
Innehållsförteckning:
- Tillbehör
- Steg 1: Förbered saker
- Steg 2: Konfigurera RPi
- Steg 3: Ansluta sensorer och lägga till kod
- Steg 4: Designa ett webbgränssnitt
- Steg 5: Skapa databas
- Steg 6: Kodning av webbplatsen: Frontend (html Css)
- Steg 7: Kodning av webbplatsen: Backend (eventlet) + Coding Frontend (javascript)
- Steg 8: Gör ett hölje
- Författare John Day [email protected].
- Public 2024-01-30 12:40.
- Senast ändrad 2025-01-23 15:10.

När jag letade efter ett bra projekt att göra för mitt första års skolprojekt hade jag många idéer om vad jag skulle göra men ingen av dem tyckte jag var utmanande.
Senare tänkte jag göra en väderstation som hade något speciellt med sig. Jag ville kunna lagra all min data och senare använda den för statistik. Detta projekt skulle vara speciellt utformat för personer som är intresserade av meteorologi och vill ha en hemskapad väderstation som inte kostar så mycket som de som finns på marknaden. Projektet är också utformat för att behålla möjligheten att lägga till eller ta bort sensorer när som helst.
Jag blev riktigt glad när jag såg mitt slutresultat som blev bättre än väntat.
Den är gjord av en Raspberry Pi 4 som kör Linux.
- Apache -webbplats (html css js)
- Eventlet (backend -serverwebbplats)
- MariaDB (databaseserver)
Tillbehör
-
Raspberry Pi 4:
sd-kort (min 16gb)
-
Sensorer:
- QS-FS vindhastighetssensor
- Vindsensor Trädgårdssignalutgång Aluminiumlegering Vindriktningssensor Vindvanehastighetsmätinstrument https://www.banggood.com/Wind-Sensor-Garden-Signal-Output-Aluminum-Alloy-Wind-Direction-Sensor-Wind-Vane-Speed -Measuring-Instrument-p-1624988.html? Rmmds = myorder & cur_warehouse = CN
- DHT22 (luftfuktighet)
- BMP280 (lufttryck)
- DS18B20 (temperatur)
-
Strömförsörjning
- 5v strömförsörjning (RPi)
- 9v strömförsörjning (på en extern brödbräda)
-
Brödbräda (x2)
T-skomakare plus för RPi 4
- bygelkablar
-
IC: er
- MCP3008
- PCF8574AN
- LCD -skärm 16x2
- LED (röd
-
Hölje (optinal)
- vinlådor
- trästav (2m)
- träplanka (1m)
Steg 1: Förbered saker
Det är alltid av stor vikt att få alla föremål du behöver innan du börjar arbeta på ett steg. Detta kommer att spara dig mycket tid när du arbetar genom det.
Så först, Vad behöver du:
-
Raspberry Pi 4:
sd-kort (min 16gb)
-
Sensorer:
- QS-FS vindhastighetssensor
- Vindsensor Trädgårdssignalutgång Aluminiumlegering Vindriktningssensor Vindvanehastighetsmätinstrument
- DHT22 (luftfuktighet)
- BMP280 (lufttryck)
- DS18B20 (temperatur)
-
Strömförsörjning
- 5v strömförsörjning (RPi)
- 9v strömförsörjning (på en extern brödbräda)
- Brödbräda (x2)
- T-skomakare plus för RPi 4
- bygelkablar
-
IC: er
- MCP3008
- PCF8574AN
- LCD -skärm 16x2
- LED (röd)
-
Hölje (optinal)
- vinlådor trä
- träplanka (1m)
- stolpe (2m)
Du hittar alla länkar där jag köpte dessa i tillbehörssektionen under introduktionen.
Steg 2: Konfigurera RPi

För vårt projekt behöver vi en RPi med den angivna programvaran installerad.
- Apache -webbplats (html css js)
- Flask Socket-IO (backend-serverwebbplats)
- MariaDB (databaseserver)
Innan du installerar är det alltid praktiskt att se till att du har den senaste programvaran installerad på din RPi. För att göra detta, kör bara följande kommando:
sudo apt uppdatering
Apache:
Låt oss först tala om Apache. Apache är en webbserver som används över hela världen. Det kör din webbplats felfritt. Det enda du behöver göra är att installera den och placera din webbplats i rätt mapp och där är den.
sudo apt installera apache2 -y
Det är allt!
För att se till att allt är korrekt installerat, surfa till din hallon pi Ip-adress i din webbläsare och se om du får standardwebbplatsen. Om du har några problem angående detta steg kan du kontrollera RPi -webbplatsen här.
Eventlet:
Låt oss nu installera Eventlet. Den kör vår backend -server och gör anslutningen från våra sensorer till vår webbplats. För det behöver vi ett par paket.
Flask-socketIO:
pip3 installera flask-socketio
Eventlet:
pip3 installera eventlet
Gevent:
pip3 installera gevent
Mariadb:
Mariadb är en MySQL -baserad databas som skapar relationsdatabaser. Det används ofta på RPi och därför finns det mycket hjälp du kan hitta på internet. För mer information kan du gå till den här länken.
apt installera mariadb-server
Steg 3: Ansluta sensorer och lägga till kod



För att ansluta sensorerna till vår RPi kan vi använda en T-Cobbler plus. Detta är ett praktiskt litet verktyg som gör det möjligt att använda alla dina stift på din RPi på en brödbräda.
I mitt projekt har jag 5 sensorer:
- QS-FS vindhastighetssensor
- Vindsensor Trädgårdssignalutgång Aluminiumlegering Vindriktningssensor Vindvanehastighetsmätinstrument
- DHT22 (luftfuktighet)
- BMP280 (lufttryck)
- DS18B20 (temperatur)
Vindhastighetssensor:
Först började jag med vindhastighetssensorn eftersom jag mest var upphetsad över den här sensorn. Det är en sensor med en analog signal med 0-5v utgång och behöver en spänning på minst 7 volt för att fungera. Jag väljer 9 -voltsadaptern för att driva den.
För att läsa i denna sensor använde jag en MCP3008 som är en IC för att läsa in analoga signaler. IC kan fungera på 3.3V eller 5V men jag väljer 3.3V för att göra den kompatibel med RPi. Detta innebar att jag behövde ändra utspänningen från 5V till 3,3V. Jag gjorde detta genom att lägga till en spänningsdelare skapad av 2 motstånd (2k och 1k ohm).
Vindriktningssensor:
Vindriktningen är lika viktig som vindhastigheten, därför kommer jag att ansluta den här nästa.
Denna sensor har samma specifikation som vindhastighetssensorn. Den fungerar också på 9V och har en utspänning på 5 volt. Även denna sensor kommer vi att ansluta till MCP3008 via en spänningsdelare.
DHT22 (luftfuktighet):
DHT22 avläser luftfuktigheten. Det ger dig ett värde i procent och dess värde kan avläsas med hjälp av I2C -protokollet på RPi. Därför måste du aktivera I2C-portarna i Raspi-config. Mer info här.
BMP280 (lufttryck):
BMP280 används för att mäta lufttrycket. Dess värde läses via SPI -bussen på RPi. Detta protokoll måste också aktiveras i Raspi-config. För min kod använde jag Adafruit -biblioteket.
DS18B20 (temperatur):
Den sista sensorn mäter temperaturen. den här sensorn är från Dallas och om du har haft lite erfarenhet av Dallas borde du förmodligen redan veta att de använder 1Wire-bussen. Bli inte förvånad om jag säger att detta protokoll också måste aktiveras i Raspi-config.
Så här anslöt jag sensorerna:
Som pdf laddade jag upp ett el- och breadboard -schema för att göra det lite enklare.
Efter att ha kunnat ansluta sensorerna framgångsrikt och du lade till den kod som krävs för att läsa alla sensorer kan du gå vidare och gå till nästa steg. Om du vill lämna en sensor bakom eller vill lägga till mer kan du göra det.
Steg 4: Designa ett webbgränssnitt



Nu har vi anslutit sensorerna, vi behöver en design för vår webbplats.
Vi vill att webbplatsen ska skapa ett enkelt utseende samtidigt som alla realtidsdata från sensorerna visas.
Vi vill också kunna se historiken för dessa mätvärden per tidsintervall.
Så först började jag leta runt på nätet efter lite inspiration. Mest av allt var det bara informationssajter för mer information utan egentligen den design jag letade efter. Väderstationer som redan fanns på marknaden hade troligen en display. Och från den displayen kom min inspiration. De flesta skärmar har en design med ett rutnät. Detta gav mig idén att skapa hemsidan där alla sensorer skulle visas.
Men jag sa också att jag ville skapa en sida där du kan se historien om varje sensor dess värden.
Av den anledningen gjorde jag också en 2: a sida i min design som innehöll detta. På den här sidan kunde jag se lite extra information om min sensor som inte skulle visas på min förstasida och naturligtvis historiedelen.
Efter några timmar fick jag hela min design utarbetad!
Designen gjordes med Adobe XD.
Steg 5: Skapa databas

För att få en paus från designdelen började jag på min databas.
Denna databas skulle innehålla alla sensorer (5), alla ställdon (2) och de värden som sensorerna hade.
Databasen är ganska enkel och har några relationer.
Du kan se databasmodellen på bilden.
Steg 6: Kodning av webbplatsen: Frontend (html Css)
Tillbaka till webbplatsen!
Nu har jag en design som jag kan börja koda den som html css för att verkligen använda den.
På hemsidan:
Jag började med att betrakta varje sensor som ett element på min webbplats. Så att jag senare kunde låta denna del generera med min Javascript -kod.
Jag infogade också slumpmässiga JS-hållarklasser i elementen. Dessa skulle göra det möjligt att ändra innehållet i det elementet
Detta tog mig mycket tid eftersom jag inte är så bra på just det språket.
Efter att ha gjort hemsidan var det dags att börja på historiksidan.
På historik-sidan:
Den här sidan var lite lättare att återskapa. På denna sida fanns det också js-innehavare för att få information om sensorn i, en realtidsvärdesplats och för att visa tabellen med alla mätvärden.
För att skapa ett flikalternativ på min webbplats för att välja mellan tabell eller diagram måste jag lägga till lite Javascript för att elementen inte ska visas eller visas.
Nu har vi en fantastisk webbplats men kan inte visa något på den? Låt oss fixa det.
Du hittar min kod i mitt github-arkiv:
Steg 7: Kodning av webbplatsen: Backend (eventlet) + Coding Frontend (javascript)
Backend:
Medan backend -servern redan är installerad behöver vi fortfarande implementera detta i vårt projekt. Först måste vi lägga till lite import för att allt ska fungera korrekt.
från kolvimport Flaska, begär, jsonify från flask_socketio import SocketIO från flask_cors import CORS
För att få servern att starta måste vi lägga till följande:
socketio.run (app, debug = False, host = '0.0.0.0')
Nu är servern online men den kommer inte att kunna tala med frontend.
Det tar inte emot eller returnerar någonting. Låt oss ändra det.
Om du vill be om alla sensorer i databasen kommer wel att lägga till en rutt:
@app.route (slutpunkt + '/sensorer', metoder = ['GET']) def get_sensors (): if request.method == 'GET': s = DataRepository.get_sensors () returnera jsonify (sensorer = s), 200
Denna kod använder en klass som heter DataRepository och talar till databasen. Här ger det oss tillbaka de sensorer vi bad om.
Vi behöver också en väg för att fråga informationen om en specifik sensor och en annan för värdena för en given sensor.
Dessa är alla rutter men för att möjliggöra realtidsdata. Vi måste skicka varje intervall data som sensorerna just läst. För att göra detta använder vi Socket-IO-anslutningen. Det är en anslutning som upprättas från det att någon laddar webbplatsen med JS och den håller denna anslutning öppen. Detta är en full duplex-anslutning vilket innebär att det är en anslutning som fungerar på båda sätten (skicka och ta emot) samtidigt. För att använda detta måste vi lägga till följande kod.
@socketio.on ('connect') def initial_connection (): print ('A new client connect') socketio.send ("U bent geconnecteerd") # # Skicka till klienten!
Denna kodfrid körs när en klient ansluter.
För att få något meddelande från frontend kan du använda den här koden.
@socketio.on ('meddelande') def message_recieved (): pass
Du kan också skicka meddelanden. Detta görs av följande.
socketio.emit ('Update_RTD', dict_results, broadcast = True)
Det första givna argumentet kan vara vad du vill, men kommer att motsvara det du lägger i din JS och du kan skicka objekt med det också. Detta är valfritt.
Javascript:
Det är viktigt att lägga till lite JS för att få servern ansluten till backend -servern för att kunna visa aktuell data och få information från databasen.
Vi kommer att ringa till socketIO -funktionerna vi gjorde för att ta emot och skicka data.
När vi tar emot data som ett Json-objekt kommer vi att demontera dem för att få den information vi vill ha och sedan lägga dem i JS-innehavarna som vi lägger in på vår webbplats.
Du hittar min kod i mitt github-arkiv:
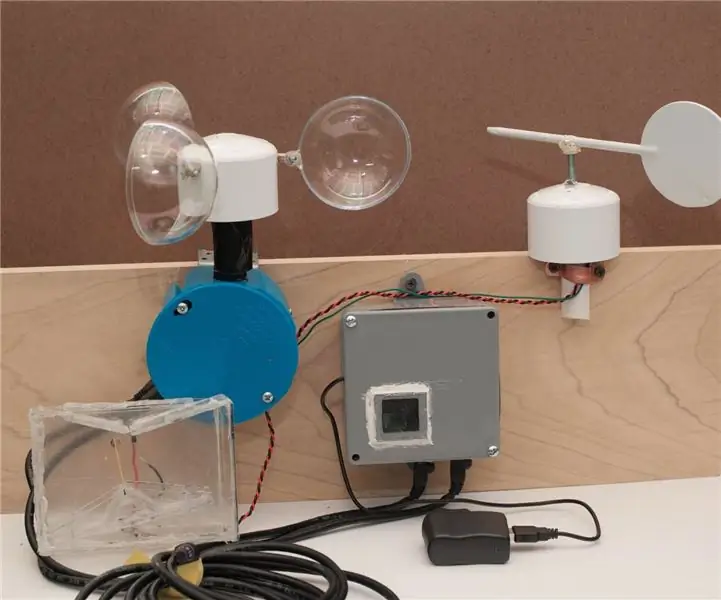
Steg 8: Gör ett hölje




Höljet tog mycket arbete och kan göras hur du vill. Så här gjorde jag.
Jag tog några vinlådor.
En av dem använde jag som låda för att innehålla min RPi och de flesta av mina sensorer.
Vindhastighetssensorn och vindriktningssensorn var naturligtvis inte placerade inuti utan ovanpå en tvärstång placerad på en stolpe. På den här stolpen hängde jag den där vinlådan där jag också gjorde en dörr för.
Du kan se hur jag avslutade mitt projekt genom att titta på fotona.
Detta är naturligtvis ett exempel på hur du kan göra det. Du kan göra med det vad du vill.
Rekommenderad:
Professionell väderstation med ESP8266 och ESP32 DIY: 9 steg (med bilder)

Professionell väderstation med hjälp av ESP8266 och ESP32 DIY: LineaMeteoStazione är en komplett väderstation som kan anslutas till professionella sensorer från Sensirion samt en viss Davis Instrument -komponent (regnmätare, vindmätare) Projektet är avsett som en DIY väderstation men kräver bara
Enkel väderstation med ESP8266 .: 6 steg (med bilder)

Enkel väderstation som använder ESP8266 .: I den här instruktionsboken kommer jag att dela hur jag använder ESP8266 för att få data som temperatur, tryck, klimat etc. Och YouTube -data som prenumeranter och amp; Totalt antal visningar. och visa data på seriell bildskärm och visa dem på LCD. Uppgifterna kommer att vara
Komplett DIY Raspberry Pi -väderstation med programvara: 7 steg (med bilder)

Komplett DIY Raspberry Pi -väderstation med programvara: I slutet av februari såg jag det här inlägget på Raspberry Pi -webbplatsen. http://www.raspberrypi.org/school-weather-station-…They hade skapat Raspberry Pi väderstationer för skolor. Jag ville helt ha en! Men vid den tiden (och jag tror fortfarande från och med skrivande
Väderstation med Arduino, BME280 och display för att se trenden inom de senaste 1-2 dagarna: 3 steg (med bilder)

Väderstation Med Arduino, BME280 & Display för att se trenden under de senaste 1-2 dagarna: Hej! Här på instruerbara väderstationer har redan införts. De visar det aktuella lufttrycket, temperaturen och luftfuktigheten. Vad de saknade hittills var en presentation av kursen under de senaste 1-2 dagarna. Denna process skulle ha
Väderstation med dataloggning: 7 steg (med bilder)

Väderstation med dataloggning: I den här instruktören kommer jag att visa dig hur du gör väderstationssystem själv. Allt du behöver är grundläggande kunskaper inom elektronik, programmering och lite tid. Detta projekt är fortfarande på gång. Detta är bara första delen. Uppgraderingar kommer
