
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.


Ce tutoriel montre comment configurer un shield Arduino en tant que serveur Web hébergeant une page Web HTML sur la carte SD du shield donc dans un réseau local. La page Web permet de saisir un texte dans une zone didier a ca. Lorsque on clique sur le bouton de la page Webb "skicka", le texte sera directement envoyé sur la carte arduino qui sera afficher sur l'écran LCD TFT connecté à l'Arduino.
Un Arduino Mega (ou on peut utiliser une autre carte du même genre que la l'arduino Mega mais il faudrait revoir un peu le code), un blindage (shield) WIFI et un écran LCD TFT 3.5 '' s necessaires pour ce montage (ou comme pour la carte de programmering, un matériel compatible similaire).
Les photos ci-dessous montre le projet smi-final en cours de test
Steg 1: Lista Des Composants:




Nous aurons besoin de plusieur valde pour le projet, donc les composants essentiel sont:
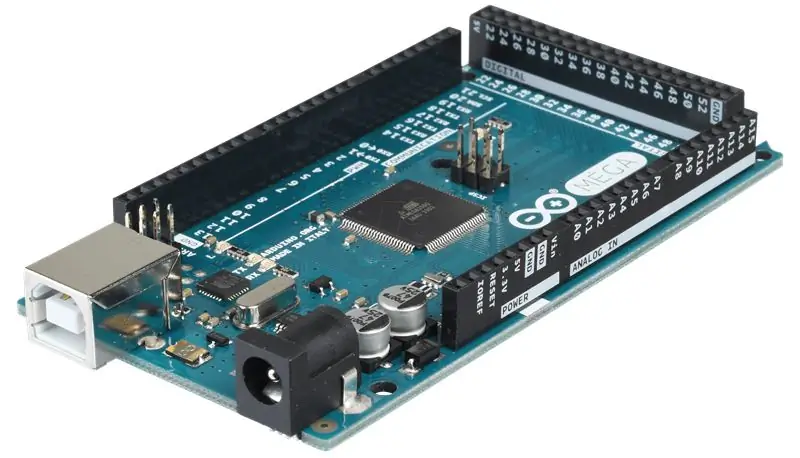
Mega 2560 R3 ATmega
www.amazon.fr/Elegoo-Carte-ATmega2560-ATM…
Shield Wifi ARDUINO
www.amazon.com/Compatible-Connects-Interne…
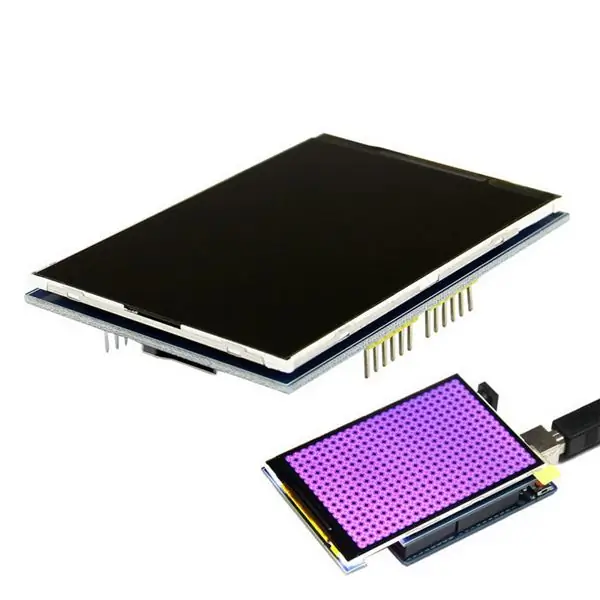
l'ecrant LCD TFT 3,5"
fr.aliexpress.com/item/Free-shippping-LCD-…
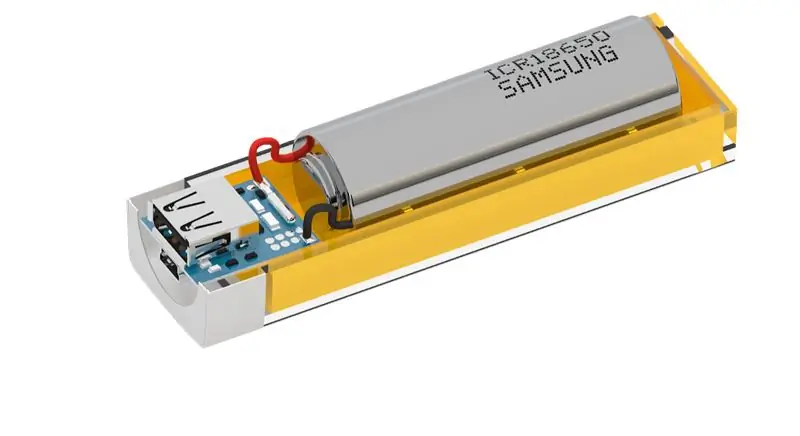
Batterier häller på mat
es.aliexpress.com/item/3-7v-4200mah-Batter…
1.0A DIY Mobile Power Bank PCB Board
m.aliexpress.com/item-desc/1980898343.html
Un fer à souder
fr.aliexpress.com/item/New-Arrival-Best-P….
Une boite ou un coffre (comme ici):
french.alibaba.com/wholesale/Vente-en-gro…
Inget mer prat, låt oss göra det !!!!
Steg 2: Montage



Connexion du shield WiFi à l'Arduino:
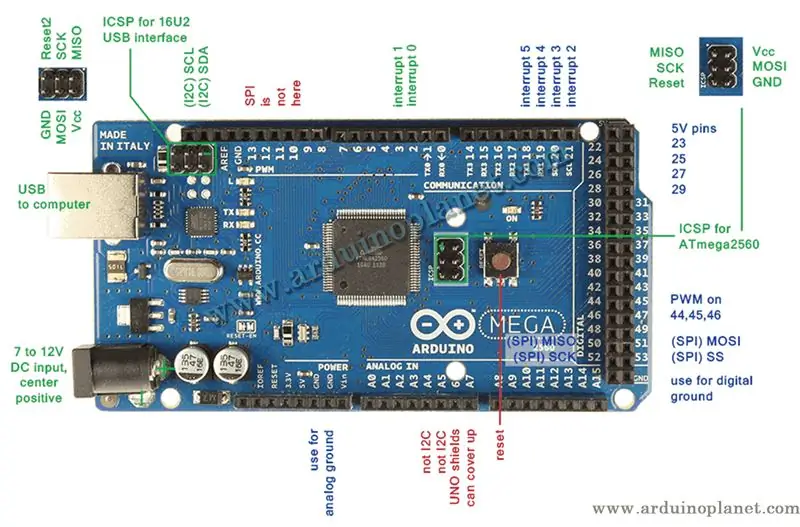
la connection se fait par le billet de port spécifique dans l'arduino soit pour un ESP8 avec les pin Tx et Rx ou dans notre cas avec le shield WiFi arduino R3 la connexion se fait via les port ICSP, qui se fait facilement et quasi automatique Le point à retenir est de biens voir les pin de connection selon votre matériel
Connexion de l'écran LCD à l'Arduino:
Les broches par défaut utilisées pour l'écran LCD sont différente par rapport au type, la marque et le model du dysplay, donc il faut voir avec les constructeur des composants à acheter. Häll anslutning l'écran LCD à l'Arduino ne peuvent pas être utilisées en même temps que le blindage WIF est branché sur l'Arduino. Les broches utilisées pour l'écran LCD doivent être modifiées afin qu'elles ne soient pas utilisées à la fois par le blindage WIFI et l'Arduino.
Dans l'esquisse de ce projet, les broches de données suivantes sont connectées à l'écran LCD:
LCD_CS A3
LCD_CD A2
LCD_WR A1
LCD_RD A0
LCD_RESET A4
Ces broches correspondent au code suivant utilisé pour initialiser l'écran LCD:
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
Steg 3: Le Code Finalement



Avant de commencer le program et de se dir que le code est déjà fait donc il ya pas de soucis c'est la qu'on tombe dans le piège parce que avant de commencer à faire les le noyau du code il faut tout d'abord chercher les bonnes bibliothèques pour chaque composants dans le circuit ca vous évitera d'écrire des disent ou même des centaine de ligne de code supplémentaire donc les libraires sont primordiale.
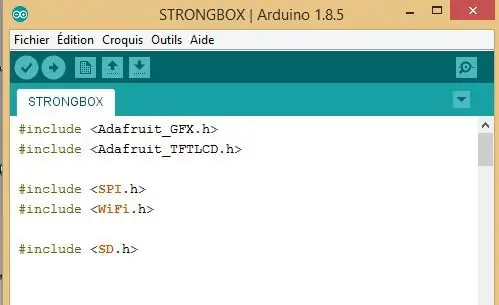
la première capture d'écran représente un bref récapitulatif du code une partie essentiel les librairies
häll l'écran LCD
#omfatta
#omfatta
pour le WiFi
#omfatta
#omfatta
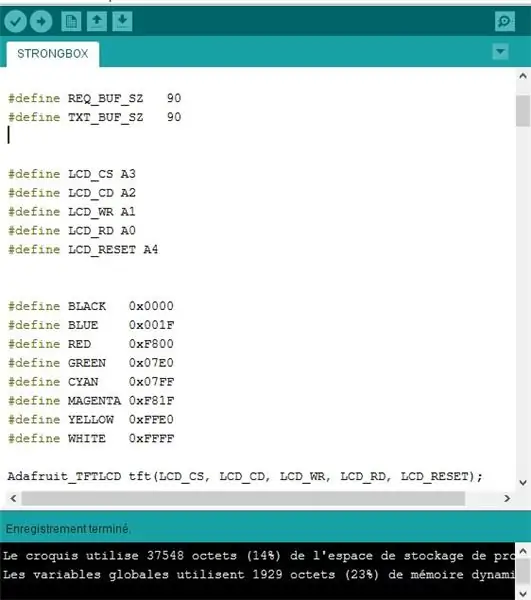
pour la carte SD #include la deuxième capture d'écran représente un bref récapitulatif du code une autre partie celle des point a definire (tel que les pin, les commande pour les requêtes HTML #define REQ_BUF_SZ 90 #define TXT_BUF_SZ 90
#definiera LCD_CS A3
#definiera LCD_CD A2
#definiera LCD_WR A1
#define LCD_RD A0
#define LCD_RESET A4
#define SVART 0x0000
#define BLÅ 0x001F
#define RÖD 0xF800
#define GRÖN 0x07E0
#define CYAN 0x07FF
#define MAGENTA 0xF81F
#define GUL 0xFFE0
#define WHITE 0xFFFF
Adafruit_TFTLCD tft (LCD_CS, LCD_CD, LCD_WR, LCD_RD, LCD_RESET);
la troisième capture d'écran représente un bref récapitulatif du code pour connecter l’arduino et le shield wifi au réseau
char ssid = "rahim"; // nom du réseau SSID
char pass = "secretPassword"; // mot de passe
int keyIndex = 0;
int status = WL_IDLE_STATUS;
WiFiServer -server (80);
Fil webFile;
char HTTP_req [REQ_BUF_SZ] = {0};
char req_index = 0;
char txt_buf [TXT_BUF_SZ] = {0};
et pour la dernière capture d'écran:
Obtenir le texte de la page Web La fonction GetLcdText () dans l'esquisse récupère le texte pour l'écran LCD à partir de la requête HTTP GET entrante qui est envoyée depuis le navigateur Web lorsque l'utilisateur clique sur le bouton de la page Webb.
Tous les espaces du texte sändebud sont convertis en% 20 par le navigateur avant d'être envoyés. Hängande que le code récupère les lignes de texte, il convertit les espaces encodés en caractères d'espace réels pour les afficher sur l'écran LCD.
Ceci est just une demonstration simple qui use GET pour envoyer du texte via un shield WiFi och afficher sur LCD LCD 3.5.
mercis
Rekommenderad:
Arduino Car Reverse Parking Alert System - Steg för steg: 4 steg

Arduino Car Reverse Parking Alert System | Steg för steg: I det här projektet kommer jag att utforma en enkel Arduino Car Reverse Parking Sensor Circuit med Arduino UNO och HC-SR04 Ultrasonic Sensor. Detta Arduino -baserade bilomvändningsvarningssystem kan användas för autonom navigering, robotavstånd och andra
Steg för steg PC -byggnad: 9 steg

Steg för steg PC -byggnad: Tillbehör: Hårdvara: ModerkortCPU & CPU -kylarePSU (strömförsörjningsenhet) Lagring (HDD/SSD) RAMGPU (krävs inte) CaseTools: Skruvmejsel ESD -armband/mathermisk pasta med applikator
Tre högtalarkretsar -- Steg-för-steg handledning: 3 steg

Tre högtalarkretsar || Steg-för-steg-handledning: Högtalarkretsen förstärker ljudsignalerna som tas emot från miljön till MIC och skickar den till högtalaren varifrån förstärkt ljud produceras. Här visar jag dig tre olika sätt att göra denna högtalarkrets med:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
UCL-IIoT-Strongbox med RFID och LCD-skärm (Nodered, MySQL): 5 steg

UCL-IIoT-Strongbox med RFID och LCD-skärm (Nodered, MySQL): Arduino-projekt med RFID-skanner och LCD. Introduktion För att avsluta vår kurs med mikrokontroller, närmare bestämt Arduino Mega som vi har använt. Vi har fått i uppdrag att göra ett projekt som inkluderar vår Arduino Mega, annat än
