
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

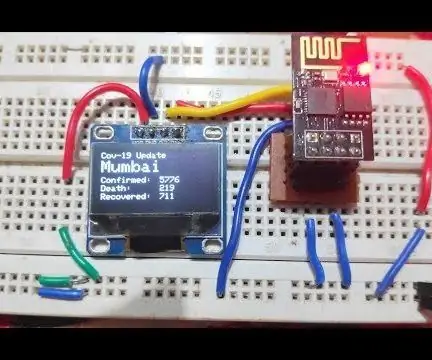
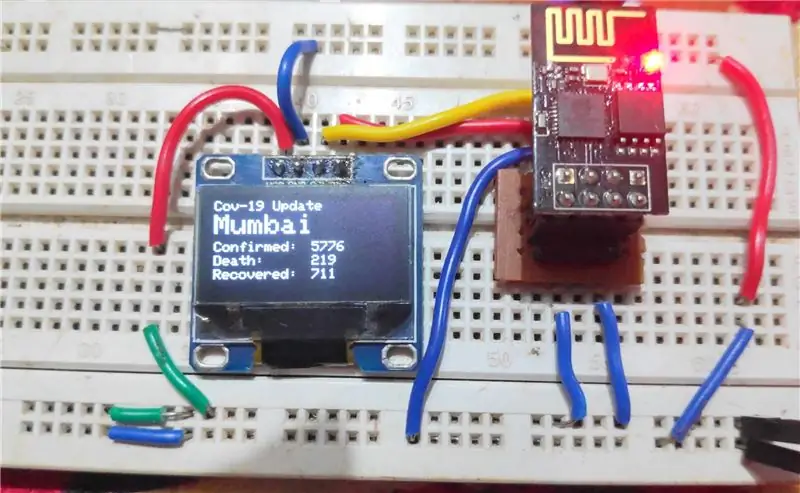
Detta är ett projekt som visar de aktuella uppgifterna om coronavirusutbrottet i olika städer i Indien i realtid på OLED -display. Denna Live-statusspårare hjälper dig att övervaka realtid covid-19-uppdatering av ditt distrikt. Detta projekt är helt baserat på realtidsdata som samlats in från API. API tillhandahållet av covid19india.org.
Tillbehör
- ESP8266-01
- OLED -skärm
- USB till TTL -omvandlare
- Trådar
- Xamp Software
Steg 1: Skaffa ett API
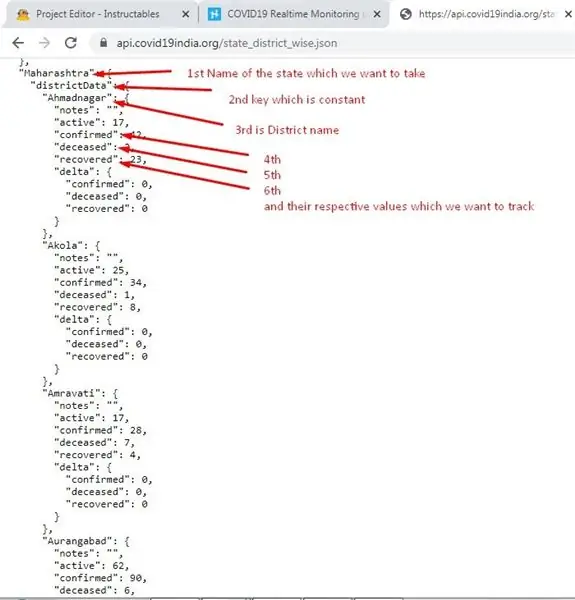
För Indien, få en gratis api från brevbäraren. Jag fick statsmässigt api som returnerar en json -array med data från alla Indien i Indien med subnyckeln vi kan komma åt alla städer i alla stater i Indien.
API jag fick
Detta returnerar json -array på webbsidan. Men ESP kan inte avkoda detta, vi behöver mycket enkel json som kan skickas till vår esp. För att skapa en php -sida för att förenkla json -arrayen och bara ta de städer som vi behöver.
Steg 2: Skapa PHP -skript


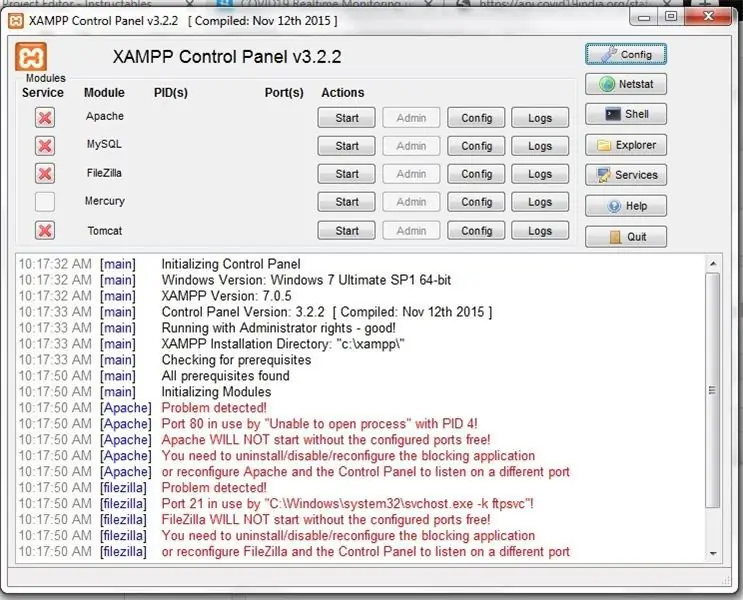
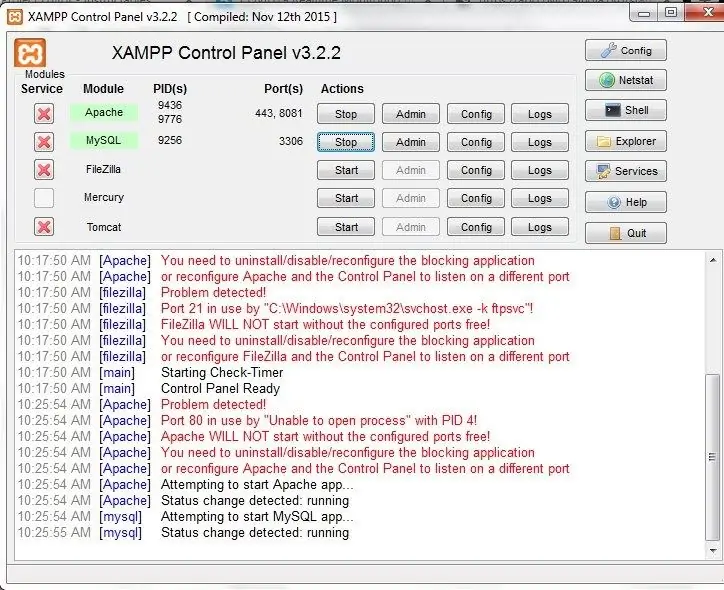
Ladda ner Xampp mjukvaruformulär här
Installera xampp och klicka på startknappen i Apache -modulen.
Steg 3: Skapa Php Script

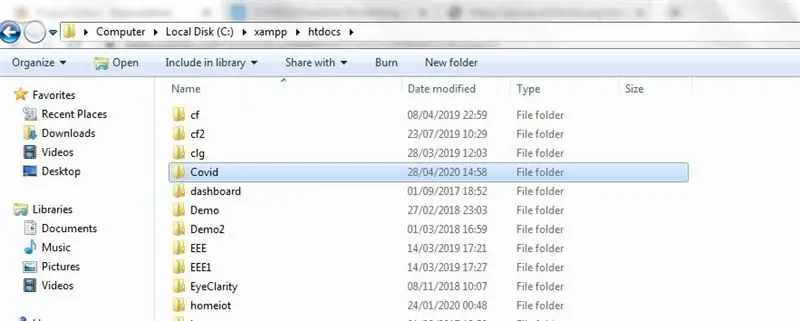
Flytta till mapp: C: / xampp / htdocs
Här skapar du mapp med valfritt namn, jag skapade som Covid.
Skapa en textfil i den mappen och byt namn på dess tillägg till php.
Öppna filen i vilken textredigerare som helst som jag använder Anteckningar ++.
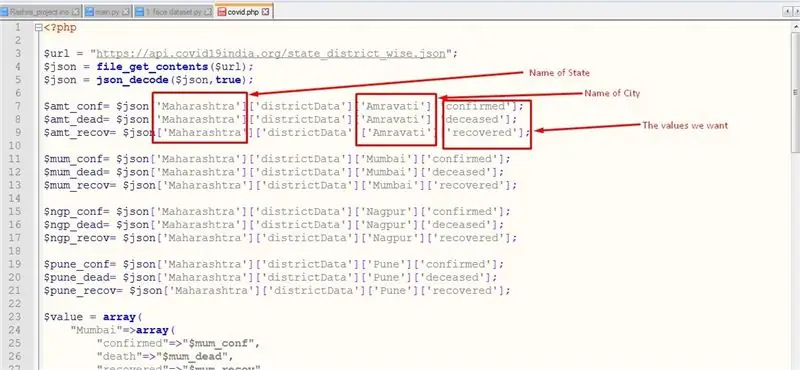
Skriv nu denna php -kod.
<? php
$ url = "https://api.covid19india.org/state_district_wise.json";
$ json = file_get_contents ($ url);
$ json = json_decode ($ json, true);
$ amt_conf = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['bekräftat'];
$ amt_dead = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['avliden'];
$ amt_recov = $ json ['Maharashtra'] ['districtData'] ['Amravati'] ['återställd'];
$ mum_conf = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['bekräftat'];
$ mum_dead = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['avliden'];
$ mum_recov = $ json ['Maharashtra'] ['districtData'] ['Mumbai'] ['återställt'];
$ ngp_conf = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['bekräftat'];
$ ngp_dead = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['avliden'];
$ ngp_recov = $ json ['Maharashtra'] ['districtData'] ['Nagpur'] ['återställt'];
$ pune_conf = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['bekräftat'];
$ pune_dead = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['avliden'];
$ pune_recov = $ json ['Maharashtra'] ['districtData'] ['Pune'] ['återställt'];
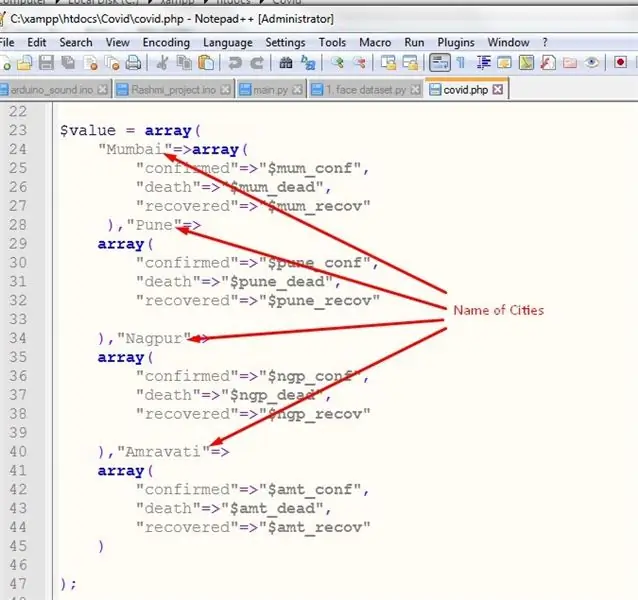
$ value = array ("Mumbai" => array ("confirm" => "$ mum_conf", "death" => "$ mum_dead", "recovered" => "$ mum_recov"), "Pune" => array ("confirm" => "$ pune_conf", "death" => "$ pune_dead", "recovered" => "$ pune_recov"), "Nagpur" => array ("confirm" => "$ ngp_conf", "death" => "$ ngp_dead", "recoveryed" => "$ ngp_recov"), "Amravati" => array ("confirm" => "$ amt_conf", "death" => "$ amt_dead", "recovered" => "$ amt_recov"));
$ j = json_encode ($ värde);
eko $ j
?>
Steg 4: Förstå JSON -skriptet

Steg 5: Förstå PHP Script


Ändra namn på stat och stad enligt dig.
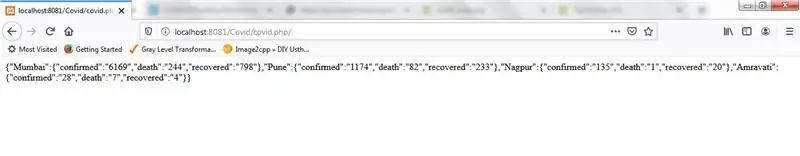
Steg 6: Testa PHP -skript

komma åt sidan från webbläsaren.
localhost: 8081/Covid/covid.php/
Covid är mappnamn
localhost: 8081 Ta bort: 8081 om din xampp använder standardport.
Åtkomstsida från en lan -ansluten enhet genom att ersätta localhost till ip -adressen för datorn där xampp körs.
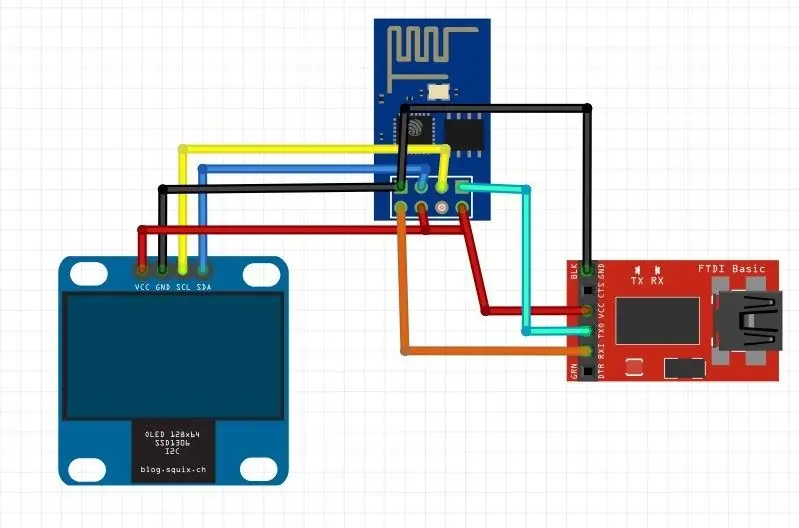
Steg 7: Koppla ihop

Medan du laddar upp kod för att ansluta gpio 0 till jord.
Steg 8: Ladda upp kod
Läs koden noggrant ändra data där det behövs.
Anslut gpio0 till gnd, FTDI till 3.3v logik.
I Arduino IDE: välj generisk esp8266, välj com -port och klicka på ladda upp.
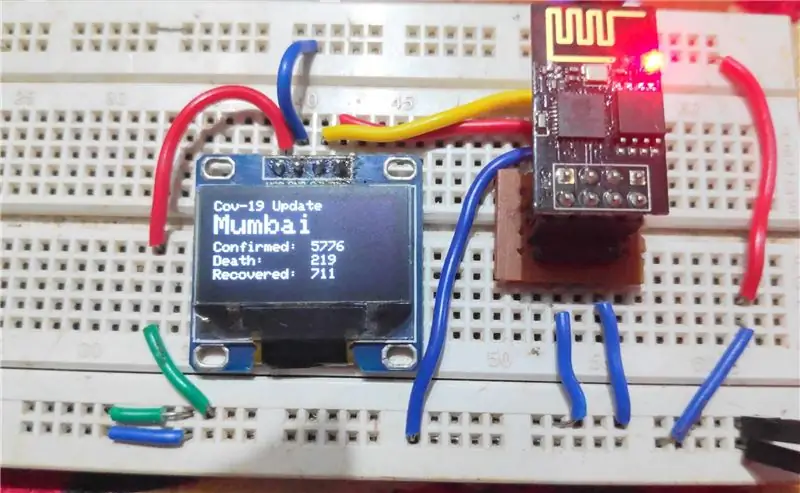
Steg 9: Resultat

Ja! Vi är klara med vårt projekt.
För att detta projekt ska fungera måste du slå på xampp -servern hela tiden så om du vill att den ska köras utan att datorn ska vara påslagen kan du ta värdtjänst där du placerar den php -sidan och ersätta ip -adressen i arduino -koden till url of din värd. Så nu kan du hämta posten direkt utan lokal xampp -server.
Försök…. Hoppas du gillar det och berätta hur det är i kommentarerna nedan ….
Tack…
Rekommenderad:
(UPDATE - THERES a LIGHT Issue) USB -SPELKONTROLL för PC: 10 steg (med bilder)

(UPPDATERING - DÄR EN LÄTT FRÅGA) USB -SPELKONTROLLER FÖR PC: EN SPELKONTROLL FÖR NÅGOT SPEL (NÄSTAN)
Desktop COVID19 Tracker med klocka! Raspberry Pi Powered Tracker: 6 steg

Desktop COVID19 Tracker med klocka! Raspberry Pi Powered Tracker: Vi vet att vi kan dö när som helst, även jag kan dö medan jag skriver det här inlägget, trots allt, jag mig, du, vi är alla dödliga. Hela världen skakade på grund av COVID19 -pandemin. Vi vet hur vi ska förhindra detta, men hej! vi vet hur man ber och varför man ber, gör vi
Hur man gör Coronavirus COVID 19 Live Data Tracker med ESP8266, e-pappersdisplay: 7 steg

Hur man gör Coronavirus COVID 19 Live Data Tracker med ESP8266, e-pappersdisplay: 1
COVID-19 Realtime Tracker för ESP32: 3 steg

COVID-19 Realtime Tracker för ESP32: Den här lilla spåraren hjälper dig att vara uppdaterad om corona-utbrottet och situationen i ditt land. Displayen visar alternerande aktuell data från olika länder du väljer. Uppgifterna samlas in av webbplatsen www.wo
Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: 15 steg (med bilder)

Movie Tracker - Raspberry Pi Powered Theatrical Release Tracker: Movie Tracker är en clapperboardformad, Raspberry Pi -driven Release Tracker. Den använder TMDb API för att skriva ut affischen, titeln, utgivningsdatumet och översikten över kommande filmer i din region, inom ett visst tidsintervall (t.ex. filmsläpp den här veckan) den
