
Innehållsförteckning:
- Tillbehör
- Steg 1: Material
- Steg 2: Anslutningsdiagram
- Steg 3: Konfigurera för SPI
- Steg 4: Koden
- Steg 5: Resultatet
- Steg 6: Använda CrowPi2-material
- Steg 7: Använda CrowPi2- Anslutningsdiagram
- Steg 8: Använda CrowPi2- Konfigurera för SPI
- Steg 9: Använda CrowPi2- koden
- Steg 10: Använda CrowPi2-the Result
- Steg 11: Använda CrowPi2- gå vidare
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.


Igår såg jag min 8-åriga brorson spela Minecraft med Raspberry Pi jag gav honom innan, då fick jag en idé, som använder kod för att skapa ett skräddarsytt och spännande Minecraft-pi LED-blockprojekt. Minecraft Pi är ett bra sätt att komma igång med Raspberry Pi -mikrodatorn, Minecraft Pi är en specialanpassad version av Minecraft som gör att vi kan interagera med spelet med ett dödligt enkelt Python API för att anpassa spelupplevelsen och rekvisita!
Det finns många projekt du kan göra i Minecraft -världen med Raspberry Pi men specifikt för oss var det inte tillräckligt, vi letade efter något utmanande och blinkande samtidigt. I det här projektet kommer vi att gå på flera Minecraft -block, upptäcka blockets ID och upptäcka färgen på det specifika blocket vi klev på, baserat på färgen som vi tänder vår RGB LED för att skapa interaktivt stegspel!
Jag kommer att använda två metoder för att uppnå effekten, den första är att använda tillbehören, vilket kan vara väldigt kaotiskt …; den andra använder CrowPi2 (inlärningsdator med många sensorer, för närvarande crowdfunded på Kickstarter: CrowPi2)
låt oss komma igång och se hur du arkiverar ett så fantastiskt projekt!
Tillbehör
CrowPi2 är nu live på kickstarter nu, CrowPi2 -projektet har samlat in nästan 250 000 dollar.
Klicka på länken:
Metod1 Använda tillbehör
Steg 1: Material
● 1 x Raspberry Pi 4 modell B
● 1 x TF -kort med bild
● 1 x Raspberry Pi -strömförsörjning
● 1 x 10,1 tums bildskärm
● 1 x strömförsörjning för bildskärm
● 1 x HDMI -kabel
● 1 x tangentbord och mus
● 1 x RGB -led (vanlig katod)
● 4 x hoppare (hona till hona)
Steg 2: Anslutningsdiagram

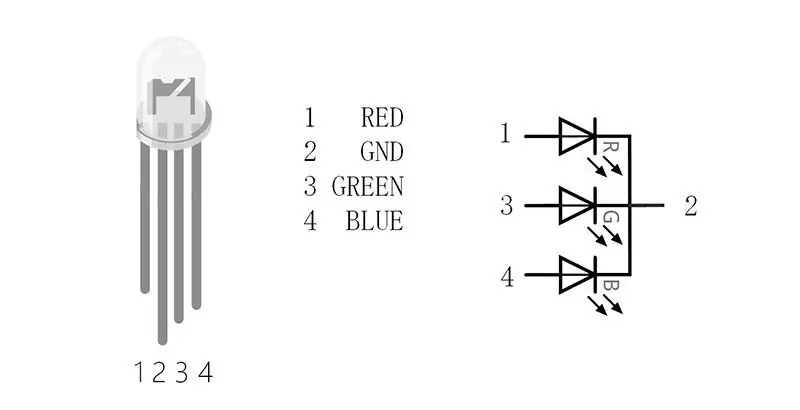
Det finns faktiskt tre lampor i RGB -färg -LED, som är rött ljus, grönt ljus och blått ljus. Styr dessa tre lampor för att avge ljus med olika intensitet, och när de blandas kan de avge ljus i olika färger. De fyra stiften på LED -lampan är GND, R, G respektive B. RGB -lysdioden jag använde är en vanlig katod, och anslutningen till Raspberry Pi är följande:
RaspberryPi 4B (i funktionsnamn) RGB LED
GPIO0 1 RÖD
GPIO1 3 GRÖN
GPIO2 4 BLÅ
GND 2 GND
Den andra bilden är hårdvaruanslutningen
Steg 3: Konfigurera för SPI




Eftersom vi måste använda SPI för att styra RGB måste vi först aktivera SPI -gränssnittet, som är inaktiverat som standard. Du kan följa stegen nedan för att aktivera SPI -gränssnitt:
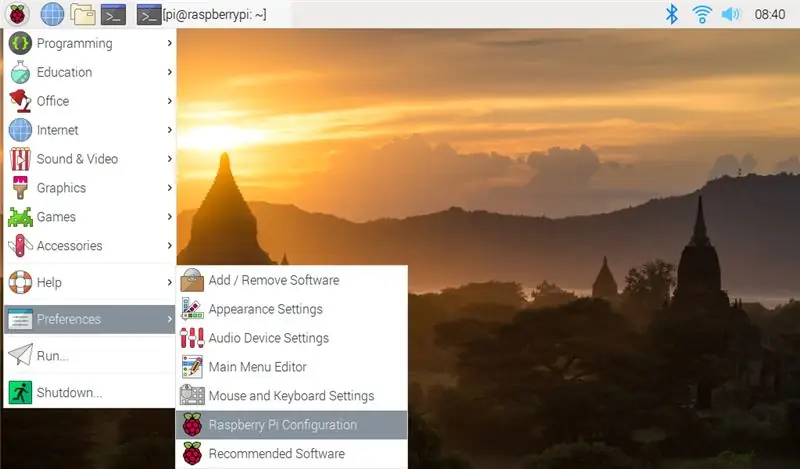
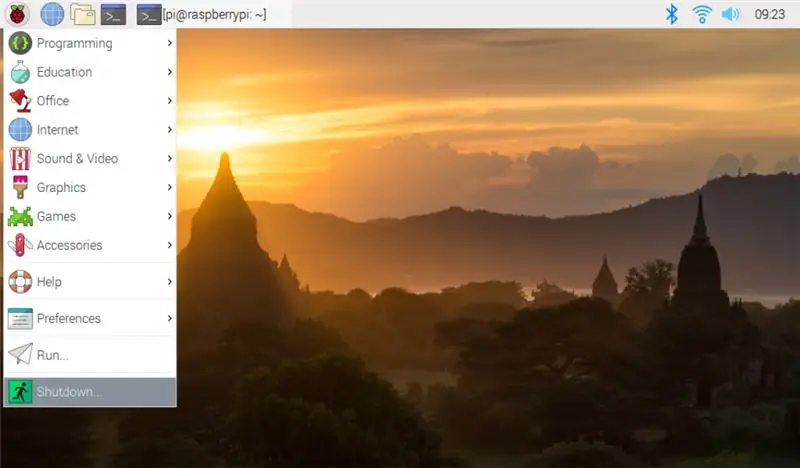
Först kan du använda skrivbordet GUI genom att gå till Pi start MenupreferencesRaspberry Pi Configuration, som det visas på den första bilden.
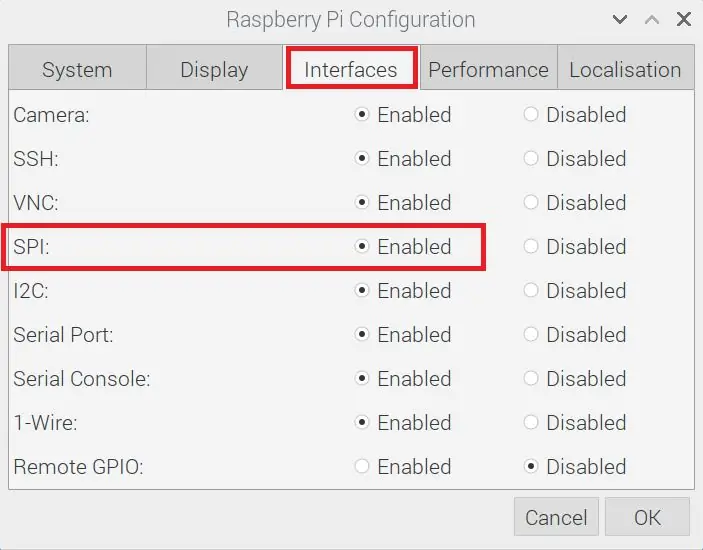
För det andra, navigera till “Gränssnitt” och aktivera SPI och klicka på OK (den andra bilden).
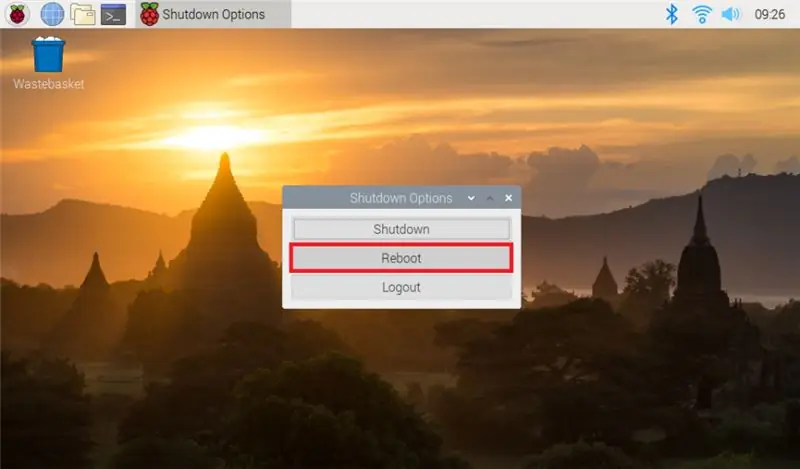
Slutligen starta om din Pi för att säkerställa att ändringarna träder i kraft. Klicka på Pi Start MenuPreferencesShutdown. Eftersom vi bara behöver starta om klickar du på knappen Starta om.
Steg 4: Koden
Vi börjar med att skriva vår pythonkod, först börjar vi med att importera några bibliotek som vi behöver för att integrera vår kod med Minecraft -världen. Sedan importerar vi tidsbiblioteket, specifikt en funktion som kallas sömn. Med sömnfunktionen kan vi vänta ett specifikt intervall innan vi utför en funktion. Sist men inte minst importerar vi RPi. GPIO -biblioteket som gör att vi kan styra GPIO på Raspberry Pi.
från mcpi.minecraft importera Minecraft från tid importera sömnimport RPi. GPIO som GPIO
Och det är det, vi har gjort med att importera biblioteken, nu är det dags att använda dem! Först och främst är att använda Minecraft -biblioteket, vi vill ansluta vårt python -skript till Minecraft -världen, vi kan göra detta genom att anropa init () -funktionen i MCPI -biblioteket och sedan ställa in läget för GPIO och inaktivera varningen.
mc = Minecraft.create () GPIO.setmode (GPIO. BCM) GPIO.setwarnings (0)
Nu definierar vi några regnbågsfärger i hexadecimala så att vi kan ändra RGB -färger.
VIT = 0xFFFFFF RÖD = 0xFF0000 ORANGE = 0xFF7F00 GUL = 0xFFFF00 GRÖN = 0x00FF00 CYAN = 0x00FFFF BLÅ = 0x0000FF PURPLE = 0xFF00FF MAGENTA = 0xFF0090
Därefter måste vi definiera några variabler för att spela in färgen på ullblocket, som redan är definierat i Minecraft -blocklistan.
W_WHITE = 0 W_RED = 14 W_ORANGE = 1 W_YELLOW = 4 W_GREEN = 5 W_CYAN = 9 W_BLUE = 11 W_PURPLE = 10 W_MAGENTA = 2
Vi ID för ullblocket i Minecraft är 35. Nu måste vi konfigurera stiftet för RGB -led och ställa in för dem.
red_pin = 17 green_pin = 18 blue_pin = 27
GPIO.setup (red_pin, GPIO. OUT, initial = 1) GPIO.setup (green_pin, GPIO. OUT, initial = 1) GPIO.setup (blue_pin, GPIO. OUT, initial = 1)
Ställ sedan in PWM för varje stift, notera att intervallet för PWM-värde är 0-100. Här ställer vi in färgen på RGB led till vit (100, 100, 100) först.
röd = GPIO. PWM (red_pin, 100)
green = GPIO. PWM (green_pin, 100) blue = GPIO. PWM (blue_pin, 100) red.start (100) green.start (100) blue.start (100)
Följande är att skapa två funktioner, som kan användas för att avkoda färg och tända RGB ledde upp! Observera att map2hundred () -funktionen är att kartlägga värden från 255 till 100, som vi nämnde tidigare bör PWM-värdet vara 0-100.
def map2hundred (värde): return int (värde * 100/255)
def set_color (color_code): # Decode red_value = color_code >> 16 & 0xFF green_value = color_code >> 8 & 0xFF blue_value = color_code >> 0 & 0xFF
# Kartvärden red_value = map2hundred (red_value) green_value = map2hundred (green_value) blue_value = map2hundred (blue_value)
# Tänd upp! red. ChangeDutyCycle (red_value) green. ChangeDutyCycle (green_value) blue. ChangeDutyCycle (blue_value)
Bra gjort! Det är dags att starta vårt huvudprogram, vänta, en annan variabel bör definieras för att spela in färgkoden på ullblock före huvudprogrammet:
last_data = 0 försök: x, y, z = mc.player.getPos () mc.setBlocks (x, y, z, x+1, y, z+2, 35, 14) mc.setBlocks (x+2, y+1, z, x+3, y+1, z+2, 35, 11) mc.setBlocks (x+4, y+2, z, x+5, y+2, z+2, 35, 2) mc.setBlocks (x+6, y+3, z, x+7, y+3, z+2, 35, 5) mc.setBlocks (x+8, y+4, z, x+9, y+4, z+2, 35, 4) mc.setBlocks (x+10, y+5, z, x+11, y+5, z+2, 35, 10) mc.setBlocks (x+12, y+6, z, x+13, y+6, z+2, 35, 1) mc.setBlocks (x+14, y+5, z, x+15, y+5, z+2, 35, 10) mc.setBlocks (x+16, y+4, z, x+17, y+4, z+2, 35, 4) mc.setBlocks (x+18, y+3, z, x+19, y+3, z+2, 35, 5) mc.setBlocks (x+20, y+2, z, x+21, y+2, z+2, 35, 2) mc.setBlocks (x+22, y+1, z, x+23, y+1, z+2, 35, 11) mc.setBlocks (x+24, y, z, x+25, y, z+2, 35, 14) medan True: x, y, z = mc.player.getPos () # spelare position (x, y, z) block = mc.getBlockWithData (x, y-1, z) # block ID #print (block) if block.id == WOOL och last_data! = Block.data: if block.data == W_RED: print ("Red!") Set_color (RED) if block.data == W_ORANGE: print ("Orange!") Set_color (ORANGE) if block.data == W_ GUL: skriv ut ("Gul!") Set_color (GUL) om block.data == W_GREEN: print ("Green!") Set_color (GREEN) if block.data == W_CYAN: print ("Cyan!") Set_color (CYAN)) if block.data == W_BLUE: print ("Blue!") set_color (BLUE) if block.data == W_PURPLE: print ("Purple!") set_color (PURPLE) if block.data == W_MAGENTA: print (" Magenta! ") Set_color (MAGENTA) if block.data == W_WHITE: print (" White! ") Set_color (WHITE) last_data = block.data sleep (0,05) utom KeyboardInterrupt: pass GPIO.cleanup ()
Som huvudprogrammet visas ovan, först för att använda några kommandon för att generera några färgglada ullblock, sedan måste vi ta reda på spelarens position så att vi kan få blockens id och dess färgkod. Efter att ha fått blockinformationen kommer vi att använda uttalandet för att avgöra om blocket under spelaren är ett ullblock och om det har färgkoden. Om ja, bedöma vilken färg ullblocket är och ring funktionen set_color () för att ändra färgen på RGB -ledningen på samma sätt som ullblocket.
Dessutom lägger vi till ett försök/undantag -uttalande för att få undantag från användaravbrott när vi vill avsluta programmet för att rensa utmatningen från GPIO -stift.
Den kompletta koden bifogas.
Bra gjort, så många tillbehör och för komplicerat eller hur? Oroa dig inte, låt oss se den andra metoden för att uppnå projektet, vilket gör att du känner dig mer flexibel och bekväm, som använder vår CrowPi2!
Steg 5: Resultatet


Öppna spelet och kör skriptet, du kommer att se resultatet i videon ovan
Sedan kommer vi att använda CrowPi2 för att bygga Rainbow interaktiv bro nästa
Steg 6: Använda CrowPi2-material
● 1 x CrowPi2
Steg 7: Använda CrowPi2- Anslutningsdiagram
Behövs inte. Det finns många användbara sensorer och komponenter (mer än 20) på CrowPi2, allt i en bärbar hallonpi -bärbar dator och STEM -utbildningsplattform som gör att vi enkelt kan göra flera projekt och inte svettas! I det här fallet kommer vi att använda en attraktiv och färgstark modul på CrowPi2, som är en 8x8 RGB -matrismodul, som gör att vi kan styra 64 RGB -led samtidigt!
Steg 8: Använda CrowPi2- Konfigurera för SPI
Behövs inte. CrowPi2 levereras med en inbyggd bild med ett inlärningssystem! Allt har förberetts vilket innebär att du kan programmera och lära dig direkt. Dessutom, med vår CrowPi2 är det enkelt och redan integrerat i styrelsen som en STEAM -plattform redo att gå.
Steg 9: Använda CrowPi2- koden
Nu är det dags att starta vårt program! Först importera några bibliotek, till exempel MCPI -biblioteket som är Minecraft Pi Python -biblioteket som gör att vi kan använda ett mycket enkelt API för att integrera med Minecraft -världen; tidsbibliotek som låter oss sömnfunktionen vänta ett specifikt intervall innan vi utför en funktion; RPi. GPIO -bibliotek som gör att vi kan styra Raspberry Pi GPIO -stiften.
från mcpi.minecraft importera Minecraft från tid importera sömnimport RPi. GPIO som GPIO
Slutligen importerar vi ett bibliotek som heter rpi_ws281x som är RGB Matrix -biblioteket, inuti biblioteket finns det flera funktioner som vi kommer att använda, till exempel PixelStrip för att konfigurera LED -remsobjektet och Color för att konfigurera ett RGB -färgobjekt för att tända våra RGB -lysdioder
från rpi_ws281x importera PixelStrip, färg
Och det är det, vi har gjort med att importera biblioteken, nu är det dags att använda dem! Som det första är det första att använda Minecraft -biblioteket, vi vill ansluta vårt python -skript till Minecraft -världen, vi kan göra detta genom att åberopa init -funktionen i MCPI -biblioteket:
mc = Minecraft.create ()
Nu varje gång vi vill utföra operationer på minikratvärlden kan vi använda mc -objektet.
Nästa steg blir att definiera RGB LED -matrisklassen som vi kommer att använda för att styra våra RGB -lysdioder, vi initierar klassen med grundläggande konfiguration som antal lysdioder, stift, ljusstyrka etc …
vi skapar en funktion som kallas ren som kommer att "städa" desto mindre med specifik färg och även en funktion som kallas kör som initierar det faktiska RGB LED -objektet vid första gången vi vill använda det.
klass RGB_Matrix:
def _init _ (själv):
# LED -remsekonfiguration:
self. LED_COUNT = 64 # Antal LED -pixlar.
self. LED_PIN = 12 # GPIO -pin ansluten till pixlarna (18 använder PWM!).
self. LED_FREQ_HZ = 800000 # LED -signalfrekvens i hertz (vanligtvis 800khz)
self. LED_DMA = 10 # DMA -kanal som ska användas för att generera signal (prova 10)
self. LED_BRIGHTNESS = 10 # Ställ in på 0 för mörkaste och 255 för ljusaste
self. LED_INVERT = Falskt # Sant för att invertera signalen
self. LED_CHANNEL = 0 # inställd på '1' för GPIO 13, 19, 41, 45 eller 53
# Definiera funktioner som animerar lysdioder på olika sätt. def clean (själv, remsa, färg):
# torka alla lysdioder på en gång
för i inom intervallet (strip.numPixels ()):
strip.setPixelColor (i, färg)
strip.show ()
def run (själv):
# Skapa NeoPixel -objekt med lämplig konfiguration.
strip = PixelStrip (self. LED_COUNT, self. LED_PIN, self. LED_FREQ_HZ, self. LED_DMA, self. LED_INVERT, self. LED_BRIGHTNESS, self. LED_CHANNEL)
Prova:
returremsa
utom KeyboardInterrupt:
# rengör matrislampan före avbrott
self.clean (remsa)
När vi har gjort med ovanstående är det dags att anropa dessa klasser och skapa objekt som vi kan använda i vår kod, låt oss först skapa ett RGB LED -matrisobjekt som vi kan använda med den klass som vi har skapat tidigare:
matrixObject = RGB_Matrix ()
Låt oss nu använda detta objekt för att skapa ett aktivt LED -remsobjekt som vi kommer att använda för att styra våra individuella lysdioder på RGB -matrisen:
strip = matrixObject.run ()
Slutligen för att aktivera denna remsa måste vi köra en sista funktion:
strip.begin ()
Minecraft API innehåller många block, varje Minecraft -block har sitt eget ID. I vårt exempel har vi tagit en mängd Minecraft -block och försökt gissa vilken färg som är mest lämplig för dem.
RGB står för rött, grönt och blått så vi behöver 3 olika värden från 0 till 255 för var och en, färger kan vara HEX- eller RGB -format, vi använder RGB -formatet för vårt exempel.
I Minecraft Pi -världen finns det normala block -ID: er och speciella ullblock -ID: er, den speciella ullen kommer under ID -nummer 35 men med undernummer som sträcker sig till många olika id -nummer … Vi löser detta problem genom att skapa 2 separata listor, en för normala block och en lista för speciella ullblock:
Den första listan är för normala block, till exempel 0 representerar luftblock, vi ställer in färgen 0, 0, 0 som är tom eller helt vit, när spelaren hoppar eller flyger i spelet stängs RGB av, 1 är ett annat block med RGB -färg 128, 128, 128 och så vidare …
#Rainbow Colors
rainbow_colors = {
"0": Färg (0, 0, 0), "1": Färg (128, 128, 128), "2": Färg (0, 255, 0), "3": Färg (160, 82, 45), "4": Färg (128, 128, 128), "22": Färg (0, 0, 255)
}
För ullblocken gör vi samma sak men det är viktigt att komma ihåg att alla block har ett ID på 35, i den här listan definierar vi undertyperna på blocket som är ullblock. Olika ullundertyper har olika färger men alla är ullblock.
wool_colors = {
"6": Färg (255, 105, 180), "5": Färg (0, 255, 0), "4": Färg (255, 255, 0), "14": Färg (255, 0, 0), "2": Färg (255, 0, 255)
}
När vi nu har definierat vårt huvudprogram, klasser och funktioner är det dags att integrera med vår CrowPi2 RGB LED ombordssensor.
Huvudprogrammet tar de parametrar vi definierade tidigare och påverkar hårdvaran.
Vi kommer att använda CrowPi2 RGB LED för att tända dem baserat på stegen vi gör inuti Minecraft Pi på varje block, låt oss komma igång!
Det första vi ska göra är att generera några ullblock med kommandon och skapa en stund -loop, för att hålla programmet igång så länge vi spelar spelet.
Vi måste få lite data från spelaren, först använder vi kommandot player.getPos () för att få spelarens position och sedan använder vi getBlockWithData () för att få blocket vi för närvarande står på (y -koordinaten är -1 vilket betyder under spelaren)
x, y, z = mc.player.getPos ()
mc.setBlocks (x, y, z, x+1, y, z+2, 35, 14)
mc.setBlocks (x+2, y+1, z, x+3, y+1, z+2, 35, 11)
mc.setBlocks (x+4, y+2, z, x+5, y+2, z+2, 35, 2)
mc.setBlocks (x+6, y+3, z, x+7, y+3, z+2, 35, 5)
mc.setBlocks (x+8, y+4, z, x+9, y+4, z+2, 35, 4)
mc.setBlocks (x+10, y+5, z, x+11, y+5, z+2, 35, 10)
mc.setBlocks (x+12, y+6, z, x+13, y+6, z+2, 35, 1)
mc.setBlocks (x+14, y+5, z, x+15, y+5, z+2, 35, 10)
mc.setBlocks (x+16, y+4, z, x+17, y+4, z+2, 35, 4)
mc.setBlocks (x+18, y+3, z, x+19, y+3, z+2, 35, 5)
mc.setBlocks (x+20, y+2, z, x+21, y+2, z+2, 35, 2)
mc.setBlocks (x+22, y+1, z, x+23, y+1, z+2, 35, 11)
mc.setBlocks (x+24, y, z, x+25, y, z+2, 35, 14)
medan det är sant:
x, y, z = mc.player.getPos () # spelarplats (x, y, z)
blockType, data = mc.getBlockWithData (x, y-1, z) # block ID
print (blockType)
Sedan kommer vi att kontrollera om blocket är ullblock, block ID -nummer 35, om det är det kommer vi att hänvisa till wool_colors med färgen på blocket baserat på ID i ordlistan och tända rätt färg i enlighet därmed.
om blockType == 35:
# anpassade ullfärger
matrixObject.clean (remsa, ullfärger [str (data)])
Om det inte är ullblock, kommer vi att kontrollera om blocket för närvarande finns i ordboken rainbow_colors för att undvika undantag. Om det är så fortsätter vi genom att ta färgen och ändra RGB.
if str (blockType) i rainbow_colors:
print (rainbow_colors [str (blockType)])
matrixObject.clean (strip, rainbow_colors [str (blockType)])
sömn (0,5)
Du kan alltid försöka lägga till fler block till rainbow_color för att lägga till fler färger och fler blockstöd!
Perfekt! Att göra projekt med tillbehör är komplicerat, men med CrowPi2 integrerade kretsar blir det mycket enklare! Dessutom finns det mer än 20 sensorer och komponenter på CrowPi2, som låter dig uppnå dina idealiska projekt och till och med AI -projekt!
Nedan är hela koden:
Steg 10: Använda CrowPi2-the Result

Öppna spelet och kör manuset, du kommer att se resultatet i videon ovan:
Steg 11: Använda CrowPi2- gå vidare
Nu har vi avslutat vårt färgglada projekt i Minecraft -spelet med CrowPi2. Varför inte försöka använda andra sensorer och komponenter på CrowPi2 för att spela med spelet, till exempel joystick för att styra spelarens rörelse, RFID för att generera block baserat på olika NFC -kort etc. Ha kul med ditt spel på CrowPi2 och hoppas att du kan göra det mer otroliga projekt med CrowPi2!
Nu är CrowPi2 på Kickstarter nu, du kan också njuta av det attraktiva priset.
Bifoga Kickstarter -sidlänken CrowPi2
Rekommenderad:
Bygg din internetstyrda videostreamingsrobot med Arduino och Raspberry Pi: 15 steg (med bilder)

Bygg din internetstyrda videoströmningsrobot med Arduino och Raspberry Pi: I'm @RedPhantom (aka LiquidCrystalDisplay / Itay), en 14 år gammal student från Israel som lär sig på Max Shein Junior High School for Advanced Science and Mathematics. Jag gör det här projektet för alla att lära av och dela! Du kanske har
Interactive Minecraft Enter Not Sword/Sign (ESP32-CAM): 15 steg (med bilder)

Interactive Minecraft Enter Not Sword/Sign (ESP32-CAM): Det finns verkligen flera anledningar till varför det här projektet kom till: 1. Som författare till kooperativt multitaskingbibliotek TaskScheduler var jag alltid nyfiken på hur jag skulle kombinera fördelarna med kooperativ multitasking med fördelarna med förebyggande
Neopixel Ws2812 Rainbow LED-glöd med M5stick-C - Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: 5 steg

Neopixel Ws2812 Rainbow LED-glöd med M5stick-C | Köra Rainbow på Neopixel Ws2812 Använda M5stack M5stick C Använda Arduino IDE: Hej killar i denna instruktioner kommer vi att lära oss hur man använder neopixel ws2812 lysdioder eller ledremsor eller ledmatris eller ledring med m5stack m5stick-C utvecklingsbräda med Arduino IDE och vi kommer att göra ett regnbågsmönster med det
Rainbow Word Clock med en fullständig Rainbow -effekt och mer: 13 steg (med bilder)

Rainbow Word Clock Med Full Rainbow Effect och mer: Mål1) Simple2) Inte dyrt3) Så energieffektivt som möjligt Rainbow Word Clock med full regnbågeffekt.En Smiley på Word Clock.Enkel IR-fjärrkontroll Uppdatera 03-nov-18 LDR för ljusstyrkekontrollen för neopixlarna Uppdatera 01-jan-
Bygg Rainbow -apparaten: 11 steg (med bilder)

Bygg Rainbow Apparatus: The Rainbow Apparatus (aka Astral Chromascope) är en optisk utrustning som låter dig se den färgstarka energin från vanliga saker! I den här instruktionsboken kommer jag att visa dig hur du bygger din egen för att utforska grejernas tekniska färger
