
Innehållsförteckning:
- Författare John Day [email protected].
- Public 2024-01-30 12:35.
- Senast ändrad 2025-01-23 15:10.
Av PranP1My (ofullständig) SiteFollow Mer av författaren:






Jag älskar spelet 2048. Och därför bestämde jag mig för att programmera min egen version.
Det är väldigt likt själva spelet, men att programmera det själv ger mig friheten att ändra vad jag vill när jag vill. Om jag vill ha ett 5x5 -spel istället för den vanliga 4x4, kommer en enkel ändring med hjälp av "Board" -konstruktionen att göra det möjligt för mig. Säg att jag vill göra spelet svårare och lägga till bitar på positioner som gör det mest komplext för spelaren snarare än slumpmässigt. Med en enkel algoritm kan jag göra just det. Även om jag inte kommer att täcka alla dessa ändringar i denna Instructable, tänker jag lägga till fler när jag går.
För tillfället kommer vi dock att programmera ditt typiska spel 2048.
Låt oss börja!
(En sidnot: Denna instruktion kräver måttlig kunskap om programmering - speciellt med Java)
Steg 1: Material

Du behöver inte mycket för det här projektet eftersom det bara är en programmeringsguide.
Material:
- Bärbar dator
- Eclipse (eller valfri IDE)
Japp. Det är allt.
Steg 2: Lär känna programmet - styrelsen
Jag laddade upp all min kod till GitHub - kolla in den här:
Jag delade in spelet i tre klasser: Bräda, kakel och spel.
Styrelse:
Beskrivning: Board -klassen behandlar spelbordet, ställer in en uppsättning "Tile" -element, får nuvarande poäng och den högsta brickan och lägger arrayen i en sträng (för att användas senare i "Game"). Det mesta av logiken finns också här, klassen ger metoder för att leka 2: or och 4: or på slumpmässiga platser, flytta upp, ner, vänster och höger och låta spelare veta när spelet är över.
Konstruktörer:
/ * Standardkonstruktör för styrelsen - sätter upp en 4x4 -matris */
offentlig styrelse () {…}
/ * Konstruktör för styrelsen - sätter upp en matris med angiven rutstorlek */
offentlig styrelse (int grids) {…}
Metoder:
/ * Getter -metod som returnerar tavlan */
public Tile getBoard () {…}
/ * Getter -metod som returnerar poängen */
public int getScore () {…}
/ * Hittar den högsta brickan på tavlan och returnerar den */
public int getHighTile () {…}
/ * Skriver ut kortet på konsolen - för teständamål */
public void print () {…}
/ * Returnerar kortet som en sträng - används i GUI */
public String toString () {…}
/ * Låter en 2 (eller 4) i ett tomt utrymme mycket när ett drag görs */
public void spawn () {…}
/ * Kontrollerar om kortet är helt mörkt och om det är det kommer det att knuffa spelarna att starta om */
offentlig boolsk blackOut () {…}
/ * Kontrollerar om spelet är över - när brädet är mörkt och ingen av brickorna kan kombineras */
offentligt booleskt gameOver () {…}
/ * Kallas när "w" eller uppåtpil trycks - kallar "verticalMove" för varje bricka på tavlan med parameter "upp" */
offentligt ogiltigt () {…}
/ * Kallas när "s" eller nedåtpil trycks ned - kallar "verticalMove" för varje bricka på tavlan med parameter "ner" */public void down () {…}
/ * Kallas när "d" eller högerpil trycks in - kallar "horizontalMove" för varje bricka på tavlan med parameter "höger" */public void right () {…}
/ * Kallas när "a" eller vänsterpil trycks in - kallar "horizontalMove" för varje bricka på tavlan med parameter "vänster" */
offentligt tomrum kvar () {…}
/* Jämför två kakelvärden tillsammans och om de är desamma eller om en är lika med 0 (vanlig kakel) - läggs deras värden till (förutsatt att brickorna vi jämför är två olika brickor och de rör sig i rätt riktning) - går rekursivt genom raden */
public void horizontalMove (int rad, int col, Strängriktning) {…}
/* Jämför två kakelvärden tillsammans och om de är desamma eller om en är lika med 0 (vanlig kakel) - läggs deras värden till (förutsatt att brickorna vi jämför är två olika brickor och de rör sig i rätt riktning) - går rekursivt genom kolumnen */
public void verticalMove (int rad, int col, Strängriktning) {…}
Ja, det är många metoder - men oroa dig inte, de flesta är extremt lätta att förstå. Utöver det är "Board" -klassen den mest komplexa, så allt efter detta kommer att vara relativt enkelt.
Steg 3: Lär känna programmet - Kakel
Bricka:
Beskrivning: Tile -klassen behandlar de enskilda brickorna och är den minsta av alla klasser. Varje kakel har ett heltal och en färg. Den har två konstruktörer som skapar brickor med värde 0 (standard) eller värde #. Metoderna är mestadels självförklarande, med 'getter' och 'setter' metoder som utgör en stor del av totalen.
Konstruktörer:
/ * Konstruerar en grundplatta med värdet 0 */
offentlig kakel () {…}
/ * Konstruerar en kakel med ett värde på nummer */
offentlig kakel (int -nummer) {…}
Metoder:
/ * Hämtar kakelns värde */
public int getValue () {…}
/ * Ställer in kakelns värde - används när två brickor läggs ihop */
public void setValue (int -värde) {…}
/ * Representerar brickan som en sträng - används i GUI */
public String toString () {…}
/ * Ställer in kakelns färg baserat på dess värde */
public void setColor () {…}
/ * Får kakelns färg */
public void getColor () {…}
Steg 4: Lär känna programmet - spelet
Spel
Beskrivning: Spelklassen rymmer huvudmetoden, de flesta GUI -metoderna och nyckelinteraktionerna. Det tar både Tile- och Board -klasserna och gör det möjligt för dem att arbeta tillsammans.
Konstruktörer:
Ingen
Metoder:
/ * konfigurerar GUI med lämpliga storlekar och lägger till en Key Listener */
public static void setUpGUI () {…}
/ * Kontrollerar om du trycker på wasd- eller piltangenterna och utför lämpliga åtgärder - uppdaterar JFrame för varje drag */
public void keyPressed (KeyEvent e) {…}
/ * Målar GUI med en serie strängar, brädan, brickorna och ser till att de målas om när spelet är över */
offentlig tomrumsfärg (grafik g) {…}
/ * ritar en individuell kakel - kallad från färgmetoden */
public void drawTiles (Graphics g, Tile tile, int x, int y) {…}
/ * Huvudmetod - konfigurerar GUI och startar spelet */
public static void main (String args) {…}
Steg 5: Viktiga metoder - rörelse
Rörelsemetoderna är de viktigaste att förstå, men den goda nyheten är att när du förstår de vertikala rörelserna kan du tillämpa den förståelsen på de horisontella rörelserna. Faktum är att de tre vertikala rörelsemetoderna är exakt samma som de tre horisontella metodrörelserna, förutom att en rör sig över rader och den andra över kolumner. Av den anledningen, låt oss fokusera på bara de vertikala rörelsemetoderna.
private void verticalMove (int rad, int col, Strängriktning)
{Tile initial = board [border] [col]; Kakeljämförelse = bräda [rad] [kol]; if (initial.getValue () == 0 || initial.getValue () == jämför.getValue ()) {if (rad> gräns || (direction.equals ("ned") && (rad <kant))) {int addScore = initial.getValue () + jämför.getValue (); if (initial.getValue ()! = 0) {poäng += addScore; } initial.setValue (addScore); jämför. setValue (0); }} annat {if (direction.equals ("ner")) {border--; } annat {border ++; } verticalMove (rad, kol, riktning); }}
Ovanstående metod, verticalMove, kallas med "upp" och "ner" metoderna. Låt oss ta en titt på "upp" -metoden.
offentligt ogiltigt ()
{för (int i = 0; i <grids; i ++) {border = 0; för (int j = 0; j <grids; j ++) {if (board [j] .getValue ()! = 0) {if (border <= j) {verticalMove (j, i, "upp"); }}}}}
Denna metod går igenom hela kortet och kallar verticalMove för varje kakel med parametern "upp". verticalMove jämför sedan brickan vid position 'j' och 'i' med brickan vid position 'border' och 'i'. Om de två är lika kombineras de. Om de inte är det, ökar kantrutan med 1 (eftersom parametern på plats är 'upp') och verticalMove kallas igen.
Rekommenderad:
Gör ditt eget fotovoltaiska 5V -system: 4 steg (med bilder)

Gör ditt eget fotovoltaiska 5V-system: Detta använder en buck-omvandlare som en 5V-utgång för att ladda batteriet (Li Po/Li-ion). Och Boost -omvandlare för 3,7V batteri till 5V USB -utgång för enheter som behövs 5 V. Liknar det ursprungliga systemet som använder blybatteri som energilagringsavgift av e
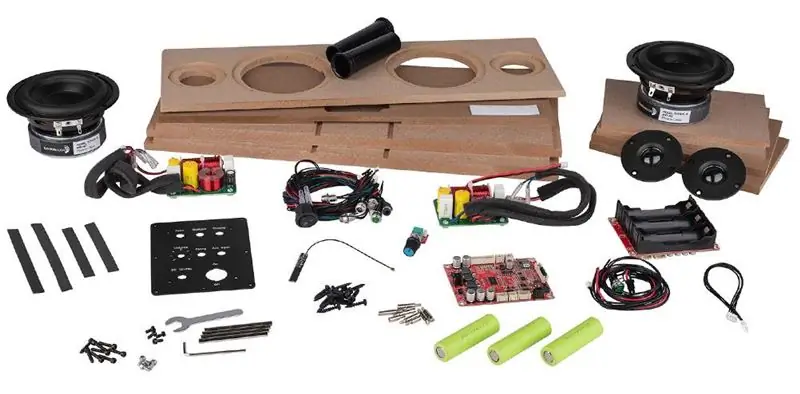
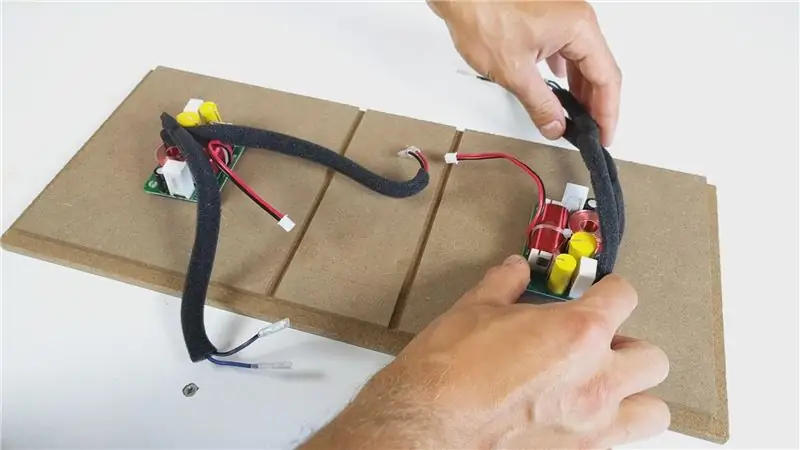
Gör ditt eget Bluetooth -musiksystem med låg budget: 5 steg (med bilder)

Gör ditt eget lågbudget Bluetooth -musiksystem: I det här projektet kommer jag att visa dig hur jag " smält ihop " en smutsig billig Bluetooth -musikmottagare med en gammal högtalare till mig. Huvudfokus kommer att ligga på att designa en lågkostnadsförstärkarkrets kring LM386 och NE5534. Bluetooth -mottagaren
Gör ditt eget Li-Ion-batteri: 5 steg (med bilder)

Gör ditt eget Li-Ion-batteri: I det här projektet kommer jag att visa dig hur du kombinerar vanliga 18650 Li-Ion-batterier för att skapa ett batteri som har en högre spänning, en större kapacitet och viktigast av allt användbara säkerhetsåtgärder. Dessa kan förhindra en överbelastning, överdrift
Gör ditt eget oscilloskop (Mini DSO) med STC MCU enkelt: 9 steg (med bilder)

Gör enkelt ditt eget oscilloskop (Mini DSO) med STC MCU: Detta är ett enkelt oscilloskop tillverkat med STC MCU. Du kan använda denna Mini DSO för att observera vågform. Tidsintervall: 100us-500ms Spänningsområde: 0-30V Draw Mode: Vector eller Dots
Skapa ditt eget körkommando med enkla steg: 4 steg

Skapa ditt eget körkommando med enkelt steg: Här visar jag hur du kan skapa ditt eget körkommando i Windows OS. Egentligen är den här funktionen i Windows bra, vilket är användbart för att öppna ditt applikationsfönster direkt. Så nu kan du också skapa ditt kommando för att öppna alla applikationer genom att ange
