
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:39.
- Senast ändrad 2025-01-23 15:10.



Detta är ett Arduino -projekt som jag har skapat för att visa upp min COBI -tank "Maus". Den ursprungliga länken har bara LCD -rullande textmodul. För min har jag improviserat så jag har hittat en användning för rullningstexten. Jag täckte min LCD -skärm med legos för att den skulle se ut som en display för mina lego -set!
Koderna var från CarterW16. Jag har dock lagt till mina egna koder för att låta min Arduino passa mina krav. Nedan finns instruktioner om hur jag gör mitt projekt!
Jag har bytt ut hastigheten på ordet bilder
Skärmens ljusstyrka
Maximal ljusstyrka
Din, CS, SCK
Orden som kommer att visas på min LCD
Fördröjningen när varje rad dyker upp
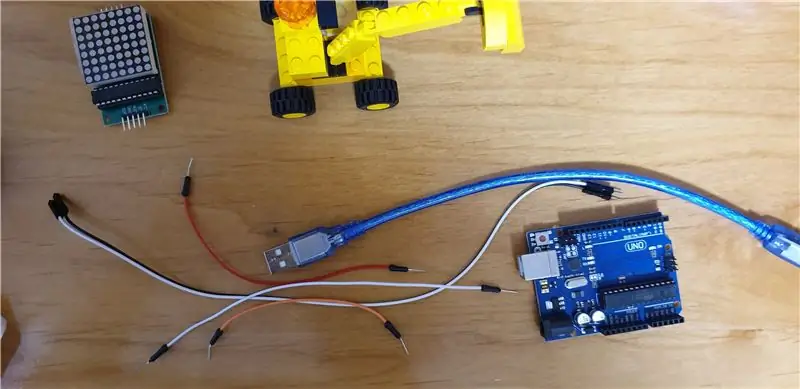
Steg 1: Steg 1: Material
- Arduino UNO/Leonardo
- 1 eller fler MAX7219 matrismoduler
- 5 bygelkablar
- 5 eller fler bygelkablar (tillval)
- Lödlös brödbräda
- Lego coverup (tillval)
- Låda för att täcka din Arduino
- Lim
- En Lego -uppsättning eller Lego att visa
Jag köpte allt mitt material från Jin Hua, men det finns andra motsvarigheter på Amazon som du kan hitta!
Här är länken till butiken som jag har gått till 金華 電子 och Mr. Gold Store
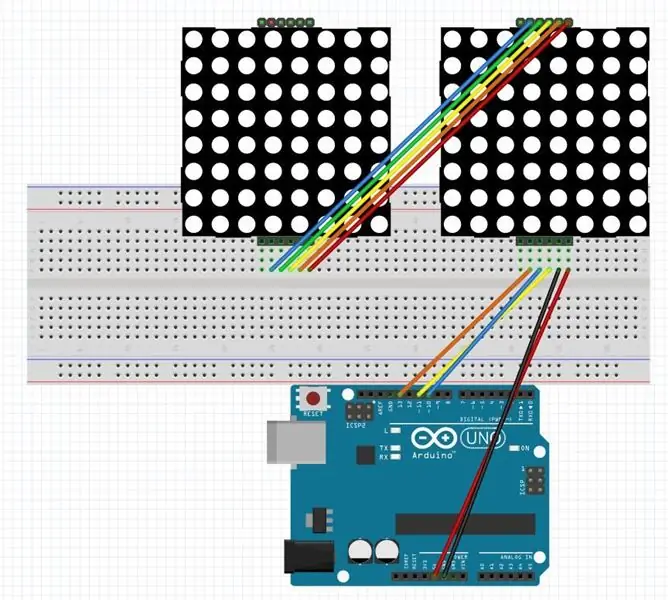
Steg 2: Steg 2: Kabeldragning


- Anslut 5V på arduino till VCC på matrisen
- Anslut GND till GND
- Anslut ingång 5 till CS
- Anslut ingång 6 till DIN
- Anslut ingång 7 till CLK
För alla ingångar kan du ändra kablarna på arduino såväl som på koden för att göra den funktionell. Du behöver inte använda samma CS, DIN och CLK som jag har valt att använda i mitt arduino -projekt!
Ledningsbildritningen på bilden är hämtad från CarterW16 så jag äger inga krediter för det.
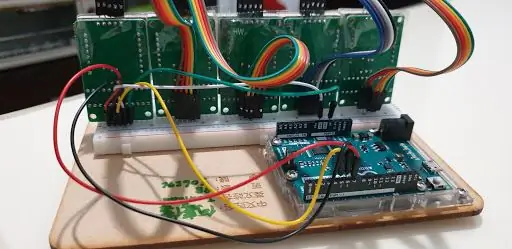
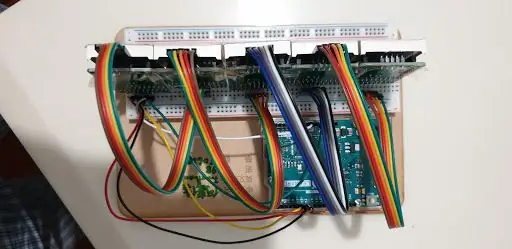
Steg 3: Steg 3: Lägga till mer Matrix 8x8

För att göra det måste du ansluta VCC, GND, DIN, CS, CLK till samma position som 8x8 som du ska ansluta till. Genom att ansluta det går orden igenom alla paneler. Att få ordet att se längre ut, och orden skulle inte gå utanför gränsen lika snabbt som om du bara har en matris 8x8 LCD på din brödbräda. Du kan lägga till upp till mer än 5 tavlor, så länge du ändrar numret eller tavlorna i koden. Om du har glömt att lägga till mängden LCD som du använder. Texten kommer att klippas till 4 LCD även om du har 5 LCD på brödbrädan. Detta är ett enkelt misstag som folk skulle göra, vilket lägger till brädorna men de ändrade inte koden så att den totala mängden LCD inte skulle visa text!
Steg 4: Steg 4: Koden



- Först måste du ladda ner biblioteket för MaxMatrix i din kod. Biblioteket finns här i MaxMatrix.
- Detta är koden som jag har ändrat från den ursprungliga skaparen CarterW16. Här är länken till min kod Lego Display Code.
- Det finns koder i länken som användaren kan ändra från sina egna preferenser.
- På bild ett är koden att ansluta ditt bibliotek med MaxMatrix till din arduino. Det är meningen med koden. Du kan lägga till biblioteket genom att antingen gå till inställningen av din dator och hämta appar och hitta Arduino. Om du använder en Windows -dator kan du hitta den i programfilen x86. Eller så kan du gå till filer i din Arduino och hitta alternativet att lägga till en mapp. När du klickar på mappar har du möjlighet att lägga till MaxMatrix -mappen som du har laddat ner till din dator.
- För den andra bilden är det här alternativet som du kan ändra i din Arduino -kod. Den maximala displayen i koden kan ändras för att passa den mängd skärmar som du har anslutit. DIN, CS och CLK kan ändras så länge du har anslutit din LCD med din Arduino UNO/LEONARDO med följande D -stift.
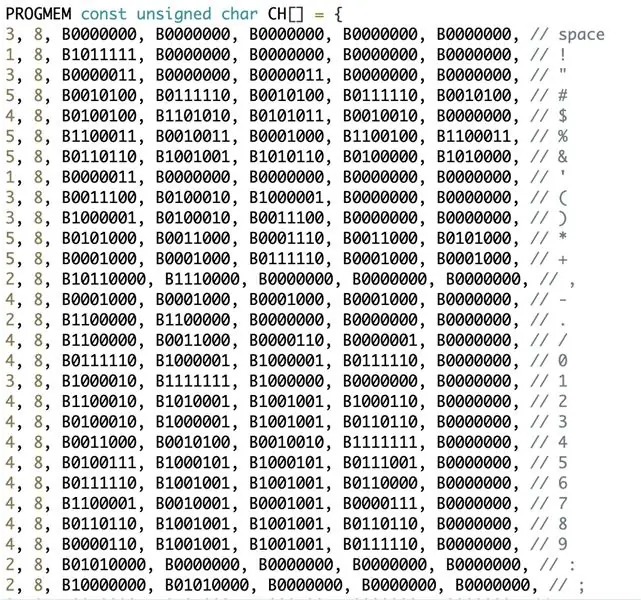
- De 3 ~ 5 bilderna är de koder som gör att din skärm kan visa ord. Dessa är kombinationerna av prickar som genererar bokstäverna, siffrorna som du kommer att använda i din Arduino!
- Den sjätte bilden visar förändringen av ljusintensiteten. Det betyder skärmens ljusstyrka. Om du vill att skärmen ska bli ljusare måste du ändra kodens nummer för att vara större.
- Den 7: e bilden visar ordändringen som du vill att skärmen ska visa. Ändra ordet inom parenteserna "tyska". Detta låter alla ord du skriver visas på skärmen. De ord du kan skriva är dock engelska och siffror. Om du vill lägga till fler tecken måste du ändra bild 3 ~ 5!
- Den sista bilden visar att du kan ändra tiden nästa rad visar. Till exempel om du fördröjer det till 1000. Det betyder att nästa rad kommer att dyka upp efter 1 sekund den första raden. Du måste ändra parenteserna "(1000)", numret i den. Nästa du kan ändra är hastigheten på hur snabbt orden rullar genom LCD -skärmen "(sträng, 50). Du måste ändra 50 för att göra det snabbare eller långsammare. Ett högre tal betyder att det är snabbare.
Steg 5: Steg 5: Testning

Testa din Arduino genom att ansluta den med USB -kabeln till en elektrisk port. Om din Arduino inte fungerar eller fungerar som den ska. Här är några saker att kontrollera om det finns fel
- Din kod kan skilja sig från vad du har anslutit
- Dina kretsar kan vara anslutna till de olika portarna
- Du har använt olika ledningar för att ansluta
- Du har lagt till tecken, bokstäver som inte ingick i din kod
Efter att ha kontrollerat att du har alla dessa fyra saker. Du kan med stor sannolikhet lösa 99% av problemet som du står inför, eftersom det här var de vanliga problemen som jag har mött under min byggnad!
Steg 6: Steg 6: Dekorationer


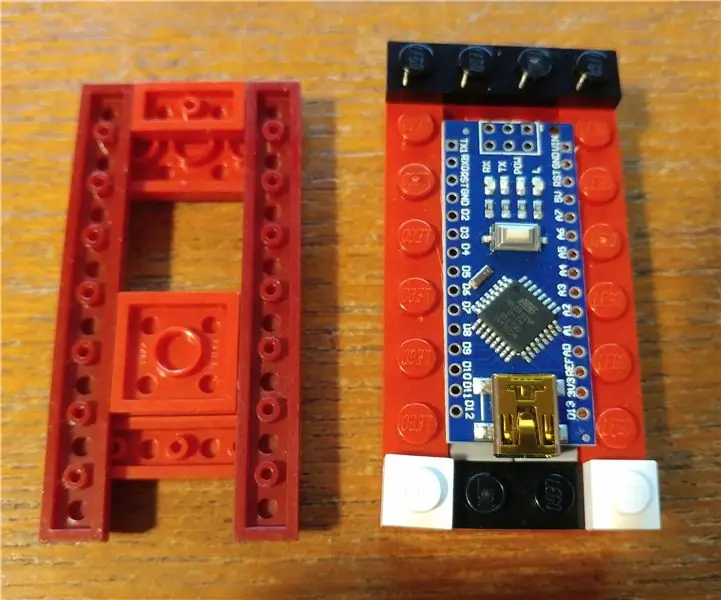
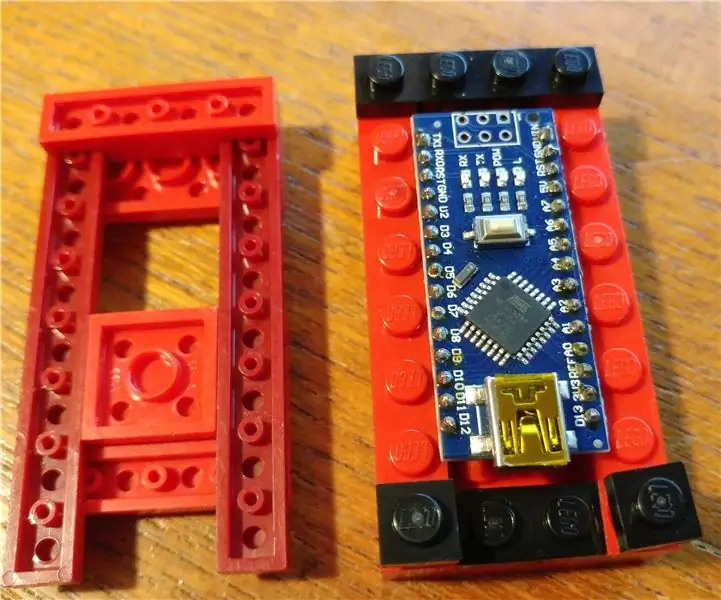
Du kan täcka upp din Arduino med en låda eller lite Lego. Jag har gjort en låda med Lego och täcker över trådarna med den. Jag har dock tagit bort några delar av vänstern eftersom jag var tvungen att ansluta den till USD -porten med min Arduino.
Steg 7: Video

Här är länk till min video och hur jag har gjort min video som du kunde se det sista projektet! Maus Haus
Rekommenderad:
Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): 8 steg

Akustisk levitation med Arduino Uno Steg-för-steg (8-steg): ultraljudsgivare L298N Dc kvinnlig adapter strömförsörjning med en manlig DC-pin Arduino UNOBreadboardHur det fungerar: Först laddar du upp kod till Arduino Uno (det är en mikrokontroller utrustad med digital och analoga portar för att konvertera kod (C ++)
Lego Arduino Nano Utan sidhuvudstift: 3 steg

Lego Arduino Nano Utan Header Pins Housing: Jag behövde ett hölje för min Arduino Nano som inte har några headerpinnar lödda på den. Jag ville ha det fint och litet
Lego Arduino Nano med benhölje: 4 steg

Lego Arduino Nano With Legs Housing: Jag behövde ett hus för min Arduino Nano … med stift för att ansluta hoppare till botten
Lego Lego Skull Man: 6 steg (med bilder)

Lego Lego Skull Man: Hej idag ska jag lära dig hur man gör en cool liten bateridriven led lego skull man. Detta skulle vara bra för halloween som kommer snart. Eller det skulle till och med vara ett fantastiskt enkelt projekt att göra när din bräda eller bara en liten mantelbit
Augmented Reality Product Showcase (TfCD): 11 steg (med bilder)

Augmented Reality Product Showcase (TfCD): Att sälja produkter under flygning blir mer och mer populärt nuförtiden. Men på flygplanet är den första och nästan enda information passageraren (möjlig köpare) ser en tryckt broschyr. Denna instruerbara kommer att visa ett sätt att förnya sig på airp
