
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:37.
- Senast ändrad 2025-01-23 15:10.

Jag, eevee1tree. Ska visa DIG hur man gör ett FNaF -spel på SCRATCH !!! Om du inte vet Scratch är det en programmeringswebbplats där du kan göra spel, animationer, konst och med det kan vi göra spel som vårt ämne för idag ett FNaF -spel.
Steg 1: Menyframställning



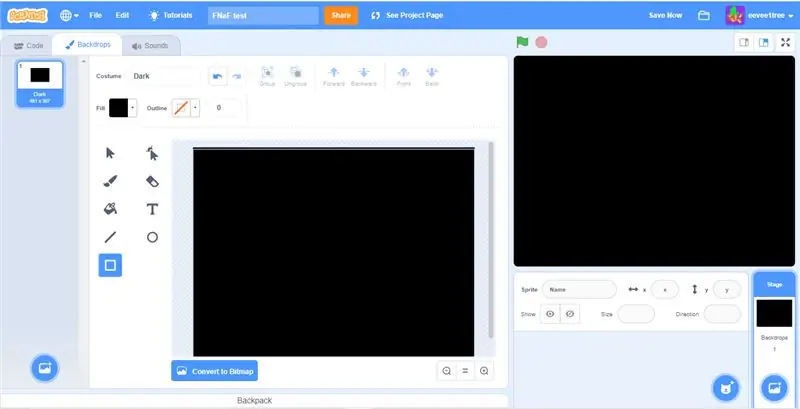
Bakgrunden:
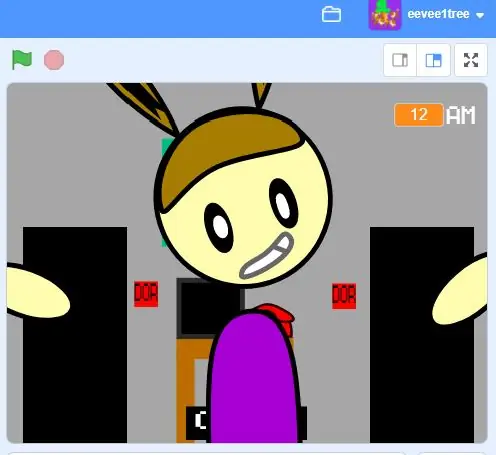
Börja med en enkel svart skärm, använd "Rektangel" -verktyget för att göra en kvadrat, se till att den täcker hela skärmen och att den bara är i bakgrunden (Mer detaljer om verktygen på en instruerbar snart) efter att du har gjort detta föreslår jag att du gör din huvudpersonen och sätta dem i det jag gillar att kalla "The Void". efter att ha gjort denna bakgrund dess på knapparna.
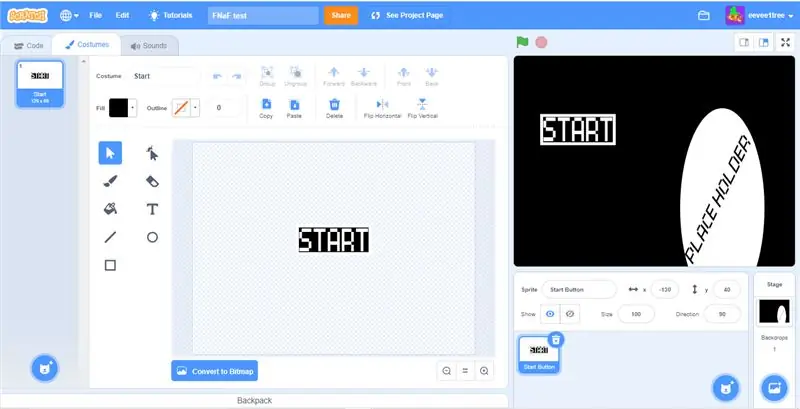
Knapparna:
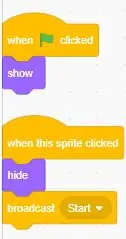
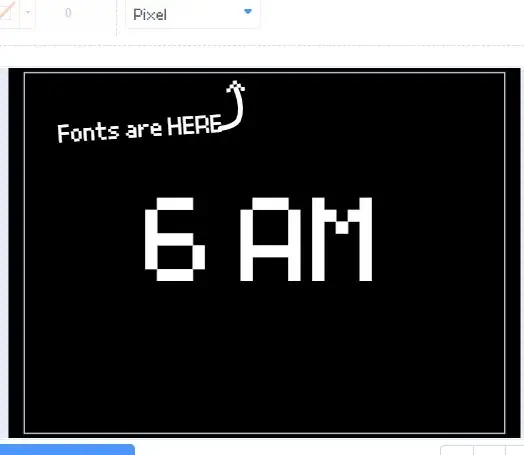
så för knapparna, ta verktyget "Rec" (rektangel) för att göra en liten svart fyrkant och lägg till en vit kontur på 10 (Återigen förklarar jag detta i en annan instruerbar). använd "Text" -verktyget med teckensnittet PIXEL och skriv START i textrutan, dra START i rutan och BOOM, du gjorde en startknapp. börja koda knappen med "När den här spriten klickade" och sedan dölja och sända Start (Klicka på nytt meddelande när du klickar på rullgardinsmenyn för sändningen och skriv start).
Steg 2: Gör ett MASTERSTYCK AV ART



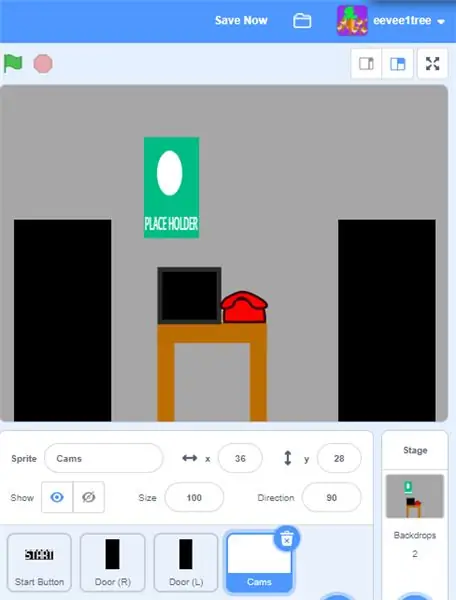
Gör kontoret och dörrarna:
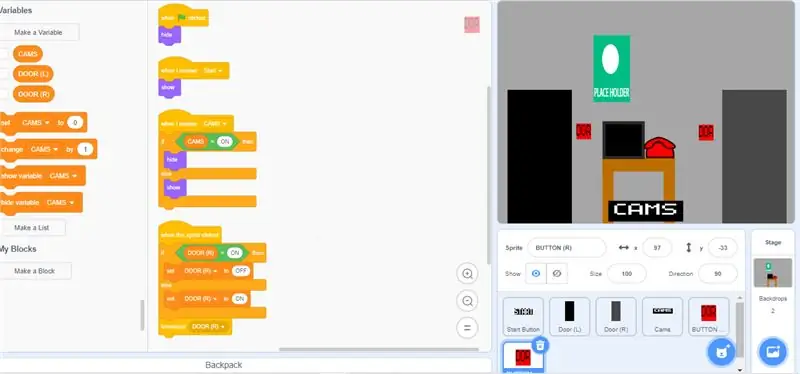
först är att börja med att göra ett enkelt kontor med dessa föremål (bord, TV, telefon. Valfritt: affisch, plysch, Windows, skuggning, webben). gör en annan sprite för dörrarna och deras animationer (jag kommer att göra Sprites och animationer för dörrar som en förinställning senare.) Gör knapparna för dörrarna och koden för dörrarna (Som visas på bilden).
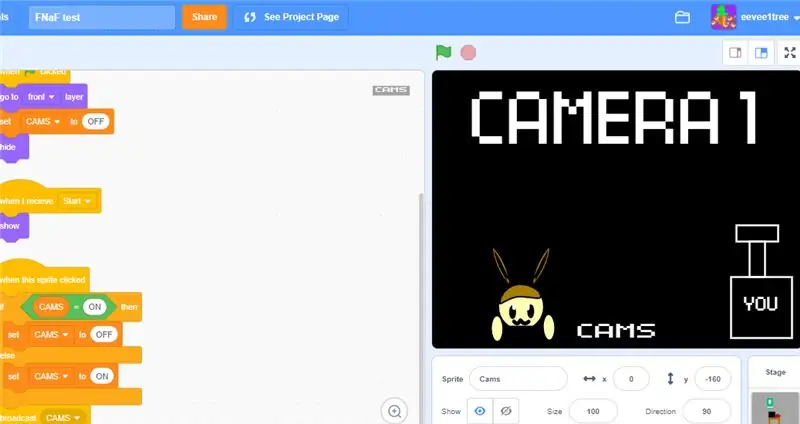
CAMS:
Gör en knapp för CAMS och lägg till kod för att visa kamerorna. Lägg till kameraknappar och kod för att ändra kamerorna, det här är väldigt enkelt för att få koden att göra samma sak som jag gjorde på bilden och lägga till en kod på dina kameror så att den ändras när den sänder. gör sedan konsten för dig kameror och lägg till din animatronic i fotot.
Steg 3: GÖR FAKTISKT ETT SPEL

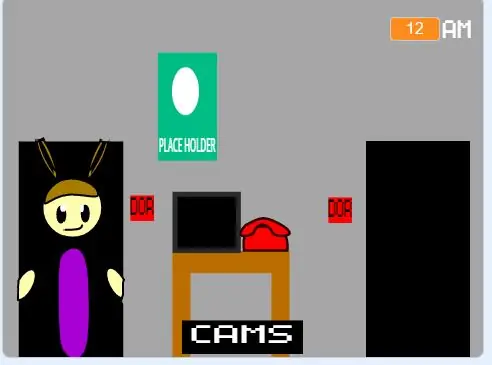
Tidsgräns:
För att göra timern är väldigt enkel, ring bara ett variabelt samtal "Tid" och ställ in det till 12 när du klickar på den gröna flaggan, när du har gjort timervariabeln lägger du bara till ett annat skript som ställer in timern till 1 och ändrar den med 1 var 60: e sekund (Detta är en minut precis som den första natten i själva FNaF -spelet). lägg till ett sändningsblock som heter 6:00 för att sedan få det att avsluta natten och du antingen vinner eller går vidare till nästa natt.
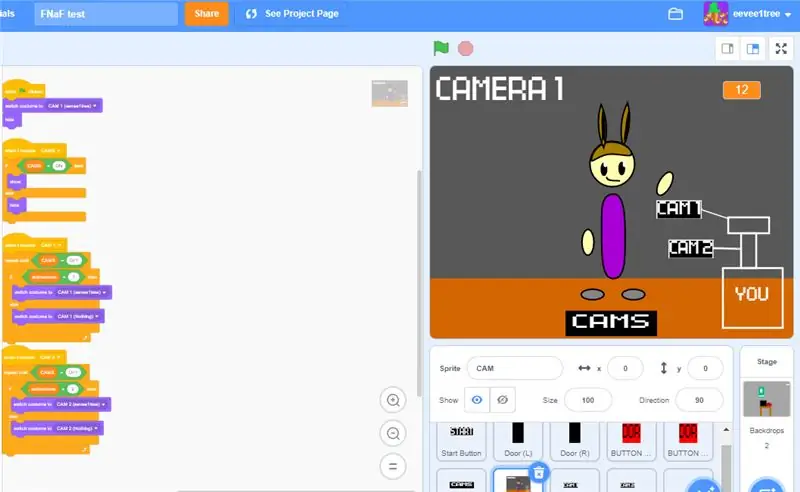
Gör A. I.:
För att göra AI är väldigt enkelt gör bara en variabel som heter "A. I." och ändra den så när den variabla timern går upp, AI går ner (Varför jag säger ner är att ju lägre variabeln är desto snabbare animatronic). gör två separata kameror för varje kamera, en för animatronic på kameran och en annan där animatronic inte är där. gör en annan variabel som heter "Animatronic" och ha den så att när den är lika med 1 kommer animatronic att vara i cam 1 samma sak men med 2 (jag kommer att använda eevee1tree som min animatronic för tillfället).
Steg 4: Avsluta



Slutet:
För att avsluta ditt FNaF -spel, lägg till en dörrmekanism så att [Animatronic -namnet] inte skrämmer dig när dörren är stängd. lägg till lite atmosfär och lite mer kameror och rum om du gjorde vad jag gjorde.
Slutet:
gör en sista sak för att göra slutet och andra nätter (om du vill ha dem) avsluta sedan spelet med en liten rosett och skicka det till din väns. Jag hoppas att du tyckte om:)…
Rekommenderad:
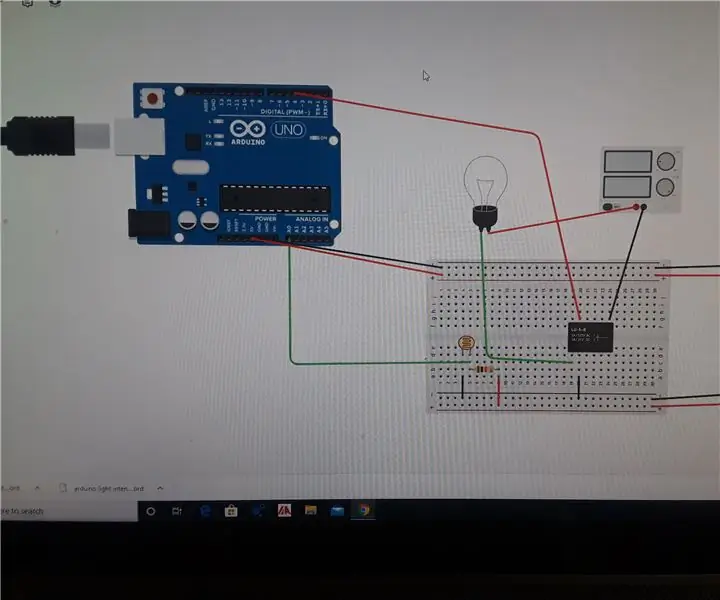
Arduino Light Intensity Lamp Making: 5 steg

Arduino Light Intensity Lamp Making: Syftet med detta projekt är att skapa en krets som tänds på natten. Denna krets är bra för företag, läser på natten och gör andra viktiga saker
DIY Making USB Power Splitter: 16 steg

DIY Making USB Power Splitter: USB -uttaget är ett av de elektriska gränssnitten som används ofta varje dag. Det används ofta bara för strömförsörjning. USB HUB används endast som gränssnittstillägg när data överförs. Om USB -gränssnittet inte räcker, USB
Autonom Parallell Parking Car Making Using Arduino: 10 Steg (med bilder)

Autonom Parallell Parking Car Making Using Arduino: I autonom parkering måste vi skapa algoritmer och positionssensorer enligt vissa antaganden. Våra antaganden kommer att vara följande i detta projekt. I scenariot kommer vägens vänstra sida att bestå av väggar och parkområden. Som du
The Making Of: Een Mini Sprinkler Meting (grupp 12): 8 steg

The Making Of: Een Mini Sprinkler Meting (grupp 12): Groep 12Noortje Romeijn 4651464Milton Fox 4652622Deze Instructable är skriven av Milton Fox (student Maritieme Techniek, TU Delft) och Noortje Romeijn (studenter Civiele Techniek, TU Delft). Allabei volgen we de civiele minor 'De delta denker, wa
DIY Relay Module Making: 12 steg

DIY Relay Module Making: Titta först på hela videon, då förstår du allt
