
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.



Jag blev nyligen introducerad till konceptet binära klockor och började göra lite undersökningar för att se om jag kunde bygga en för mig själv. Jag kunde dock inte hitta en befintlig design som var både funktionell och snygg samtidigt. Så jag bestämde mig för att skapa min egen design helt från grunden!
Tillbehör
Alla filer för detta projekt:
Biblioteken för Arduino -koden kan laddas ner från GitHub här:
M41T62 RTC -bibliotek
FastLED -bibliotek
LowPower -bibliotek
Steg 1: Idén
Jag snubblade nyligen över följande video:
DIY binär armbandsur
Videon ovan visar en grundläggande hemmagjord binär klocka. Jag hade ingen aning om att det fanns något sådant, men efter att ha gjort ytterligare undersökningar av ämnet binära klockor insåg jag snabbt att det fanns massor av olika mönster där ute! Jag ville bygga en för mig själv men kunde inte hitta en design som jag gillade. De binära klockorna som jag hittade saknade många funktioner och såg inte särskilt bra ut. Så jag bestämde mig för att designa min egen helt från grunden!
Det första steget var att fastställa kriterierna för min design. Detta är vad jag kom på:
- Binärt RGB -gränssnitt
- Tidsvisning (med mycket exakt tidtagning)
- Datumvisning
- Stoppurfunktion
- Larmfunktion
- Batterilivslängd på minst 2 veckor
- USB -laddning
- Programvara som enkelt kan anpassas av användaren
- En ren och enkel design
Dessa kriterier blev grunden för hela projektet. Nästa steg var att ta reda på hur jag ville att klockan skulle fungera!
Steg 2: Några Binary-Watch Theory

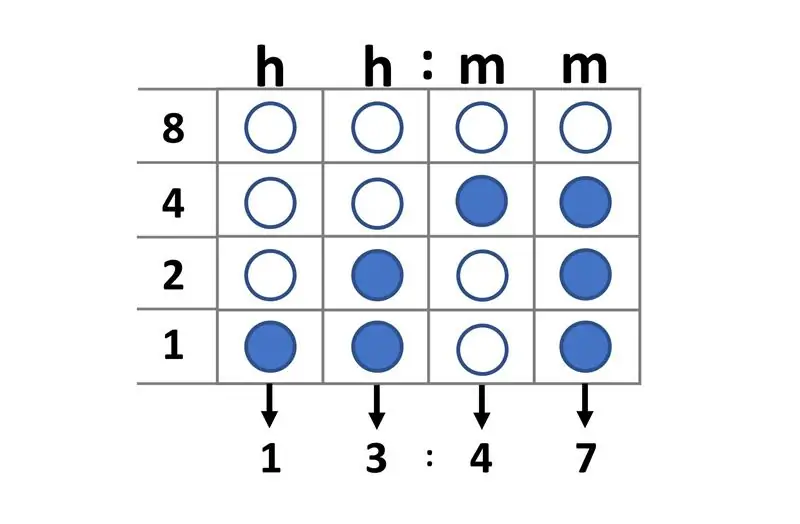
Planen var enkel. Den binära klockan skulle fungera precis som en vanlig klocka förutom att gränssnittet skulle vara binärt, specifikt BCD (Binary Coded Decimal). BCD är en typ av binär kodning där varje decimal siffra representeras av ett fast antal bitar. Jag behöver 4 bitar för att kunna representera en siffra från 0-9. Och för en standard
hh: mm
tidsformat, jag behöver 4 av dessa siffror. Det betyder att jag behöver totalt 16 bitar som representeras av 16 lysdioder.
Att läsa tiden i BCD är ganska lätt när man vänjer sig. Raden längst ned på klockan representerar den minst signifikanta biten (1) och raden längst upp är den mest betydande biten (8). Varje kolumn representerar en siffra i
hh: mm
tidsformat. Om en lysdiod lyser, räknar du det värdet. Om en lysdiod är AV, ignorerar du den.
För att läsa den första siffran summerar du bara alla aktiverade lysdioder motsvarande värden i den första (vänster mest) kolumnen. Gör samma sak för de andra siffrorna från vänster till höger. Du har nu läst tiden i BCD!
Denna princip kommer att vara densamma för resten av funktionerna på klockan. Användningen av RGB -lysdioder hjälper till att skilja mellan olika funktioner och lägen med olika färger. Färgerna väljs av användaren och kan enkelt justeras till vilken färgpalett de föredrar. Detta gör att användaren enkelt kan navigera genom funktionerna utan att bli förvirrad.
Nästa steg var att skapa ett blockschema!
Steg 3: Komma till jobbet

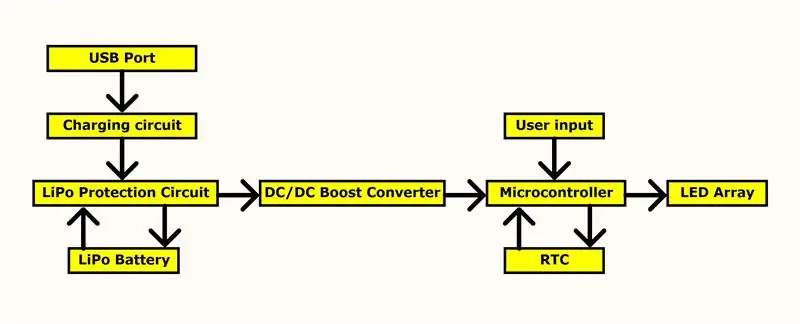
Som alla typiska elektronikprojekt är ett blockschema en väsentlig del i det tidiga designstadiet. Med hjälp av kriterierna lyckades jag sätta ihop blockdiagrammet ovan. Varje block i diagrammet representerar en funktion i kretsen och pilarna visar funktionernas relation. Blockdiagrammet i sin helhet ger en bra överblick över hur kretsen kommer att fungera.
Nästa steg var att börja fatta beslut om enskilda komponenter för varje block i blockschemat!
Steg 4: Välja komponenter
Det visade sig vara ganska många komponenter i den här kretsen. Nedan har jag valt ut några av de mest väsentliga tillsammans med en förklaring till varför jag valde dem.
Lysdioderna
För det binära gränssnittet var valet ganska rakt fram. Jag visste att jag ville använda lysdioder för displayen och kom på att jag behövde 16 av dem (i ett 4 × 4 rutnät) för att visa så mycket information som möjligt. Under min undersökning av den perfekta lysdioden fortsatte APA102 att dyka upp. Det är en mycket liten (2 mm x 2 mm) adresserbar LED med ett brett spektrum av färger och är ganska billigt. Även om jag aldrig hade arbetat med dem tidigare, verkade de passa perfekt för det här projektet, så jag bestämde mig för att använda dem.
Mikrokontrollern
Valet av en mikrokontroller var också ganska enkelt. Jag har mycket erfarenhet av att använda Atmega328P-AU i fristående applikationer och var mycket bekant med dess funktioner. Detta är samma mikrokontroller som används i Arduino Nano -korten. Jag är medveten om att det förmodligen finns en billigare mikrokontroller som jag kunde ha använt, men att veta att Atmega328 skulle ha fullt stöd för alla Arduino -bibliotek var en stor faktor för att välja den för detta projekt.
RTC (realtidsklocka)
Det primära kravet för RTC var noggrannhet. Jag visste att klockan inte skulle ha någon internetanslutning och därför inte skulle kunna kalibrera sig själv via en internetanslutning, användaren skulle behöva kalibrera den manuellt. Därför ville jag göra tidtagningen så exakt som möjligt. M41T62 RTC har en av de högsta noggrannheterna som jag kunde hitta (± 2 ppm vilket motsvarar ± 5 sekunder per månad). Genom att kombinera den höga noggrannheten med I2C -kompatibiliteten och den ultralåga strömförbrukningen gjorde denna RTC ett bra val för detta projekt.
DC-DC Boost-omvandlare
Att välja DC-DC Boost Converter IC gjordes helt enkelt genom att titta på kretsen och ta reda på vilka spänningar och strömmar som krävdes. Att köra kretsen på en låg spänning skulle minska strömförbrukningen men jag kunde inte gå under 4,5V (den minimala mikrokontrollspänningen vid 16MHz klocka) och jag kunde inte gå över 4,5V (maximal spänning för RTC). Detta innebar att jag var tvungen att köra kretsen på exakt 4,5V för att kunna använda komponenterna enligt deras rekommenderade specifikationer. Jag beräknade att kretsens maximala ström inte skulle överstiga 250mA. Så jag började leta efter en boost -omvandlare som kunde uppfylla kraven och snabbt snubblade på TPS61220. TPS61220 krävde minimala externa komponenter, var ganska billig och kunde uppfylla ström- och spänningskraven.
Batteriet
Det primära kravet på batteriet var storleken. Batteriet behövde vara tillräckligt litet för att det skulle passa inuti klockhöljet utan att det skulle se skrymmande ut. Jag tänkte att batteriet inte kunde överstiga 20 mm × 35 mm × 10 mm. Med dessa storleksbegränsningar och det nuvarande kravet på 250mA var mitt val av batterier begränsat till LiPo -batterier. Jag hittade ett "Turnigy nano-tech 300mAh 1S" batteri på Hobbyking som jag bestämde mig för att använda.
Laddnings -IC
Det fanns inget särskilt krav på laddningskontrollen förutom att den behövde vara kompatibel med ett 1S LiPo -batteri. Jag hittade MCP73831T som är en fullt integrerad laddningskontroller avsedd för laddningar med en cell. En av dess funktioner är möjligheten att justera laddningsströmmen genom ett externt motstånd som jag tyckte var ganska användbart i den här applikationen.
LiPo -skydd
Jag ville inkludera spännings- och strömövervakning för att skydda batteriet från alla farliga överladdnings- och överladdningsförhållanden. Det fanns en begränsad mängd IC: er som gav sådana funktioner och ett av de billigare alternativen var BQ29700 IC. Den krävde en minimal mängd externa komponenter och inkluderade allt nödvändigt skydd för ett encelligt LiPo-batteri.
Nu när komponenterna valdes var det dags att skapa schemat!
Steg 5: Schemat

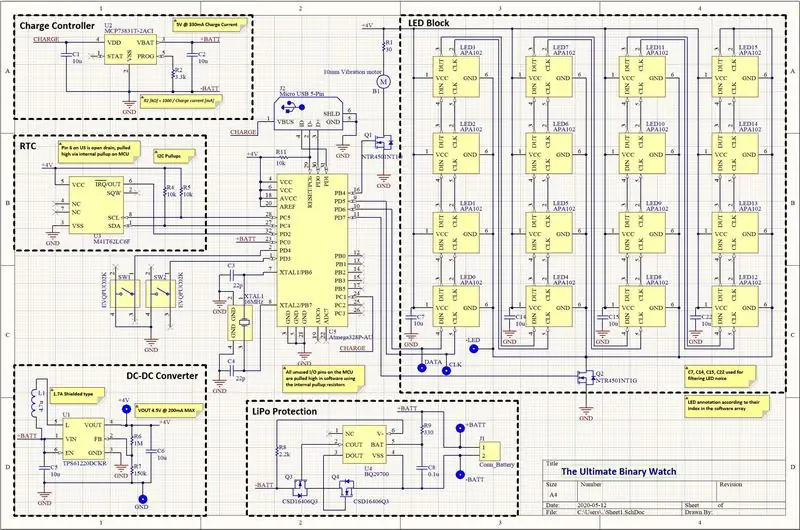
Med Altium Designer kunde jag sammanställa schemat ovan med rekommendationer från var och en av komponentens datablad. Schemat är indelat i olika block för att göra det mer läsbart. Jag lade också till några anteckningar med viktig information om någon annan skulle vilja återskapa denna design.
Nästa steg var att lägga upp schemat på ett kretskort!
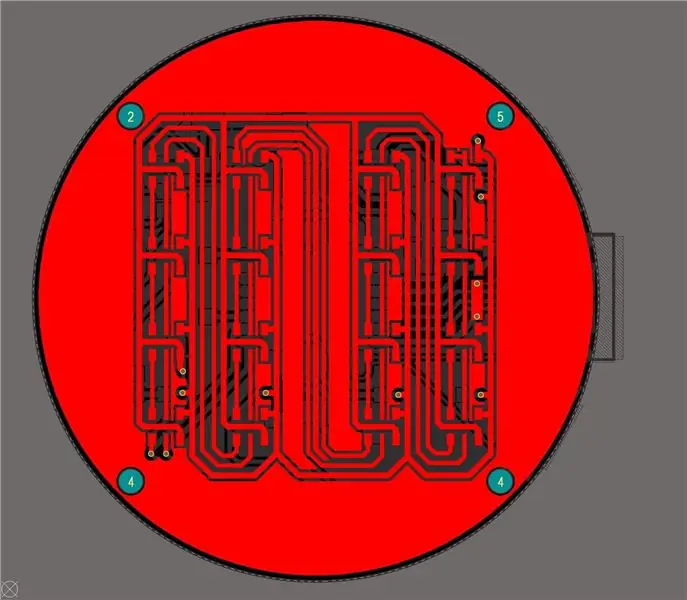
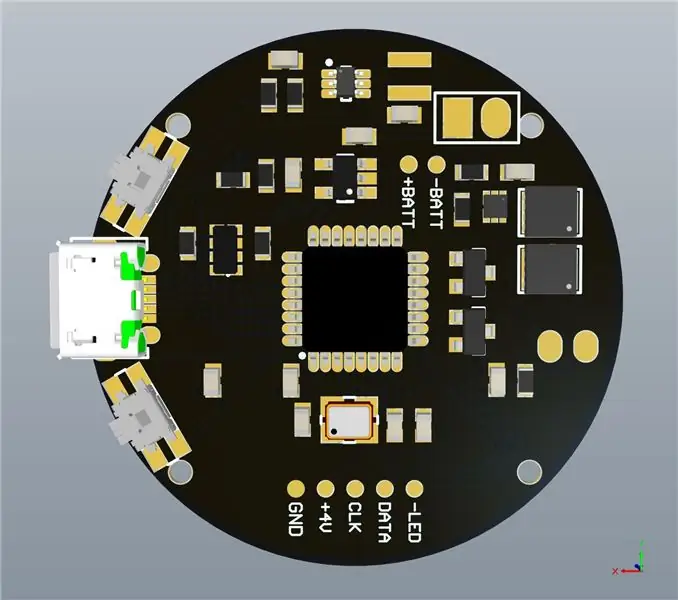
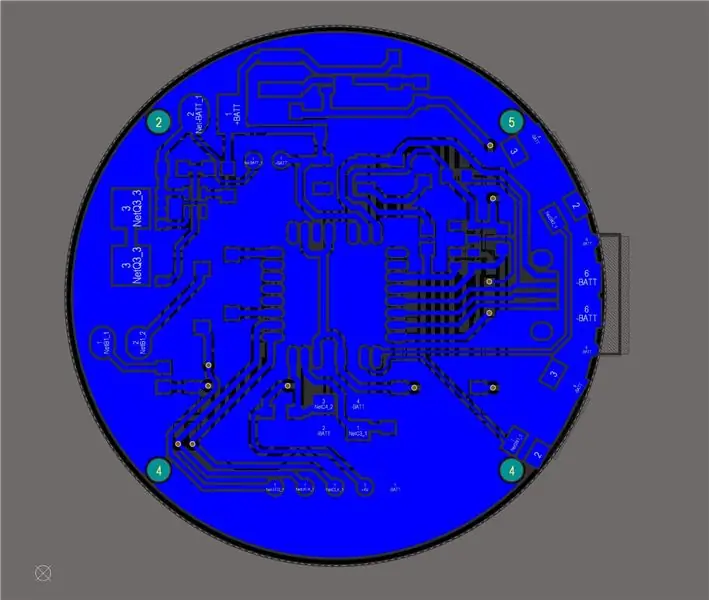
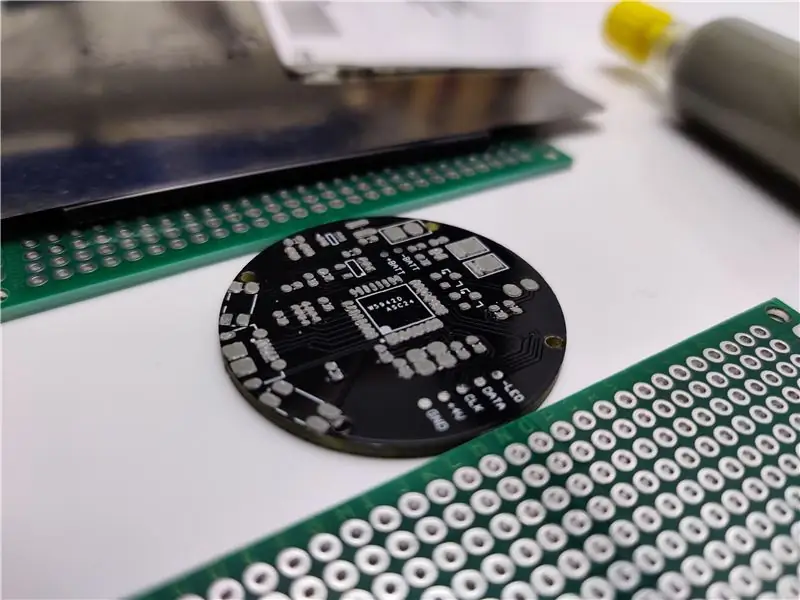
Steg 6: PCB -layout




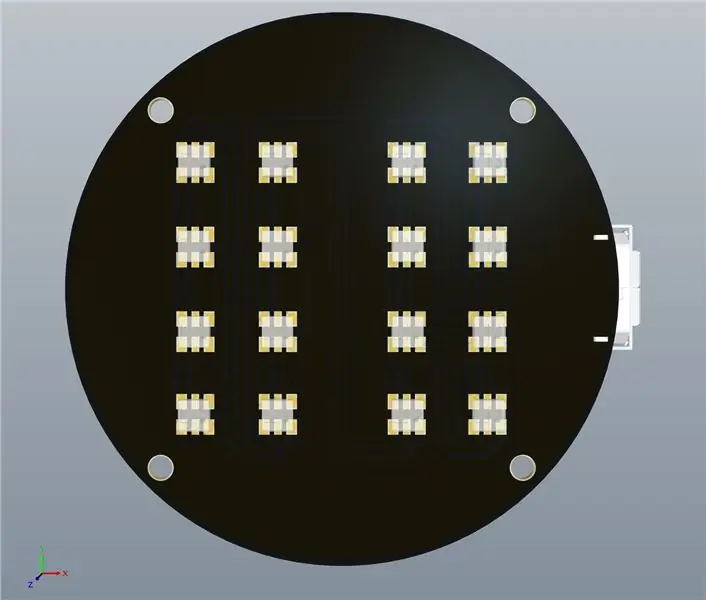
PCB -layouten visade sig vara den mest utmanande delen av detta projekt. Jag valde att använda ett 2-lager PCB för att hålla tillverkningskostnaderna för PCB till ett minimum. Jag valde att använda en standardklocka på 36 mm eftersom det verkade passa LED -lamporna ganska bra. Jag lade till några 1 mm skruvhål för att fästa kretskortet i klockhöljet. Målet var att bibehålla en ren och snygg design genom att placera alla komponenter (förutom lysdioderna förstås) på bottenlagret. Jag ville också använda det absolut minimala antalet vias för att undvika att ha synliga vias på det översta lagret. Detta innebar att jag var tvungen att dra alla spåren på ett enda lager samtidigt som jag såg till att hålla de "bullriga" delarna av kretsen borta från de känsliga signalspåren. Jag såg också till att hålla alla spår så korta som möjligt, placera förbikopplingskondensatorerna nära lasten, använda tjockare spår för komponenter med hög effekt och i övrigt följa alla vanliga goda metoder för PCB -design. Ruttningen tog ganska lång tid, men jag tycker att det blev väldigt bra.
Nästa steg var att skapa en 3D -modell för klockhöljet!
Steg 7: 3D -design



Klockhöljet designades efter en mycket konventionell, klassisk klockdesign med Fusion 360. Jag använde ett standardavstånd på 18 mm för klockarmbandet för att göra klockan kompatibel med ett stort antal andra remmar. Utskärningen för kretskortet var utformad 0, 4 mm större än själva kretskortet för att passa alla tillverkningsfel. Jag inkluderade några skruvstolpar för montering av kretskortet och en liten kant för kretskortet att lägga på. Jag såg till att fälla kretskortet fem millimeter från toppen för att undvika att de skarpa kanterna på lysdioderna fastnar på kläderna. Kapslingens höjd bestämdes enbart av batteriets tjocklek. Resten av höljet var utformat för att helt enkelt se bra ut med rundade kanter och polerade hörn. Jag var tvungen att hålla designen 3D-utskriftsvänlig så att jag kunde 3D-skriva ut den hemma utan stödmaterial.
Nu när hårdvaran var klar var det dags att börja arbeta med programvaran!
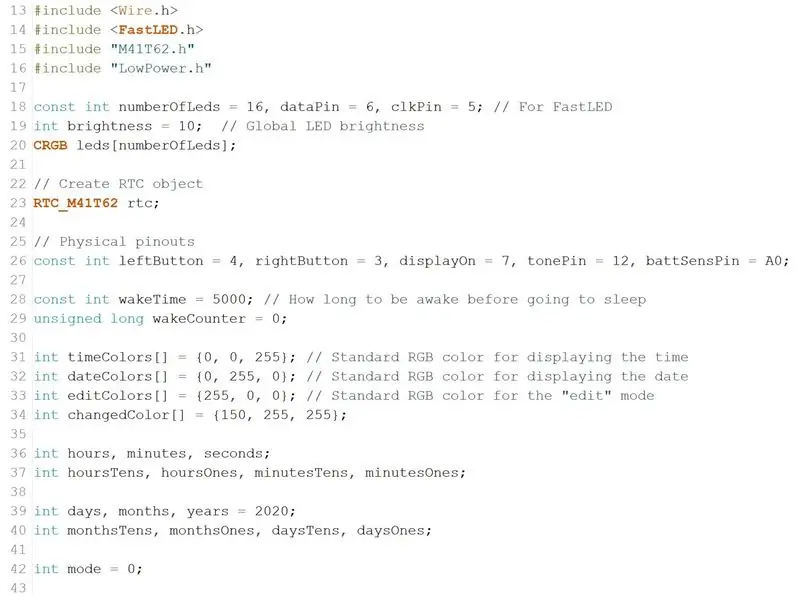
Steg 8: Koden

Jag började koden med att inkludera alla nödvändiga bibliotek. Detta inkluderar biblioteket för kommunikation med RTC och för att driva lysdioderna. Efter det skapade jag separata funktioner för vart och ett av lägena. När användaren byter läge genom att trycka på en knapp, anropar programmet funktionen som motsvarar det läget. Om användaren inte trycker på en knapp inom en viss tidsperiod somnar klockan.
Viloläge indikeras genom att alla lysdioder bleknar tills de är helt släckta. Genom att använda viloläget ökar batteriets livslängd avsevärt och håller lysdioderna avstängda när de inte används. Användaren kan väcka klockan genom att trycka på den övre knappen. När den vaknar kommer klockan att kontrollera batterinivån för att säkerställa att den inte kräver laddning. Om laddning krävs blinkar lysdioderna rött några gånger innan tiden visas. Om batteriet är under en kritisk nivå kommer det inte att slås på alls.
Resten av tiden gick programmeringen till att göra de andra lägena så intuitiva som möjligt. Jag tänkte att det skulle vara det mest intuitiva att ha samma knapp som är ansvarig för samma funktionalitet i alla lägen. Efter några tester är detta knappkonfigurationen som jag kom fram till:
- Övre knapptryckning: Vakna / växla mellan lägena "Display Time", "Display Date", "Stopwatch" och "Alarm".
- Toppknappstopp: Ange läget "Ställ in tid", "Ställ in datum", "Starta stoppur" eller "Ställ in alarm".
- Nedre knapptryckning: Öka ljusstyrkan.
- Håll nedknapp: Gå in i "Välj färg" -läge.
Den nedre knappen är alltid ansvarig för ljusstyrka och färgjusteringar, oberoende av vilket läge du befinner dig i. När användaren går in i "Välj färg" -läget börjar lysdioderna cykla igenom alla möjliga RGB -färger. Användaren kan pausa animationen och välja vilken färg de föredrar för det specifika läget (visningstid i rött, visningsdatum i blått, etc.). Färgerna är avsedda att enkelt anpassas av användaren för att hjälpa dem att skilja mellan de olika lägena.
Nu när koden var klar var det dags att ladda upp den till mikrokontrollern!
Steg 9: Programmering

Det var nästan dags för lödning och montering men innan dess behövde jag programmera mikrokontrollen. Jag följde denna handledning
Bränn startladdaren till en ATmega328P-AU SMD
om hur man bränner en bootloader och programmerar mikrokontrollen med en vanlig Arduino Uno som programmerare.
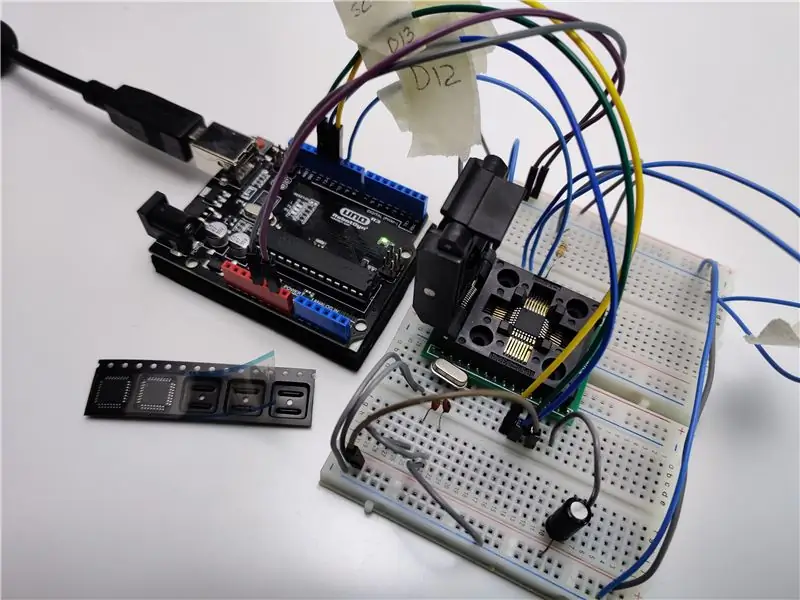
Det första steget var att göra Arduino Uno till en ISP genom att ladda upp "ArduinoISP" -exempelkoden. Jag använde en brödbräda tillsammans med ett programmeringsuttag och kopplade upp schemat från handledningen. Efter det kunde jag bränna startladdaren till mikrokontrollern genom att bara trycka på "Burn Bootloader" i Arduino IDE.
När mikrokontrollern hade en bootloader tog jag helt enkelt bort den befintliga mikrokontrollern från Arduino Uno och använde Arduino Uno -kortet som en USB till seriell adapter för att ladda upp koden till mikrokontrollen i programmeringsuttaget. När uppladdningen var klar kunde jag börja lödningsprocessen.
Nästa steg var att samla alla komponenter och löda ihop dem!
Steg 10: Lödning




Lödningsprocessen delades upp i två delar. Först behövde det nedre lagret lödas, och sedan det översta lagret.
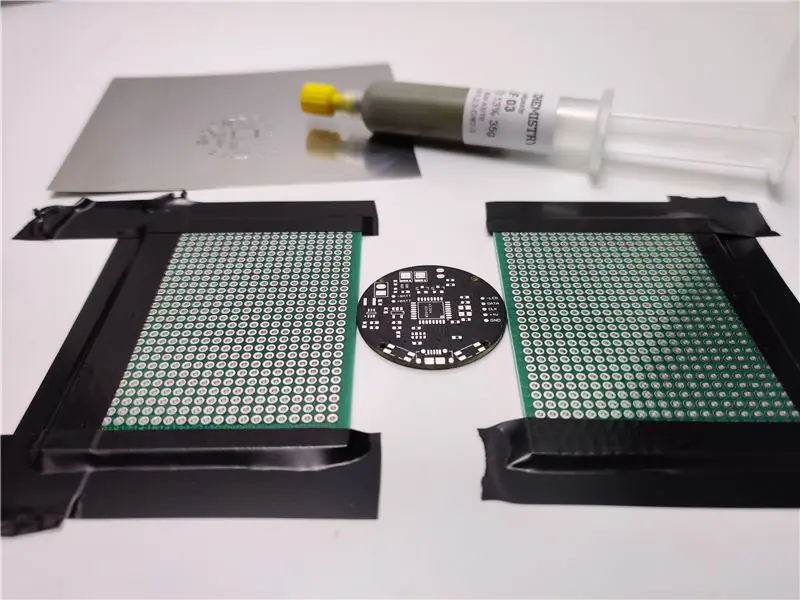
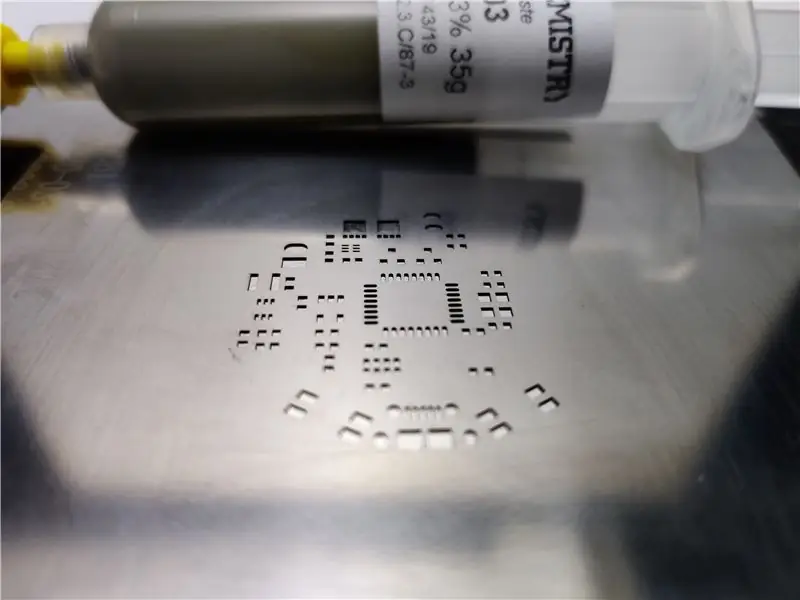
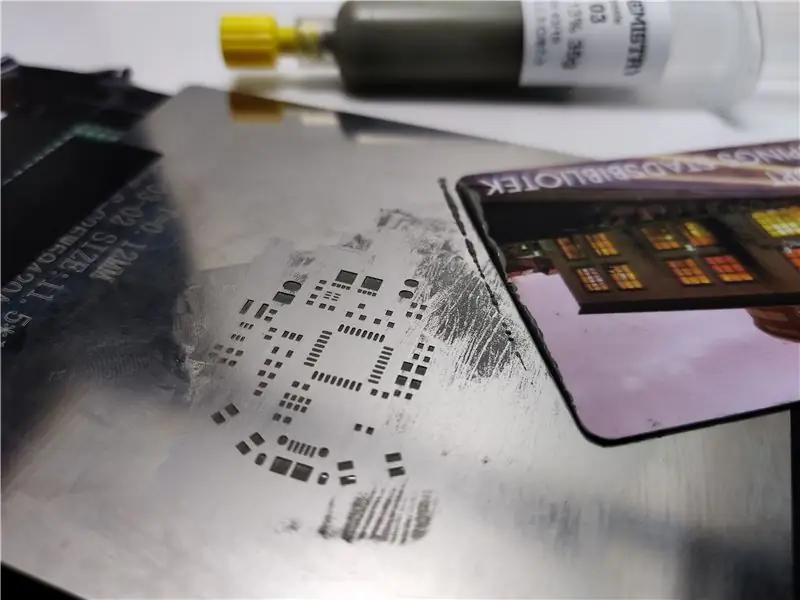
Jag säkrade klockans kretskort mellan ett par prototypkort med tejp. Detta säkerställde att kretskortet inte rörde sig under lödning, vilket är mycket viktigt. Jag placerade sedan lödstencilen över kretskortet och använde en generös mängd lödpasta för att täcka alla lödkuddarna. Jag fortsatte att använda en tunn pincett för att placera alla komponenter på motsvarande kuddar. Jag använde sedan en värmepistol för att återflöda alla komponenter på plats.
När bottenlagret löddes gav jag det en snabb visuell inspektion för att säkerställa att lödningen lyckades. Jag vred sedan över brädet och upprepade lödningsprocessen på andra sidan, den här gången med alla lysdioder. Det var mycket viktigt att inte överhetta skivan vid lödning av toppskiktet eftersom alla komponenter på botten riskerar att falla av. Tack och lov stannade alla komponenter på plats och efter att ha lödt knapparna på plats med ett vanligt lödkolv var kretskortet klart!
Det var nu dags för den sista församlingen!
Steg 11: Montering

Monteringen var mycket enkel. Jag kopplade batteriet till kretskortet och placerade batteriet och kretskortet inuti det 3D -tryckta höljet. Jag fortsatte att skruva in de fyra skruvarna i monteringshålen i varje hörn av kretskortet. Efter det fäste jag klockremmarna med 18 mm fjäderstänger och klockan var klar!
Steg 12: Slutsats och förbättringar


Klockan fungerar som förväntat och jag är mycket nöjd med hur det blev. Jag har inte haft några problem med det hittills och batteriet förblir nästan fulladdat efter en hel veckas användning.
Jag kan lägga till andra funktioner i klockan i framtiden. Eftersom USB -porten är ansluten till mikrokontrollern kan firmware när som helst uppdateras med nya funktioner. För tillfället kommer jag dock fortsätta att använda den här versionen av klockan och se hur den håller ut efter längre användning.
Om du har några tankar, kommentarer eller frågor om detta projekt, vänligen lämna dem nedan. Du kan också skicka dem till [email protected].


Första pris i klocktävlingen
Rekommenderad:
RaspberryPi Islamic Prayers Watch & Alarm: 15 steg (med bilder)

RaspberryPi Islamic Prayers Watch & Alarm: Muslimer runt om i världen har fem böner varje dag, och varje bön måste vara under en viss tid på dagen. på grund av det elliptiska sättet som vår planet rör sig runt solen, vilket gör att solen stiger och faller tider varierar under hela året, att
Binary Tree Morse Decoder: 7 steg (med bilder)

Binary Tree Morse Decoder: a.articles {font-size: 110.0%; font-weight: fet; typsnitt: kursiv; text-dekoration: ingen; bakgrundsfärg: röd;} a.articles: sväva {bakgrund-färg: svart;} Denna instruktion förklarar hur man avkodar morskod med en Arduino Uno R3.T
Vortex Watch: an Infinity Mirror Armbandsur: 10 steg (med bilder)

Vortex Watch: an Infinity Mirror Armbandsur: Målet med detta projekt var att skapa en bärbar version av en infinity -spegelklocka. Den använder sina RGB -lysdioder för att indikera tid genom att tilldela timmar, minuter och sekunder till rött, grönt respektive blått ljus och överlappar dessa nyanser till
Ultimate Electronics Helper -- Variabel bänk -PSU med hjälpande händer: 12 steg (med bilder)

Ultimate Electronics Helper || Variabel bänk PSU med hjälpande händer: När du arbetar med elektronik behövs i stort sett alltid två verktyg. Idag kommer vi att skapa dessa två viktiga saker. Och vi kommer också att ta det ett steg längre och slå ihop dessa två till den ultimata elektronikhjälparen! Jag pratar naturligtvis om
Binary Marble Clock: 9 steg (med bilder)

Binary Marble Clock: Detta är en enkel klocka som visar tiden (timmar/minuter) i binär med hjälp av lysdioder dolda under glasmarmor. För en genomsnittlig person ser det ut som ett gäng lampor, men du kommer att kunna berätta tiden med bara en snabb blick på den här klockan. Den
