
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:47.
- Senast ändrad 2025-01-23 15:11.
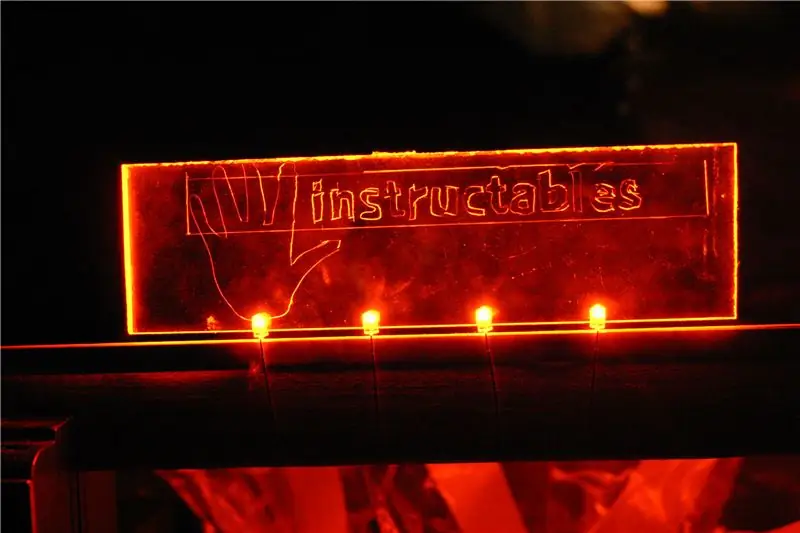
Så här får du text att lysa i Paint. NET. I denna instruerbara, använde jag Tengwar Annatar -teckensnittet med den glödande effekten för att få ett slags "magiska runor" att se ut; denna teknik kan dock tillämpas på varje typsnitt.
Steg 1: Paint. NET
Om du inte har Paint. Net bör du ladda ner det gratis. Sök Paint. NET på google och ladda ner Windows -installationsprogrammet om du har Windows etc. Installera det och kör programmet.
Steg 2: Skikt 1
När du först öppnar programmet kommer du att se många öppna rutor. Om du har använt ett grafikprogram tidigare bör detta inte förvåna dig. Den nedre vänstra rutan är för att välja färg på det du gör, och rutan till höger är för dina lager, vilket jag kommer att förklara på ett ögonblick. Först vill du lämna "Bakgrund" -skiktet ensamt och istället klicka på "Nytt lager" -ikonen som är den längst ner i lagerfönstret till vänster. Det ser ut som ett papper med ett plustecken på. Dubbelklicka på det nya lagret för att öppna ett fönster och namnge lagret "text". Det här lagret är där du vill skriva din text normalt. För att göra detta, klicka på textverktyget i det vänstra sidofältet (det ser ut som bokstaven A) och klicka sedan på ritutrymmet. Skriv in texten du vill ha effekten applicerad på, teckensnitt och storlek och sådant styrs av stapeln på skärmens övre del. När du har skrivit in önskad text flyttar du den genom att dra det lilla plustecknet under textrutan. Lämna den övre (primära) färgboxen svart och den nedre (sekundära) färgboxen vit som på bilden.
Steg 3: Skikt 2
För detta vill du se till att ditt "text" -lager är valt. Klicka nu på ikonen "Layer duplication", som är den till höger om "X" -ikonen. Det ska klona ditt "text" -lager. Namnge det andra lagret (det ovanför det andra "text" -lagret) "text 2". Se till att ditt "text 2 -lager ligger ovanför" text "-skiktet i listan. Välj ditt nya lager och klicka på ikonen" färga ", det i sidofältet som ser ut som den röda cirkeln som pekar på den blå cirkeln. Gå till den övre fältet och ändra penselbredden till 200. Nu, i färgrutan, vänd det du hade tidigare. Gör den övre (primära) rutan vit genom att klicka på den och sedan välja den vita ikonen på de nedre raderna. Gör sedan lägre (sekundär) färg svart på samma sätt. Efter detta, när du för musen över ritningsområdet, ska du se en stor cirkel. Klicka och dra cirkeln över texten tills den ser ut som vit text med en tunn svart kontur.
Steg 4: Skikt 1 - Oskärpa
Välj nu ditt "text" -lager i lagerrutan. I det översta verktygsfältet på skärmen klickar du på Effekter - oskärpa - Gaussisk oskärpa. Ändra numret till höger i dialogrutan till 7 eller ett större nummer om din suddighet inte ser rätt ut. Klicka sedan på OK. Du bör få en skuggig effekt med vit text framför den. Håll dig kvar på ditt "text" -lager och klicka på ikonen för dubblering av lager två gånger. Du kommer att sluta med att oskärpa blir mörkare och tre lager märkta "text". Omedelbart efter klickar du på ikonen märkt "Slå samman" (den till höger om duplikationsikonen) två gånger. De tre "text" -lagren ska bli ett lager.
Steg 5: Lägg till färg (till "glödet")
Se till att ditt "text" -lager fortfarande är valt. Gå nu ner till din färglåda och gör den övre rutan till den färg du vill att glödet ska vara. Dra sedan cirkeln över texten med hjälp av färgbytesverktyget och de suddiga sakerna ska bli den färg du vill ha. Om du inte gillar färgen du valt klickar du bara på ångra i menyn Redigera.
Steg 6: Gör huvudtextfärgen
Nu, för att göra din huvudtext, (texten för närvarande vit som är ditt "text 2" -lager) i den färg du vill ha. Se till att du är på ditt "text 2" -lager. Byt nu den nedre färgrutan till vit på ovannämnda sätt. Gör nu samma sak som i föregående steg, förutom att välja den färg du vill att bokstäverna ska vara. Dra cirkeln över texten. Återigen, ångra om du inte gillar det.
Steg 7: Bakgrund
Nu kan du göra din bakgrundsfärg. Prata runt på ditt "bakgrundslager" för att få det du vill ha. Jag gjorde min bakgrund till en enkel svart genom att välja bakgrundsskiktet, göra den övre färgrutan svart och den nedre färglådan vit och sedan välja färghinkikonen på sidofältet. Jag klickade på ritningsområdet och bakgrunden blev svart. Om du känner att du är klar vid denna tidpunkt, spara filen. En anmärkning, Paint. NET sparar filer som Paint. NET -format som standard. För att få bilder som du enkelt kan använda någon annanstans, klicka på spara som och ställ in filtypen som en bitmapp eller jpeg, etc.
Steg 8: Du är klar
Denna stegtitel är ganska självförklarande. Använd effekten på vilket kreativt sätt du vill och ha kul med att experimentera.
Rekommenderad:
Hur man gör en drönare med Arduino UNO - Gör en quadcopter med mikrokontroller: 8 steg (med bilder)

Hur man gör en drönare med Arduino UNO | Gör en Quadcopter Med Microcontroller: Introduktion Besök min Youtube -kanal En Drone är en mycket dyr gadget (produkt) att köpa. I det här inlägget ska jag diskutera, hur gör jag det billigt ?? Och hur kan du göra din egen så här till billigt pris … Tja i Indien alla material (motorer, ESC
HUR MAN GÖR ARDUINO NANO/MINI - Hur man bränner bootloader: 5 steg

HUR MAN GÖR ARDUINO NANO/MINI | Hur man bränner bootloader: I denna instruktionsbok kommer jag att visa dig hur man gör en Arduino MINI från Scratch.Förfarandet som skrivs i denna instruktion kan användas för att göra alla arduino -brädor för dina anpassade projektkrav.Se videon för bättre förståelse
Gör dina egna glödande etsningar: 5 steg

Gör dina egna glödande etsningar: Jag kommer att visa människor hur man gör en glödande design-track-board-sak med bara några saker. Idén till detta kom från denna instruerbara av SLIMGUY379
Hur man gör en Kawaii Cupcake -ikon med MS Paint: 9 steg

Hur man gör en Kawaii Cupcake -ikon med MS Paint: Jag gillar verkligen att göra mina egna saker och beundra människor som gör photoshoppade ikoner, men jag hade 2 problem med Photoshop: 1. det är dyrt och 2. Det är för komplicerat för mig. Jag försökte Gimp men jag saknar enkelheten med MS -färg. Så en dag av tråkighet
Paint.Net för nybörjare: Gör en G2 Tux: 14 steg

Paint.Net för nybörjare: Gör en G2 Tux: Det här är faktiskt en port från en Photoshop -handledning på CrystalXp.Net.Det finns verkligen inte mycket att lägga till i självstudien, bara några mindre skillnader mellan Photoshop (699 US $) och Paint.Net (0 USD). Det svåraste var att anpassa Photoshop -mallen
