
Innehållsförteckning:
- Steg 1: Installera Arduino IDE -programvaran
- Steg 2: Öppna Arduino IDE
- Steg 3: Öppna Boards Manager
- Steg 4: Välj ESP 8266 Board Library
- Steg 5: Välja styrelsen
- Steg 6: Anslutning till datorn
- Steg 7: Mitt första program
- Steg 8: Ladda upp ditt första program
- Steg 9: Lägga till bibliotek
- Steg 10: Hämta Blynk -applikationen på din smartphone
- Steg 11: Skapa din första Blynk -app
- Steg 12: Kör programmet
- Steg 13: Hur koden fungerar…
- Steg 14: Fliken Blynk
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

I denna instruktionsbok lär vi oss hur man installerar Arduino IDE för My First IoT Device så att vi i slutet kan köra arduino -kod på den och styra den från din mobiltelefon.
Steg 1: Installera Arduino IDE -programvaran
Installera Arduino IDE -programvaran från den här länken
Efter installationen skapas en Arduino IDE -ikon på skrivbordet.
Steg 2: Öppna Arduino IDE

Öppna Arduino IDE från skrivbordet.
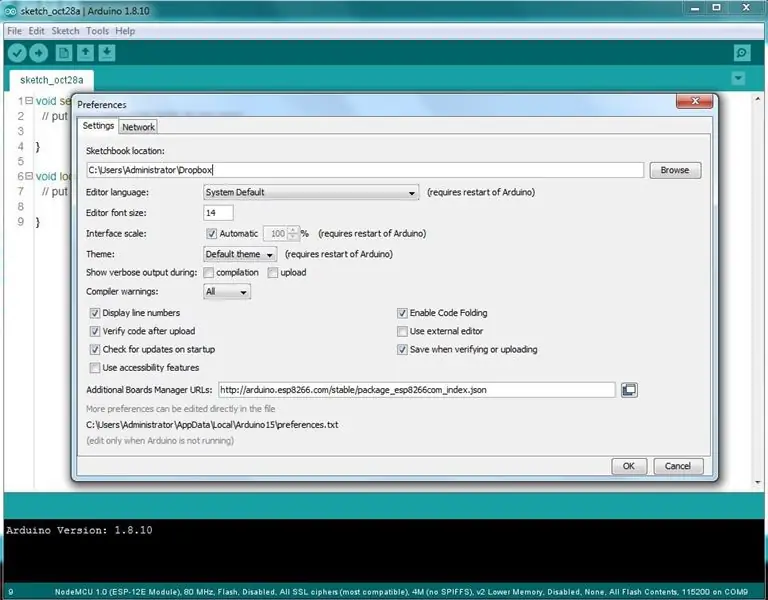
Tryck på Ctrl+komma för att öppna inställningspanelen.
I Extra Boards Manager anger du webbadressen som visas nedan och trycker på OK.
arduino.esp8266.com/stable/package_esp8266com_index.json
Steg 3: Öppna Boards Manager

Öppna styrelsechefen.
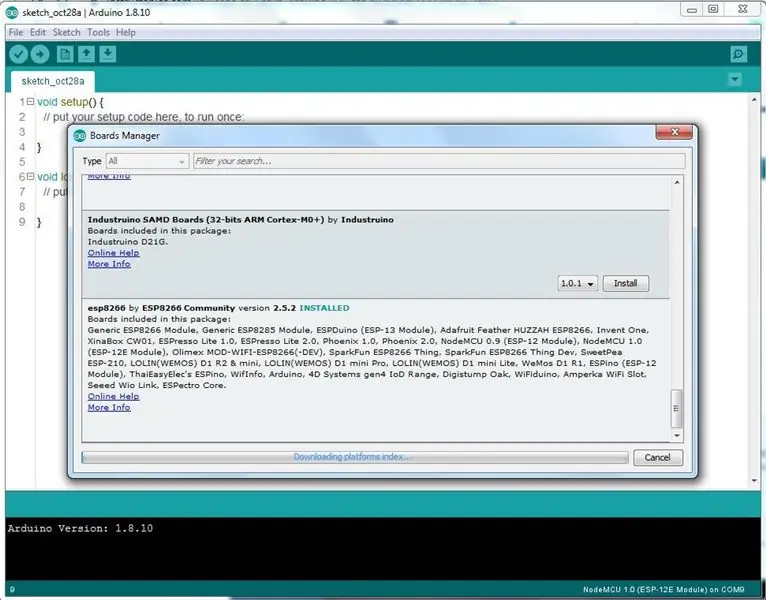
Steg 4: Välj ESP 8266 Board Library

Fönstret Boards Manager öppnas, rulla fönstersidan till botten tills du ser modulen med namnet ESP8266. När du har hittat den väljer du den modulen, väljer version och klickar på knappen Installera. Stäng fönstret när det är installerat.
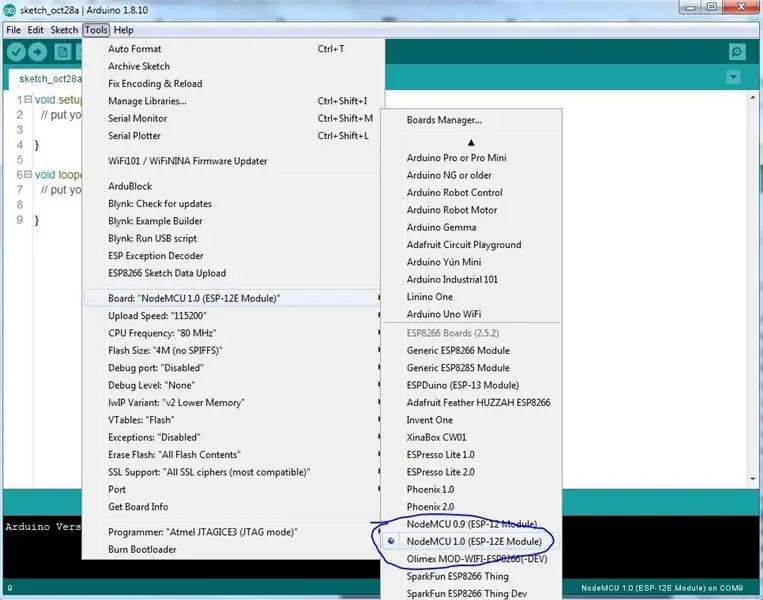
Steg 5: Välja styrelsen

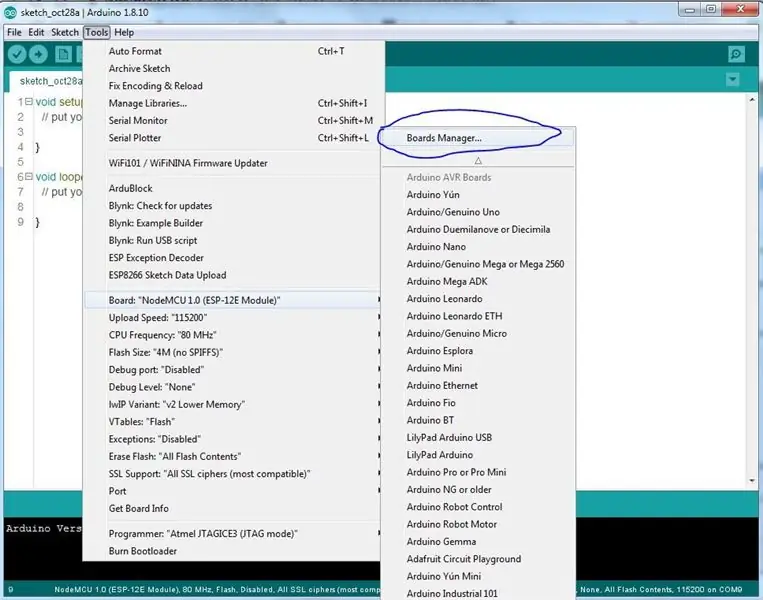
För att köra My First IoT med Arduino måste vi välja Board NodeMCU 1.0 (ESP-12E Module).
Detta kan göras genom att rulla nedåt, som visas i figuren ovan. Tryck på retur
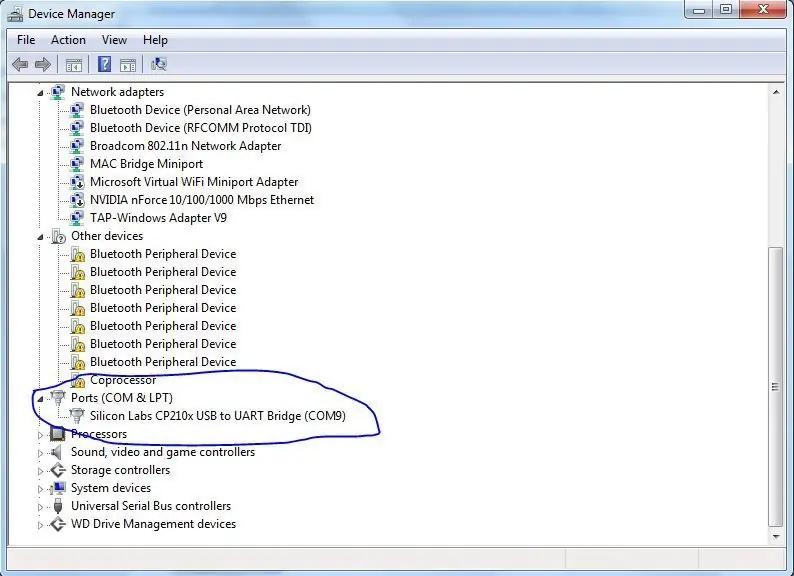
Steg 6: Anslutning till datorn

Anslut MyFirst IoT -kontrollen till din dator med USB -kabeln. När den ansluter kommer COM -porten att upptäckas och du bör se din dator ladda lämpliga drivrutiner. När det är klart går du till enhetshanteraren och noterar Com -porten som används (visas i figuren ovan)
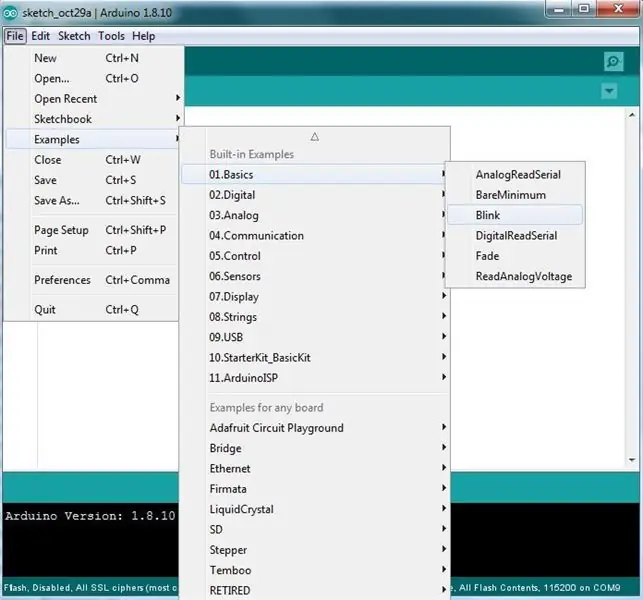
Steg 7: Mitt första program


Öppna nu fliken Arkiv och gå till exemplen i det som går in i Inbyggt exempel, gå till 01. Basics och klicka på Blink för att öppna fönstret.
Klicka nu på verktyg för att välja porten: "COM" baserat på vilken COM -port på datorn som styrenheten är ansluten till. För att identifiera COM -porten, se föregående steg.
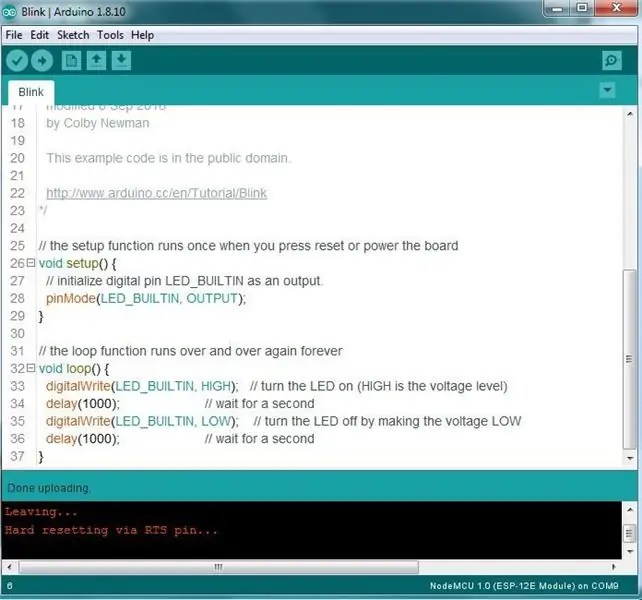
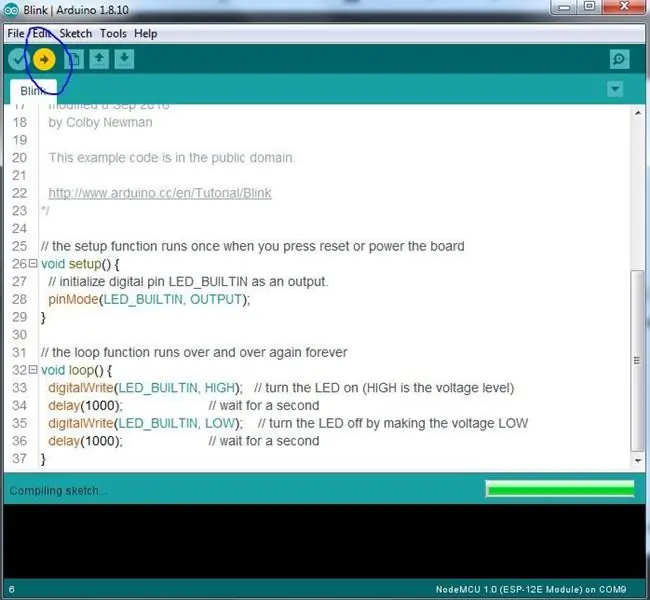
Steg 8: Ladda upp ditt första program

Klicka på högerpilen som visas i figuren för att ladda upp programmet till modulen. När programmet har laddat upp blinkar lysdioden på regulatorn med en sekunds mellanrum.
Grattis - du har just kört din första IoT -enhet. Nu kan vi gå vidare till något som är lite mer intressant och slå på och stänga av lysdioden från din mobiltelefon.
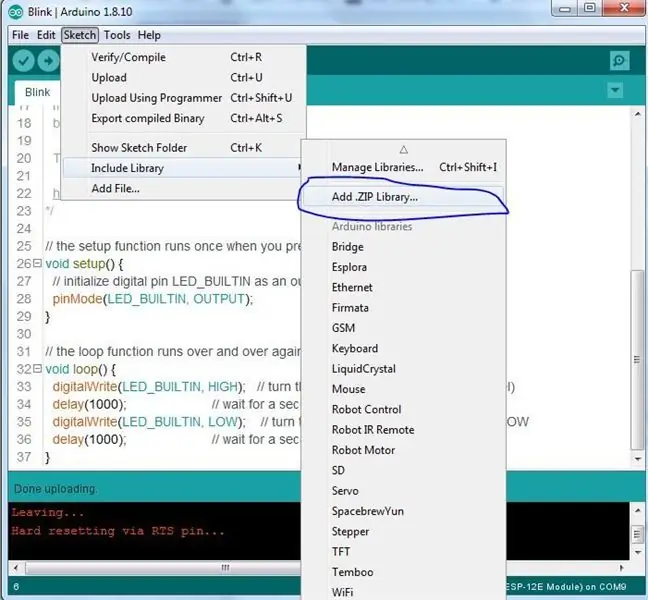
Steg 9: Lägga till bibliotek

Arduino -kompilatorn använder omfattande bibliotek. Dessa är diskreta bitar och kod som hjälper enheten att utföra en mängd uppgifter.
Låt oss göra det här i taget.
Ladda ner Blynk zip -filen som visas nedan. Notera var du har lagrat det.
Öppna fliken Skiss, välj alternativet "Inkludera bibliotek" och sedan "Lägg till.zip -bibliotek". Rikta markeringsskärmen till platsen för zip -filen du laddade ner och bekräfta.
Efter några sekunder läggs biblioteket till i din Arduino IDE.
Upprepa för de återstående biblioteken
Steg 10: Hämta Blynk -applikationen på din smartphone




Gå till din telefoners appbutik och sök efter Blynk. Installera Blynk -programmet och kör det.
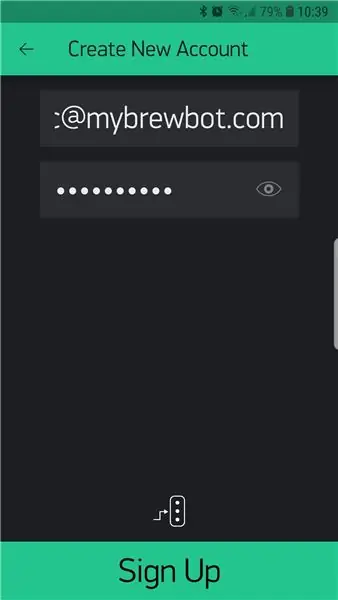
Du måste ange en e -postadress och ett lösenord. Se till att det är en giltig e -postadress eftersom det är dit autentiseringstoken skickas.
De vänliga människorna på Blynk ger dig 2000 "Energy" -enheter för att komma igång. När du bygger mer komplexa projekt kommer du att behöva mer 'energi' som du kan köpa i applikationen.
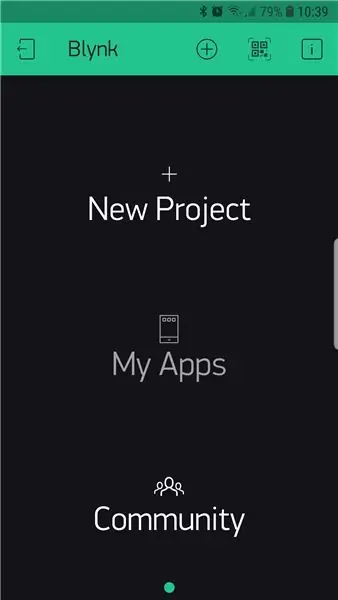
För tillfället kommer vi att ta bort projekt när vi går från ett exempel till nästa och dra nytta av en riktigt snygg funktion i Blynk projektets QR -kod. Vi kommer till det i nästa steg.
Steg 11: Skapa din första Blynk -app



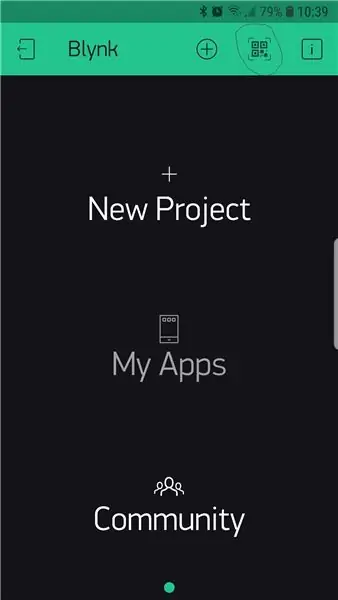
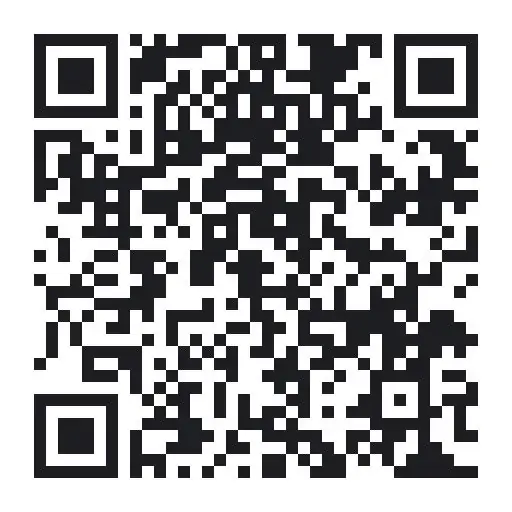
Tryck på QR -symbolen högst upp på skärmen så slås kameran på.
Rikta din kamera mot QR -koden ovan så skapar Blynk projektet åt dig. När projektet har skapats trycker du på mutterssymbolen längst upp på skärmen, rullar ner och väljer 'e -post alla'
Inom några sekunder får du en autentiseringskod skickad till dig via e -post.
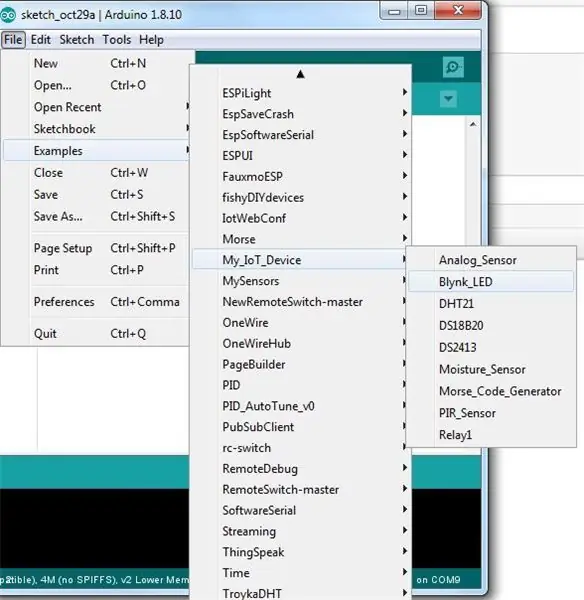
I Arduino IDE väljer du Arkiv/Exempel/My_IOT_Device/Blynk_LED.
Programfilen öppnas.
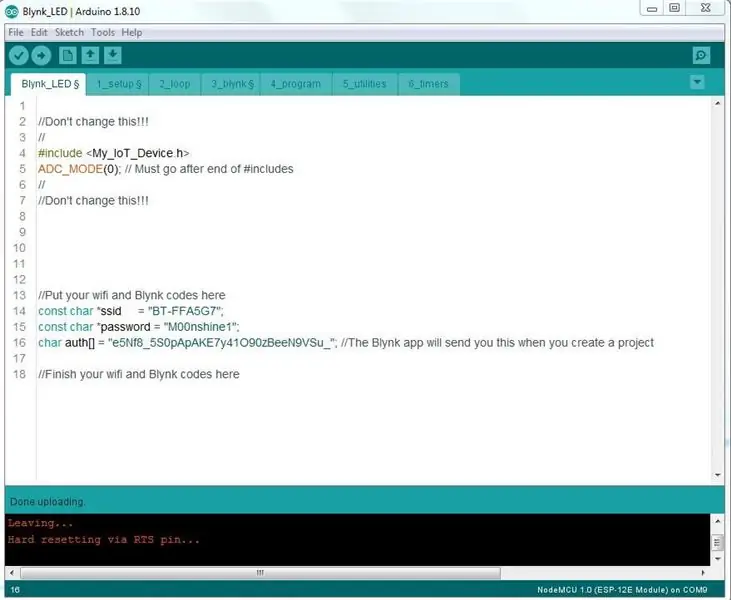
Kopiera och klistra in autentiseringstoken du fick från Blynk och mata in ditt SSID och lösenord på skärmen.
Tryck på uppladdningsknappen för att skicka programmet till handkontrollen.
Steg 12: Kör programmet

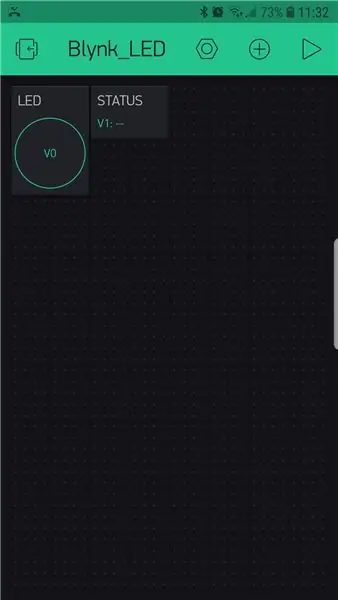
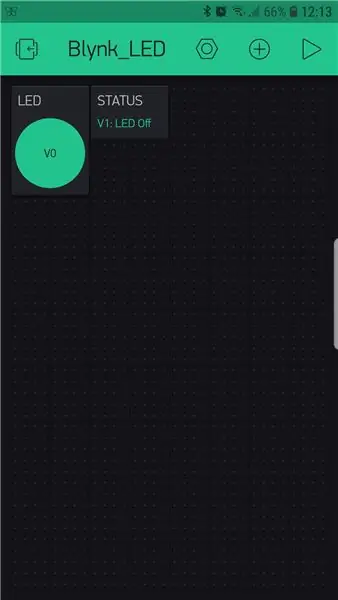
På Blynk -appen trycker du på uppspelningsknappen längst upp till höger på skärmen.
Du kommer att se en LED -knapp och ett statusfält. Genom att trycka på knappen slås LED -lampan på din handkontroll på och av och statusen uppdateras i enlighet därmed.
Grattis - du kan nu styra ditt projekt var som helst i världen där du har tillgång till internet!
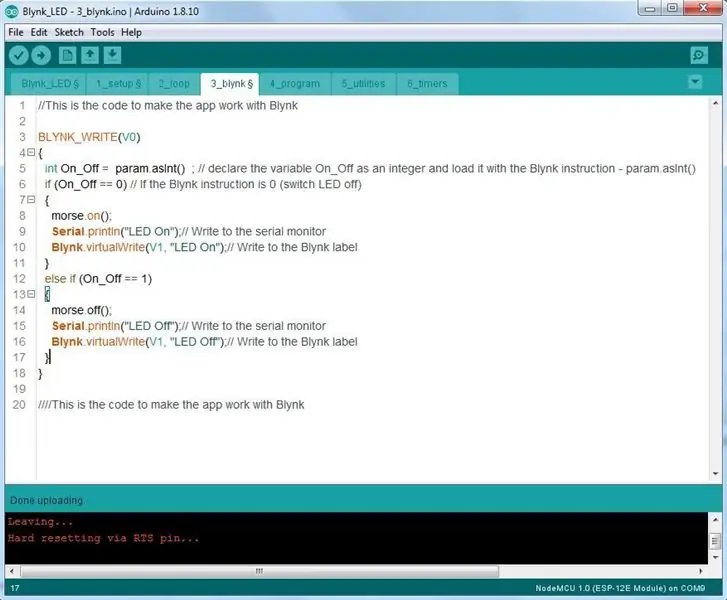
Steg 13: Hur koden fungerar…


Detta är inte en programmeringshandledning - men här är en inblick i koden och hur den fungerar med Blynk.
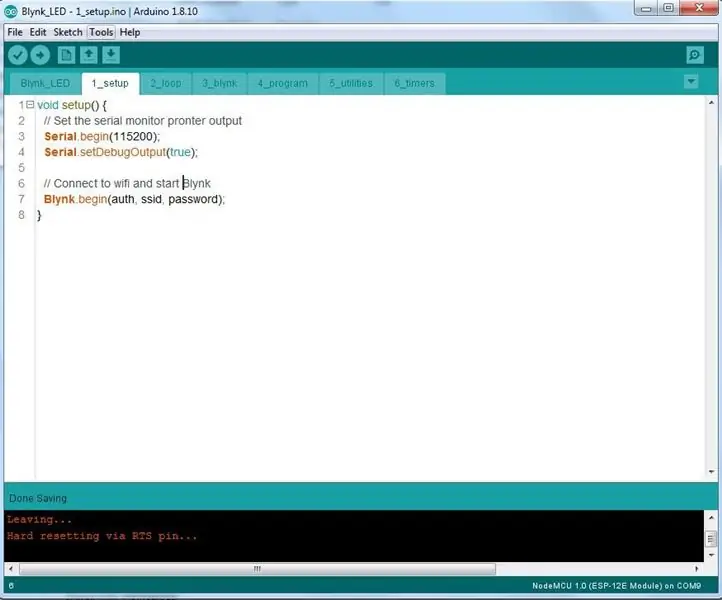
Jag har avsiktligt lagt koden i separata flikar på Arduino IDE så att du kan se de viktigaste komponenterna. Du behöver inte göra det när du börjar programmera.
Låt oss titta på fliken Blynk_LED först. Förutom projektgodkännandekoder, SSID och lösenord behöver du inte ändra detta för några av projektexemplen.
Detta innehåller viktig information om biblioteket som används (#inkludera).
Installationsfliken gör just det - den körs en gång när handkontrollen startar upp och ger instruktioner för installationen. I det här fallet konfigurerar vi den seriella bildskärmen för att köra på 115200 baud och konfigurerar Blynk och wifi.
Slingfliken gör just det - den slingrar runt och runt upprepade gånger och kör vilken kod som helst i den. I det här fallet ser det till att blynk och tidtagarna körs (vilket vi kommer att ställa in i en annan handledning tillsammans med flikarna program, timer och verktyg).
Steg 14: Fliken Blynk




Innan vi tittar på koden, låt oss bara ta en titt på de två "widgetarna" på Blynk -skärmen.
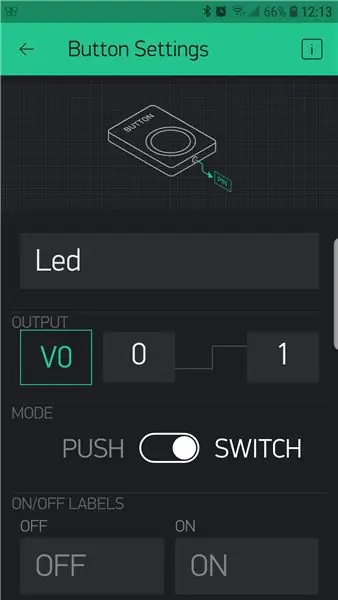
'Knappen' betecknas som en 'virtuell' pin och vi har valt plats 0 för den (V0). Det är en widget som genererar en utdata som skickas till handkontrollen. Observera att vi har ställt in den som en på/av -omkopplare i stället för att trycka på (momentan).
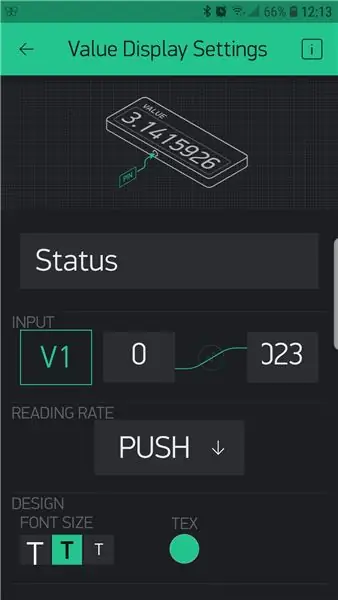
Statusindikatorn är en "värdevisning" -widget och den skickar data till den från handkontrollen. Den har konfigurerats som en virtuell pin och vi har valt plats 1 för den.
Nu kan vi titta på koden.
Det första påståendet - BLYNK_WRITE (V0) - säger till koden att lyssna efter en instruktion från Blynk som kommer från virtuell pin 0. Varje gång den knappen ändras skickar Blynk antingen en 0 eller en 1 till regulatorn - som finns i param.asInt ().
Om en 0 skickas då styrenheten:
- Utfärdar kommandot morse.on (); (med hjälp av ett bibliotek i inkluderingsfilen som vi inkluderade i början) som tänder lysdioden.
- Skriver ut "LED On" till det seriella gränssnittet (PC -terminal)
- Skickar "LED On" till Blynk "value display" -widgeten som vi angav vid plats 1. Den använder Blynk.virtualWrite (V1, "LED Off"); instruktion för att göra detta.
- Om en 1 skickas till regulatorn gör den motsatsen till allt detta.
Ganska enkelt va?
Rekommenderad:
Min första syntes: 29 steg (med bilder)

Min första synth: Kid -synthen kom till när jag satt böjd över en trasslig röra av synthesizertrådar. Min vän Oliver kom fram, utvärderade situationen och sa: "Du vet att du har lyckats göra världens mest komplicerade barnleksak." Medan mitt första r
IoT Power Module: Lägga till en IoT Power Measurement Feature till Min Solar Charge Controller: 19 steg (med bilder)

IoT Power Module: Lägga till en IoT Power Measurement Feature till Min Solar Charge Controller: Hej alla, jag hoppas att ni alla är bra! I den här instruktören kommer jag att visa dig hur jag gjorde en IoT Power Measurement -modul som beräknar mängden energi som genereras av mina solpaneler, som används av min solcellsladdare
Min första smarta spegel: 8 steg

Min första smarta spegel: Vi känner alla till detta problem, vi går upp för sent på morgonen, så vi måste göra oss redo mycket snabbt. Vilket betyder att du inte hinner se vad det blir för väder. Men det du verkligen har tid med är att titta i spegeln. Tänk om vi kan
Min första pitop: 6 steg

Min första Pitop: Du kommer inte tro att efter att jag byggt detta kunde jag inte hitta huvudkortet. Den är för liten. Och du kan göra en Android -version av det helt enkelt. Jag spenderade cirka 15 $. Så, låt oss bygga det
Behärska Samuel B.F. Morses underverk! (Min första instruerbara): 3 steg

Behärska Samuel B.F. Morses underverk! (My First Instructable): Hej killar, Idag ska jag visa er hur man gör en enkel telegraf för under $ 10. Detta är ett enkelt koncept för en enda persons telegrafknapp och klicker. Tanken är att använda en klädnypa för att göra knappen och ett batteripaket med hjälp av en summer
