
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Detta är min första instruerbara. Jag ville skriva ett länge men jag hade inget projekt till hands som jag kunde publicera här. Så när jag fick en idé om det här projektet bestämde jag mig för att det här är det.
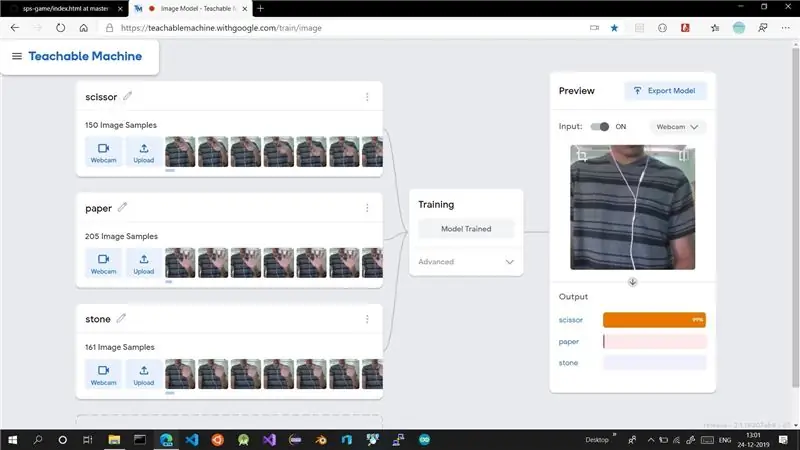
Så jag tittade på tensorflow.js webbplats, det är ett bibliotek som möjliggör utbildning och körning av ml -modeller i webbläsare och node.js -miljö och jag snubblade på den här demon som låter dig träna en modell på webbläsare för att klassificera olika bilder från din webbkamera och sedan låter dig exportera och ladda ner den utbildade modellen för användning i dina projekt. Kul rätt!
Så jag gjorde omedelbart spelet sten, papper, sax och tränade modellen på ett sådant sätt att jag alltid vinner, dvs när jag gör papper förutspår det sten och liknande för sten -> sax, sax -> papper.
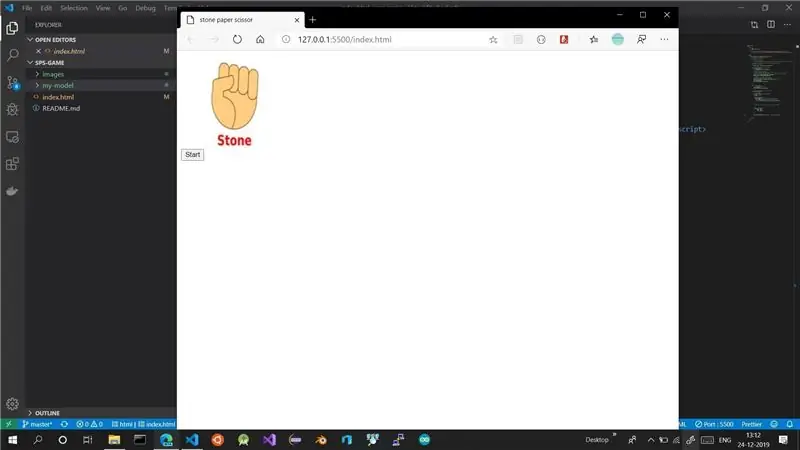
Detta är ett sten-, papper- och saxspel där du alltid vinner !
Tillbehör
En dator med internetuppkoppling.
Steg 1: Träna din Ml -modell

Gå över till tensorflow.js demo och skapa 3 klasser i ordningssaxen, papper sedan sten och träna dem sedan enligt instruktionerna i demon.
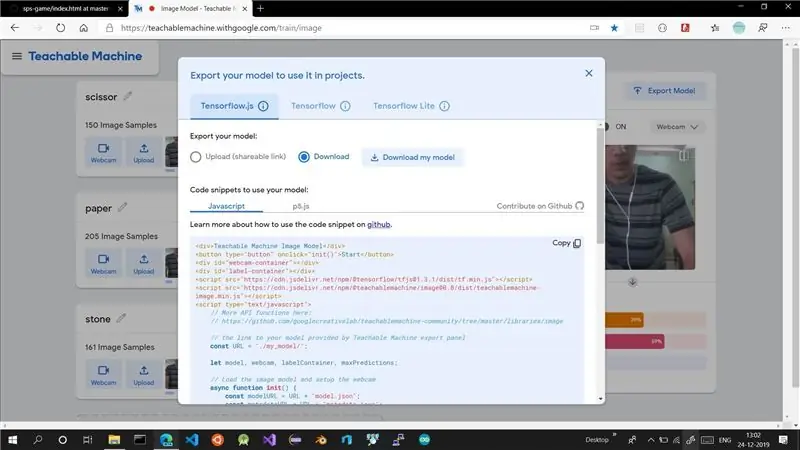
Steg 2: Ladda ner den utbildade modellen

Ladda ner modellen och förvara den komprimerade filen i en säker mapp. Det kommer att användas i steg framåt.
Steg 3: Ladda ner källkoden
Du kan ladda ner källkoden genom att klicka på den här länken - källkod.
eller så kan du gå över till min github -repo här - git repo
Steg 4: Extrahera

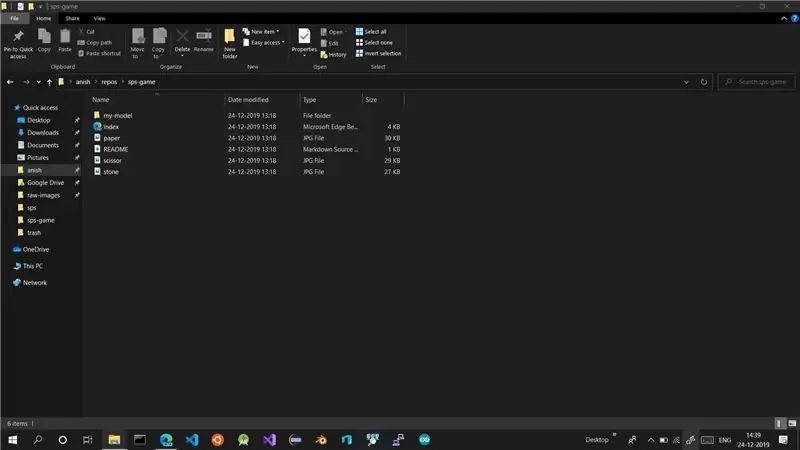
Extrahera den nedladdade zip -filen.
Det finns min-modellmapp. Det är här din nedladdningsmodell måste extraheras.
Extrahera den nedladdade modellfilen här. Tre filer måste extraheras från den.
- metadata.json
- modell.json
- vikter. bin
# om du har extraherat den nedladdade modellfilen här någon annanstans. Klipp ut och klistra in de tre filerna i mappen my-model.
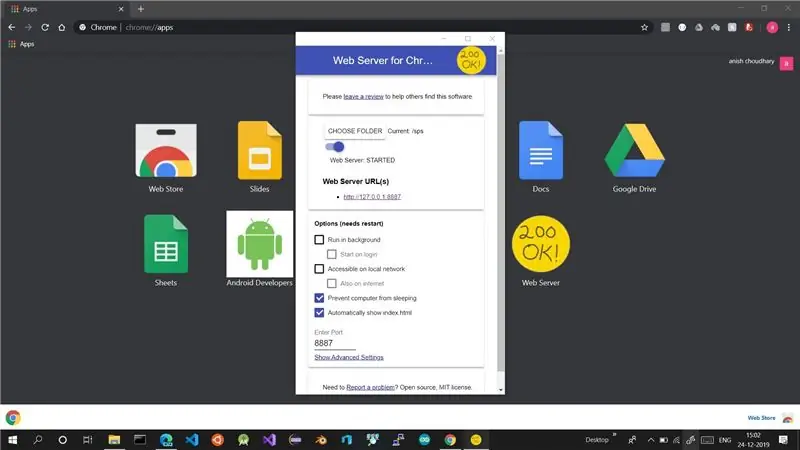
Steg 5: Värd för projektet

Du kan inte köra projektet direkt som en enkel html -sida eftersom detta projekt kräver att vissa externa bibliotek laddas via skript.
Så du måste vara värd för projektet lokalt på din dator. det enklaste sättet att göra det är att använda webbserver för krom.
för att ladda ner det, gå bara över till google och sök efter webbserver för chrome. Gå till länken chrome.google.com och lägg till den i din webbläsare.
Välj mappen som innehåller projektet och starta servern om den inte startar automatiskt.
Steg 6: Avslutad

klicka på start. Och börja spela spelet som är speciellt utformat för dig så att du alltid vinner.
Rekommenderad:
STONE LCD med Smart Home: 5 steg

STONE LCD With Smart Home: Idag fick jag STONE: s seriella portdisplay, som kan kommunicera via MCU: s seriella port, och UI -logikdesignen på denna display kan designas direkt med VGUS -programvaran som finns på STONE: s officiella webbplats, vilket är mycket sammankomst
Scissor Drive Servo Hat: 4 Steg (med bilder)

Scissor Drive Servo Hat: Detta enkla 3D-tryck och servomotorprojekt är ett välbefinnande för Simone Giertz, en fantastisk tillverkare som just hade tagit bort hjärntumörborttagning. Saxenheten drivs av en mikroservomotor och Trinket mikrokontroller som kör lite Ard
Rock Paper Scissor AI: 11 steg

Rock Paper Scissor AI: Har du någonsin känt dig uttråkad ensam? Låt oss spela rock, papper och sax mot ett interaktivt system med intelligens
Arduino Game Controller + Unity Game: 5 steg

Arduino Game Controller + Unity Game: I detta instruerbara ska jag visa dig hur du bygger/programmerar en arduino game controller som kan ansluta till enhet
Arduino Pocket Game Console + A -Maze - Maze Game: 6 steg (med bilder)

Arduino Pocket Game Console + A -Maze - Maze Game: Välkommen till min första instruerbara! Projektet som jag vill dela med dig idag är Arduino labyrintspel, som blev en fickkonsol lika bra som Arduboy och liknande Arduino -baserade konsoler. Det kan blinka med mina (eller dina) framtida spel tack vare expo
