
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.

Detta är min fjärde guide till MU vision sensor för micro: bit. Här kommer jag att gå igenom hur man spårar objekt med micro: bit och skriver koordinaterna till en OLED -skärm. Jag har i mina andra guider gått igenom hur man ansluter micro: bit till MU vision sensor och OLED och hur man får rätt tillägg, för att programmera den. Jag kommer fortfarande att förklara det i den här guiden, men lite snabbare.
Tillbehör
1 x BBC micro: bit
1 x Morpx Mu Vision Sensor 3
1 x Micro: bit breakout board - Den måste ha tillgång till pin 19 & 20, som inte alla breakout boards har. Jag använder elecfreaks motorbit, för jag gillar det kortet.
8 x bygelkablar (hona-hona)
1 x OLED -skärm
Steg 1: Steg 1: Installera sensorn

Innan vi börjar ansluta något vill vi konfigurera sensorn korrekt.
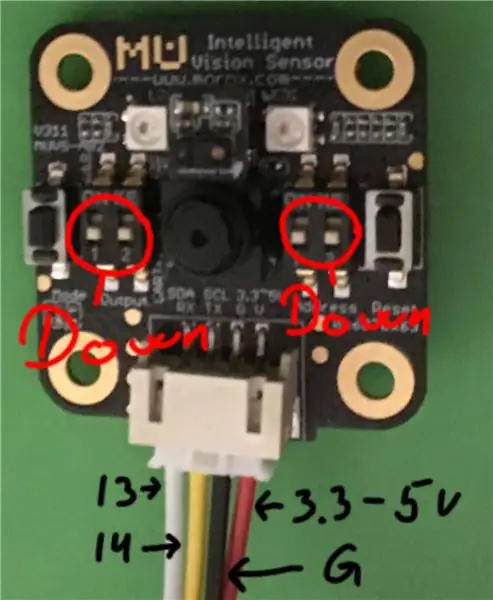
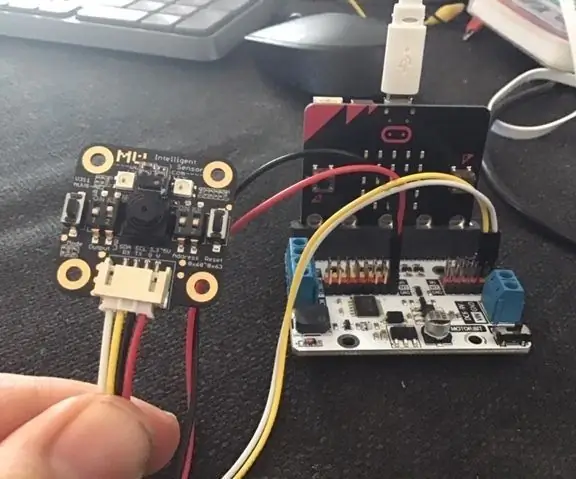
Mu Vision -sensorn har 4 switchar. De två till vänster bestämmer dess utmatningsläge och de två till höger bestämmer dess adress. Eftersom vi vill att adressen ska vara 00 bör båda omkopplarna till höger vara avstängda. De olika utmatningslägena är:
00 UART
01 I2C
10 Wifi -data överföring
11 Wifi bildöverföring
Vi vill använda en seriell anslutning, eftersom OLED -skärmen behöver micro: bitar endast I2C -stift, så vi kommer att arbeta i UART -läget. Det betyder att de två omkopplarna ska vara på 00, så att båda ska vara avstängda.
Steg 2: Steg 2: Kabeldragning

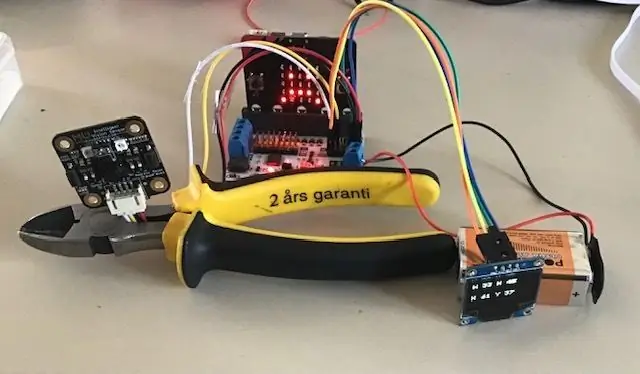
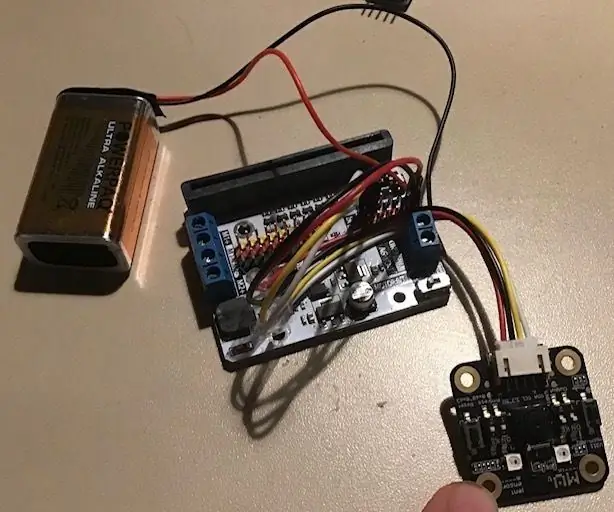
Kabeldragning är ganska enkelt, använd bara fyra bygelkablar för att ansluta Mu -sensorn till vårt brytbord. Titta på bilden i steg 1 för hjälp.
Mu sensor -> Breakout board
RX-> stift 13
TX -> stift 14
G -> mark
V -> 3,3-5V
Sedan använder vi fyra bygelkablar för att ansluta OLED med vårt brytbräda.
OLED -> Breakout board
Vin -> 3,3 v
GND -> GND
SCL -> Pin19
SCD -> Pin20
Steg 3: Skaffa tillägg




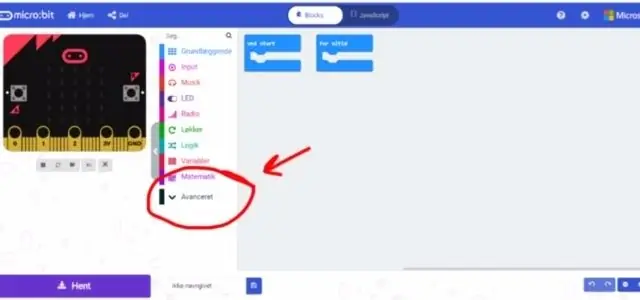
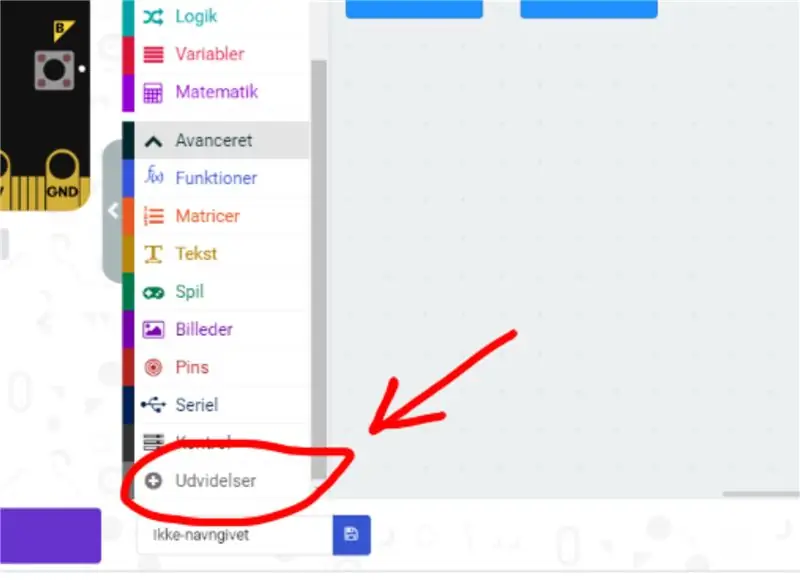
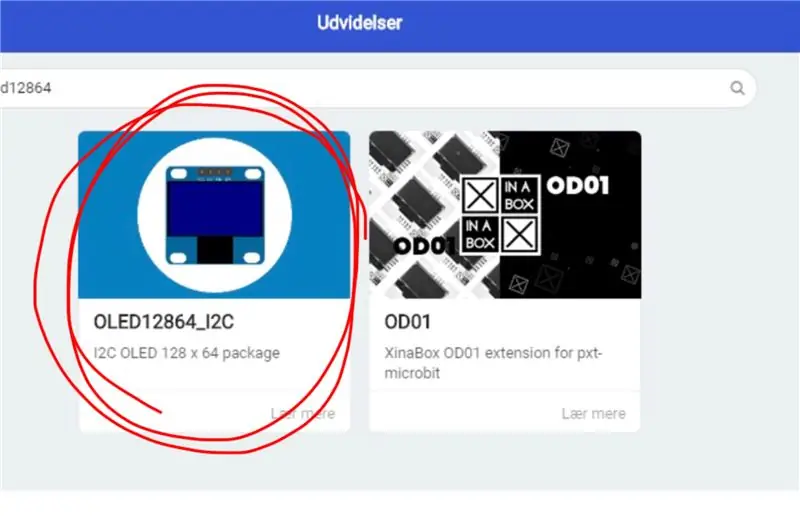
Först går vi till Makecode -redigeraren och startar ett nytt projekt. Vi går sedan till "Avancerat" och väljer "Tillägg". Var medveten om att eftersom jag är dansk har dessa knappar lite olika namn på bilderna. I tillägg söker vi efter "Muvision" och väljer det enda resultat vi får. Vi går sedan tillbaka till tillägg och söker efter oled12864 och väljer tillägget OLED12864_I2C.
Steg 4: Kodning- Start

Det första blocket i det här programmet berättar för micro: -biten vilka stift det ska använda för att göra den seriella anslutningen. Om du har använt samma stift som jag när du anslöt MU -visionssensorn, vill du ställa in TX på stift 13 och RX på stift 14. Baudrate, vilket är hur snabbt mikro: bit och MU -visionssensorn kommer att prata, bör ställas in på 9600.
Nästa block initierar I2C -anslutningen mellan OLED -skärmen och Micro: bit. Adressen beror på OLED -hårdvaran. Det är oftast 60, men för vissa OLED -skärmar kan det vara 61 eller andra nummer.
Jag inkluderar de tre shownummerblocken för att hjälpa till med felsökning. Till exempel om micro: bit bara räknas till 2 vid uppstart, då vet jag att det finns ett problem med att aktivera formkortets algoritm. Du kan inkludera ett fjärde shownummerblock mellan det första och andra blocket i det aktuella programmet.
Nästa block, det första orange blocket, initierar den seriella anslutningen mellan MU -visionssensorn och mikro: bit.
Nästa block är ett shownummerblock för felsökning.
Nästa block, som ska vara det andra orange blocket, säger till MU -sensorn att aktivera Shape Card -algoritmerna.
Det sista blocket är ett shownummerblock för felsökning.
Steg 5: Kodning - Forever Loop


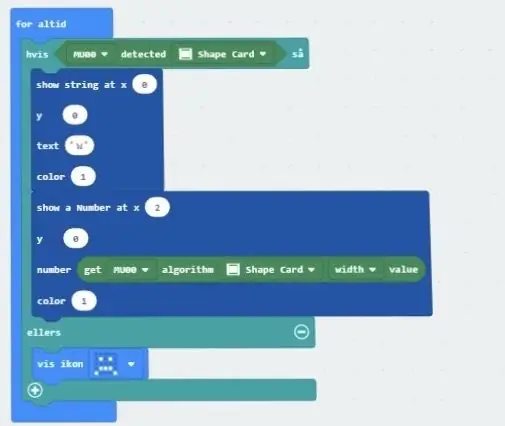
Vi startar programmet med ett if-else-block, med ett block av detekteringsformat kort.
Detektera formkort ger antingen ett 0 eller 1. Om ett formkort detekteras får vi ett (sant) och ett 0 (falskt) om ett sifferkort inte upptäcks. Vi måste inkludera det, för med våra formkort kommer algoritmer alltid att köras på de senast upptäckta formkorten. Så om vi aldrig upptäcker ett formkort kan vi inte riktigt köra algoritmerna.
Det första blocket i sanningens uttalande säger till OLED -skärmen att skriva ett W (för bredd) i det övre vänstra hörnet av skärmen. Position (0, 0).
Nästa block berättar för OLED -skärmen att skriva numret som det får från formkortet med algoritmen till höger om W. -positionen (2, 0). Detta nummer berättar hur bredd formkortet är.
Programmet fortsätter så här.
Först ett block som säger till OLED -skärmen att skriva ett brev. H för höjd vid (5, 0). X för X-positionsvärdet vid (0, 2). Y för Y-positionsvärdet vid (5, 2)
Sedan ett andra block som säger till OLED -skärmen att skriva ett nummer som det får från formkortets algoritm. Korten höjs på (7, 0). Korten X-position vid (2, 2). Korten Y-position vid (7, 2).
Så när vi kör programmet och MU Vision -sensorn upptäcker ett formkort kommer det att ge oss kortens bredd, höjd och position.
Hela programmet hittar du här.
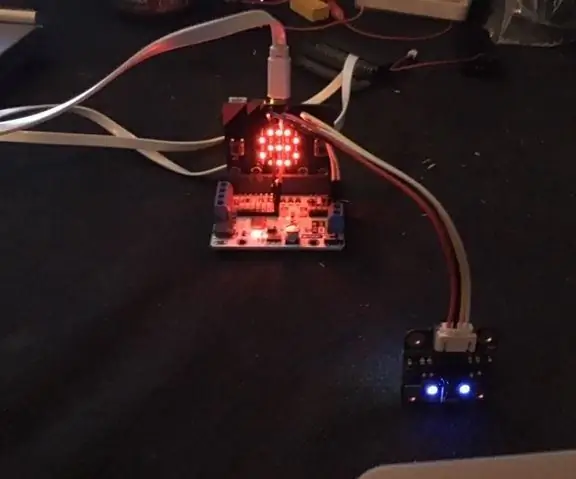
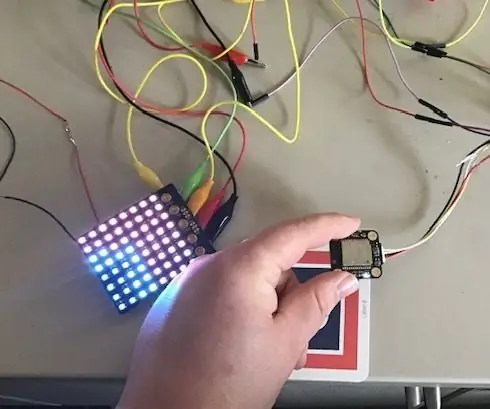
Steg 6: Testning

Det kan vara lite svårt att se på videon, men när jag flyttar kortet från sida till sida ändras X-värdet. Om du flyttar kortet upp och ner ändras Y-värdet. Att flytta kortet närmare och bort från MU -visionssensorn ändrar höjd- och breddvärdena.
Det är ganska enkelt att använda det här programmet för att upptäcka andra saker. Ändra bara "formkortet" till det du vill upptäcka. Det ska fungera med färgblock, bollar, kroppar, nummerkort och trafikkort.
Rekommenderad:
Micro: bit MU Vision Sensor - Objektspårning: 7 steg

Micro: bit MU Vision Sensor - Object Tracking: Så i denna instruerbara ska vi börja programmera Smart Car som vi bygger i denna instruerbara och som vi installerade en MU vision sensor på i denna instruerbara.Vi ska programmera mikro: lite med lite enkel spårning av objekt, så
Micro: bit MU Vision Sensor för nybörjare - I2C och Shape Card Recognition: 8 steg

Micro: bit MU Vision Sensor för nybörjare - I2C och Shape Card Recognition: Jag har fått tag på en MU vision sensor för Micro: bit. Det verkar vara ett coolt verktyg som gör att jag kan göra många olika visionbaserade projekt. Tyvärr verkar det inte så många guider till det och även om dokumentationen verkligen är
Micro: bit MU Vision Sensor för nybörjare - Etikettvärden och nummerkortigenkänning: 6 steg

Micro: bit MU Vision Sensor för nybörjare - Etikettvärden och nummerkortigenkänning: Detta är min andra guide till MU vision sensor. I detta projekt kommer vi att programmera micro: bit för att känna igen de olika sifferkorten med hjälp av etikettvärden
Micro: bit MU Vision Sensor - AP Wifi: 4 steg

Micro: bit MU Vision Sensor - AP Wifi: MU Vision -sensorn har två wifi -lägen. AP -läge var MU vision sensor gör det till ett eget wifi -nätverk som du kan logga in på med en dator och STA -läget var MU vision sensor loggar in på ett annat wifi -nätverk och strömmar. Utöver det är M
Micro: bit MU Vision Sensor och Zip Tile Combined: 9 steg (med bilder)

Micro: bit MU Vision Sensor och Zip Tile Combined: Så i det här projektet kommer vi att kombinera MU vision sensor med en Kitronik Zip Tile. Vi kommer att använda MU -visionssensorn för att känna igen färger och få Zip -brickan att visa den för oss. Vi kommer att använda några av de tekniker som vi har använt för
