
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.



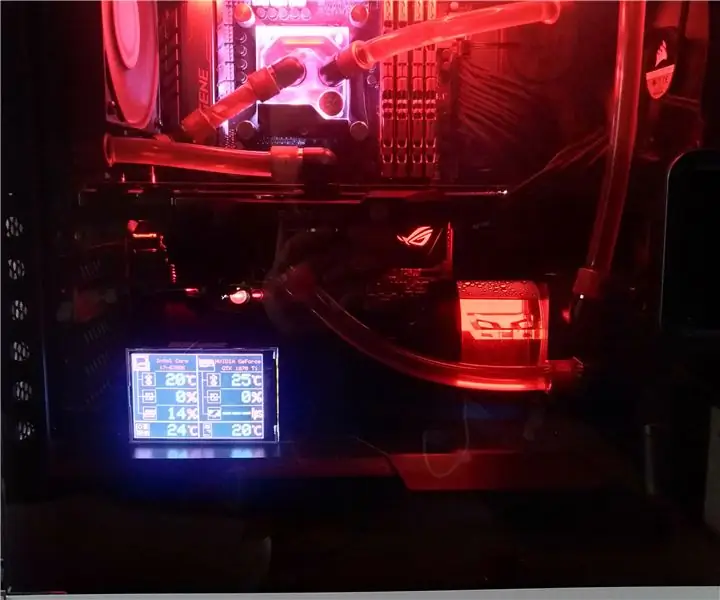
Hej allihopa. Jag startade det här projektet av två skäl: Jag byggde en vattenkylningsslinga i min dator nyligen och behövde något för att visuellt fylla lite utrymme i fodralet OCH jag ville kunna få temperaturer och annan statistik kontrollerad med en snabb titt utan att OSD -shenanigans fyller hörnet av skärmen. Naturligtvis finns det färdiga lösningar för det, men de flesta av dem passar bara inte min feng shui. Så, istället för att sätta in en 7 -tums HDMI -skärm i mitt fodral med en kabel som sticker ut fodralet och fönsterfältet alltid är på, bestämde jag mig för att bygga min egen leksak.
Eftersom jag inte är ingenjör eller programmerare, utan bara en kille med lödkolv och lite självlärd kunskap, kommer detta inte bara att vara en steg-för-steg instruerbar, jag ska också försöka fokusera på problemet lösnings- och forskningsaspekter som ledde mig till detta bygge.
ANSVARSFRISKRIVNING: ALLT MITT ARBETE DELAS SOM KREATIVT GEMENSAMT ATTRIBUTION-SHAREALIKE 4.0. JAG TAR INSPIRATION FRÅN MÅNGA EXEMPEL ÖVER ALLT INTERNET, OM DU KÄNNER EN DEL AV DETTA ARBETET SOM DITT, KONTAKTA MIG FÖR ATTRIBUTION. INGENT KÄNDNING ÄR AVSIKTAD, JAG SKA VARA GLAD ATT KORRIGERA ALLA FEL. TACK
ANDRA ANSVARSFRISKRIVNING: MITT ARBETE DELAS SOM DET ÄR. JAG ÄR INTE ANSVARIG FÖR NÅGON SKADA FÖR ANVÄNDNING AV NÅGON AV MIN KOD ELLER INSTRUKTIONER
Tillbehör
- Arduino Nano (eller UNO om du vill)
- TFT -skärm. I mitt fall är det en ILI9486 / ILI9488L -kompatibel 3,5 -tumsskärm.
- Temperatur Senso. I mitt fall en analog TMP36 temperatursensor.
- Kablar, ledningar, Dupont -kontakter (mer om det senare)
- (valfritt) Brödbräda för testning
- (valfritt men rekommenderas) en liten perfboard
Steg 1: Förstudie (sorta of)
Som sagt, jag ville inte och HDMI -skärmen fastnade i mitt PC -fodral, så i min egen uppfinningsrikedom började jag leta efter liknande idéer på internet. Och det här är tips nummer ett: Google är din vän (ja, vilken anständig sökmotor som helst …). Vi lever i en värld där ingenting är riktigt originellt längre, men istället för att titta på den här frasen med en negativ betydelse kan vi använda detta till vår fördel: vad du än vill skapa, förmodligen hade någon någonstans redan gjort något liknande, så om du vet inte hur man implementerar en idé, goda chanser är att du hittar användbar information där ute. När du söker på internet är det ofta bra att tänka på två regler:
- bry dig inte om att gå efter sida 3 eller 4 i någon sökning, det är nästan alltid slöseri med tid. Istället
- ändra söktermerna, bara omformulera frågan från en annan synvinkel (dvs: "arduino temperatursensor" -> "läs temperatur med arduino").
Det är faktiskt fullt av bra projekt där ute, och jag erkänner att jag tillbringade de första dagarna med att studera de flesta av dessa projekt. Men ingen av dem var redo att gå efter mig, eftersom jag ville ha något som skulle passa mina behov.
Eftersom jag var tvungen att göra något anpassat bestämde jag mig för att fokusera på rätt hårdvara att använda och lämna mjukvarusidan för senare, eftersom programvaran alltid kan skapas och anpassas efter behoven, å andra sidan hårdvarusidan är jag bunden till tillgänglighet och funktioner.
Jag ville ha något baserat på Arduino, eftersom jag redan hade det, det är väl dokumenterat och gemenskapen blomstrar. Inga problem här, som jag sa tidigare rikligt med information.
Jag ville ha en skärm som var tillräckligt stor för att synas tydligt från ett par meter bort och som skulle passa utseendet på min byggnad, detta utesluter alla Nokia- och LCD -tecken. OLED är också ifrågasatt, eftersom de är små. Så jag valde en TFT -färgskärm. Inget behov av pekskärm, eftersom det kommer att vara inuti datorn. Jag hittade en 3,5 , redan designad för Arduino, ~ 15 € på Amazon. Bra nog.
Nu, efter att hårdvaran har identifierats, fokuserade jag på programvaran.
Nästan alla projekt, Arduino -sidan, är ganska lika. Jag behöver bara anpassa koden för displayen och för kommunikationsprotokollet för att samla in data från serverappen. Datorsidan, de flesta projekten baserades på C, C ++, C#, python och de flesta projekt erbjöd bara ett CLI-gränssnitt eller en Windows-tjänstliknande server. Jag ville ha ett GUI istället. Jag har aldrig använt något C-liknande språk i Windows, låt vara GUI-byggnaden. Men jag lärde mig Visual Basic för 15 år sedan, så jag provade och laddade ner den kostnadsfria Visual Studio -versionen från Microsoft.
Efter att ha studerat många liknande projekt bestämde jag mig för att använda OpenHardwareMonitor för att få all hårdvaruinformation och RivaTuner för FPS, eftersom dessa är gratis och tillräckligt dokumenterade.
Steg 2: Hårdvarustestning



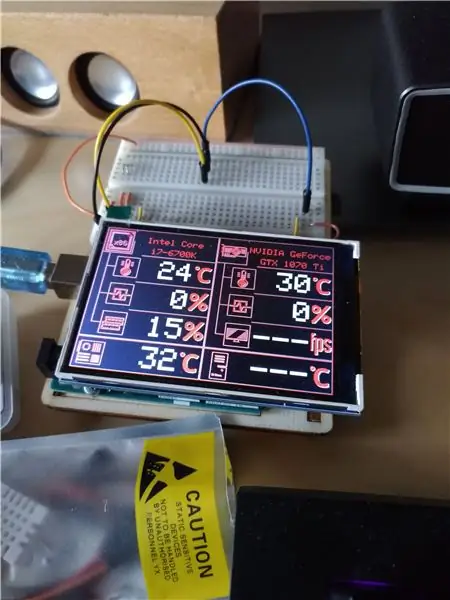
Innan du slår på lödkolven och fixerar någon elektronisk komponent för alltid i tid och rum, är det bra att bygga en testprototyp (spets nummer två). Som tur är är det inte 1995 längre. Numera är det ganska enkelt att ordna ganska komplexa prototyper även på små brödbrädor. I mitt fall hade TFT -skärmen en nedgång i pinout för Arduino Uno, så jag tappade den på min Arduino uno och började leka med exempelbiblioteken och läsa referenshandböckerna för att förstå dess driftsprinciper och begränsningar.
Vid den här tiden kom jag på hur jag ritar linjer och bitmappar och skriver text, så jag började busa med programvarukodning och lämnade alla sekundära saker för senare, men jag kommer att inkludera här temperatursensorn.
Vid något tillfälle hade jag en tom plats på displayen men ingen av data från PC -sensorerna var riktigt användbar, så jag bestämde mig för att sätta in en temperatursensor inuti höljet för omgivningstemperatur. Displayen äter upp nästan alla Arduino -stift, lyckligtvis är analog stift A5 oanvänd, så jag band upp en TMP36. Jag testade till och med en DHT22 men det är överkill för den här applikationen.
Det finns gott om exempel på TMP36, jag har precis kopierat ett av dessa i en funktion. TMP35 har 3 stift, Vin går till 5V, GND går till marken och Out går till stift A5. Jag placerade en 0.1uF keramisk kondensator mellan Vin och GND. De säger att det behövs. Förmodligen är det värdelöst i det här fallet, men … Jag har till och med satt den analoga Arduino -referensspänningen till 3,3v -stiftet för bättre temperaturavläsning. Fortfarande värdelös i det här fallet, men …
Steg 3: Arduino -kod
Ladda ner och öppna den medföljande Arduino -koden för att följa förklaringen i detta steg. Jag försökte lämna tillräckligt med kommentarer i koden för att vara tydliga utan att översvämma den.
Du kommer definitivt att behöva MCUFRIEND_kbv och Adafruit GFX -biblioteken. Båda enkelt installerbara från Arduino IDE.
Programmet kan delas in i avsnitt så här:
- definiera och deklarera alla de globala variablerna och andra saker som behövs
- initiera displayen, ställ in den externa referensen och rita UI (allt detta finns i setup () -funktionen, eftersom den bara måste köras en gång)
- läs data från seriell anslutning och fördela dem i array (loop () -funktionen)
- läs data från extern temperatursensor (readExtTemp () -funktion)
- skriva ut data på displayen (printData () -funktionen)
- tillbaka till slingan
AVSNITT 1: Deklarationer och definitioner
I kodens första avsnitt använde jag massor av pekare och matriser, så jag har kunnat klämma in massor av repetitiva kodrader på kortare tid för att skriva FÖR cykler. Ja, jag är lat. Som du kan se deklarerade jag en pekarray och fyllde den med alla bilder från filen pics.h. Detta gjorde det möjligt att göra FOR -cykeltricket för att rita alla ikoner.
AVSNITT 2: setup (), mestadels UI -ritning
Jag bestämde mig med standardteckensnittet eftersom det inte har transparent bakgrund, så det tillåter att skriva en ny textrad över en gammal utan att behöva ta bort den. Att använda ett annat teckensnitt skulle ha inneburit att rita en svart fyrkant över den gamla texten innan du skriver en ny rad, vilket leder till en obehaglig flimrande effekt.
Efter några tester fick jag en bra kompromiss mellan läsbarhet och visad information. Jag delade upp skärmen i två kolumner och 5 rader. Den vänstra kolumnen gäller CPU- och moderkortdata, inklusive uppifrån och ner CPU -namn, temperatur, belastning, RAM -användning och moderkortstemperatur. Den rätta tillägnad GPU och innehåller GPU -namn, temperatur, belastning, Frames Per Second -räknare och extern temperatursensor.
Som du kan se i koden bestämde jag mig för att undvika att använda bilder på SD -kortet, eftersom det är väldigt långsamt att ladda. Jag bestämde mig för att inkludera alla ikoner i PROGMEM -minnet och rita linjerna med det dedikerade drawLine () -kommandot. Detta är också användbart för små UI -korrigeringar.
I det svaga försöket att ge användargränssnittet ett sken av djup ritade jag två av allt (linjer, rektanglar, bilder) med olika färger och med en liten förskjutning. Tyvärr är det inte resultatet jag hoppades på, men det kommer att göra susen.
De sista raderna i denna funktion är för att skriva ut platshållare på TFT tills Arduino tar emot data.
AVSNITT 3: huvudslinga (), datahämtning och formatering
Här händer magin: data tas emot genom serie, tilldelas rätt variabel och skrivs sedan ut. För att uppnå allt detta i det minsta antalet rader använde jag ett växelkommando och en för cykel.
Kommunikationsprotokollet jag kom med är uppdelat i två delar: en första körning en gång handskakning och den faktiska datadelen.
Handskakningen behövs för att implementera autokopplingsfunktionen när PC -programmet startar. Den går såhär:
- PC skickar handskakningssträngen (i det här fallet är bara "*****;")
- Arduino skickar tillbaka ett svar
Lätt som en plätt.
Datadelen ser ut så här: "i: xxx, ååå, zzz, aaa,;" meningen är:
"i" är indexet, jag kallade det componentSelector i koden. "i" -värden är:
- i = 0 - NAMN. Följande värden är namnen som visas i granraden på displayen. Detta kommer att skickas och skrivas ut på skärmen bara en gång, från och med idag är det ganska svårt att byta CPU och GPU …
- i = 1 - 1: a KOLUMNDATA - följande värden visas i den vänstra halvan av displayen uppifrån och ner. I mitt fall: CPU -temp, CPU -belastning, RAM -användning, moderkortstemp.
- i = 2 - 2: a COLUMN DATA - enligt ovan, men för den högra halvan av displayen
- i = 3 - SKRIV UT KOMMANDO. I det här fallet är den råa seriella strängen bara "3:;" eftersom andra uppgifter inte behövs.
"xxx, ååå, zzz, aaa" är de verkliga värdena. de läses som strängar av arduino och hela formateringen görs av PC -programmet. För i = 0 är dessa värden 14 tecken vardera för maskinvarunamnen. För i = 1 eller 2 är dessa bara tre tecken vardera, tillräckligt för att visa temperaturer och bildrutor per sekund. Naturligtvis ":", "," och ";" tecken är förbjudna i dessa fält.
":" Är avgränsaren mellan componentSelector och värden, "," är värdeseparatorn och ";" är slutet på raden
När du tar emot data kommer Arduino att spara den som en sträng tills ";" symbolen tas emot, då letar den efter ":" -symbolen och använder den för att få componentSelecor -värdet. Detta kommer att användas för switch switch -funktionen för att välja rätt procedur att följa. Det används också för att välja rätt index i allData -arrayen.
Efter detta letar Arduino efter "" -symbolen och fortsätter att sätta värdena i allData -arrayen.
Om componentSelector är 0 sätts flaggan printName till true. Om componentSelector är 3 anropas funktionerna readExtTemp () och printData ().
Avsnitt 4: readExtTemp () -funktion
Inte mycket att säga här, den läser 32 gånger från stift A5 och matar ut temperaturvärdet som en sträng. Jag är med rebellerna, så jag använder Celsius. Allt mer än 100 ° C är felaktigt så det kommer att visas som "---" på displayen. För allt mindre än 100 ° C formateras det för att ha tillräckligt med mellanslag för att täcka 3 tecken utrymme på displayen. Det är möjligt att ta bort och sätt in sensorn igen och inget konstigt värde visas.
Avsnitt 5: funktionen printData ()
Som alltid använde jag för cykler för att sekventiellt skriva ut saker på displayen. Om flaggan printNames är sant, kommer den att skriva ut namnen, ställa flaggan till falsk och fortsätta.
Avsnitt 6: tillbaka till öglan
Självförklarande nog skulle jag säga …
pics.h -fil
Här lagrade jag alla ikoner för användargränssnittet. Det är möjligt att använda SD -kortläsaren som ingår i displayen, men jag hade tillräckligt med minne kvar i Arduino för mina svartvita ikoner.
Jag designade dem med Junior Icon Editor eftersom det är gratis och ganska bra för pixelmålning av små ikoner. Jag var tvungen att konvertera ikonfilerna (sparade som PNG) med SKAARHOJs onlineverktyg.
Steg 4: Visual Basic Code

Här är VB -koden
OBS: detta är första gången jag delar ett Visual Studio -projekt. Jag har precis kopierat projektmapparna och zippat dem. Om detta inte fungerar, låt mig veta ett bättre sätt att dela den här typen av projekt. Tack
Som jag sa tidigare kan jag inte skapa ett GUI på C# eller andra språk, men jag hade några erfarenheter i Visual Basic för länge sedan. Jag laddade ner Visual Studio Community -utgåvan (det är naturligtvis gratis) med Visual Basic -miljön. Tja, jag var tvungen att räkna ut en massa saker, eftersom förra gången jag använde VB var det version 2005 eller så … Men internet är fullt av bra tips, som vanligt.
Efter att ha räknat ut några gränssnittsgrejer är den nyare versionen faktiskt enklare och mer flexibel än den gamla.
För det här programmet ville jag ha något med en Windows -form men fullt hanterbar från en systemfältikon. Jag använde faktiskt formuläret nästan bara för felsökningsändamål, eftersom jag gillar att lägga textrutor och listor för att läsa funktionernas utgångsvärden och några kommandoknappar för att testa dem.
"Slutliga" programmet är bara en fackikon med en popup -meny som visar de olika kontrollerna och en huvudformulär med två listboxar som visar data som skickas till Arduino.
Jag implementerade en autoconnect -funktion och en "start vid start" -funktion. Mer om det senare.
Huvudprogrammet är bara en anpassning av olika exempel och kodavsnitt med hjälp av OpenHardwareMonitor -biblioteket och RivaTuner Shared Memory -biblioteket.
Programmet går så här:
- hämta data från OpenHardwareMonitor och RTSSSm -bibliotek
- förbereda och formatera alla data för kommunikationsprotokollet
- skicka data till Arduino
- skölj och upprepa
Naturligtvis läses maskinvarunamnen i början och skickas bara en gång.
FPS-räknaren aktiveras endast när en kompatibel app används (t.ex. ett spel, ett 3D-modelleringsprogram och så vidare), annars skickas "---" platshållaren till displayen.
Jag kommer inte att gå djupt och förklara hur man får värdena från biblioteken, eftersom det är väl dokumenterat på internet och något begripligt från koden. Vill bara berätta om problemen med att få moderkortets temperatur att visa genom OpenHardwareMonitor (från och med nu OHMonitor, eftersom livet är för kort) bibliotek. Jag har en Asus Maximus VIII Gene MoBo, som är utrustad med en fu ** ton temperatursensorer på moderkortet, men OHMonitor heter dem som temperatursensor #1, #2… #n OCH ingenstans anges temperaturplatsen. Så jag var tvungen att installera den hemska Asus AI suite -mjukvaran, där sensorerna har minst NAMN och jämför de olika temperaturerna mellan de två programmen. Det ser ut som att mitt moderkorts generiska tempsensor är #2 för OHMonitor, så som du kan se i Timer1_tick -suben under MoBo -grejerna måste jag leta efter ett sensornamn som innehåller strängen " #2" för att få rätt avläsning.
TL; DR: du måste ta hand om de korrekta moderkortets temperatursensorer själv. Resten är nog bra att gå.
Men det här är bara version 1, jag planerar att installera den här gadgeten på min andra dator, så jag kommer förmodligen att implementera ett sätt att välja sensorer och kanske till och med göra om gränssnittet på Arduino när du är på språng.
Autokopplingsfunktionen
Denna funktion är faktiskt enkel: om datorn inte är ansluten till en Arduino, kallas varje x millisekund (baserat på timern1) denna funktion. Den försöker ansluta till alla COM -portar på datorn, om den lyckas skickar den handskakningssträngen "*****;". Om svaret är "R", är rätt enhet ansluten och den normala proceduren följs. Annars försöker den nästa COM -port.
Som du kan se finns det många undantag i den här funktionen. Detta beror på att jag ville ha den helt plug and play, utan felutmatning. Hanterade undantagen, jag har kunnat få det att ignorera den fullständiga frånvaron av den externa enheten och jag kan till och med ansluta och koppla från enheten när jag vill, utan att generera ett avbrottsfel för programmet.
Starta vid startfunktionen
Jag ville att programmet skulle starta vid start. Ganska lätt, säger du. Lägg en länk i lämplig mapp, säger du. Men nej. På grund av OHMonitor- och RTSS -biblioteken behöver vi administratörsnivå för att samla in information. Det betyder den helt irriterande UAC -skärmen varje gång den här appen startas. Aldrig. Så jag anpassade manuset från Matthew Wai (länk här) för att uppnå en tyst start vid start. Jag har precis kopierat skriptet i Resources1 -filen, delat upp i flera delar och implementerat sedan en delprogram som skapar (eller tar bort) en Windows -uppgiftsfil, anpassad med det aktuella programmets körbara plats och sådant.
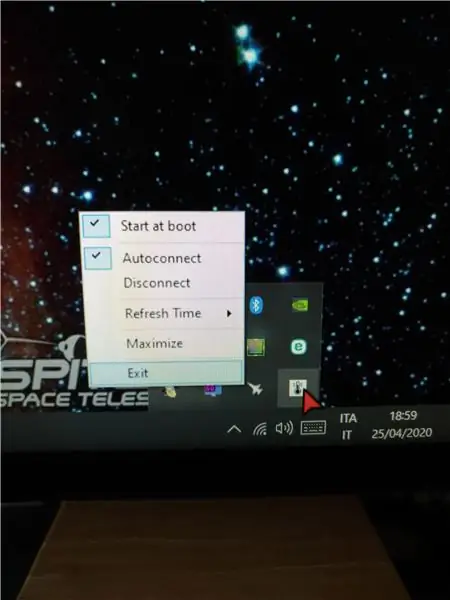
Systemfältets ikon
Tack vare Objektet NotifyIcon och ContextMenu har jag kunnat implementera ett enkelt och fett sätt att styra appen. Högerklicka bara på fackikonen och menyn visas. Det finns dessa ord:
- Starta vid start: du kan markera och avmarkera den för att aktivera eller inaktivera start vid startfunktionen
- Autoconnect: samma som ovan, men hanterar autoconnect -funktionen
- Anslut/koppla från: den hanterar anslutningen. Fungerar inte med autokopplingen aktiverad
- Uppdateringstid: ger en nedrullningsbar undermeny, du kan välja uppdateringstiden från 1 till tio sekunder
- Maximera: öppnar huvudfönstret. Samma som att dubbelklicka på ikonen
- Utgång: självförklarande
Kompilera programvaran
För att kompilera programvaran måste du förmodligen ladda ner och lägga till en referens till biblioteken som inte ingår i koden.
Du hittar OpenHardwareMonitor -biblioteket här. Du måste ladda ner programvaran, öppna zip -filen och kopiera filen OpenHardwareMonitorLib. DLL i projektmappen.
Här är länken till RTSSharedMemoryNET -biblioteket, du måste ladda ner och kompilera för din arkitektur och sedan kopiera RTSS [TL; DR] moryNET. DLL i din projektmapp.
Nu måste du lägga till en referens i din kod, instruktioner här
Var noga med att kompilera både RTSS [TL; DR] moryNET- och PCHwMon -serverprojekt för samma arkitektur.
Jag inkluderade ett färdigt installationsprogram, så att du kan installera det hela utan att krångla till Visual Basic. Den är sammanställd för x86, fungerar på både x86 och x64 arkitekturer. Det kräver. NET framework 4.7.2 för att köras.
I vilket fall som helst måste du installera RivaTuner. Du hittar den här som en fristående app eller så kan du installera Msi Afterburner, som bör innehålla RTServer.
Steg 5: Slutlig hårdvaruimplementering
Rekommenderad:
Desktop Pi Hardware Assembly: 12 steg (med bilder)

Desktop Pi Hardware Assembly: Jag tycker att Raspberry Pi och världen av Single Board Computers (SBC) är fascinerande. Integrationen av alla grundkomponenter som krävs för en typisk dator för hemmabruk i ett kompakt och fristående system har varit en spelväxlare för hårdvara och
Companion Box Recept (Hardware Remix / Circuit Bending): 11 steg (med bilder)

Companion Box Recept (Hardware Remix / Circuit Bending): Hardware remixing är ett sätt att ompröva förmånerna för musikteknik. Companion Boxes är kretsböjda DIY elektroniska musikinstrument. Ljuden de gör beror på kretsen som används. Enheterna jag gjorde är baserade på multi-eff
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Broken Toy Drone Hardware Hack: 12 steg (med bilder)

Broken Toy Drone Hardware Hack: I det här instruerbara kommer jag att visa dig hur du konverterar praktiskt taget alla trasiga leksaksdrönare som hade fjärrstyrbara lampor till ett mångsidigt par enheter. Den första enheten tillverkad av den gamla fjärrkontrollen upptäcker något med en sensormodul
Gör min egen Trezor Crypto Hardware Wallet: 5 steg (med bilder)

Gör min egen Trezor Crypto Hardware Wallet: I detta projekt gör jag min egen Trezor kryptovaluta hårdvaruplånbok, komplett med hölje. Detta är möjligt eftersom Trezor är öppen källkod så jag använde filerna de tillhandahåller på deras github för att bygga min egen enhet för under $ 40. Det fanns några
