
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:38.
- Senast ändrad 2025-01-23 15:10.

Med den ständiga förbättringen av tekniken blir våra hushållsapparater mer och mer funktionella och enklare att använda.
Som elektronikentusiast är jag intresserad av kontrollen av hushållsapparater. Vårt kylskåp är inte möjligt med någon av människa-maskin-gränssnitten, men om det finns ett kylskåp med människa-maskin-gränssnittet, låt användarna genom pekskärmsoperationen, kontroll av kylskåpet på den lägre kyleffektiviteten, visa aktuell temperatur inuti kylskåpet, visa den aktuella inomhus- och utomhustemperaturen och lite feedback om kylskåpets användning (dagar i drift, filterliv etc.), så det är mycket bekvämt och praktiskt för användarna. Så idag ska jag helt enkelt använda en pekskärm för att skapa ett kylskåpskontrollgränssnitt. Displayen är STONE STVC050WT-01. STONE STVC050WT - 01 är en pekskärmsmodul i 5 tum, 480 * 272 upplösning. På modulen har en integrerad display- och pekskärmsdrivrutin, utvecklare behöver bara på den officiella TOOL -designprogramvaran relaterade UI -gränssnittsdesign och generera en programmeringsfil som laddas ner till STONE -displaymodulen och sedan via en seriell port (RS232 / RS485 / TTL) överensstämma med det, kan du utföra komplexa UI design aspekter. Gå till den officiella webbplatsen för mer information:
Steg 1: Gör UI -skärmgränssnitt

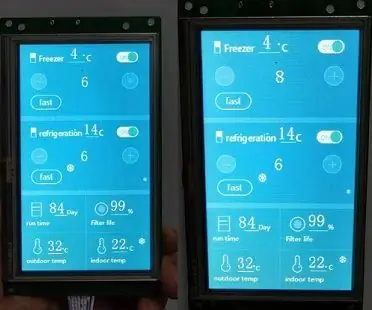
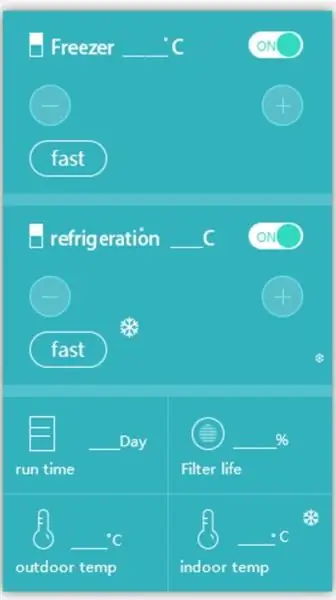
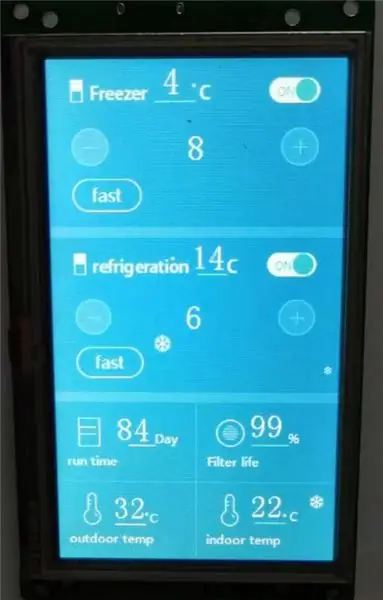
UI -bilder är designade av Photoshop. Eftersom skärmen är 480*272 bör upplösningen för den designade bilden överensstämma med skärmen. Designeffekten är följande:
Steg 2: Skapa projektet i verktyget TOOL

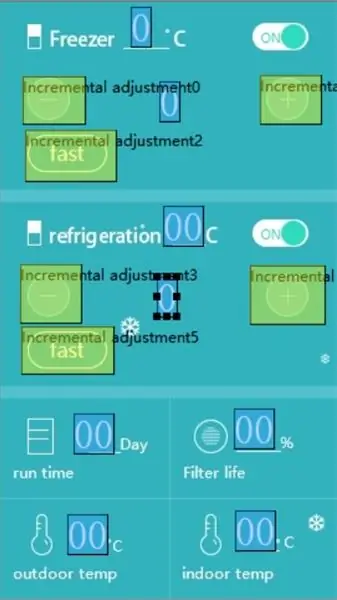
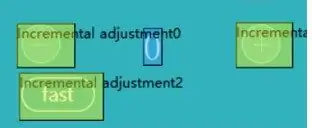
Lägg ett nytt projekt i STONE STVC050WT-01 utvecklingsprogramvaran TOOL, häll sedan in den designade UI-bilden, lägg till motsvarande knappar och visa text, och effekten är följande:
Det finns få kontroller, bara kontroller för digital textvisning, stegvisa justeringskontroller, men dessa två kontroller räcker för att slutföra den nödvändiga funktionen. Den övre delen av UI -gränssnittet är den relevanta kontrollen av kylskåpets frys, som visar aktuell temperatur, kylskåpets arbetskraft och nyckelfunktionen för att justera effekten. "Snabb" -knappen betyder att strömmen är inställd på max med ett klick. 2. Den mellersta delen av UI -gränssnittet är den relevanta kontrollen av kylskåpet, som visar den aktuella temperaturen, kylskåpets arbetskraft och nyckelfunktionen för att justera effekten. "Snabb" -knappen betyder att strömmen är inställd på max med ett klick. 3. Under UI -gränssnittet finns några tillståndsskärmar, genom vilka användare intuitivt kan se hur många dagar kylskåpet har körts, filterelementets livslängd, utomhustemperatur och inomhustemperatur.
Steg 3: Kommunikation med ett chip


Text -widgeten
Med MCU-kommunikationsrelaterat innehåll måste vi tydliggöra skärmen och MCU-kommunikationsmekanismen och datakällan. STONE STVC050WT-01 kommunicerar med ett enda chip via en seriell port. Tidigare när vi gjorde UI visade vi kontroller. Visningsdata för dessa bildskärmskontroller sparades faktiskt på någon adress för blixten på STONE STVC050WT-01.
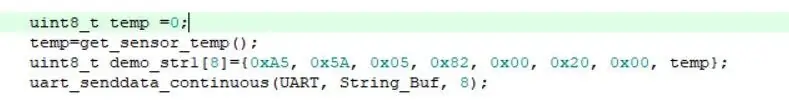
Här kommer vi att visa temperaturen, temperaturdata från en temperaturgivare, temperatursensorn är ansluten till en-chipsmikrodatorn, så när endata-mikrodatorns temperaturdata samlas in behöver du bara placera temperaturdata via en seriell port till adressen på denna displaykontroll, temperaturdata kan visas på skärmen i realtid. Instruktioner för att skriva data finns i STONE STVC050WT-01-specifikationen. Denna instruktion representerar att skriva 0x00 och 0x04 till adressen 0x0020 i datalagringsområdet: 0xA5 0x5A 0x05 0x82 0x00 0x20 0x00 0x04 Här använder jag enchips-kod för att uppnå följande:
Efter att seriell portskärmen är ansluten med en-chipsmikrodatorn, seriell porten på en-chipsmikrodatorn skickar denna instruktion, och data ovanför 0x0020-adressen för seriellportskärmen kan ändras, och denna adress är temperaturdisplayen för vårt kylskåp. Samma sak gäller för alla andra platser där data visas, ändra bara adressens adress.
Steg 4: Knapp


Vi använde många knappar i det här projektet
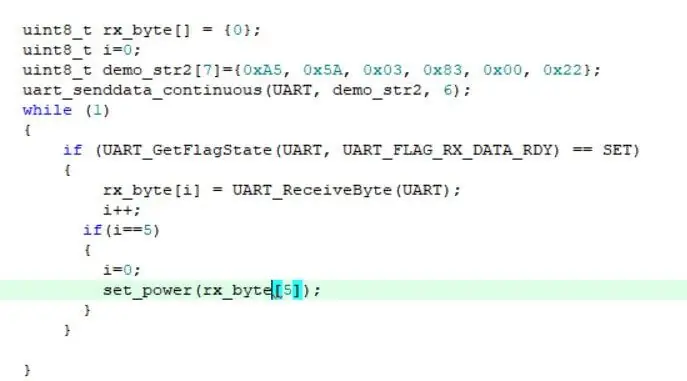
När vi behöver läsa displayen kontrollerar data ovan behöver vi bara registrera dig för att läsa instruktionen, via MCU skicka en instruktion till skärmen för seriellt gränssnitt, seriell gränssnittsskärm kommer att returnera relevanta registerdata till mikrokontrollern, MCU får data kommer att vara redo att göra motsvarande styrenheter, vi här är att styra kylkraften i kylskåpet.
Steg 5: Driftstillstånd

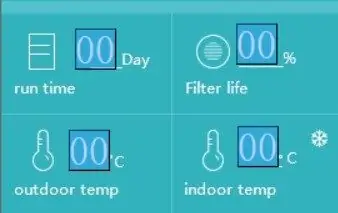
Löpande tillstånd inkluderar:
1. Driftsdagar 2. Filterelementets livslängd 3. Utetemperatur 4. Inomhustemperatur För att erhålla dessa data, förutom den första, behöver de tre andra motsvarande sensorn för att samla in dessa data. Filterelement livstidsförvärvssensorer och temperaturgivare krävs. När mikrodatorn med ett chip samlade in dessa data, via serieporten till den angivna displaykontrolladressöverföringsdata, värdet på displaykontrollen på motsvarande förändring. Kördagar kan implementeras på två sätt: 1. Använd RTC på STONE STVC050WT-01 seriell portskärm för att visa data direkt på skärmen 2. Använd enstaka mikrodatorns RTC för att överföra data till den seriella portskärmen för visning STONE STVC050WT-01 seriell portdisplay kommer med RTC, som finns i STONE i utvecklingsguiden.
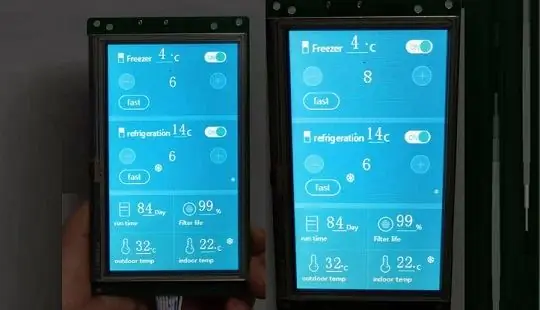
Steg 6: Operationseffekt

För att lära dig mer om projektet, klicka här
Rekommenderad:
ESP8266/ESP32 Väderstation med TFT LCD (er): 8 steg

ESP8266/ESP32 Väderstation med TFT LCD (er): Hej! I denna korta instruerbara skulle jag vilja presentera mitt andra Esp8266 WS -projekt. Sedan jag lade upp mitt första ESP -projekt ville jag göra mig själv till ett andra. Så jag hade lite ledig tid att omarbeta en gammal källkod för att passa mina behov. Så om du inte har något emot det
Enkel övervakning av luftkvalitet med TFT LCD-skärm- Ameba Arduino: 3 steg

Enkel övervakning av luftkvalitet med TFT LCD-skärm-Ameba Arduino: Introduktion Nu när de flesta stannar hemma för att undvika nära kontakt med potentiell COVID-19-virusbärare, blir luftkvalitet en viktig faktor för människors välbefinnande, särskilt i tropiska länder där att använda luftkonditionering är ett måste under dagen
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Hur man gör realtidsklocka med Arduino och TFT -skärm - Arduino Mega RTC med 3,5 tums TFT -skärm: 4 steg

Hur man gör realtidsklocka med Arduino och TFT-skärm | Arduino Mega RTC med 3,5 tums TFT-skärm: Besök min Youtube-kanal. Introduktion:- I det här inlägget ska jag göra “Real time Clock” med 3,5 tums TFT touch LCD, Arduino Mega 2560 och DS3231 RTC-modul …. Innan du börjar … kolla videon från min YouTube-kanal..OBS:- Om du använder Arduin
Orange PI HowTo: Konfigurera den för användning med en 5 "HDMI TFT LCD -skärm: 8 steg (med bilder)

Orange PI HowTo: Konfigurera den med en 5 "HDMI TFT LCD -skärm: Om du var klok nog att beställa en HDMI TFT LCD -skärm tillsammans med din Orange PI, är du förmodligen avskräckt av svårigheterna att försöka tvinga den att fungera . Medan andra inte ens kunde notera några hinder. Nyckeln är att det finns
