
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Av dmtinkdev Följ mer av författaren:


Fusion 360 -projekt »
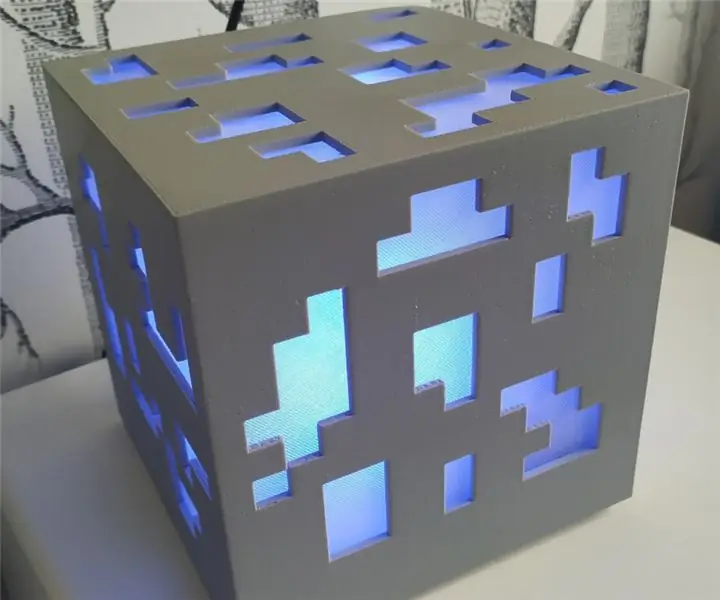
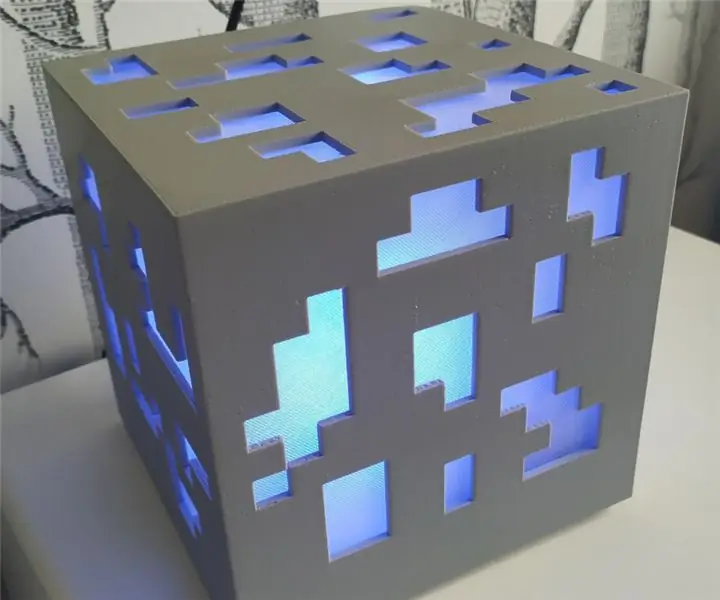
Efter att ha byggt en Minecraft -lampa för mitt 7 -åriga barn ville hans lillebror ha något liknande. Han är mer in i SuperMario än i Minecraft, så hans nattljus kommer att visa videospel sprites.
Detta projekt är baserat på The Neoboard -projektet, men delar kan skrivas ut i 3D och arduino behöver inte ett SD -kort för att läsa bilderna (de kan lagras i flashminnet).
Tillbehör
- 1x arduino -bräda (Uno eller Nano är bra)
- 2x filament (svart för huvudkroppen och transparent för diffusorerna). Även om du vill ha en annan färg på ditt stativ behöver du fortfarande svart glödtråd för led -separatorns del. Jag har använt PLA.
- 1 tryckknapp
- 1 300-500 ohm motstånd (för datainmatningsstiftet på remsan)
- 1x 1000 µF kondensator (för att skydda remsan från plötsliga förändringar i korrent)
- 1 16x16 LED -matrispanel
- Typiska tillverkningsmaterial (lim, duponttrådar, självlödkontakter, M4-skruvar, etc)
Steg 1: Ladda ner koden och bearbeta dina bilder




Du kan få koden från GitHub -förvaret.
Det finns redan Platformio -profiler för Arduino Uno och Nano -brädorna inuti.
För att bearbeta bilderna använder vi Processing (antingen fungerar GUI eller cli-verktyget). Bearbetningskoden kommer att läsa en 16x16 bild och konvertera alla pixelfärger till en uint8 -array sorterad hur vanligtvis LED -matrisen är ansluten.
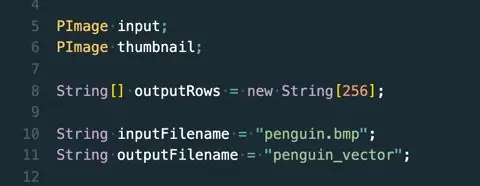
I 99% av fallen för att korrekt bearbeta dina bilder behöver du bara:
- Ändra värdet till inputFilename- och outputFilename -variablerna
- Kopiera innehållet i outputFilename -filen och förbi den inuti /src/sprites.h
Inuti arduino -koden måste du också ändra
- Värdena för LEDS_PIN, BUTTON_PIN och TOTAL_SPRITES
- Kanske ledtypen i bandkonstruktorn … men borde inte vara vanlig
- Och "switch" inuti changeSprite () -funktionen för att visa alla dina bilder
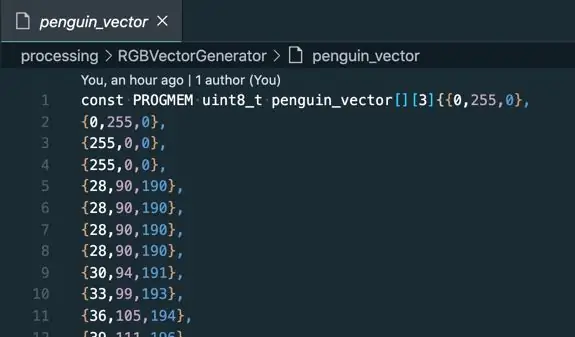
Som du ser i deklarationen av arrays använder vi sökordet PROGMEM för att lagra data i flash istället för SDRAM. På så sätt behöver vi inte ett SDCard för att lagra bildens färginformation.
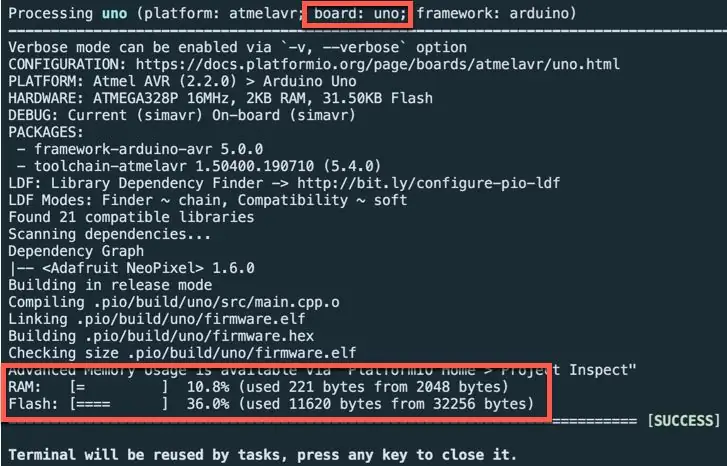
Som du kan se på en bild ovan behöver lagring av koden och 10 SuperMario -bilder bara cirka 11 kbyte, så det finns gott om plats för fler bilder (och ännu mer om du använder ett MEGA2650 -kort).
Steg 2: Skriv ut alla delar




Jag har designat delarna med Fusion360. Du kan ladda ner dem från:
Eller om du bara vill ha STL -filerna är de tillgängliga i Thingiverse:
Baksidan är trivial att skriva ut, och stativet behöver bara stöd (men beroende på hur du placerar det behöver du fler stöd eller en skrivare/filamentkombination som kan skriva ut stora broar).
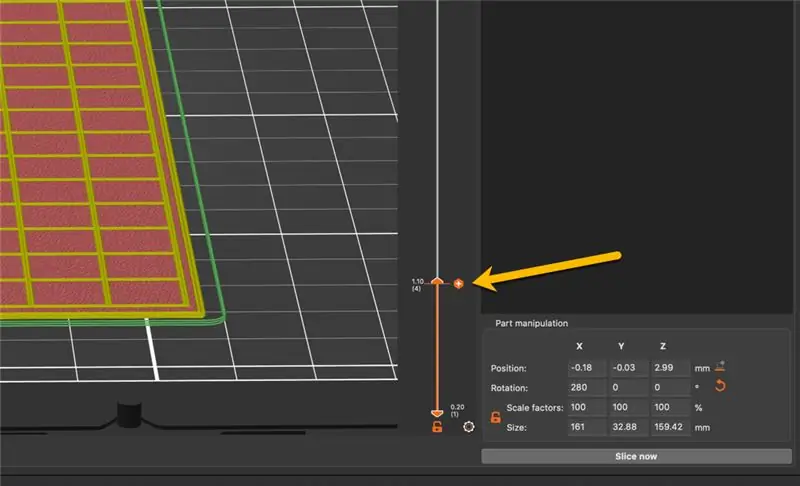
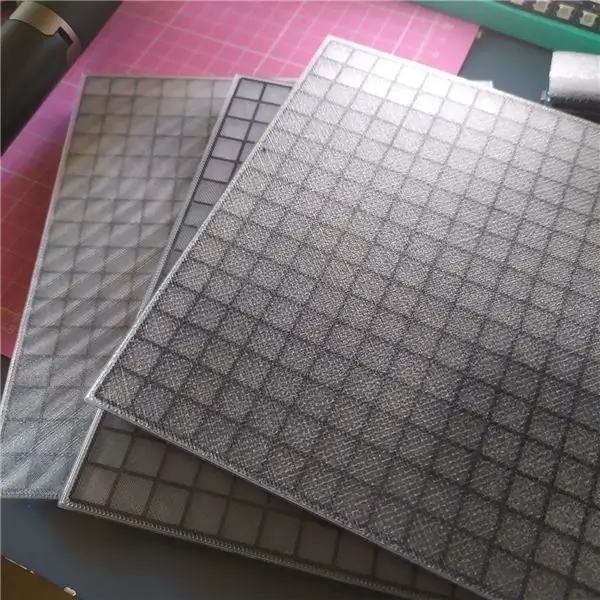
För diffusorn trodde jag ursprungligen att användning av ett slätt belagt ark och Hilbert -kurvmönstret skulle ge de bästa resultaten, men jag har testat olika kombinationer av lager, upplösning, ark och mönster och jag fick de bästa resultaten med den transparenta PLA glödtråd från BQ med dessa inställningar:
- ark: pulverlackerad plåt
- lager: 3
- upplösning: 0,2
- mönster: rätlinjigt
Men beroende på ditt glödtråd, tillverkaren av lysdioderna i din matris, avståndet från diffusorn till lysdioden och om det finns en fullständig separation mellan dina lysdioder kan dina resultat variera. Fråga mig inte varför jag har blivit expert på denna mikronisch:)
Jag har använt alternativet PrusaSlicer för att manuellt ändra färgen under ett tryck för att växla mellan transparenta och svarta trådar, så jag har diffusorn och ledavskiljaren i en del (behöver inte limas).
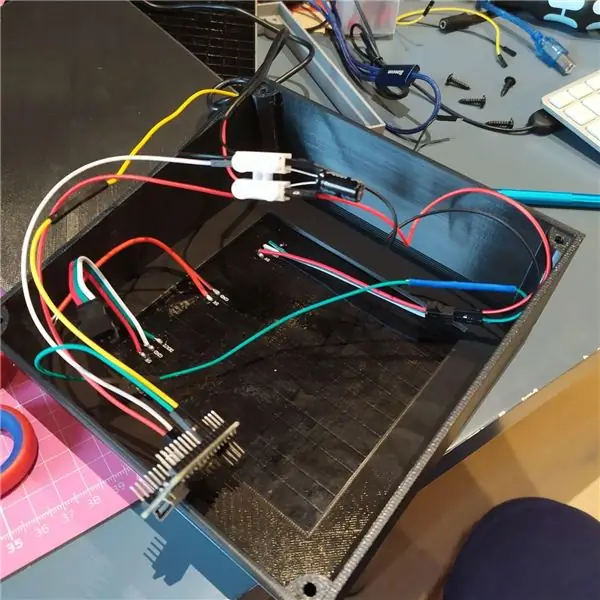
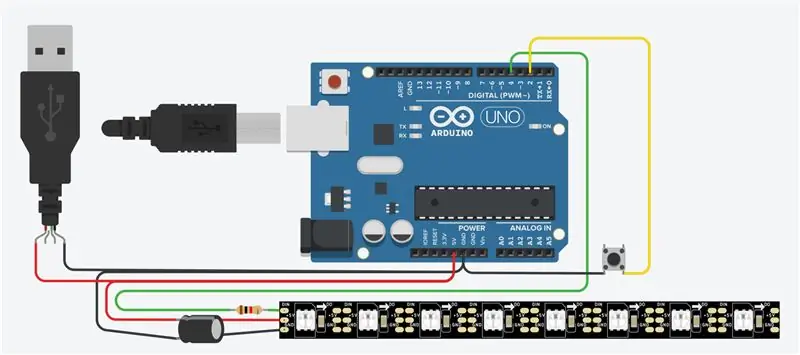
Steg 3: Anslut allt



Det kunde inte vara enklare att ansluta alla delar: sätt på kortet och ledmatrisen med en 5V USB-kabel och anslut tryckknappen och remsans ingång till de angivna kortportarna.
Kom ihåg att för att undvika att skada matrisen rekommenderas att du lägger till en kondensator och ett motstånd till anslutningen.
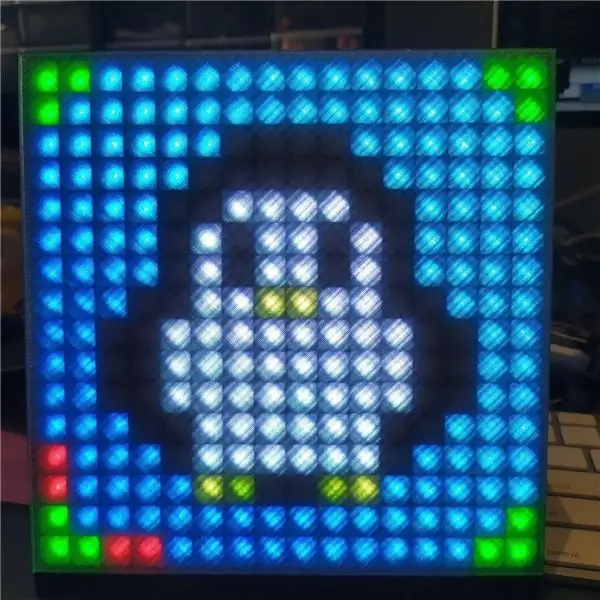
Om allt görs korrekt ser du en glad pingvin i din matris:)
För att kontrollera att allt fungerar bra:
- Bilden ska ha en blå tonad svart bakgrund
- Hörnen har gröna pilar
- Den nedre vänstra hörnpilen har förlängs med 2 röda pixlar
Rekommenderad:
Custom Glowing Laptop Insignia/Symbol - Inga kablar behövs: 6 steg

Custom Glowing Laptop Insignia/Symbol - Inga kablar behövs: Hej! Detta är min översikt över stegen för att klippa ett riktigt coolt hål i din bärbara dator - säkert! Jag gjorde en stiliserad version av hebreiska bokstaven 'a' (aleph), men din design kan verkligen vara vilken form som helst du kan klippa ut . Jag märkte att det
LED -ljus - saker som behövs: 6 steg

LED -ljus - saker som behövs: För denna instruerbara kommer jag att visa dig hur du gör att ett LED -ljus tänds och släcks med hjälp av en Raspberry Pi och lite Python -programmering. De saker du behöver för projektet är följande: LED -lampa, bygelkablar, brödbräda, USB -ström
8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: 5 steg (med bilder)

8 Reläkontroll med NodeMCU och IR -mottagare med WiFi och IR -fjärrkontroll och Android -app: Styrning av 8 reläväxlar med nodemcu och IR -mottagare via wifi och IR -fjärrkontroll och Android -app. Fjärrkontrollen fungerar oberoende av wifi -anslutning. HÄR ÄR EN UPPDATERAD VERSIONKLICK HÄR
Temperatur och fuktighet Display och datainsamling med Arduino och bearbetning: 13 steg (med bilder)

Temperatur- och luftfuktighetsvisning och datainsamling med Arduino och bearbetning: Intro: Detta är ett projekt som använder ett Arduino -kort, en sensor (DHT11), en Windows -dator och ett bearbetningsprogram (ett gratis nedladdningsbart) för att visa temperatur, luftfuktighetsdata i digital och stapeldiagramform, visa tid och datum och kör en räkningstid
Skaffa NES-rom på en jailbroken IPhone/iPod Touch utan dator (Wi-Fi behövs): 4 steg

Skaffa NES-rom på en jailbroken IPhone/iPod Touch utan dator (Wi-Fi behövs).: Den här guiden ger dig ett sätt att ladda ner 69 rom till din iPhone/iPod touch! Version 2.0+ behövs
