
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Varför bry sig om att räkna filament? Några skäl:
Framgångsrika utskrifter kräver en korrekt kalibrerad extruder: när gkoden säger till extrudern att flytta glödtråden 2 mm måste den flytta exakt 2 mm. Dåliga saker händer om det över-extruderar eller under-extruderar. En välkalibrerad räknare kan hålla en extruder ärlig
Slicers uppskattar ungefär hur mycket totalt filament ett visst tryck kommer att ta (i både längd och vikt) och jag skulle vilja kontrollera dessa värden
Att mäta glödtrådens rörelse låter mig också veta när utskriften har börjat och när den har slutat
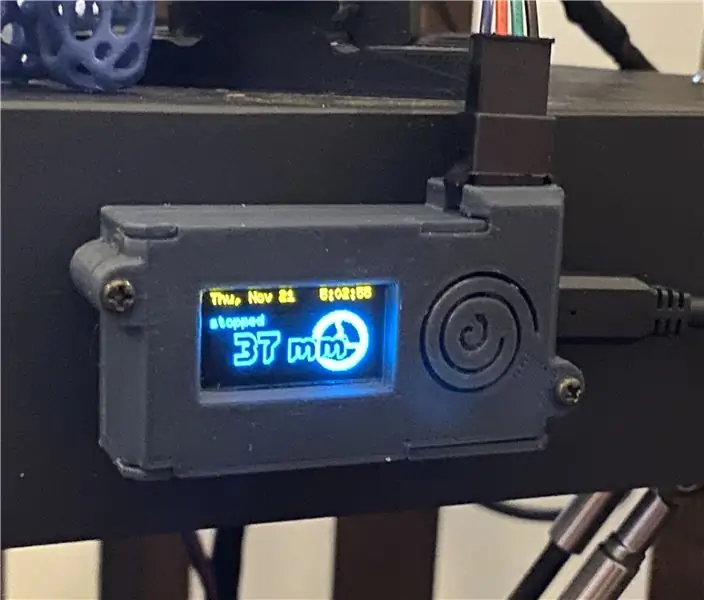
Jag behövde något för att täcka det utrymme som lämnades genom att den fula jättelogotypen togs bort på skrivarens framsida
Det är lugnt
Jag inspirerades av den här instruerbara, som återanvändde en gammal PS/2 -mus som en glödtrådsräknare för en 3D -skrivare. Det lade inte bara till en användbar funktion för en 3D -skrivare, det återanvände en gammal enhet som annars skulle ha hamnat på en deponi. Men det projektet byggdes kring musens PS/2 -gränssnitt, vilket verkade onödigt besvärligt. Så jag tog detta som ett tillfälle att lära mig om den enda väsentliga komponenten: den roterande kodaren.
Tillbehör
Roterande pulsgivare
ESP32 -baserat dev -kort
I2C OLED-skärm (tvåfärgad enhet ser särskilt cool ut)
Liten tillfällig tryckknapp
Avfettat 608ZZ-lager
Två o -ringar från järnaffären (~ 33 mm ID x ~ 1,5 mm profildiameter - se kommentarer)
Två 2,5 mm självgängande skruvar för höljet
Två 4 mm skruvar, muttrar och brickor för att fästa fästet på din skrivare
Massa ledningar
3D -skrivare och lite filament
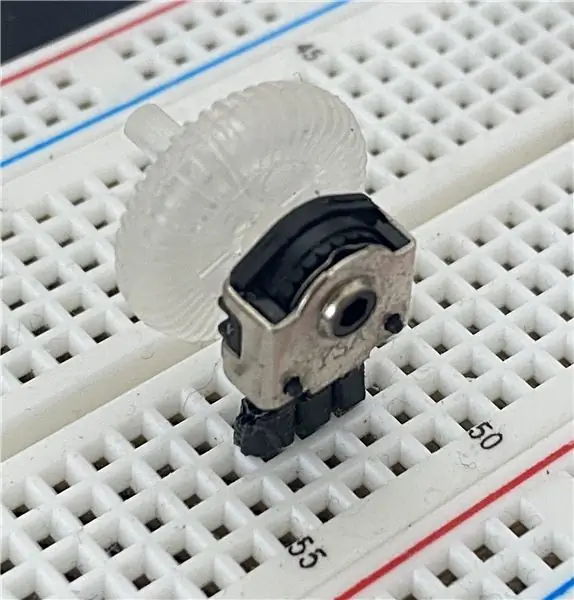
Steg 1: Välj en roterande kodare


Rotary encoders översätter rotationsrörelser till elektriska pulser. Alla gamla skolmöss använde dem för att mäta rullningskulans rörelse, och mer moderna (ha ha) optiska möss använde dem fortfarande för rullhjulet, vilket var vad jag hade runt och använde för första experiment. Tyvärr erbjöd min inga uppenbara fästpunkter och dess upplösning var dålig.
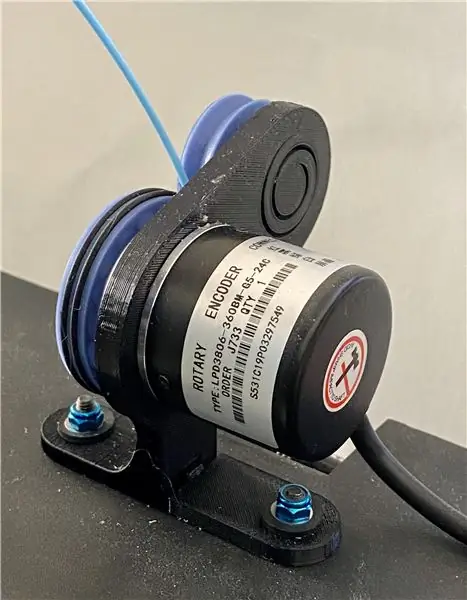
Om det är värt att göra, är det värt att göra för mycket. Så jag köpte en stor, vänlig, 360-puls per varvtalsgivare och byggde mitt projekt runt det. Den jag valde var en Signswise Incremental Optical Rotary Encoder, typ LPD3806-360BM-G5-24C. Men någon anständig kodare kommer att göra.
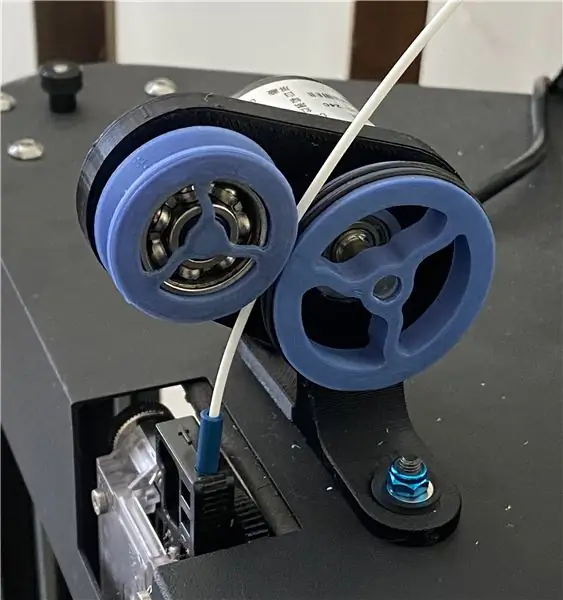
Steg 2: Lägg till en remskiva och tomgång

Linjär rörelse av glödtråden översätts till kodarens rotationsrörelse med en remskiva. Och glödtråden hålls mot remskivan av en tomgång.
Remskivan har två spår, var och en håller en sträckt o-ring så att det inte glider, Tomgången har ett enda v-spår för att hålla glödtråden centrerad på pulsskivan. Den sitter på ett 608ZZ -lager som jag hade lagt runt, och som är monterad på en spiralfjäder tryckt mitt i huvudprojektet i mitt projekt. (STL -filer bifogade nedan.)
Detta tog lite försök och fel för att bli rätt, men min design borde rymma en mängd olika vinklar och spolradier, så att filamentet kan varva ner från vilken del av spolen som helst, från början till slutet av ett tryck. Och den tryckta fjädern gör det enkelt att hoppa in eller ut filamentet när du byter spolar.
Steg 3: Kodning


För att bara räkna glödtråd klarar alla dev -kort med två digitala ingångar. Kodaren jag valde har fyra stift: Vcc, mark och två pulsgivare. Här är en riktigt trevlig beskrivning som förklarar hur roterande kodare fungerar och hur man kopplar dem till Arduino. (Också: den här artikeln om 3-stiftskodare.)
Den grundläggande räkningen är enkel: två ingångar - inställda för att dra upp internt så att externa motstånd inte behöver lödas till Vcc - och ett avbrott. Jag har också lagt till en noll/återställningsknapp, som kräver ytterligare en ingång och avbrott:
void setUpPins () {
pinMode (ENCODER_PIN_1, INPUT_PULLUP); pinMode (ENCODER_PIN_2, INPUT_PULLUP); pinMode (ZERO_BTN_PIN, INPUT_PULLUP); attachInterrupt (ENCODER_PIN_1, encoderPinDidChange, CHANGE); attachInterrupt (ZERO_BTN_PIN, zeroButtonPressed, CHANGE); } void IRAM_ATTR encoderPinDidChange () {if (digitalRead (ENCODER_PIN_1) == digitalRead (ENCODER_PIN_2)) {position += 1; } annat {position -= 1; }} void IRAM_ATTR zeroButtonPressed () {// hantera noll och återställ}
Men jag ville ha mer än bara en dum räknare. Med en ESP32 (eller ESP8266) och dess inbyggda WiFi kan jag faktiskt göra något med data jag samlar in. Med hjälp av en enkel timeout -kod (förklaras nedan) kan jag avgöra när utskrift startar och slutar och skicka dessa händelser som meddelanden till min telefon. I framtiden kan jag lägga till en slutkörningssensor och meddela mig själv (och pausa min skrivare) när min uppmärksamhet behövs.
Hela koden finns på Github.
Några anteckningar om koden:
För att anpassa detta till din byggnad behöver du bara upplösningen (encoderPPR) - i pulser per varv, vilket vanligtvis är dubbelt så mycket som specificerat - och remskivans radie (wheelRadius). Dessa värden, plus ssid och lösenord för din wifi och de specifika stiften som är anslutna till knappen, kodaren och OLED -skärmen, går alla i config.h
Nollknappen fungerar också som en återställning - håll den intryckt för att starta om kortet, vilket är användbart för felsökning
Avbrott är kraftfulla - ibland för kraftfulla. Ett tryck på nollknappen kan orsaka att zeroButtonPressed () -funktionen kallas 10-20 gånger, så jag lade till lite avstängningslogik. Min optiska kodare behövde det inte, men YMMV
Medan avbrotten tar hand om ingångarna asynkront, hanterar loop () -rutinen bokföringen. EncoderState - ett nummer som kan matas, dras tillbaka eller stoppas - uppdateras med ändringen av kodarens läge. Tidsgränser avgör sedan när skrivaren har börjat och avslutat utskriften. Men den knepiga delen är att 3D -skrivare ofta startar och stoppar rörelse, så det som fungerade bäst var att definiera "print complete" -händelsen som stannade kontinuerligt i minst 5 sekunder. Varje rörelse utlöser en andra timer som definierar händelsen "utskrift startad" endast om ingen "utskrift slutförd" händelse inträffar inom en tidsram på 15 sekunder. I praktiken fungerar detta simmande
Så att huvudslingkoden () kan köras obelastad, avstängningskoden körs i en RTOS -uppgiftsslinga. På samma sätt är http -begäranden om att skicka aviseringar synkrona och därför med bakgrund. Således går animationer smidigt och räkningen slutar aldrig
Det finns en massa extra kod i mitt exempel för att (A) upprätta och underhålla en nätverksanslutning med WiFi och mDNS, (B) hämta tiden från en NTC-server så att jag kan tidsstämpla mina start- och slutaviseringar och visa en klocka på min OLED och (C) hantera OTA -uppdateringar så att jag inte fysiskt behöver ansluta mitt kort till min Mac för koduppdateringar. För närvarande är det allt i en monolitisk C ++ - fil, bara för att jag inte har tagit mig tid att organisera det bättre
Jag använde den underbara (och gratis) Prowl iOS -appen för att skicka push -meddelanden till min telefon med inget annat än HTTP Get -metoder
För att utveckla koden och flasha kortet använde jag den spektakulära PlatformIO som körs på Visual Studio Code, båda gratis
För mitt projekt använde jag dessa bibliotek: u8g2 av Oliver, elapsedMillis av Paul Stoffregen och HTTPClient av Markus Sattler, som levereras med Espressif ESP32 -plattformen. Allt annat kommer antingen med Arduino -biblioteket eller ESP32 -plattformen i PlatformIO
Slutligen skapade jag sex enkla bitmappar av min huvudremskiva i olika vinklar, så att jag kunde visa en snygg liten snurrhjulanimation på OLED bakom disken. Den rör sig i lämplig riktning med kodaren, men mycket snabbare för en mer dramatisk effekt
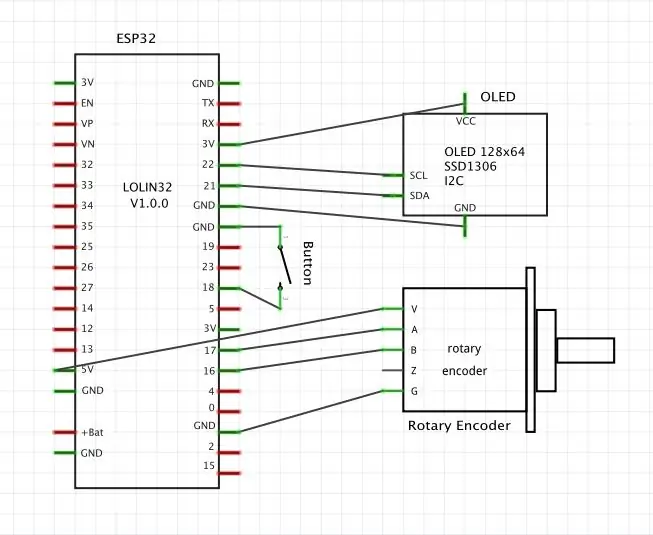
Steg 4: Kabeldragning

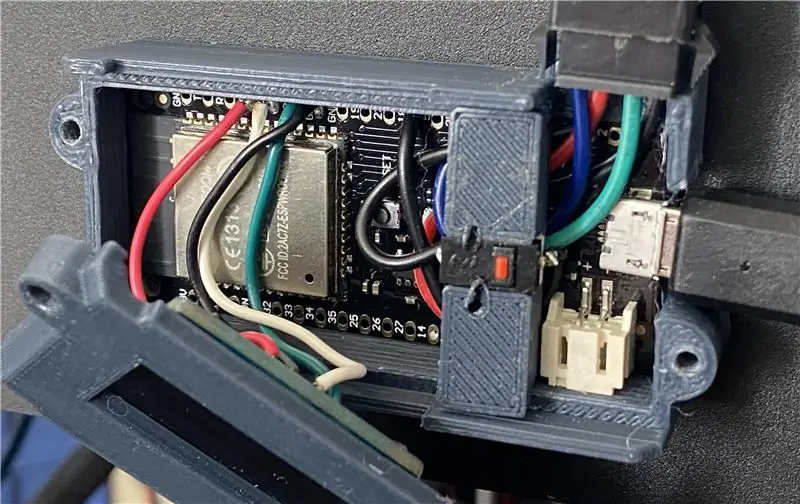
Jag konstruerade detta så att ledningar skulle vara helt enkla, mestadels så att mitt hölje kunde vara litet, men också så att felsökning skulle vara rak framåt. Observera de trånga förhållandena i min lilla låda.:)
Det första kravet var 5V matningsspänning på min roterande kodare. Av de olika ESP32 dev -kort som jag hade i min förvaring, levererade bara några få riktiga 5V vid Vcc -stiftet när de drivs av USB. (De andra mätte 4,5-4,8V, vilket, om din matte är dålig, är lägre än 5V.) Brädan jag använde var en Wemos Lolin32.
Därefter kommer de två roterande pulsgivarens signalstift. Eftersom jag använder avbrott är det största bekymret att stiften jag använder inte stör något. I ESP32 -dokumenten anges att ADC2 inte kan användas samtidigt som WiFi, så det betyder tyvärr att jag inte kan använda någon av ADC2 GPIO -stiften: 0, 2, 4, 12, 13, 14, 15, 25, 26, eller 27. Jag valde 16 och 17.
Pro -tips: om din kodare efter att ha satt ihop allt detta verkar räkna bakåt kan du bara byta de två stiftstilldelningarna i config.h.
Slutligen ansluter du den roterande kodarens jordkabel till … trumrullen … jordstiftet.
Därefter ansluts noll-/återställningsknappen mellan marken och en annan ledig pin (jag valde GPIO 18).
Knappen jag använde var en liten tillfällig omkopplare som jag räddade från den ovan nämnda datormusen, men alla knappar du har kommer att göra det. Du kan se den vila i ett litet fäste som jag gjorde för den direkt över brädet.
Slutligen behöver OLED, om den inte redan är ansluten till ditt kort, bara fyra stift: 3V3, jord, i2c klocka och i2c data. På mitt dev -kort är klockan och data 22 respektive 21.
Steg 5: Skriv ut delarna

Jag konstruerade sju delar för denna byggnad:
Remskivan, som monteras direkt på axeln på den roterande givaren
Tomgången, som passar över ett 608ZZ -lager (ta bort skikten och avfetta med WD40 så att den snurrar fritt)
Hållaren, på vilken de två hjulen och pulsgivaren monteras - notera spiralfjädern för tomgången
En hållare för att stabilisera hållaren. Bilden i det här steget visar hur fästet fäster vid hållaren
Höljet (botten) för att hålla mitt ESP32 dev -kort, med ett utrymme för USB -kabeln på sidan och en annan ovanpå för kontakten jag lade till mina kodarkablar. Den här är utformad för att passa Wemos Lolin32, så du kanske måste modifiera denna design lite för att passa en annan bräda
Höljet (upptill) för att hålla OLED -skärmen, en annan spiral för noll- / återställningsknappen
En knapphållare anpassad för den lilla omkopplare jag hade, utformad för att vila mellan de två hyllorna inuti bottenhöljet. Jag använde ett lödkolv för att "limma" omkopplaren till hållaren; se föregående steg för ett foto
Allt är utformat för att skrivas ut utan stöd. Normal PLA i din valda färg är allt du behöver.
Lägg ihop allt, koppla till din skrivare (lite kreativitet kan krävas här), och du är klar.
Rekommenderad:
Smart Desk LED -ljus - Smart Lighting W/ Arduino - Neopixels arbetsyta: 10 steg (med bilder)

Smart Desk LED -ljus | Smart Lighting W/ Arduino | Neopixels arbetsyta: Nu till dags spenderar vi mycket tid hemma, studerar och arbetar virtuellt, så varför inte göra vår arbetsyta större med ett anpassat och smart belysningssystem Arduino och Ws2812b lysdioder baserade. Här visar jag dig hur du bygger din Smart LED -lampa i skrivbordet som
Hur man gör ett smart hem med Arduino -styrrelämodul - Hemmautomationsidéer: 15 steg (med bilder)

Hur man gör ett smart hem med Arduino -styrrelämodul | Hemmautomationsidéer: I detta hemautomatiseringsprojekt kommer vi att designa en smart hemrelämodul som kan styra fem hushållsapparater. Denna relämodul kan styras från mobil eller smartphone, IR -fjärrkontroll eller TV -fjärrkontroll, manuell omkopplare. Detta smarta relä kan också känna av
Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: 10 steg (med bilder)

Smart väckarklocka: en smart väckarklocka tillverkad med hallon Pi: Har du någonsin velat ha en smart klocka? I så fall är detta lösningen för dig! Jag gjorde Smart Alarm Clock, det här är en klocka som du kan ändra alarmtiden enligt webbplatsen. När larmet går går det ett ljud (summer) och 2 lampor lyser
Hur man tar isär en dator med enkla steg och bilder: 13 steg (med bilder)

Hur man tar isär en dator med enkla steg och bilder: Detta är en instruktion om hur man demonterar en dator. De flesta av de grundläggande komponenterna är modulära och lätt att ta bort. Det är dock viktigt att du är organiserad kring det. Detta hjälper dig att inte förlora delar, och även för att göra ommonteringen
Smart gatubelysning med IR -sensor med Arduino: 4 steg (med bilder)

Smart Street Light som använder Ir -sensor med Arduino: Prenumerera på min kanal för fler projekt.Detta projekt handlar om Smart gatubelysning, gatlyset tänds medan fordonet passerar genom det. Här använder vi 4 IR -sensorer som känner av positionen för fordonet, varje IR -sensor styr
