
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

Efter att ha sett ett litet LED -humörkubprojekt skapat av 'earl, bestämde jag mig för att göra en förbättrad version av LED Mood Cube. Min version kommer att vara mer komplex än den ursprungliga, eftersom den kommer att vara något större än den ursprungliga, ha ytterligare två färger jämfört med den ursprungliga kuben (tillagd gul och vit), ha en oändlig mängd rotation av färger, etc. Detta borde vara ett bra projekt att öva på vidare användning av LED -lampor för dem som förstod konceptet om att ansluta LED -lampor med ledningar.
Steg 1: Material


Här är några material du behöver för att göra denna Mood Cube:
- Bakbord
- Arduino - (jag har Leonardo här)
- Arduino strömförsörjning / USB -kabel
- Bakbord
- Jumper Wires (många av dem, jag använde 29 ledningar)
- Röd LED x 2
- Blå LED x 2
- Grön LED x 2
- Gul LED x 2
- Vit LED x 1
- 9 motstånd
- Låda tillräckligt stor för att passa brödbrädan (jag använde en skokartong)
- Utility Knife
- Papper
Steg 2: Kod
Någon förklaring till koden som ges här:
Krediterna går till den ursprungliga källan till mitt projekt eftersom redaktören för projektet skapade dessa koder. Jag förbättrade bara några av dem genom att göra dem mer komplexa. I vissa koder kan du se // 改 i slutändan. Det betyder att den här koden redigeras av mig, så den skiljer sig från min ursprungliga källa.
Jag har också en version av koden på Arduino Creator.
/* Kod för kryssfading 3 lysdioder, rött, grönt och blått (RGB) För att skapa blekningar måste du göra två saker: 1. Beskriv de färger du vill ska visas 2. Lista den ordning du vill att de ska blekna i
BESKRIVAR EN FÄRG:
En färg är bara en uppsättning med tre procent, 0-100, som styr de röda, gröna och blå lysdioderna
Rött är den röda lysdioden vid full, blå och grön släckt
int röd = {100, 0, 0} Dim vit är alla tre lysdioder vid 30% int dimWhite = {30, 30, 30} etc.
Några vanliga färger finns nedan, eller gör din egen
LISTA BESTÄLLNINGEN:
I huvuddelen av programmet måste du lista den ordning du vill att färger ska visas i, t.ex. crossFade (röd); crossFade (grön); crossFade (blå);
Dessa färger kommer att visas i den ordningen och blekna ur
en färg och in i nästa
Dessutom finns det fem valfria inställningar som du kan justera:
1. Den ursprungliga färgen är inställd på svart (så den första färgen bleknar), men du kan ställa in den ursprungliga färgen till valfri annan färg 2. Den interna slingan körs för 1020 interationer; variabeln "vänta" anger den ungefärliga varaktigheten för en enda crossfade. I teorin bör en "vänta" på 10 ms göra en crossFade på ~ 10 sekunder. I praktiken utför de andra funktionerna koden långsamt detta ner till ~ 11 sekunder på mitt kort. YMMV. 3. Om "repeat" är inställt på 0, kommer programmet att loopa på obestämd tid. om det är inställt på ett nummer, kommer det att loopa det antalet gånger, sedan stanna på den sista färgen i sekvensen. (Ställ in "retur" på 1 och gör den sista färgen svart om du vill att den ska blekna i slutet.) 4. Det finns en valfri "håll" -variabel, som tömmer programmet för "håll" millisekunder när en färg är färdig, men innan nästa färg börjar. 5. Ställ in DEBUG -flaggan till 1 om du vill att felsökningsutdata ska skickas till den seriella bildskärmen.
Det interna i programmet är inte komplicerat, men de
är lite noga - de inre funktionerna förklaras nedanför huvudslingan.
April 2007, Clay Shirky
*
/ Utgång
int ylwPin = 5; // Gul lysdiod, ansluten till digital stift 5 // 改 int redPin = 6; // Röd LED, ansluten till digital stift 6 // 改 int grnPin = 7; // Grön LED, ansluten till digital stift 7 // 改 int bluPin = 8; // Blå LED, ansluten till digital pin 8 // 改 int whiPin = 9; // Vit LED, ansluten till digital stift 9 // 改 int ylwPin2 = 10; // Gul lysdiod, ansluten till digital stift 10 // 改 int redPin2 = 11; // Röd LED, ansluten till digital stift 11 // 改 int grnPin2 = 12; // Grön LED, ansluten till digital stift 12 // 改 int bluPin2 = 13; // Blå LED, ansluten till digital stift 13 // 改
// Färgmatriser
int black [9] = {0, 0, 0, 0, 0, 0, 0, 0, 0}; // 改 int white [9] = {100, 100, 100, 100, 100, 100, 100, 100, 100}; // 改 int röd [9] = {0, 0, 100, 0, 0, 0, 100, 0, 0}; // 改 int green [9] = {0, 100, 0, 0, 0, 0, 0, 100, 0}; // 改 int blue [9] = {0, 0, 0, 100, 0, 0, 0, 0, 100}; // 改 int yellow [9] = {100, 0, 0, 0, 0, 100, 0, 0, 0}; // 改 int lila [9] = {0, 50, 0, 50, 0, 0, 50, 0, 50}; // 改 int orange [9] = {50, 50, 0, 0, 0, 50, 50, 0, 0}; // 改 int rosa [9] = {0, 50, 0, 0, 50, 0, 0, 50, 0,}; // 改 // etc.
// Ställ in inledande färg
int redVal = svart [0]; int grnVal = svart [1]; int bluVal = svart [2]; int ylwVal = svart [3]; // 改 int whiVal = svart [4]; // 改
int vänta = 15; // 10 ms intern crossFade -fördröjning; ökning för långsammare blekning // 改
int håll = 1; // Valfritt håll när en färg är klar, före nästa crossFade // 改 int DEBUG = 1; // DEBUG -räknare; om den är inställd på 1, kommer värdena att skrivas tillbaka via seriell int loopCount = 60; // Hur ofta ska DEBUG rapportera? int repeat = 0; // Hur många gånger ska vi slinga innan vi slutar? (0 för inget stopp) // 改 int j = 0; // Loop -räknare för upprepning
// Initiera färgvariabler
int prevR = redVal; int prevG = grnVal; int prevB = bluVal; int prevY = ylwVal; int prevW = whiVal; // 改
// Ställ in LED -utgångarna
void setup () {pinMode (redPin, OUTPUT); // anger stiften som output pinMode (grnPin, OUTPUT); pinMode (bluPin, OUTPUT); pinMode (ylwPin, OUTPUT); // 改 pinMode (whiPin, OUTPUT); // 改 pinMode (grnPin2, OUTPUT); // 改 pinMode (bluPin2, OUTPUT); // 改 pinMode (ylwPin2, OUTPUT); // 改 pinMode (redPin2, OUTPUT); // 改
if (DEBUG) {// Om vi vill se värden för felsökning …
Serial.begin (9600); // … konfigurera serieutmatningen}}
// Huvudprogram: lista ordningen på crossfades
void loop () {crossFade (röd); crossFade (grön); crossFade (blå); crossFade (gul); crossFade (vit); crossFade (rosa); crossFade (lila); crossFade (orange);
om (upprepa) {// Loopar vi ett begränsat antal gånger?
j += 1; if (j> = upprepa) {// Är vi där ännu? utgång (j); // Sluta i så fall. }}}
/* UNDER DENNA LINJE ÄR MATEN - DU BÖR INTE BEHOV ÄNDRA DETTA FÖR GRUNDLÄGGNINGEN
Programmet fungerar så här:
Tänk dig en crossfade som flyttar den röda lysdioden från 0-10, den gröna från 0-5 och den blåa från 10 till 7 i tio steg. Vi vill räkna de 10 stegen och öka eller minska färgvärdena i jämnt stegade steg. Föreställ dig att a + anger att ett värde höjs med 1, och a - är lika med att sänka det. Vår 10 -stegs blekning skulle se ut så här:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Den röda stiger från 0 till 10 i tio steg, den gröna från
0-5 i 5 steg, och det blå faller från 10 till 7 i tre steg.
I det riktiga programmet konverteras färgprocenten till
0-255 värden, och det finns 1020 steg (255*4).
För att ta reda på hur stort ett steg det bör vara mellan en upp- eller
ned-kryss för ett av LED-värdena, kallar vi calculateStep (), som beräknar det absoluta gapet mellan start- och slutvärdena, och sedan delar det gapet med 1020 för att bestämma storleken på steget mellan justeringar i värdet. */
int calculeraStep (int prevValue, int endValue) {
int step = endValue - prevValue; // Vad är den övergripande klyftan? if (steg) {// Om det inte är noll, steg = 1020 / steg; // dividera med 1020} retursteg; }
/* Nästa funktion är calculateVal. När slingans värde, i, når stegstorleken som är lämplig för en av färgerna, ökar eller minskar värdet för den färgen med 1. (R, G och B beräknas var för sig.) */
int calcVal (int steg, int val, int i) {
if ((steg) && i % step == 0) {// Om steget är noll och det är dags att ändra ett värde, om (steg> 0) {// öka värdet om steget är positivt … val += 1; } annars if (steg 255) {val = 255; } annars if (val <0) {val = 0; } returvärde; }
/* crossFade () konverterar procentfärgerna till a
0-255 intervall, slingor sedan 1020 gånger, kontrollerar om värdet behöver uppdateras varje gång och skriver sedan färgvärdena till rätt stift. */
void crossFade (int color ) {// 改
// Konvertera till 0-255 int R = (färg [0] * 255) / 100; int G = (färg [1] * 255) / 100; int B = (färg [2] * 255) / 100; int Y = (färg [3] * 255) / 100; // 改 int W = (färg [4] * 255) /100; // 改
int stepR = calculateStep (prevR, R);
int stepG = calculateStep (prevG, G); int stepB = calculateStep (prevB, B); int stepY = calculeraStep (prevY, Y); // 改 int stepW = calculateStep (prevW, W); // 改
för (int i = 0; i <= 1020; i ++) {redVal = calculateVal (stepR, redVal, i); grnVal = calculateVal (stepG, grnVal, i); bluVal = calculateVal (stepB, bluVal, i); ylwVal = calculateVal (stepY, ylwVal, i); // 改 whiVal = calculateVal (stepW, whiVal, i); // 改
analogWrite (redPin, redVal); // Skriv nuvarande värden till LED -stift
analogWrite (grnPin, grnVal); analogWrite (bluPin, bluVal); analogWrite (ylwPin, ylwVal); // 改 analogWrite (whiPin, whiVal); // 改 analogWrite (grnPin2, grnVal); // 改 analogWrite (bluPin2, bluVal); // 改 analogWrite (ylwPin2, ylwVal); // 改 analogWrite (redPin2, redVal); // 改
fördröjning (vänta); // Pausa "vänta" millisekunder innan slingan återupptas
if (DEBUG) {// Om vi vill ha seriell utskrift, skriv ut den på
if (i == 0 eller i % loopCount == 0) {// början, och varje loopCount gånger Serial.print ("Loop/RGBYW: #"); Serial.print (i); Serial.print ("|"); Serial.print (redVal); Serial.print (" /"); Serial.print (grnVal); Serial.print (" /"); Serial.println (bluVal); Serial.print (" /"); Serial.println (ylwVal); // 改 Serial.print (" /"); // 改 Serial.println (whiVal); // 改 Serial.print (" /"); // 改} DEBUG + +1; }}} // Uppdatera aktuella värden för nästa slinga prevR = redVal; prevG = grnVal; prevB = bluVal; prevY = ylwVal; // 改 prevW = whiVal; // 改 fördröjning (håll); // Pausa för valfri 'vänta' millisekunder innan slingan återupptas}
Steg 3: Konfigurera



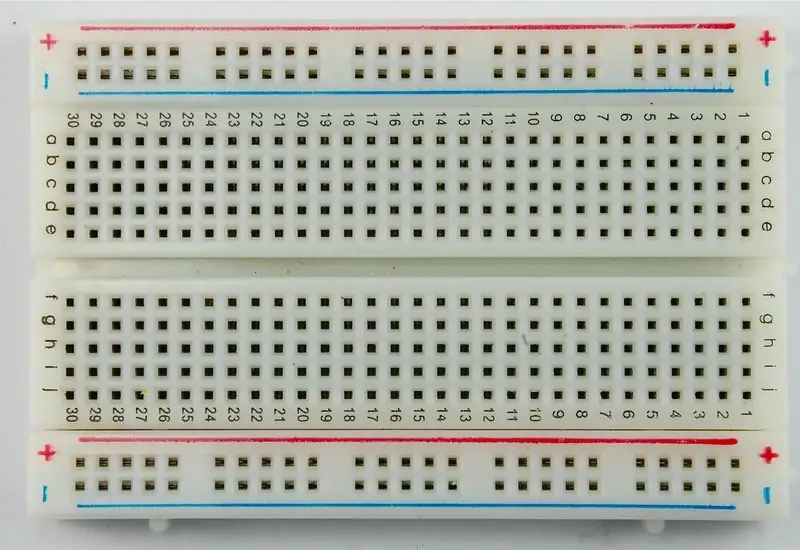
- Skaffa brödbrädan.
-
Demo för anslutning av ledningar så att ett LED -ljus kan lysa:
- Sätt lysdioden på brödbrädan. Placera den längre änden till vänster och den kortare änden till höger.
- Placera ena änden av en bygelkabel på en plats som är på samma rad med lysdiodens längre ände. Placera den andra änden på den digitala PWM -sektionen. Koden specificerade de gula lysdioderna som skulle anslutas till 10 och 5, röda till 6 och 11, blåa till 8 och 13, gröna till 7 och 12 och slutligen vita till 9.
- Placera ena änden av ett motstånd på samma rad med den kortare änden av lysdioden. Placera den andra änden någonstans nära.
- Placera en ände på en annan bygelkabel med samma rad med änden av motståndet som inte är på samma rad med den kortare änden av lysdioden. Placera den andra änden av tråden på den negativa laddningsraden.
- Placera en ände på ännu en bygelkabel på den negativa laddningsraden och placera den andra änden på GND.
- Upprepa steg 2 8 gånger då du vill att 9 lysdioder ska lysa
-
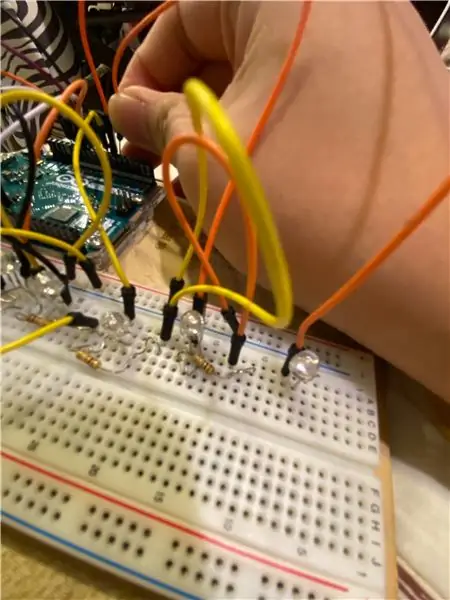
Placera brödbrädan inuti lådan. Några påminnelser här:
- Jag använde en strömförsörjning. Skapa ett litet hål för dina trådar med en verktygskniv för att passera genom lådan och ansluta till brödbrädan.
- Se till att rutan är som en sida som är öppen. En skokartong har redan en sida som är öppen. Om lådan är helt stängd, skär av ena sidan av lådan för att skapa ett öppet utrymme.
- Täck sidan med ingenting med papper. Detta är för att LED -lampor ska lysa genom papper.
Rekommenderad:
3D -tryckt ljussabel med Arduino -drivet ljud (filer ingår): 6 steg

3D -tryckt ljussabel med Arduino -drivet ljud (filer ingår): Jag kunde aldrig hitta en bra handledning när jag arbetade med det här projektet så jag tänkte att jag skulle skapa en. Denna handledning kommer att använda några filer från 3DPRINTINGWORLD och vissa delar av koden kom från JakeS0ftThings behöver du: 1. En 3D -skrivare av
Färgigenkänning W/ TCS230 -sensor och Arduino [Kalibreringskod ingår]: 12 steg
![Färgigenkänning W/ TCS230 -sensor och Arduino [Kalibreringskod ingår]: 12 steg Färgigenkänning W/ TCS230 -sensor och Arduino [Kalibreringskod ingår]: 12 steg](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Färgigenkänning W/ TCS230 -sensor och Arduino [Kalibreringskod ingår]: Översikt I denna handledning lär du dig om TCS230 -sensorn och hur du använder den med Arduino för att känna igen färger. I slutet av denna handledning hittar du en fascinerande idé att skapa en färgväljarpenna. Med denna penna kan du skanna färgerna på
Förbättra säkerheten för hårddiskar med Arduino & fingeravtryckssensor: 6 steg

Förbättra säkerheten för hårddiskar med Arduino & fingeravtryckssensor: I den här artikeln vill vi visa dig hur du kan förbättra säkerheten för dina digitala data som lagras på en hårddisk med en fingeravtryckssensor och Arduino. I slutet av denna artikel lär du dig: hur du använder fingeravtryckssensorn. Kommer att göra en säkerhetstillägg för
DIY Arduino PWM5 Solar Charge Controller (PCB -filer och programvara ingår): 9 steg

DIY Arduino PWM5 Solar Charge Controller (PCB -filer och programvara ingår): För några år sedan designade Julian Ilett den ursprungliga, PIC -mikrokontrollerbaserade " PWM5 " sol laddningsregulator. Han experimenterade också med en Arduino -baserad version. Du hittar hans videor här: https://www.youtube.com/channel/UCmHvGf00GDuP
Hur man exporterar Kindle -höjdpunkter (personliga dokument ingår): 6 steg

Hur man exporterar Kindle -höjdpunkter (personliga dokument ingår): Detta var ursprungligen ett av mina blogginlägg. Jag insåg att jag skrev många DIY -inlägg som var lämpliga för att göra till instruktioner så jag tänkte publicera inläggen här. Du kan läsa de ursprungliga inläggen på min blogg här. De instruerbara har bee
