
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

I detta projekt kommer jag att presentera dig för perspektiv på syn- eller POV -visning med några tillbehör som Arduino och hallsensorer för att göra en roterande display som visar allt du gillar, till exempel text, tid och andra specialtecken.
Steg 1: Beställ delar

Här kan du hitta en reservlista med exempel säljare för din bekvämlighet (affiliate länkar)
Amazon.in
PCB:
1* Arduino Nano:
1*Lithuim Charger Controller:
8* Blue Leds och 2* White och 1* Red:
Steg upp modul 2A:
150 ohm motstånd:
Litiumpolymerbatteri:
Likström:
Hallsensor:
Neodymmagnet:
Banggood
PCB:
1* Arduino Nano:
1*Lithuim Charger Controller:
8* Blue Leds och 2* White och 1* Red:
Steg upp modul 2A:
150 ohm motstånd:
Litiumpolymerbatteri:
Dc Motor:
Hallsensor:
Neodymmagnet:
Sprayfärg och andra delar är valfria.
Steg 2: Skapa kretskortet

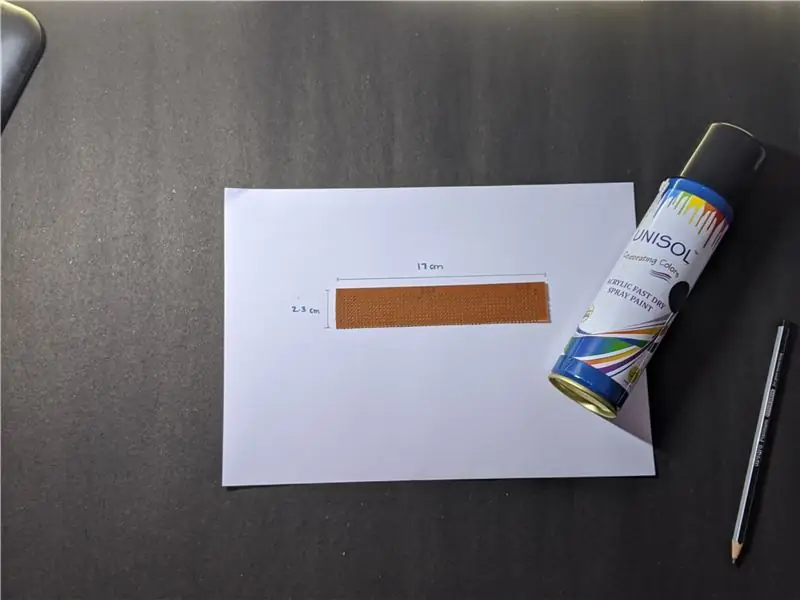
Skapa en anpassad storlek genom hål -kretskort genom att skära det i måtten 17 cm* 2,3 cm. Slipa ut kanterna och sidorna med sandpapper och ge en krökning som formen mot ändarna. Spraymålning av kretskortet med svart sprayfärg ger det ett glansigt, glänsande och bra utseende när enheten roterar.
Steg 3: Bygg kretsen



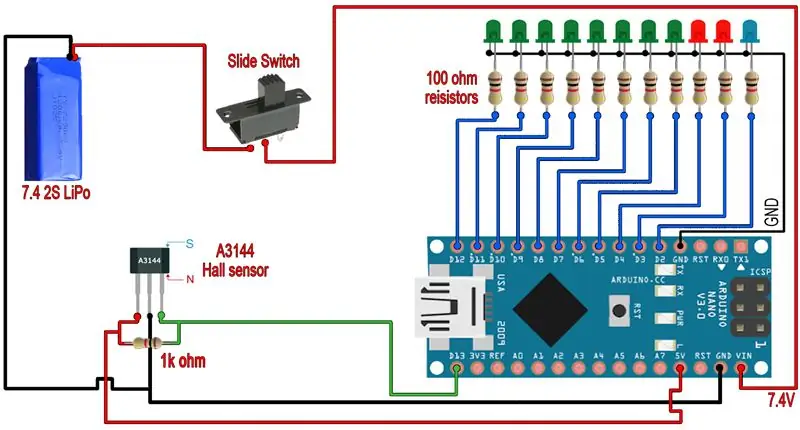
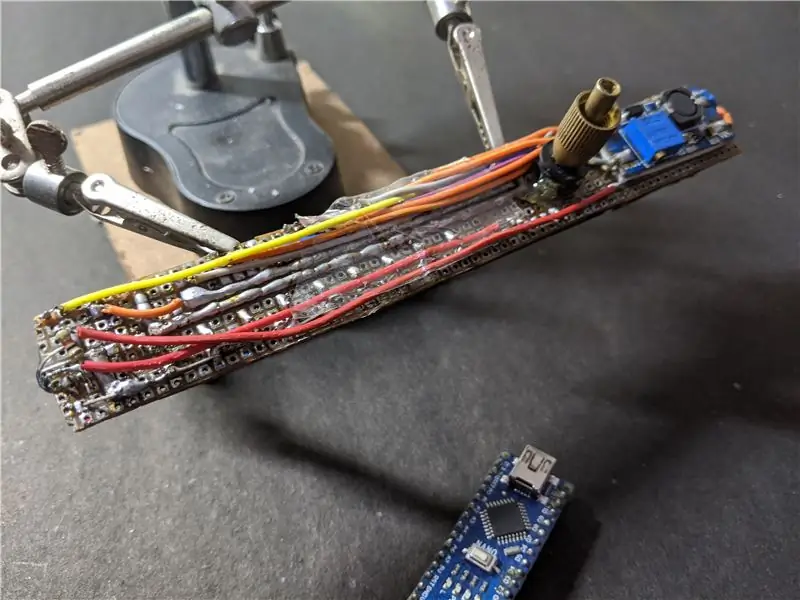
Använd de här presenterade schematiska och referensbilder för att skapa kretsen.
Jag har också använt en boost -omvandlare för att öka batterispänningen på 3,7 V till 5 V.
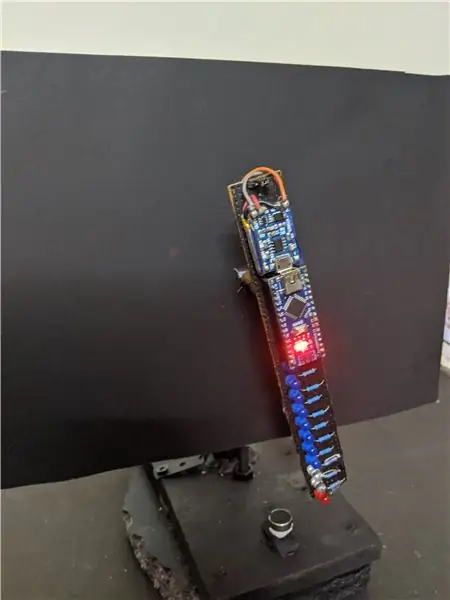
Steg 4: Slutligt kretskort


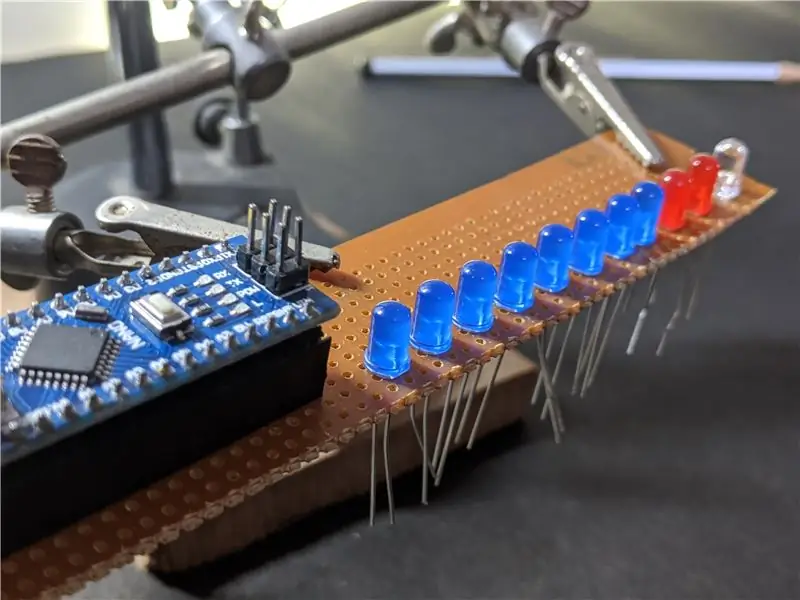
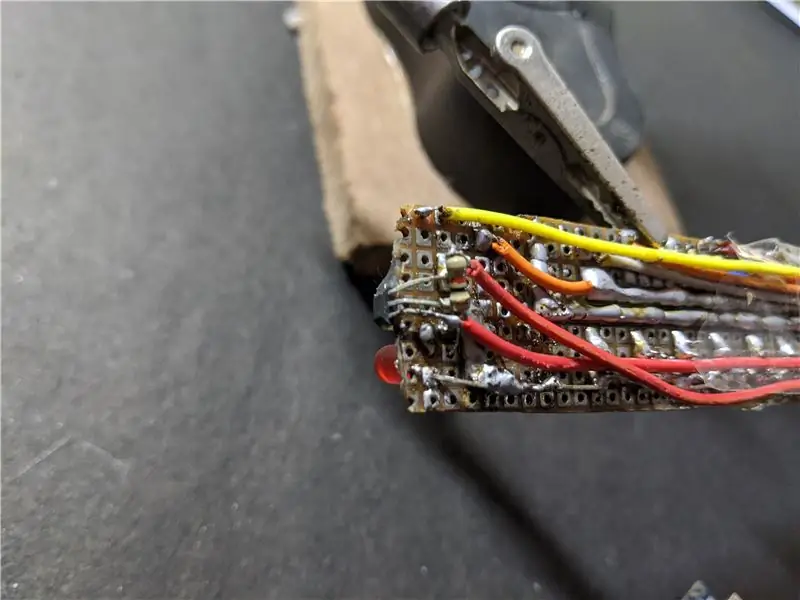
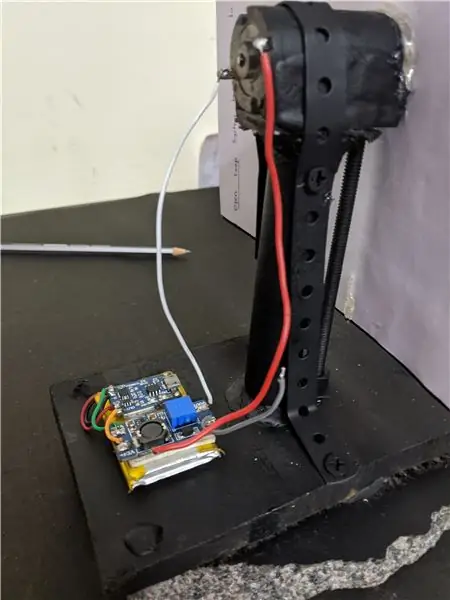
Det slutliga kretskortet ska något likna som i den ovan nämnda bilden, axeln som ansluts till kretskortet kan anslutas genom ringarna som permanent fästs med hjälp av Superlim eller Araldite.
Steg 5: Ladda upp koden
Koden kan laddas upp till Arduino efter att du valt Arduino och port, koden för displaytext kan redigeras och vilken text som helst kan skrivas/laddas upp till styrelsen. För ändamålet med denna instruerbara har jag laddat upp textinstruktionerna.
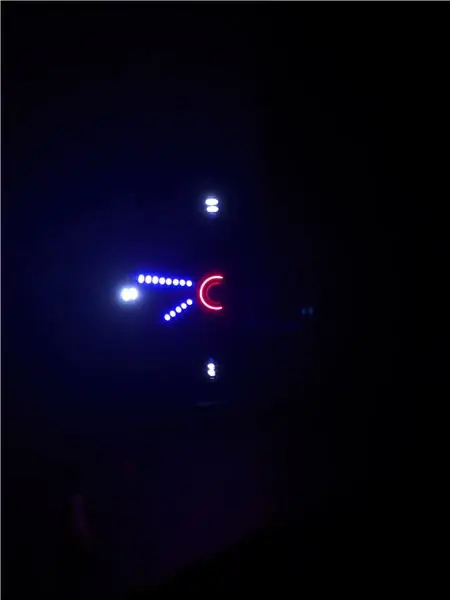
Steg 6: Framgång




Du gjorde det! Du har precis skapat din egen POV -skärm!
Rekommenderad:
Persistence of Vision Fidget Spinner: 8 steg (med bilder)

Persistence of Vision Fidget Spinner: Detta är en fidget -spinner som använder Persistence of Vision -effekten som är en optisk illusion där flera diskreta bilder smälter in i en enda bild i det mänskliga sinnet. Texten eller grafiken kan ändras via Bluetooth Low Energy -länk med hjälp av ett P
Verkligt fungerande Harry Potter Wand med Computer Vision: 8 steg (med bilder)

Riktigt fungerande Harry Potter Wand med Computer Vision: " Tillräckligt avancerad teknik går inte att skilja från magi " - Arthur C. Clarke För några månader sedan besökte min bror Japan och hade verklig trollkarlserfarenhet i Harry Potter Wizarding World i Universal Studios gjorde det möjligt
DIY Professional Open Source Night Vision -säkerhetskamera: 10 steg (med bilder)

DIY Professional Open Source Night Vision Security Camera: I denna nya handledning kommer vi tillsammans att göra vår Raspberry Pi videoövervakningskamera med öppen källkod. alla kopplade till vår Jeed
(POV) Persistence of Vision Globe: 8 steg (med bilder)

(POV) Persistence of Vision Globe:! Uppdatera! Jag har lagt till ett Excel -program som gör det mycket lättare att rita och koda nya bilder! SPELA VIDEODetta är ett projekt jag har tänkt på ganska länge och " Make It Glow " tävlingen var bara
MAKE Controller Persistence of Vision Effect With LEDs: 4 Steg

MAKE Controller Persistence of Vision Effect With LEDs: Hej, det här är min första instruerbara och jag hoppas att du gillar det. Det är ett enkelt projekt, med hjälp av MAKE Controller (en mycket användbar controller från www.makezine.com), som gör en beständig synseffekt med hjälp av lysdioder. När du flyttar brädan snabbt kan du
