
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:36.
- Senast ändrad 2025-01-23 15:10.
I denna handledning kommer vi att visa och flytta runt en bitmappsbild i en enkel form av animering på SSD1331 OLED Display (SPI) med Visuino.
Titta på videon.
Steg 1: Vad du behöver




- Arduino UNO (eller någon annan Arduino)
- SSD1331 OLED -skärm (SPI)
- Bakbord
- Bygelkablar
- Visuino -program: Ladda ner Visuino
Steg 2: Kretsen

- Anslut Display pin [CS] till Arduino digital pin [7]
- Anslut Display pin [DC] till Arduino digital pin [8]
- Anslut Display pin [RES] till Arduino digital pin [9]
- Anslut Display pin [SDA] till Arduino digital pin [11]
- Anslut Display Pin [SCL] till Arduino Digital Pin [13]
- Anslut displaystift [VCC] till Arduino positiv stift [+5V]
- Anslut displaystift [GND] till Arduino jordstift [GND]
Steg 3: Starta Visuino och välj Arduino UNO -korttyp


För att börja programmera Arduino måste du ha Arduino IDE installerat härifrån:
Tänk på att det finns några kritiska buggar i Arduino IDE 1.6.6. Se till att du installerar 1.6.7 eller högre, annars fungerar inte denna instruktionsbok! Om du inte har gjort följ stegen i denna instruktion för att konfigurera Arduino IDE för att programmera Arduino UNO! Visuino: https://www.visuino.eu måste också installeras. Starta Visuino som visas på den första bilden Klicka på "Verktyg" -knappen på Arduino -komponenten (bild 1) i Visuino När dialogrutan visas väljer du "Arduino UNO" som visas på bild 2
Steg 4: I Visuino ADD -komponenter


- Lägg till komponenten "SSD1331 OLED Display (SPI)"
- Lägg till 2X "Sine Integer Generator"
Steg 5: I Visuino Set Components




- Välj "SineIntegerGenerator1" och i egenskapsfönstret ställer du in Amplitud: 20, Frekvens (Hz): 0,1, Offset: 20
- Välj "SineIntegerGenerator2" och i egenskapsfönstret ställer du in Amplitud: 10, Frekvens (Hz): 0,1, Offset: 10
- Dubbelklicka på "DisplayOLED1" och i elementfönstret dra "Draw Bitmap" till vänster, välj "Draw Bitmap1" i vänster sida och välj "Bitmap" -fältet i egenskapsfönstret och klicka på de tre punkterna. "Bitmap Editor" klicka på "Load" -knappen och ladda bitmappen (Du kan ladda ner testbitmappen som bifogas här)
- I "Bitmap Editor" klickar du på "Load" -knappen och laddar bitmappen (du kan ladda ner testbitmappen som bifogas här)
-
För att animera bitmappsrörelsen måste vi styra X- och Y -egenskaperna. För att göra det kommer vi att lägga till pins till dem: I objektinspektören väljer du egenskapen "X" Klicka på "Pin" -knappen framför fastigheten, från rullgardinsmenyn väljer du "Integer SinkPin" Gör samma sak för "Y "egenskap Stäng dialogrutan" Elements "Du kommer att se de nya" X " - och" Y "-nålarna till elementet" Elements. Draw Bitmap1"
Steg 6: I Visuino Connect -komponenter


- Anslut stiftet "SineIntegerGenerator1" [Out] till "DisplayOLED1"> "Draw Bitmap1" pin [X]
- Anslut stiftet "SineIntegerGenerator2" [Out] till "DisplayOLED1"> "Draw Bitmap1" pin [Clock]
- Anslut stiftet "SineIntegerGenerator2" [Out] till "DisplayOLED1"> "Draw Bitmap1" pin [Y]
- Anslut "DisplayOLED1" pin [Reset] till Arduino digital pin [9]
- Anslut "DisplayOLED1" stift [Data Command] till Arduino digital pin [9]
- Anslut "DisplayOLED1" pin [Out SPI] till Arduino pin [SPI In]
- Anslut "DisplayOLED1" stift [Chip Select] till Arduino digital pin [7]
Steg 7: Generera, kompilera och ladda upp Arduino -koden

I Visuino klickar du längst ned på fliken "Bygg", se till att rätt port är vald, klicka sedan på "Kompilera/bygga och ladda upp" -knappen.
Steg 8: Spela
Om du driver Arduino UNO -modulen och OLED -skärmen kommer du att se bitmappen flytta runt OLED -skärmen som visas på videon.
Grattis! Du har slutfört ditt projekt med Visuino. Vidare bifogas Visuino -projektet, som jag skapade för denna Instructable, du kan ladda ner det här och öppna det i Visuino:
Rekommenderad:
Arduino UNO med OLED Ultrasonic Range Finder och Visuino: 7 steg

Arduino UNO Med OLED Ultrasonic Range Finder och Visuino: I denna handledning kommer vi att använda Arduino UNO, OLED LCD, Ultrasonic range finder -modul och Visuino för att visa ultraljudsintervall på LCD och ställa in gränsavståndet med en röd LED. Se en demonstrationsvideo
I2C / IIC LCD -skärm - Använd en SPI LCD till I2C LCD -skärmen Använd SPI till IIC -modulen med Arduino: 5 steg

I2C / IIC LCD -skärm | Använd en SPI LCD till I2C LCD -skärmen Använda SPI till IIC -modulen med Arduino: Hej killar eftersom en vanlig SPI LCD 1602 har för många trådar att ansluta så det är mycket svårt att ansluta den till arduino men det finns en modul på marknaden som kan konvertera SPI -display till IIC -display så då behöver du bara ansluta 4 ledningar
Få LoRa (SX1278/XL1278-SMT) Arbeta via SPI på WeMos D1 ESP-12F ESP8277 moderkortsmodul med OLED: 7 steg

Skaffa LoRa (SX1278/XL1278 -SMT) Arbeta via SPI på WeMos D1 ESP -12F ESP8277 moderkortsmodul med OLED: Det tog mig en vecka att träna - det verkar som om ingen annan innan jag har tänkt det - så jag hoppas att detta räddar dig en tid! Den besvärligt namngivna " WeMos D1 ESP-12F ESP8266 moderkortsmodulen med 0,96 tums OLED-skärm " är en utvecklingstavla på $ 11 som
Preliminär* SPI på Pi: Kommunicera med en SPI 3-axlig accelerometer med hjälp av en hallon Pi: 10 steg

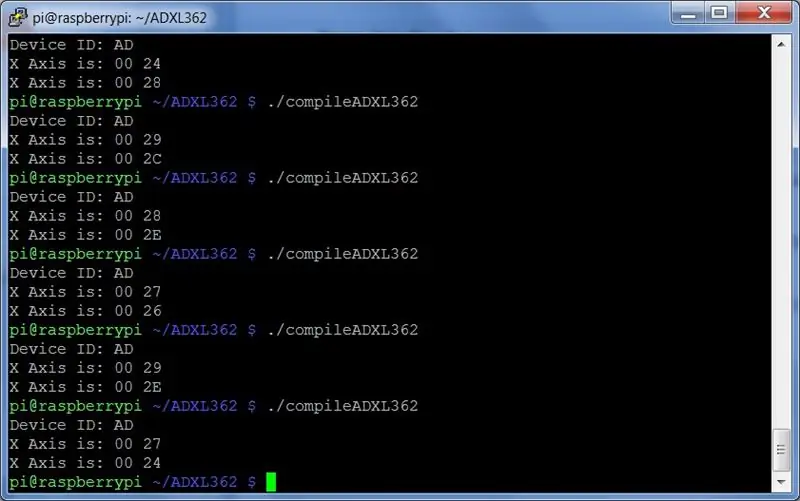
Preliminär* SPI på Pi: Kommunicera med en SPI 3-axlig accelerometer Använda en Raspberry Pi: Steg-för-steg-guide om hur du konfigurerar Raspbian och kommunicerar med en SPI-enhet med bcm2835 SPI-bibliotek (INTE lite bankat!) Detta är fortfarande mycket preliminärt … Jag måste lägga till bättre bilder av fysisk anslutning och arbeta igenom några av de besvärliga koden
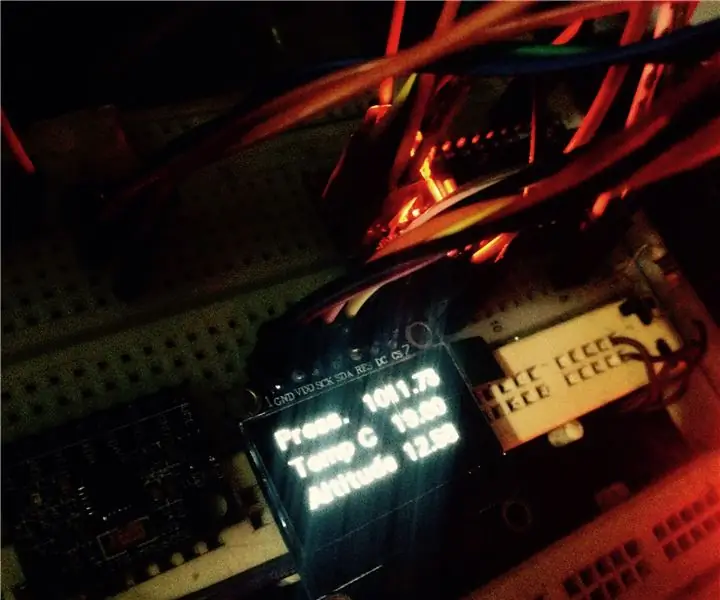
Arduino höjdmätare med BMP och SPI eller I2C OLED: 5 steg

Arduino höjdmätare med BMP och SPI eller I2C OLED: Jag har länge letat efter höjdmätare och temperatur med en enda sensor och visat den till SPI -baserad OLED. Eftersom jag inte kunde hitta något exakt, tänkte jag bygga mitt eget med U8glib -biblioteket. Det finns en handledning i youtub
