
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

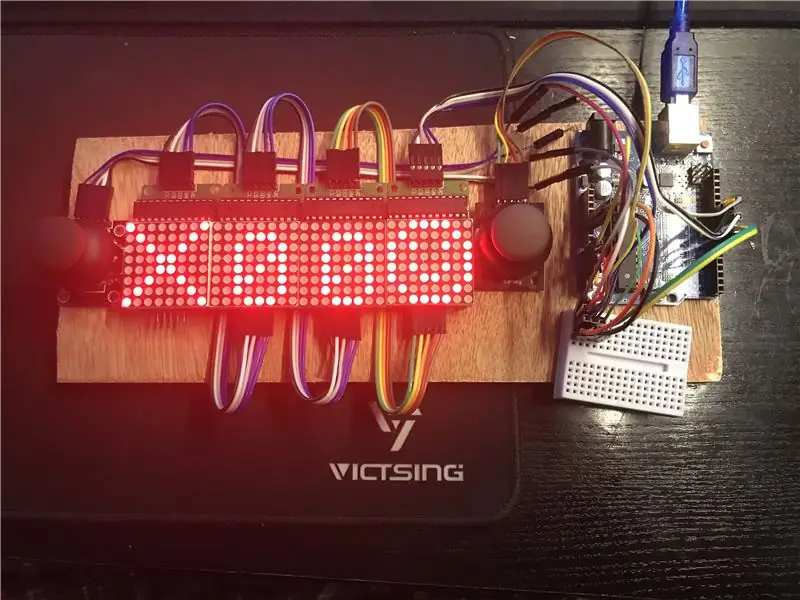
Detta projekt är avsett för nybörjare och erfarna pysselare. På en grundläggande nivå kan det göras med en brödbräda, bygelkablar och fastna vid en bit skrot (jag använde trä) med Blu-Tack och utan lödning. Men på en mer avancerad nivå kan den lödas till perf board eller en anpassad PCB.
Eftersom detta var ett låsningsprojekt hade jag inte tillgång till många verktyg eller material, varför det fastnade för en bit trä som är lite för liten med Blu-Tack, men trots detta är det ett roligt projekt som går ihop snabbt och består av vanligt tillgängliga delar som kan hittas billigt online.
Steg 1: Delar
För att göra Pong -spelet behöver du;
- 1x en Arduino (vilken typ som helst fungerar)
- 4x MAX7219 8x8 LED -matriser
- 2x styrspakar
- 1x Piezo -summer (tillval)
- 15x kvinnliga-kvinnliga bygeltrådar (3x grupper om 5)
- 15x man-kvinnliga bygelkablar (3x grupper om 5)
- 18x tröjor för man-han
- 1x brödbräda
- 1x 220Ω motstånd
Istället för en Arduino Uno eller Nano bräda kan du använda en breadboard baserad Arduino med;
- 1x ATmega328p 28pin IC
- 1x 16kHz kristalloscillator
- 2x 22pF keramiska kondensatorer
- 1x USB FTDI UART -omvandlare
- 1x 100uF elektrolytkondensator
- 1x Micro USB Breakout (tillval)
Verktyg;
- PC med Arduino IDE (och LedControl Library)
- Relevant USB -kabel för din Arduino
- Power Bank för att driva spelet bort från din dator
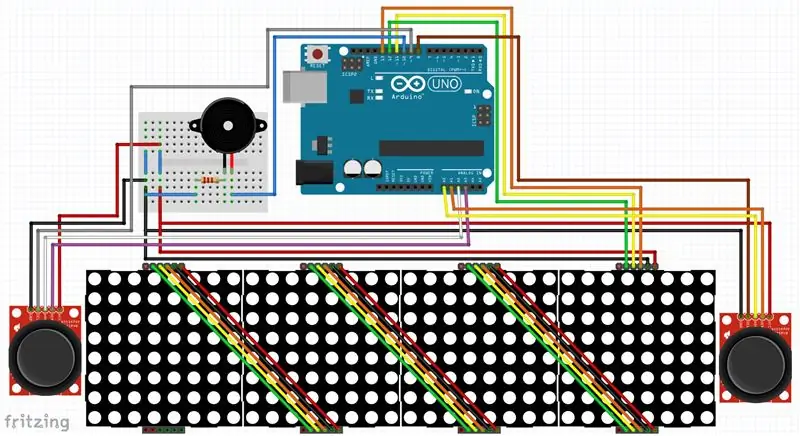
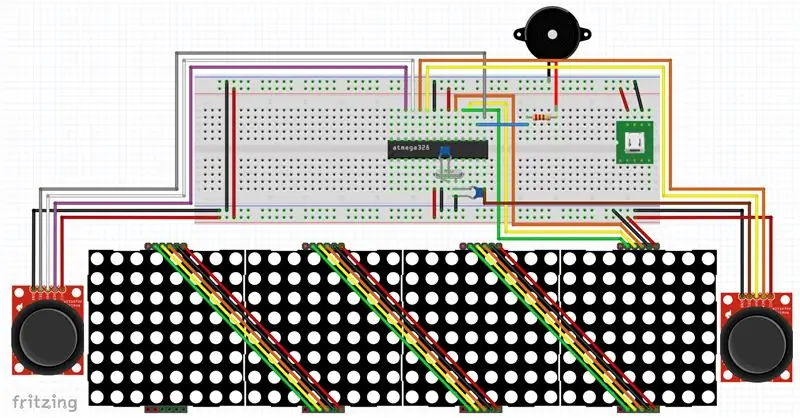
Steg 2: Kabeldragning


Ledningarna är mycket enkla eftersom allt du behöver är bygelkablar för att ansluta rubrikerna på matriserna och joystickarna till Arduino. Den enda komplikationen är ström eftersom Arduino Uno bara har 3 GND -anslutningar och en 5v -anslutning. Det är här brödbrädan kommer in och fungerar som en kraftfördelningsskena för alla komponenter. Om du använder en NANO kommer brödbrädet att tjäna samma syfte och låta dig ansluta allt.
Följ dessa anslutningar för kabeldragning.
- Vänster joystick - GND och 5v till sina respektive strömskenor. SW - stift 9, VRx - A0, VRy - A1.
- Höger joystick - GND och 5v till sina respektive strömskenor. SW - stift 8, VRx - A2, VRy - A3.
- LED -matris längst till höger - GND och 5v till sina respektive strömskenor. DIN - 13, CS - 11, CLK - 12. (enligt rad 25)
- Alla andra LED -matriser kan kopplas bort från den första från höger till vänster så att koden fungerar korrekt.
- Valfri summer - Anod (+) genom 220Ω strömbegränsande motstånd till stift 10, katod (-) - GND.
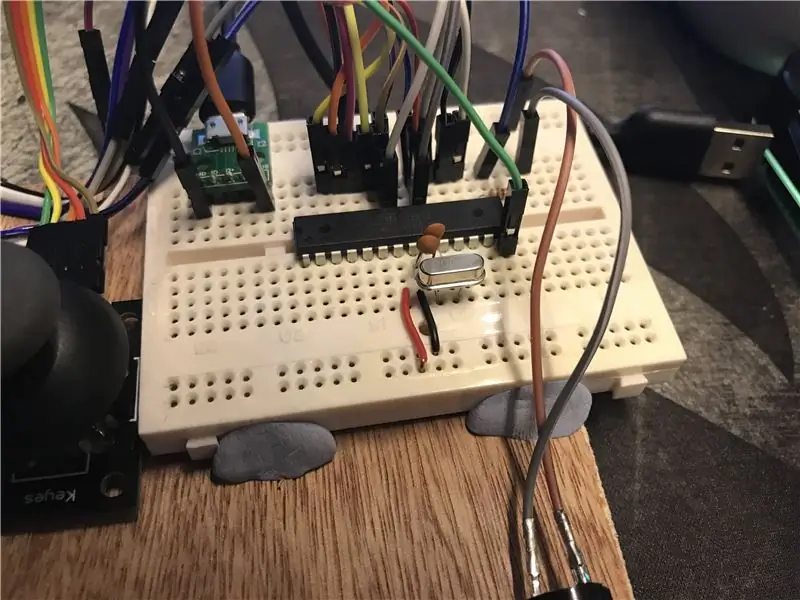
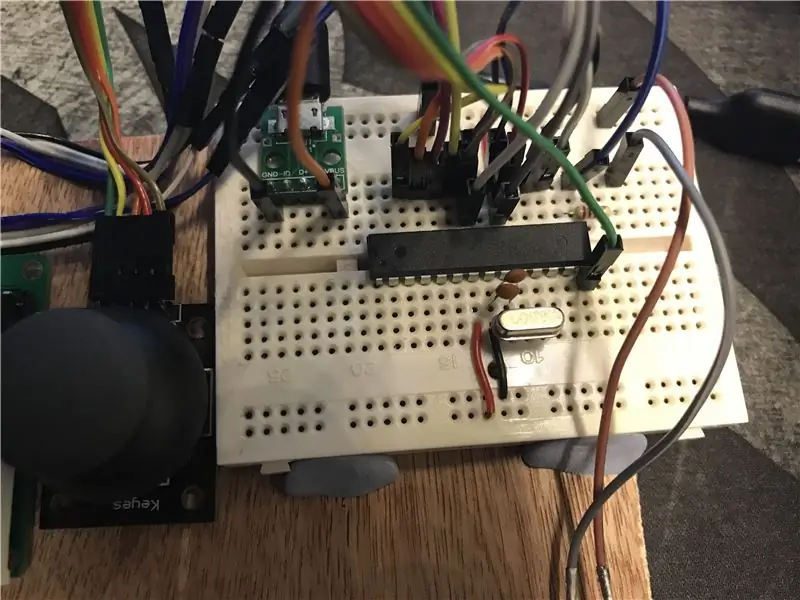
Steg 3: Alternativ kabeldragning



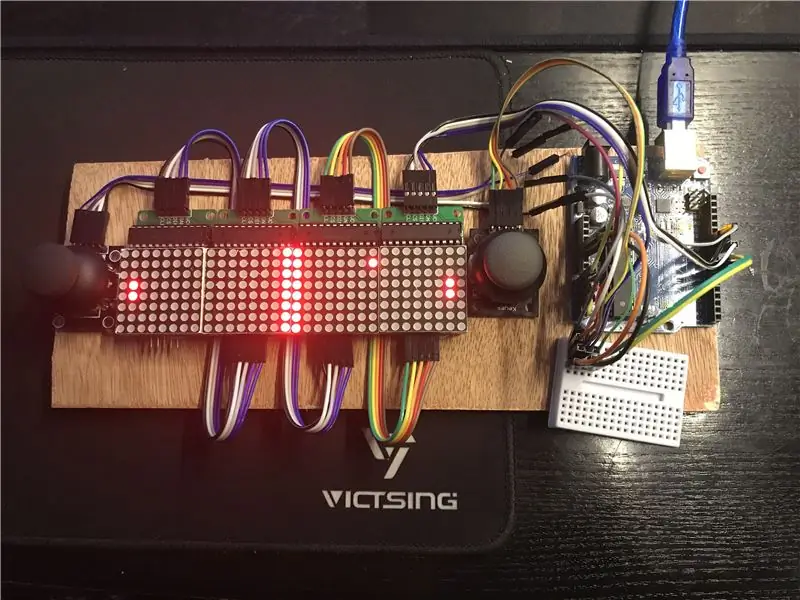
Efter att ha anslutit den med en Arduino UNO för att spara utrymme bestämde jag mig för att lägga Arduino IC från UNO på brödbrädet med en 16Mhz Crystal Oscillator och ett par 22pF kondensatorer från varje sida till marken. Jag tycker att detta var en värdefull modifiering eftersom det får projektet att se snyggare och mer färdigt ut, men du måste använda en USB FTDI -programmerare för att uppdatera programmet.
Steg 4: Kod + Förklaring
För att ladda upp koden till Arduino ladda ner LedControl -biblioteket från GitHub här, github.com/wayoda/LedControl och lägg till Zip -filen eller lägg till den via Library Manager inom IDE. Efter att öppna den bifogade skissen, välj din Arduino i styrelsen och portinställningar under verktyg och ladda upp den till arduino.
Förklaring
Rad 1: Lägger till biblioteket
Rad 5-23: Ställer in alla variabler, konstanter och pin-nummer.
Linje 25: Ställer in LED Martix och ställer in kontrollnålarna och hur många displayer.
Rad 27: Ställer in återställningsfunktionen.
Rad 30-35: Avstängningsfunktion för att slå på/av alla skärmar tillsammans.
Rad 38-43: SetIntensity-funktion för att ställa in ljusstyrkan på alla skärmar tillsammans.
Rad 46-51: ClearAll-funktion för att torka ihop alla skärmar.
Linje 53-64: joystick Funktion för att få joystickarnas position, kartlägga dem till de 7 möjliga fladdermuslägena för att slå bollen och flyttar sedan slagträet till det nya läget.
Linje 67-435: Funktion som flyttar bollen till vänster spelare med angiven höjd och hastighet, kontrollerar om spelaren träffade den och antingen fortsätter och sätter kraschstatusen till true eller studsar tillbaka bollen, lägger till 1 till poängen och ökar hastigheten.
Linje 438-811: Funktion som flyttar bollen till rätt spelare vid angiven höjd och hastighet, kontrollerar om spelaren träffade den och antingen fortsätter och sätter kraschstatusen till sann eller studsar tillbaka bollen, lägger till 1 till poängen och ökar hastigheten.
Linje 813-823: Funktion för att visa ett Smiley Face, Tick, Cross eller frågetecken till den angivna displayen (0 till höger till 3 till vänster).
Rad 861-979: Funktion för att visa siffrorna 0-9 till den angivna displayen.
Rad 981-1047: Funktion för att visa poängen för varje spelares sida av skärmen.
Rad 1049-1064: Funktion för att kontrollera om spelaren är redo.
Rad 1066-1076: Inställningsavsnitt av koden för koden som körs en gång när programmet startar.
Rad 1078-1136: Main Loop-sektion för spellogik där alla funktioner används och där vem som avgörs och sedan startar det om programmet efter 5 sekunder efter att poängen visats.
Steg 5: Tack för att du läste

Tack för att du läste detta Instructable det var ett roligt lockdown -projekt som kom ihop under ett par dagar när jag lärde mig mer om Arduino -programmering. Om du gillade det kan du rösta på det i Arduino -tävlingen.
Rekommenderad:
Persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: 5 steg (med bilder)

Kontroll av persienner med ESP8266, Google Home och Openhab -integration och webbkontroll: I den här instruktionsboken visar jag dig hur jag lade automatisering till mina persienner. Jag ville kunna lägga till och ta bort automatiseringen, så all installation är klämd på. Huvuddelarna är: Stegmotor Stegdrivrutinstyrd vid ESP-01 Växel och montering
Ansluter bearbetning och Arduino och gör 7 segment och servo GUI -kontroller: 4 steg

Ansluta bearbetning och Arduino och göra 7 segment och servo GUI -kontroller: För vissa projekt måste du använda Arduino eftersom det ger en enkel prototypplattform men visning av grafik i seriell bildskärm av Arduino kan ta ganska lång tid och är till och med svårt att göra. Du kan visa grafer på Arduino Serial Monitor
Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: 9 steg (med bilder)

Övervaka och registrera temperatur med Bluetooth LE och RaspberryPi: Den här instruerbara handlingen handlar om hur man sätter ihop ett temperaturövervakningssystem med flera noder med Bluetooth LE-sensorbugg från Blue Radios (BLEHome) och RaspberryPi 3B Tack vare utvecklingen av standarden Bluetooth LE finns det nu tillgängligt
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
