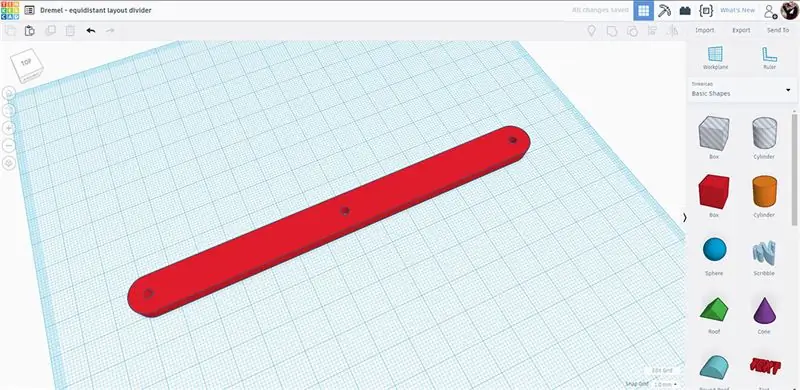
Gruppera bitarna ihop. Du har nu ledarmen klar, den här delen är den vanligaste delen i enheten.

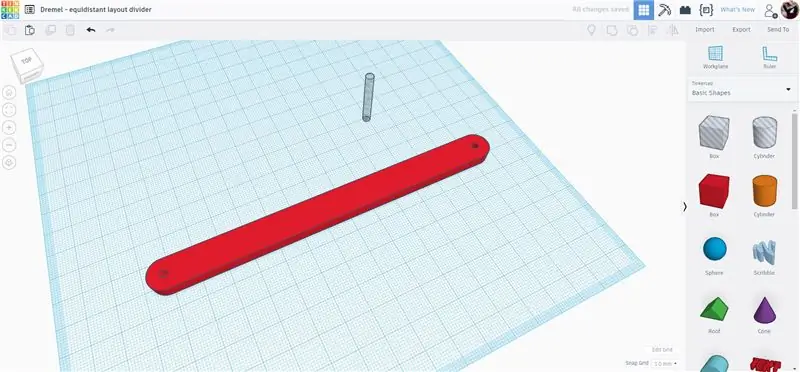
Denna bit kommer att användas för att skapa de andra bitarna i designen. flytta den färdiga biten ur vägen för tillfället.
Steg 5: Pekare
Gör en kopia av armen du har gjort genom att markera den och kopiera (ctrl+D). Flytta duplikatet mot mitten av arbetsplanet och ta sedan bort gruppen från det övre verktygsfältet, eller använd ctrl+U.
Dra en ny hålbox till arbetsplanet och ändra lådans bredd till samma som nithuvudet, använd sedan justeringsverktyget för att få rektangelhålet i linje med de ogrupperade bitarna.

Dra lådhålet tills det är över ena änden av rektangeln ovanpå hålcylindern. Lådhålet kan sedan sträckas tills det nästan når mitten av den långsträckta rektangeln. Detta blir vägledningen där ett nithuvud glider när layoutavdelaren öppnas.

För att få plats med nithuvudena när layoutavdelaren är stängd måste lite material tas bort från den motsatta änden av stycket. Jag använde ett lådhål för att göra en utskärning - vilken form som helst fungerar här eftersom vi bara tar bort material. Lådhålet placerades förskjutet från mitten av rektangeln, duplicerades sedan och placerades på andra sidan rektangeln för att göra utskärningarna jämna.

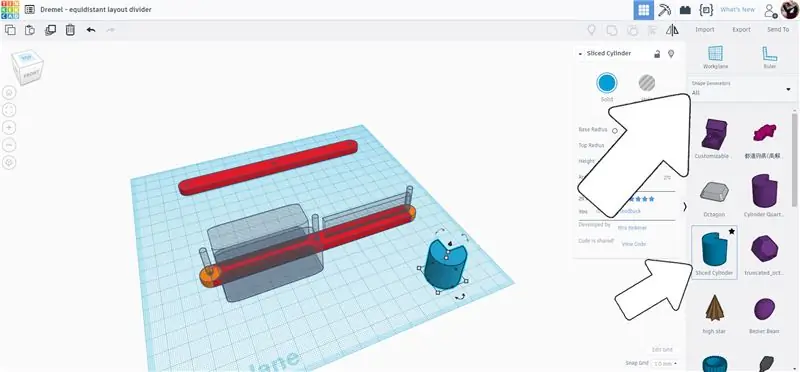
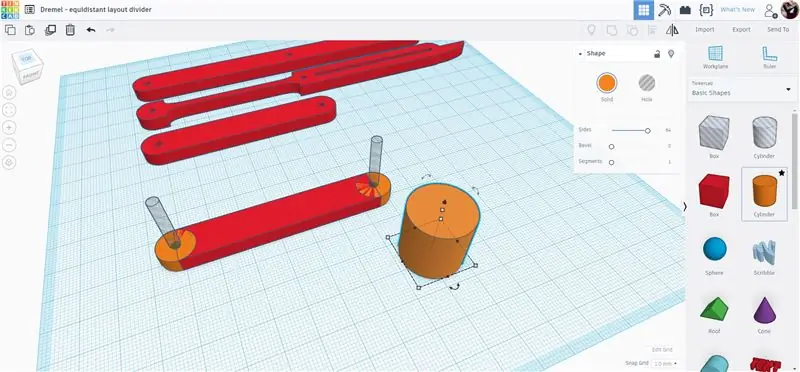
Pekaren på spetsen gjorde jag från en skivad pajform som jag hittade under rullgardinsbiblioteket Shape Generators på höger sida av skärmen. Dra en skivad paj till arbetsplanet.

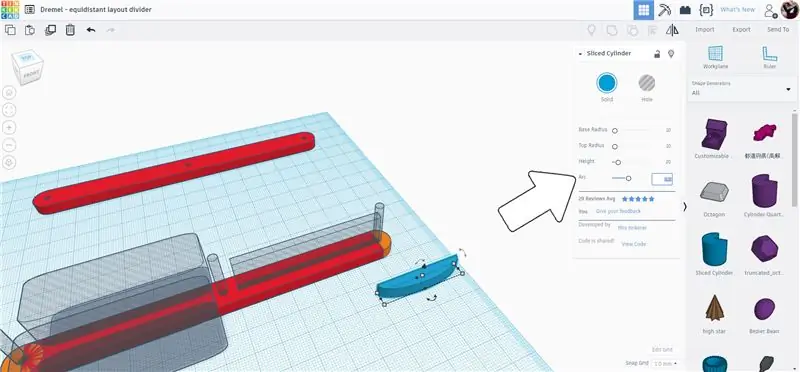
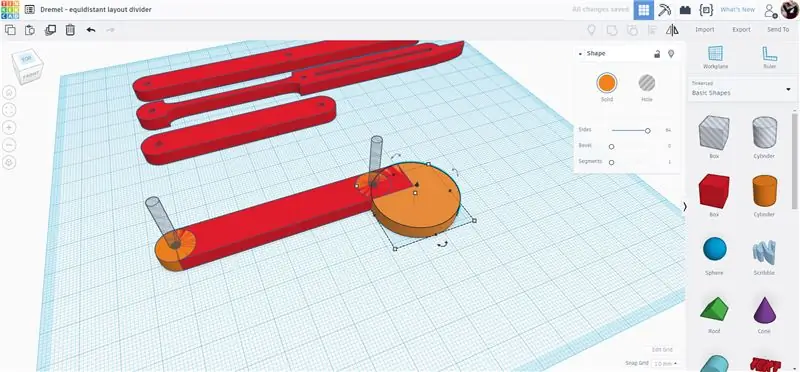
Med den skivade pajen vald finns det en mängd olika alternativ för hur du redigerar formen. Jag ändrade pajens båge till 180 grader, sträckte sedan pajformen för att förlänga den och göra den mer av en pekare.

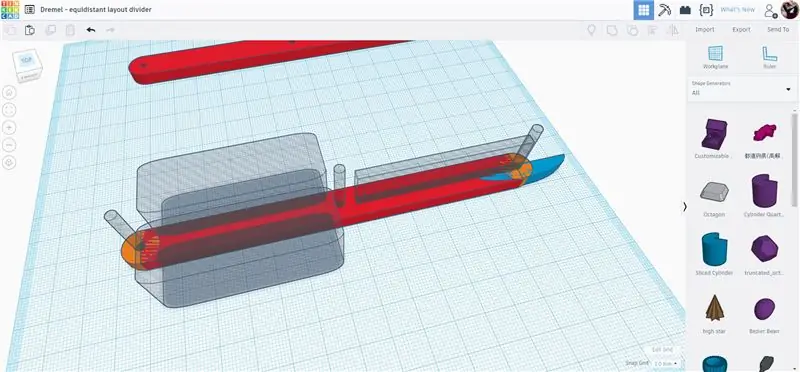
Pekarens pajform flyttades och justerades med resten av pekarbitarna.

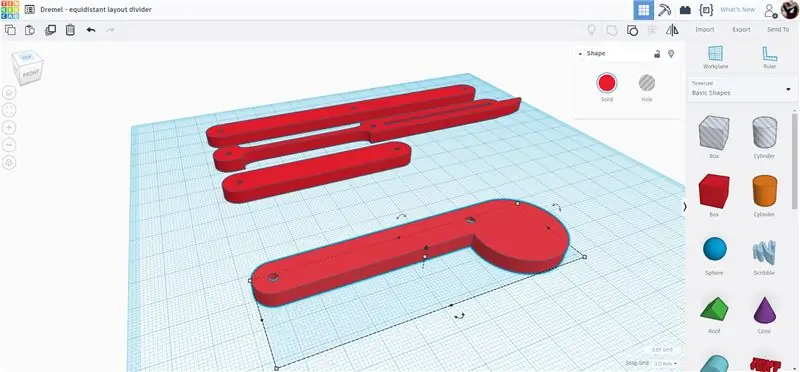
Markera alla element i denna pekarbit och grupp (ctrl+G) för att slutföra formen.

Detta är ett färdigt pekarstycke. Flytta pekaren ur vägen så kan vi arbeta med det sista stycket för layoutavdelaren.
Steg 6: Slutstycke + handtag
Välj den ursprungliga ledarmen och gör en kopia (ctrl+D) och dra sedan kopian till mitten av arbetsplanet.

Koppla bort kopian för att visa de enskilda delarna.

Ta tag i rektangelbitens ände och för den mot mitten, halvera den ursprungliga längden.

Välj den föräldralösa fasta cylindern och flytta den till den centrala hålcylindern för att slutföra ändstycket.

En ny cylinder drogs in på arbetsplanet och plattades ut för att matcha de andra komponenterna.

Cylindern placerades mot ena änden, så att cylinderns utbuktning endast sticker ut från ena sidan.

Gruppera elementen tillsammans och ändstycket och handtaget är klart.

d
Steg 7: Exportera
Med de fyra komponenterna komplett kan var och en exporteras separat. Exportera dem en i taget, du kommer att ha kontroll över hur många av varje du kommer att skära ut på din laser.

Välj en av komponenterna och exportera som en SVG -fil. Upprepa för alla komponenter.

Steg 8: Lasertid
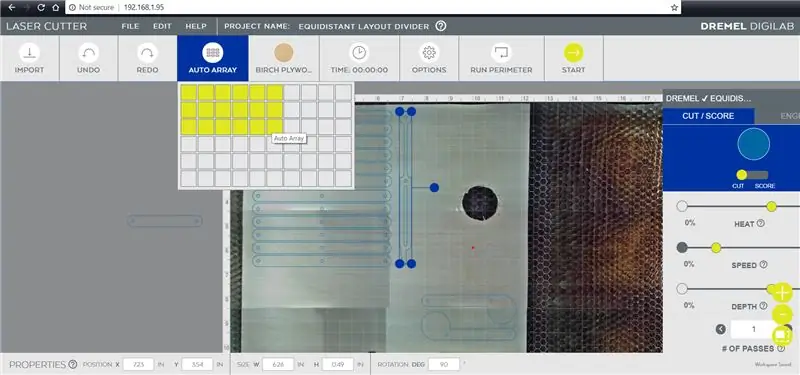
Dremel -lasern kan ta en bild av vad du än läser in i maskinen, detta gör att du kan placera dina filer exakt var ditt material är utan att oroa dig för om det passar. Du kommer att kunna se var du bäst placerar dina filer. Ladda in varje fil i Dremel -gränssnittet. När de har laddats in kan du dra objekt runt skärmen för att placera dem.
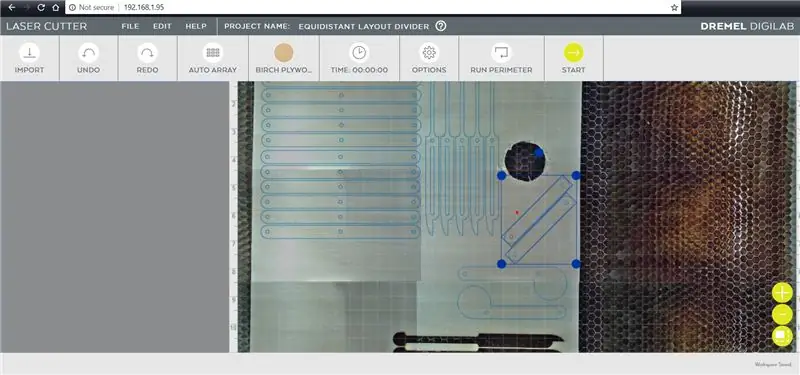
En bra funktion som Dremel -redaktören har är arrayverktyget, så att multiplar snabbt och exakt kan placeras och placeras på avstånd för att minimera slöseri. Jag behövde 2 handtagstycken, 2 ändstycken, 7 pekarbitar och 12 leddelar. Arrayverktyget gjorde ett snabbt arbete med placeringen och jag var redo att börja klippa.

Bitar som gick av materialet jag hade i maskinen kunde enkelt dras till en bättre placering och till och med roteras för att maximera kapslingen av delar som ska skäras.

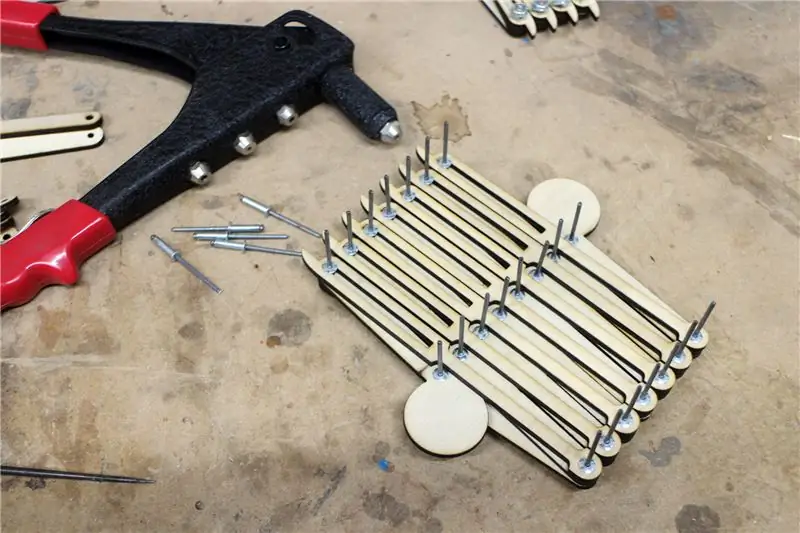
Steg 9: Nitar

Jag använde popnitar för att hålla ihop denna layoutavdelare, med brickor på vardera sidan av niten för att hålla den sittande. I stället krympte jag niten tills den dök upp. Genom att löst dra åt nitar istället för att krympa dem kan layoutavdelaren artikulera och röra sig.

Jag använder en billig nitare och vanliga nitar. Jag ställde upp komponenterna så att de två ledarmarna hade en gemensam ände staplad ovanpå varandra, sedan placerades en pekarbit ovanpå - inriktningen av öppningarna på ena sidan när de staplas. En nit sattes in i den gemensamma öppningen och en tvättad plats ovanpå.

För att hålla saker och ting konsekvent satte jag upp så många av dessa som möjligt innan jag gick vidare. Niten sattes sedan inuti nitaren och handtaget klämdes för att svampa toppen av niten, vilket säkerställde att den inte klämdes för hårt och greppade rörelsen mellan bitarna.

Detta steg upprepades tills alla pekarbitar fästes på ett par eller ledade armar och kontrollerade rörelseåtgärden på var och en för att säkerställa att de kunde fungera fritt. De nitade bitarna var sedan uppradade bredvid varandra och fler ledade armar tillsattes för att ansluta de nitade bitarna som sedan nitades ihop på samma sätt.

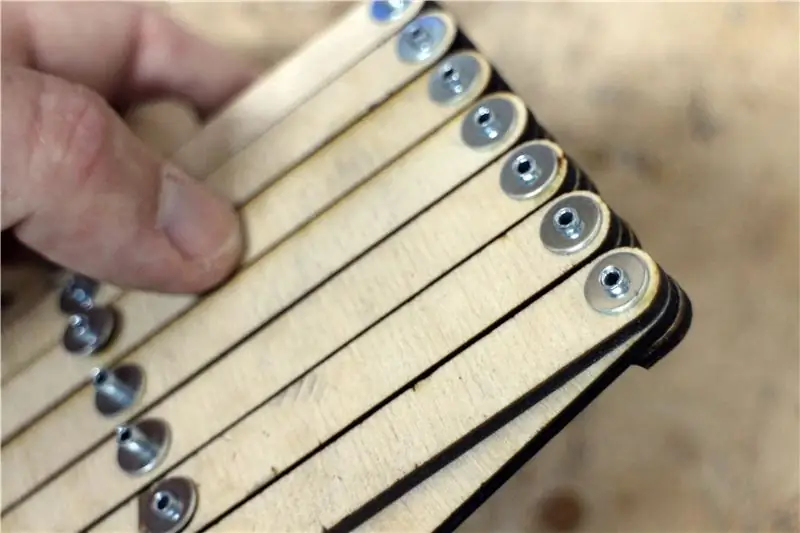
Ovan är en närbild av nitar med svansarna fortfarande fästa, eftersom de inte klämdes tillräckligt för att få niten att poppa.

Ovan är en närbild av de svampade topparna på nitar som försiktigt pressades.
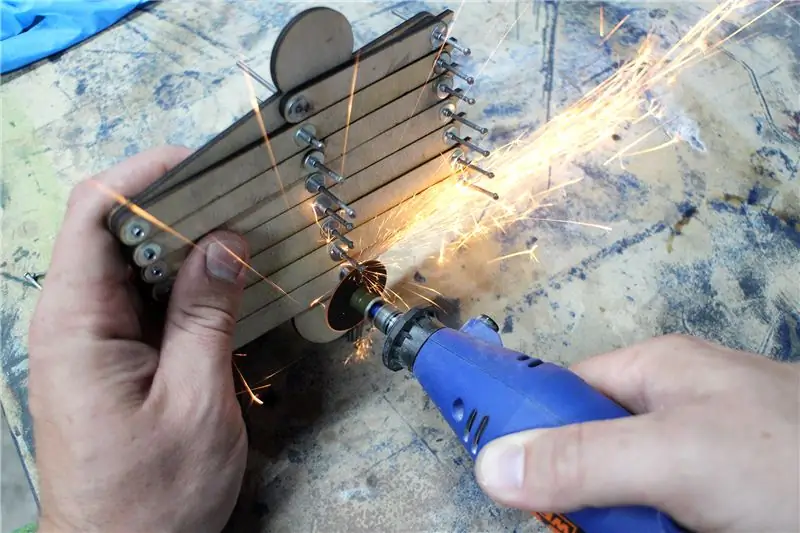
Steg 10: Klipp nitar svansar

Nitsvansarna faller vanligtvis av när en nit har poppat, men eftersom vi bara försiktigt klämde på nitar måste svansarna klippas av för att kunna tas bort.

Jag använde ett roterande verktyg med ett avskärningshjul för att skära av svansarna. Resten av nitstjärtan kommer antingen att falla av eller kan dras genom niten och lämnar bara det lågprofilerade nithuvudet.
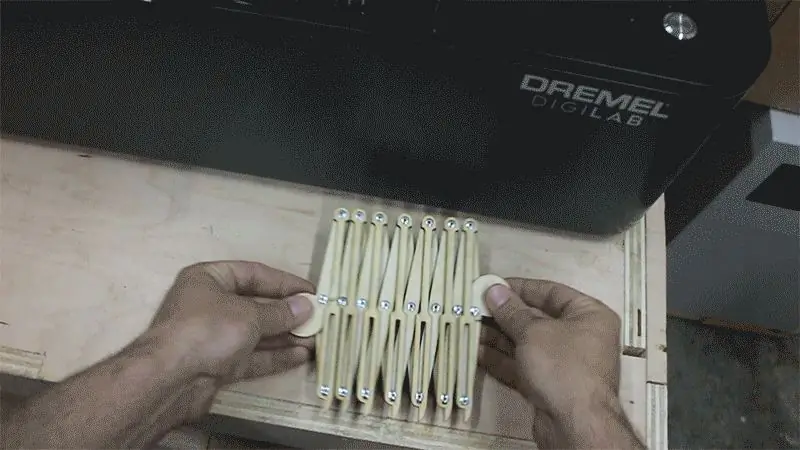
Steg 11: Börja dela

Din layoutavdelare är nu redo att börja segmentera dina utrymmen, men du behöver dela dem. Visst, handlingen kanske inte är helt korrekt, men den kommer att vara tillräckligt nära, och den kommer säkert att göra matte för snabba uppgiftsdelningar.

Detta är ett användbart verktyg eller en pedagogisk leksak. Hur du än använder det, det finns oändligt roligt från att öppna och stänga artikulerade delar och se hur de fascinerande delarna rör sig.
Har du gjort din egen layoutdelare eller blivit inspirerad av det här projektet? Jag vill se det! Dela en bild av din skapelse i kommentarerna nedan.
Glad att göra!:)
Rekommenderad:
Ordklocka (tysk layout): 8 steg

Ordklocka (tysk layout): Hej, jag kan inte hitta några projekt som vi kan göra. Ich habe eine Uhr byggt. Allerdings keine " normal " Uhr, sondern eine Word Clock. Zu solchen Bastelprojekten gibt es hier zwar schon ein paar Artikel, aber trotzdem möchte ich
Designa din PCB med Sprint Layout 2020 med nya uppdateringar: 3 steg

Designa din kretskort med Sprint Layout 2020 med nya uppdateringar: De flesta elektroniska älskare gör elektroniska kretsar med olika metoder. ibland måste vi göra kretskort för att få rätt utmatning och minska ljud och kompakt finish. nuförtiden har vi många program för att designa egna kretskort. Men problemet är mest
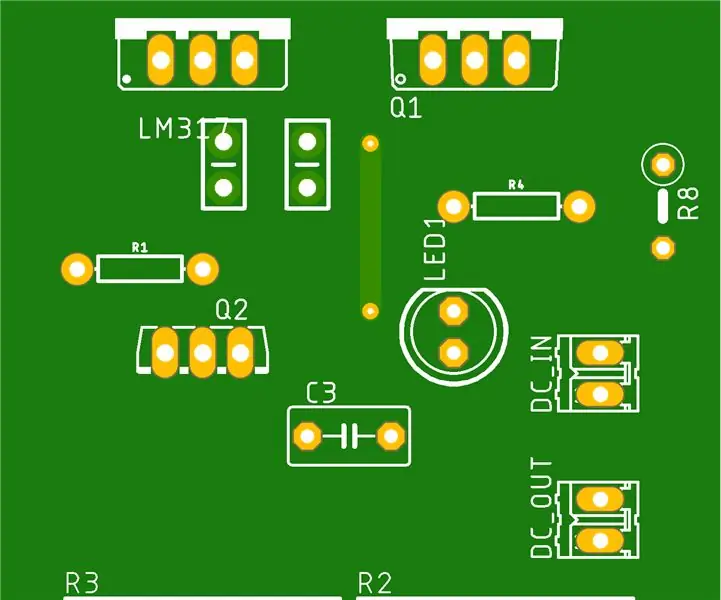
Variabel strömförsörjning med LM317 (PCB -layout): 3 steg

Variabel strömförsörjning med LM317 (PCB -layout): Hej killar! Här visar jag er PCB -layouten för en variabel strömförsörjning. Detta är en mycket populär krets som är lätt tillgänglig på webben. Den använder den populära spänningsregulatorn IC LM317. För dem som är intresserade av elektronik, denna krets
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Lödlösa brödbräda Layout Sheets (plug and Play Electronics): 3 steg (med bilder)

Lödfria brödbräda Layout Sheets (plug and Play Electronics): Här är ett roligt system som är utformat för att ta hand om några av huvudvärken som är involverade i att brädbräda en krets.Det är en enkel uppsättning mallfiler ritade i skala med verkliga elektroniska komponenter. Med ett vektorritprogram flyttar du helt enkelt c
